ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
基本的な使い方はこの下にある記事一覧の目次をご覧ください。
”知ってればより効率アップ”のTips系記事はこちらにまとめてあります。
※当記事は続きモノです。
- なぜweb用画像作成・加工にAffinity Photoを選んだのか
- 新規ドキュメントの作成と保存
- 画像の取り込み方とレイヤータイプ ←いま見ている記事
- レイヤーとは
- 画像(イメージ)レイヤーとピクセルレイヤーの違い
- 編集画面の概要
- 移動ツールの挙動一覧
- 画像切り抜き(範囲選択)は2つのやり方を覚えておけばほぼ大丈夫
- とりあえずカーブだけは覚えておこう(1.明るさ補正編)
- とりあえずカーブだけは覚えておこう(2.色味補正編)
- PSDも展開可能な画像の読み込み(配置)
- 画像の出力(書き出し)はどの設定がおススメ?
- 細かすぎるスナップ設定は自分好みにカスタマイズすべし
- ガイドの賢い使い方
- 読み込んだ画像がボケるのは小数点が原因
- スタイル or エフェクトを貼り付けの挙動一覧
- 2種類のフィルターの使い分け
- 余計なモノを隠す(モザイク・ぼかし編)
- 余計なモノを隠す(6つの修正ツール編)
- 2種類のテキスト縁取り(境界線)の使い分け
3種類の画像の取り込み方
配置
新規ドキュメントへの画像の取り込み方ですが、メニューから【ファイル】→【配置】をクリックし、取り込みたい画像を選択して「開く」をクリックします。
(画像のダブルクリックでも可)
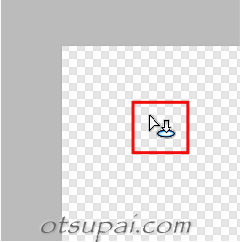
下の画像のようなアイコンが出るので適当な位置でクリックします。
(アイコンの位置が画像の中心点に当たるようです)

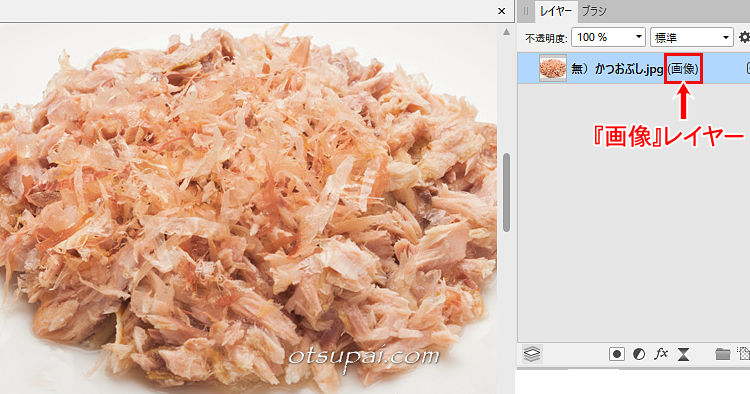
これで取り込んだ画像は『画像(イメージ)』レイヤーになります。

ドラッグ&ドロップ
画像ファイルを直接Affinity Photoのドキュメント上にドラッグ&ドロップしても画像を取り込めます。
このときも『画像(イメージ)』レイヤーになります。
このやり方が一番ラクかもしれません。
開く
メニューの【ファイル】→【開く】からでも画像を取り込めます。
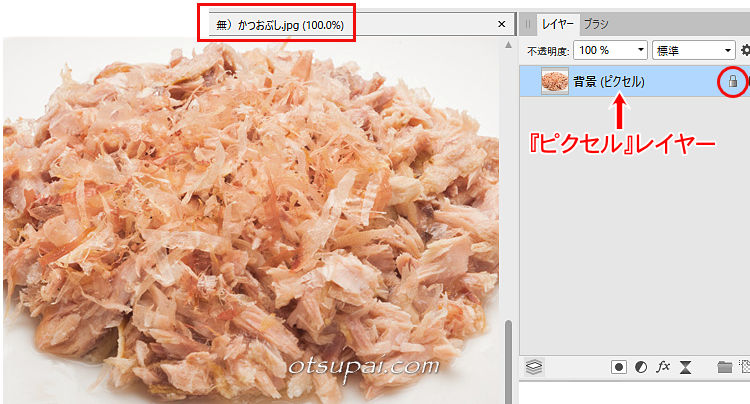
ただしこのやり方で取り込んだ画像は『ピクセル』レイヤーになります。
またレイヤー名は「背景」となり、画像ファイル名はタブ上に表示されます。

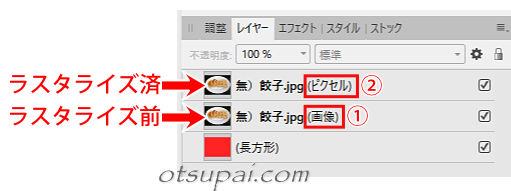
上の画像のレイヤー右脇にある赤丸で囲った”鍵”のアイコンですが、メニューの【ファイル】→【開く】から取り込んだ画像はデフォルトでは必ずロックがかかってそのままでは移動などの操作を受け付けてくれません。
鍵アイコンをクリックすればロックは解除されます。
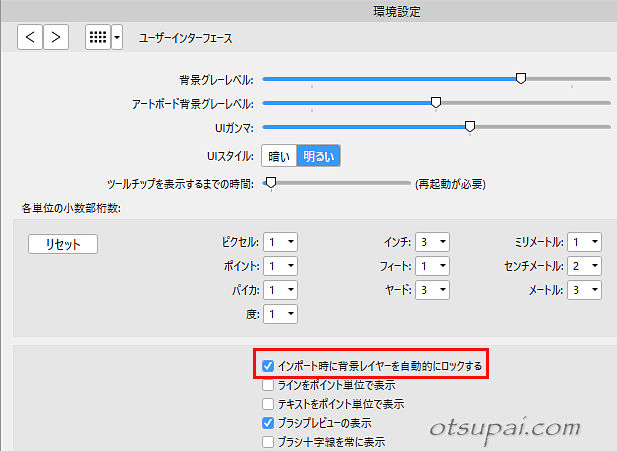
しかしながら毎回ロックを解除するのが面倒という方は、メニューの【編集】→【環境設定】を開き『ユーザーインターフェース』内の「インポート時に背景レイヤーを自動的にロックする」のチェックを外しておきましょう。

ラスタライズ
『画像(イメージ)』レイヤーに関しては画像の取り込みが完了した時点でラスタライズという作業をやって『ピクセル』レイヤーに変換しておくとあとあとラクです。
ラスタライズというのは”加工可能な画像化”みたいなことで、これをやらないと画像加工でよく使う範囲指定が使えなくなります。
これは致命的ともいえる仕様なので迷わずラスタライズしちゃって問題ありません。
メニューの【フィルター】以下のエフェクト類もラスタライズしてないシェイプ画像なんかにはかけられません。
ラスタライズ自体は目的のレイヤー上で右クリック→【ラスタライズ】をクリックすれば完了します。
 筆者
筆者『画像(イメージ)』レイヤーにもそれなりの利用方法があるらしいんですが、web画像の加工に関して言えばメリットらしいメリットはないかと思います。
画像を取り込んだ時点で『画像(イメージ)』レイヤーの場合の表記は①「画像」で、ラスタライズしたレイヤーは②のように「ピクセル」と変化します。

 筆者
筆者ラスタライズ前が「画像」でラスタライズすると「ピクセル」って表記、ややこしくないですか。
ラスタライズ作業は今後もひんぱんに出てきます。
もしも”レイヤー上で右クリック→【ラスタライズ】までマウスをおろしてクリック”という手間さえ面倒という方は(※筆者です)専用のマクロを作っておくとレイヤー選択後にマクロ1クリックで済ますこともできます。
画像の移動
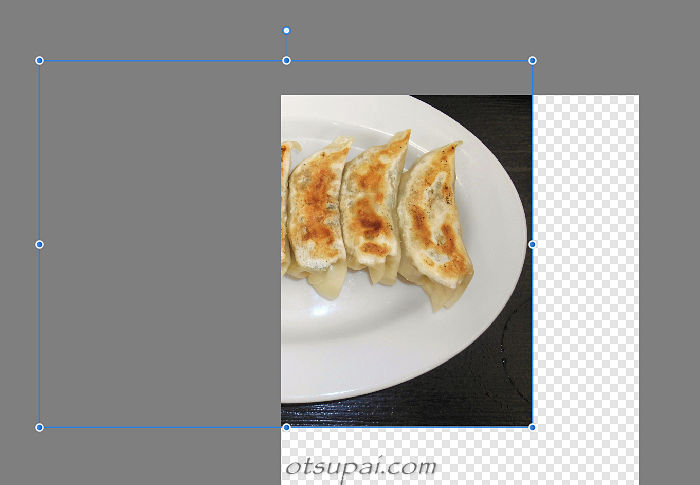
取り込んだ画像が下のようにドキュメント内に収まってない場合はツール(アイコン)から移動ツールを選択するかショートカットキーのVを押すことで画像が選択できるようになります。
その後、適当な位置にドラッグ移動&サイズ調整しておきます。

 筆者
筆者移動ツールはしょっちゅう使うツールなのでショートカットキーをVではなくあなたが押しやすいキーに変えておいてもいいでしょう。
通常、画像を縮小すると文字がつぶれたり枠線が細くなったり(解像度の変更?)するものです。
その後に”やっぱりもうちょっと大きい方がいいかな”と思って拡大してみると、縮小時の解像度を元に引き伸ばされるためボケボケの画像になってしまいます。
でもAffinity Photoは編集画面上で画像を何度拡大・縮小しても画像が粗くなったりすることがないんです。
これはホントに便利な機能ですよ。
これがフリーソフトだとそうはいかないものもあります。
たとえばGIMPの何が使いにくかったかと言えば、一度縮小したものを再度拡大しようとすると一気に画像がぼけてしまうんですよね。
だから画像の拡大・縮小時は何度もテストを行って最適なサイズを出した上で再びテスト前の状態に戻してから一発でサイズ調整する必要があったんです。
これは相当なストレスでした。
(もしかしたら今は仕様が変わってるかもしれませんのであくまで過去の話と受け止めてください)
またAffinity Photoに取り込んだ画像をいくら編集・加工したところで元のオリジナル画像に影響が及ぶことは全くないのでご安心を。
【Affinity Photo ver.1.9.2で検証済】







コメント