【Wordpress】サイドメニューのカテゴリーに投稿記事数を表示させると数字だけが改行されてしまうときの対処法
も・く・じ
ワードプレスにお気に入りのテーマを見つけてインストールしたものの、サイドメニューのカテゴリーに”投稿数を表示”させたら投稿数の部分だけ改行されてしまって困ったなんていう経験はないですか?
それはおそらくテーマ特有のCSSの設定が原因かもしれません。
なぜかデフォルトで改行される仕様?
自作テーマなら話は別ですが、ワードプレスの有料・無料テーマを使う場合、ウィジェットを利用してサイドメニューにカテゴリーを表示させる機能が一般的かと思われます。
ウィジェットにドラッグ&ドロップするだけでカテゴリーの表示ができちゃうんですからホント便利ですよね。
この時、テーマによっては”カテゴリーに含まれる記事数”も表示させることができます。
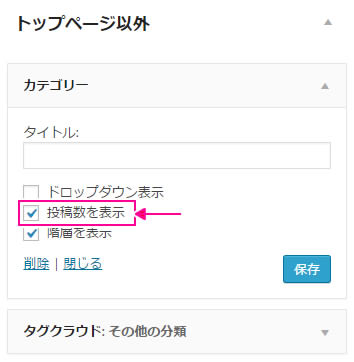
こんな↓感じで『投稿数を表示』にチェックを入れるだけ。
簡単&お手軽ですね。

ただしテーマによっては、記事数を表示させるオプションにチェックを入れると記事数のみ改行されてしまって1行で表示されないケースもまれにあったりします。
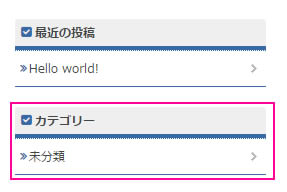
たとえばワードプレス管理画面のウィジェットで普通に”カテゴリー”を表示させるとブラウザではこちら↓のように表示されます。

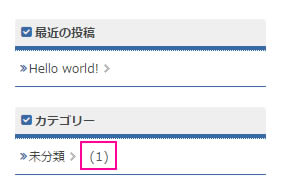
ここで「投稿数を表示」にチェックを入れてみると、こちら↓のようにテーマによっては表示数の部分だけ改行されてしまってなんとも間抜けな状態になっちゃうものもあります。

この現象の原因としては、CSSで「display:block;」が設定されている可能性が高いです。
そのため解決法としては「display:inline;」か「display:inline-block;」に変えてやれば1行で表示されるはずです。
修正作業の一例
それはわかったけど実際にどこを直せばいいんだよ!という方のためにもう少し突っ込んでご説明します。
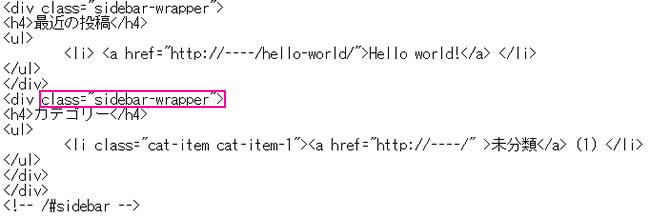
「display:block;」がどこに設定されているかですが、まずはソースを開いて該当する部分のHTMLがどうなっているかを調べてみます。
今回の場合を例にとれば、直前の画像の中のいくつかのテキスト、たとえば『最近の投稿』『カテゴリー』『未分類』という単語をヒントにソースを調べていきます。
その結果、以下の部分が見つかりました。
(見やすくするため若干の整形&加工を加えてます)
ここから赤枠で囲った”sidebar-wrapper”というクラス名が怪しいと推測されます。

動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
今度はワードプレスがインストールされたサーバーのFTPをブラウザで開き、テーマフォルダ内の「style.css」を開きます。
(ワードプレス管理画面の「外観」→「テーマの編集」でもいいですが個人的にはおススメしません)
その中から”sidebar-wrapper”で検索してみます。
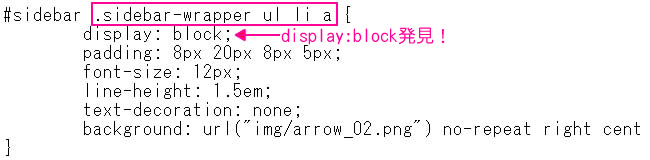
ただ実際の作業としてはカテゴリーの場合、一般的にはリスト形式(ul li)のリンクテキスト(a要素)になるので『”sidebar-wrapper”というクラスでさらに ”(ul)li a”が付いている』ブロックを探すことになります。
するとこんな感じ↓で条件にあてはまるスタイルが見つかります。
予想通り”display:block;”になってます。

この”display:block;”を今回は”display:inline-block;”に変えて保存し直してみます。
その後、ブラウザに戻ってリロード(F5)してみると…ちゃんと1行で表示されるようになりました。

”display:inline-block;”のメリットとしては、『幅と高さが指定できる・上下左右の margin や padding が指定できる・vertical-align が指定できる』などがあります。
ただテーマによっては”display:inline;”でないと他の部分が正常に表示されないこともありえます。
このあたりはテーマによって使い分ける必要があります。
以上です。














こんにちは。
ブログランキングからきました。
ワードプレスの設定勉強になりました。
またお邪魔させて下さい。
ポチっと応援していきますね。
ちょこぶさん、きゅじんです。
ブログご覧いただき、ありがとうございます。
これからもどうぞよろしくです。