【CSS3】テキストに蛍光ペンぽい装飾を施す方法を雰囲気別に分けてみた
も・く・じ
受験前によくお世話になった蛍光ペン。
あれが実際にどれだけ受験に役立ったかは定かではないんですが、少なくともウェブの世界では目立たせる手段として充分役に立ちます。
蛍光ペンいろいろ
基本的にはCSSで設定します。
色の指定は16進数によるカラーコードを使用。
当ページでは一例として背景色にピンク系(#f763f2)を指定してます。
カラーコードはカラーコード一覧表といったようなページを参考にして#から始まる6桁の英数字で指定します。
行全体(※ブロック)に蛍光ペン装飾をかける人はあまりいないと思われます。
そのためHTMLは”p”ではなく”span”を使っての(※インライン)構文にしてあります。
こんな感じですね。
|
0 1 2 |
これは<span class="marker_test">蛍光ペン装飾を施す</span>テストです。 |
全体を塗りつぶし
テキストの上から下まで全体を塗りつぶすシンプルなやり方です。
|
0 1 2 3 4 |
.marker_test { background: #f763f2; } |
ペンを少し太めにしてみる
上の例はテキストの高さ丁度にかかってますが、少し外側まではみ出させたい時は”余白”を付け足してあげます。
数値を変えれば太さも変わります。
|
0 1 2 3 4 5 6 |
.marker_test { background: #f763f2; padding-top: 3px; padding-bottom: 3px; } |
テキストの70%だけ
テキスト全体ではなく下から70%の高さだけマーカー表示させてみます。
ここからは”linear-gradient”という関数(?)を使います。
|
0 1 2 3 4 |
.marker_test { background:linear-gradient(transparent 30%, #f763f2 0%); } |
上記30%という数値は、表示させたい部分が全体の70%になるので(100-70)=30%という計算になってます。
(※transparentは”透過”という意味です)
テキストの70%だけ(太め)
上記マーカーの下を少しだけ厚めに(※余白)してみました。
|
0 1 2 3 4 5 |
.marker_test { background:linear-gradient(transparent 70%, #f763f2 0%); padding-bottom: 3px; } |
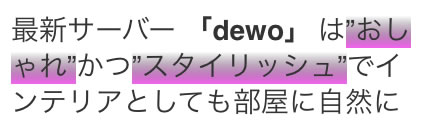
テキストの90%だけグラデ表示
テキスト全体ではなく下から90%の高さだけ、今度はグラデーションをかけてマーカー表示させてみます。
徐々に透明(transparent)になるイメージですね。
|
0 1 2 3 4 |
.marker_test { background:linear-gradient(transparent 10%, #f763f2); } |
上記10%という数値は先ほどと同じく(100-90)=10%という計算です。
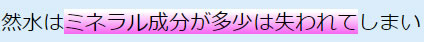
ただしこれだとPCで見た時は問題ないんですが、iPhone(スマホ)で見た時はこんな↓風に透過部分が黒っぽくなってしまいます。

これは”transparent”ではなく、白を表す”#FFFFFF”に変えてやれば解決します。
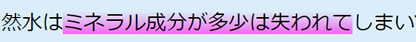
ただし背景が白1色の場合は問題ないですが、背景に白以外の色が設定されているとこんな↓感じでみっともなくなっちゃいます。

これを解決するには”RGBa”というプロパティを使います。
|
0 1 2 3 4 |
.marker_test { background:linear-gradient(rgba(255,255,255,0) 10%, #f763f2); } |
rgbaの後ろの255,255,255は16進数ではなくRGBによる色指定となります。
またその直後の0は不透明度を表し、不透明度0すなわち100%の透明度となります。
詳しくは「16進数 rgba変換」などのキーワードで検索してみてください。
上記コードを使った実際の表示がこちら↓。
背景色のあるページでもきちんと透過表示されます。

以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓