ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
基本的な使い方はこの下にある記事一覧の目次をご覧ください。
”知ってればより効率アップ”のTips系記事はこちらにまとめてあります。
※当記事は続きモノです。
- なぜweb用画像作成・加工にAffinity Photoを選んだのか
- 新規ドキュメントの作成と保存
- 画像の取り込み方とレイヤータイプ
- レイヤーとは ←いま見ている記事
- 画像(イメージ)レイヤーとピクセルレイヤーの違い
- 編集画面の概要
- 移動ツールの挙動一覧
- 画像切り抜き(範囲選択)は2つのやり方を覚えておけばほぼ大丈夫
- とりあえずカーブだけは覚えておこう(1.明るさ補正編)
- とりあえずカーブだけは覚えておこう(2.色味補正編)
- PSDも展開可能な画像の読み込み(配置)
- 画像の出力(書き出し)はどの設定がおススメ?
- 細かすぎるスナップ設定は自分好みにカスタマイズすべし
- ガイドの賢い使い方
- 読み込んだ画像がボケるのは小数点が原因
- スタイル or エフェクトを貼り付けの挙動一覧
- 2種類のフィルターの使い分け
- 余計なモノを隠す(モザイク・ぼかし編)
- 余計なモノを隠す(6つの修正ツール編)
- 2種類のテキスト縁取り(境界線)の使い分け
レイヤーという概念は画像編集に於いては昔からあるものですが、画像加工初心者の方には?という感じかと思いますので簡単にご説明しておきます。
一言で言えば”紙の重なり”
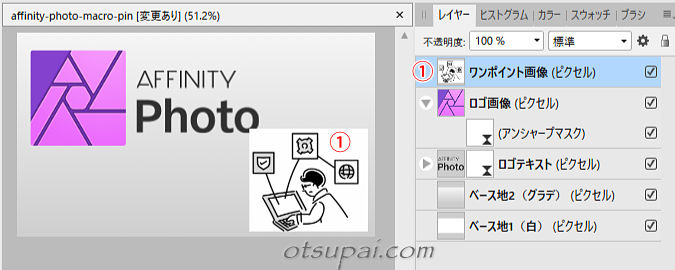
レイヤーというのは”層”のことで、サンプルとして用意した下の画像のように”画像やエフェクトや背景などいくつものコンテンツが層のように重なった”ものです。

基本原理としては一番上にあるものが最優先で表示されます。
その一番上にあるのがたとえばキャンバス(表示領域のこと)いっぱいのJEPG画像であったとしたらもうそれしか画面上では見えなくなります。
(JEPG画像は何もないところは背景が白でなおかつ四角く切り取られるため)
上のサンプル画像では①の画像がJPEG画像です。
ただし右隅に収まるような小さなサイズになってるので①から下の下層レイヤーも見え隠れしているという状況です。

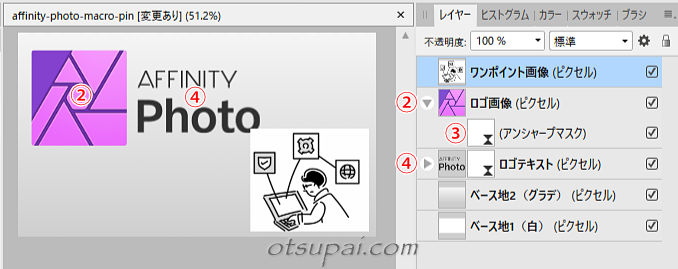
③のレイヤーは他とは違ってちょっとずれて表示されてますが、これはエフェクトだけのレイヤーであって、表示位置がずれることで②のレイヤーの”子”レイヤーという立場になります。
そして子レイヤーは②の”親”レイヤーのみにそのエフェクト効果がかかるという仕組みです。
また④のレイヤーは左端の三角が右向きになってます。
これは”下に子レイヤーがあるよ”という意味で、当座いじる必要がないものはこのように畳んでおくと画面がスッキリします。
三角をクリックすると③のような子レイヤーが表示されます。
(似たようなものに「グループ化されたレイヤー」というのもあります)

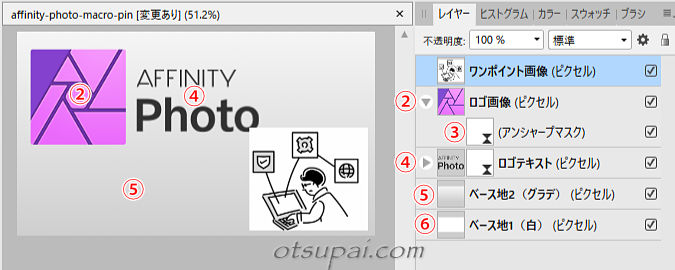
②も④も共に表示されてる部分以外は透明度が保持されたPNG画像です。
それゆえ透明部分はさらに下の、表示領域いっぱいにグラデーションがかかった⑤のベース画像が見え隠れしているという理屈です。
しかしながら⑤のJPEG画像が表示領域を全部占領しちゃってるので⑥の白ベースの画像は全く見えないという状況です。

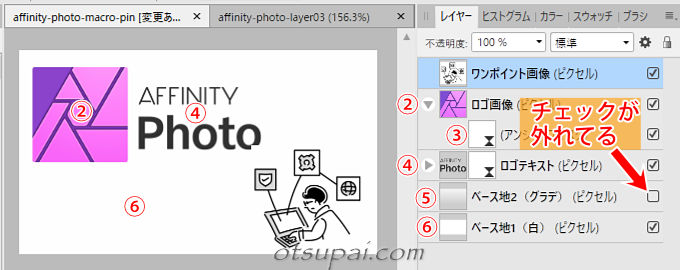
一方、右端のチェックを外すとそのレイヤーは非表示になるため、たとえば⑤のグラデーション画像のチェックを外すと下の⑥白ベースの画像が表示されるようになります。
レイヤーは移動もできるので、一番下のレイヤーを一番上に持って来たりもできます。
(ドラッグ&ドロップなど)
これがレイヤーの基本概念です。
【Affinity Photo ver.1.9.2で検証済】



コメント