ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
基本的な使い方はこの下にある記事一覧の目次をご覧ください。
”知ってればより効率アップ”のTips系記事はこちらにまとめてあります。
※当記事は続きモノです。
- なぜweb用画像作成・加工にAffinity Photoを選んだのか
- 新規ドキュメントの作成と保存
- 画像の取り込み方とレイヤータイプ
- レイヤーとは
- 画像(イメージ)レイヤーとピクセルレイヤーの違い
- 編集画面の概要
- 移動ツールの挙動一覧
- 画像切り抜き(範囲選択)は2つのやり方を覚えておけばほぼ大丈夫
- とりあえずカーブだけは覚えておこう(1.明るさ補正編)
- とりあえずカーブだけは覚えておこう(2.色味補正編) ←いま見ている記事
- PSDも展開可能な画像の読み込み(配置)
- 画像の出力(書き出し)はどの設定がおススメ?
- 細かすぎるスナップ設定は自分好みにカスタマイズすべし
- ガイドの賢い使い方
- 読み込んだ画像がボケるのは小数点が原因
- スタイル or エフェクトを貼り付けの挙動一覧
- 2種類のフィルターの使い分け
- 余計なモノを隠す(モザイク・ぼかし編)
- 余計なモノを隠す(6つの修正ツール編)
- 2種類のテキスト縁取り(境界線)の使い分け
有料画像はともかくとして、フリー画像や自分で撮影した画像の中には(照明などの違いにより)想像してたのと違う色味のものがあったりするものです。
そういった色味をできるだけ正常な状態まで戻す(補正する)には調整レイヤーの「レベル」や「カラーバランス」「リカラー」「チャンネルミキサー」「ホワイトバランス」を使う手ももちろんありますが、実はカーブでもできるんです。
カーブでの色補正のやり方(赤味除去)
サンプル画像を用意しました。
こちらはオレンジ色の白熱灯の下で撮影した画像で、全体的に赤味を帯びてしまってます。

ここから赤味だけを除去してできるだけ違和感のない画像にまで戻してみます。
 筆者
筆者何らかの演出意図がない限り、撮影時の照明に最大限の注意を払うのが画像加工の手間を省く一番の近道です。
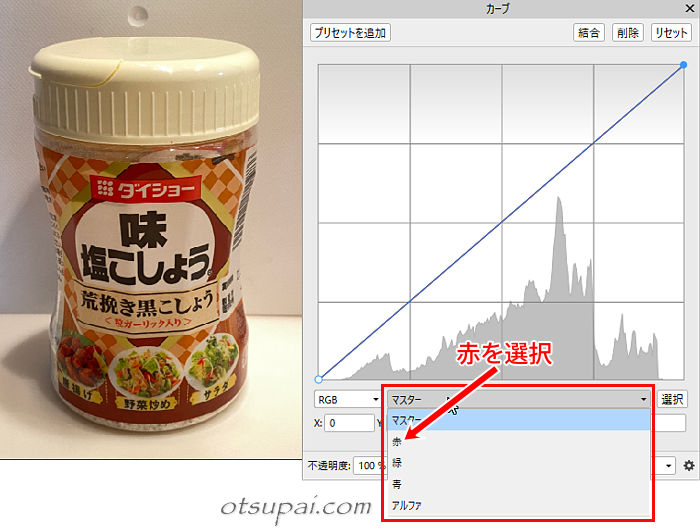
カーブ画面を開いたら「マスター」をクリックします。
(「マスター」は全色一括設定みたいな感じです)
すると色の3原色でもあるR(赤)G(緑)B(青)の各設定項目が出てくるのでまずは赤を選択します。

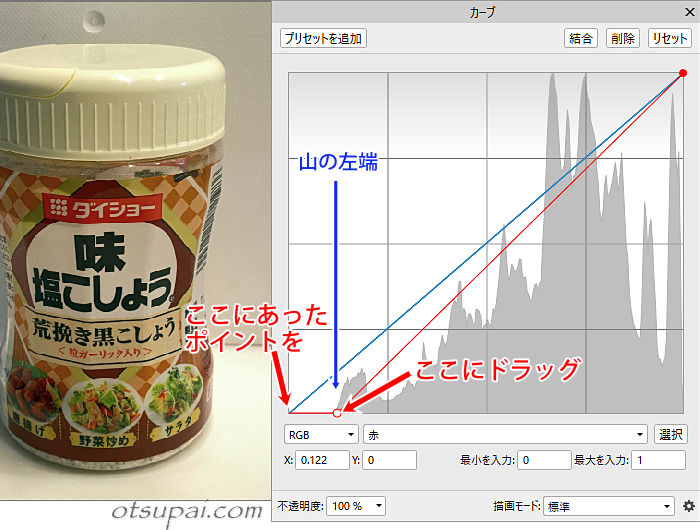
ここで薄く見えてるグラフのようなもの(ヒストグラムと言います)の両端に注目します。
(ヒストグラムが何かってことはちゃんと知らなくても問題ありません)
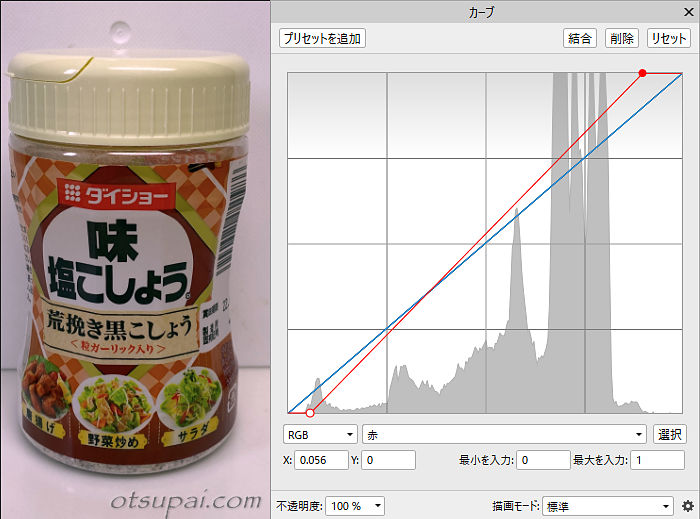
もしも(画像のように)どちらかの端に空白の部分があったら端っこのカーブポイントをその地点まで移動します。
赤は左端に空白があるので左下のポイントを山の左端までドラッグします。

理屈は覚えなくても大丈夫。
とりあえずやり方だけ覚えちゃいましょう。
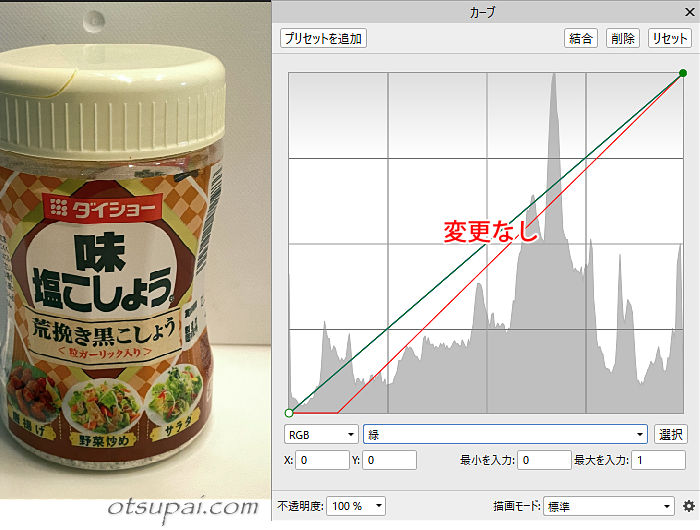
続いて緑に切り替えます。
緑は両端に空白部分がないのでこのままいじらないでおきます。

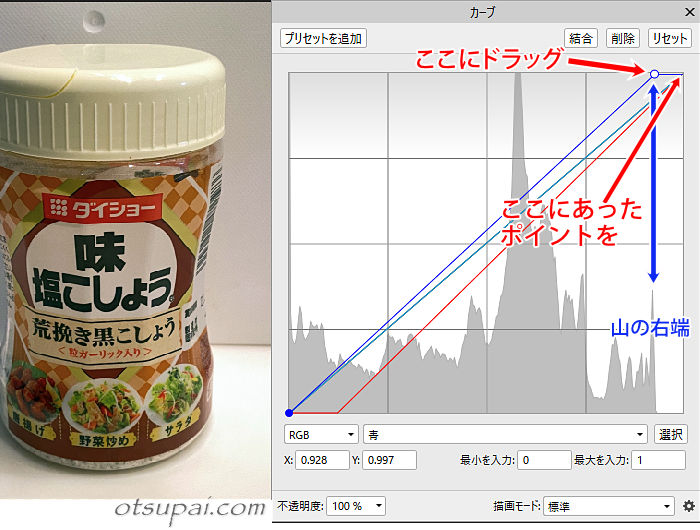
最後に青。
こちらは右端に空白が見られるので右上のポイントを山の右端まで移動します。

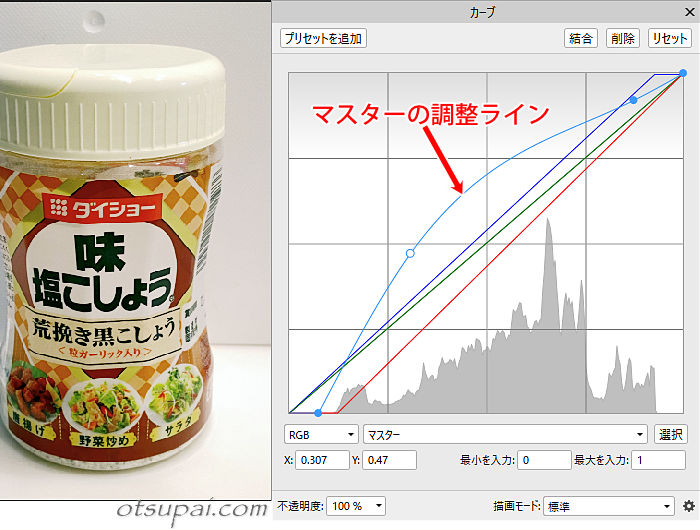
最後に「マスター」に戻して微調整を行います。
カーブを少し持ち上げて(明るくして)みたり、端っこのポイントをちょっとずらして様子をみたり…。

 筆者
筆者「マスター」での調整は必ず最後になります。
結果、だいぶ赤味がとれてイイ感じになりました。


山のスタートと終わりにカーブポイントを合わせるだけでいいのがこのやり方のメリットですが、実際には色味を確認しながらの微調整も必要です。
たとえば”もうちょっと赤みはあった方がいいかな”というのであれば、カーブポイントを山の端ぴったりではなくその前後に少しずらして様子をみるといったマニュアル補正ですね。
カーブでの色補正のやり方(青味除去)
もう1枚、サンプル画像を用意してみました。
こちらは蛍光灯の下で撮影した画像で、ほんの少しですが青みが全体的に強くなってます。

こちらも青味だけを除去してできるだけ違和感のない画像にまで戻してみます。
赤・緑・青それぞれのカーブ調整は以下の通り。



「マスター」で最後の微調整。

加工前の画像との比較です。
こちらもまあまあ合格ラインじゃないでしょうか。


カーブのこの機能はあくまで色味補正のやり方の一手段なので万能というわけではありません。
でも簡単な手順で色味補正が可能なので覚えておいて損はないです。
なお特定の色味が極端に強いような画像は補正をかけても元に戻すのは困難です。
あとで加工すればいいやではなく、撮影時には”加工の必要はいらない”くらいの気持ちで臨むと最小限の加工で済みます。
【Affinity Photo ver.1.9.2で検証済】



コメント