ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
基本的な使い方はこの下にある記事一覧の目次をご覧ください。
”知ってればより効率アップ”のTips系記事はこちらにまとめてあります。
※当記事は続きモノです。
- なぜweb用画像作成・加工にAffinity Photoを選んだのか
- 新規ドキュメントの作成と保存 ←いま見ている記事
- 画像の取り込み方とレイヤータイプ
- レイヤーとは
- 画像(イメージ)レイヤーとピクセルレイヤーの違い
- 編集画面の概要
- 移動ツールの挙動一覧
- 画像切り抜き(範囲選択)は2つのやり方を覚えておけばほぼ大丈夫
- とりあえずカーブだけは覚えておこう(1.明るさ補正編)
- とりあえずカーブだけは覚えておこう(2.色味補正編)
- PSDも展開可能な画像の読み込み(配置)
- 画像の出力(書き出し)はどの設定がおススメ?
- 細かすぎるスナップ設定は自分好みにカスタマイズすべし
- ガイドの賢い使い方
- 読み込んだ画像がボケるのは小数点が原因
- スタイル or エフェクトを貼り付けの挙動一覧
- 2種類のフィルターの使い分け
- 余計なモノを隠す(モザイク・ぼかし編)
- 余計なモノを隠す(6つの修正ツール編)
- 2種類のテキスト縁取り(境界線)の使い分け
何はともあれ新規ドキュメントを作成しないと始まりません。
新規ドキュメントの作成
作成時の注意点
メニューの【ファイル】→【新規】をクリックすると「新規ドキュメント」作成画面が開きます。
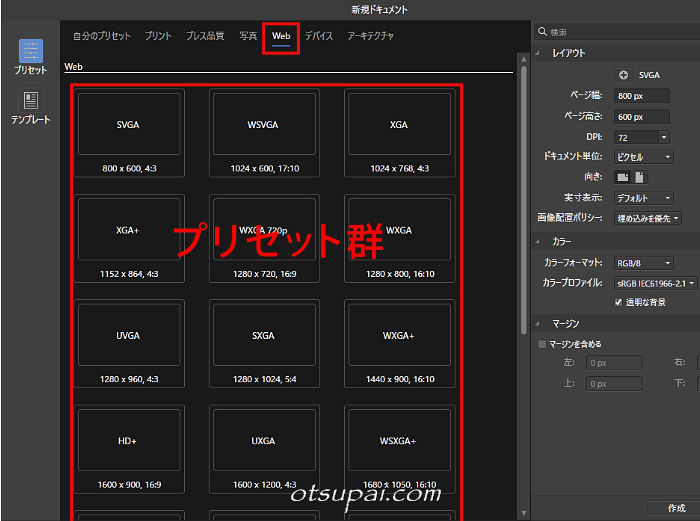
今回はweb用画像の作成なのでとりあえず「Web」をクリックしてみます。
すると(設定値などがあらかじめ調整された)プリセットがいろいろ出てきますが、なんのためにこれらが存在するのかはちょっとわかっておりません。

たとえば(上の画像左下の)HD+をクリックすると①ページ幅1600px・②ページ幅900pxで新規ドキュメントが作成されるようになってます。

でもですよ、実際にそんな大きなサイズの画像は必要ないわけですよ。
それにどういう時にHD+を選択するのかもわかりません。
でもプリセットがあるということはそれなりの使い方がきっとあるんでしょう。
(高解像度の動画内での差し込み画像用とか?)
とりあえず今回は既存のプリセットは無視しておきます。
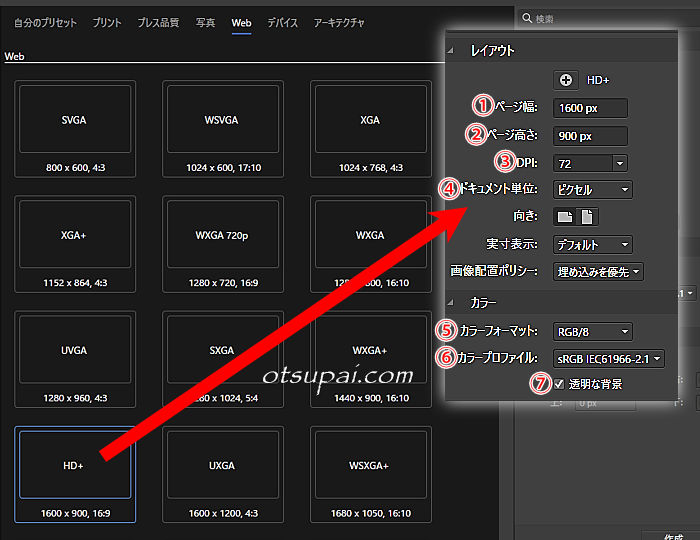
web画像作成に関して注視しといた方がいいのは以下の7点だけで大丈夫かと。
(上の画像の番号と連動)
- ページ幅
- ページ高
- DPI
- ドキュメント単位
- カラーフォーマット
- カラープロファイル
- 透明な背景
①ページ幅
これはあなたが運営するサイトの記事ページの最大横幅によって変わってきます。
(もっと平たく言えば”使ってるテンプレートの横幅設定値”になります)
たとえば最大横幅が750pxなら750pxに、”いやマージンなんかも考えたら±50pxは取っておきたい”とかなら700pxを指定します。
というのも表示可能な横幅を超えてのサイズを指定したところで一般的には画像はページ幅内に収まるよう縮小される設定になってるハズなので、むやみに横幅を大きくしてもファイルサイズがただ単に大きくなるだけでデメリットしかありません。
また(ワードプレスなど)ご利用のサイトごとに使ってるテンプレートが違うのであればおそらく最大横幅も異なってくると思われます。
その場合はサイトごとに異なる横幅を指定したオリジナルのプリセットを作って”自分のプリセット”に登録しておくと好みのプリセットが一発で呼び出せるようになります。
最初から横幅が決まった(制限された)プリセットで画像作成していけば、たとえば大きい画像を縮小した時につぶれて見えなくなるから一部だけを切り取って表示しようとか2枚に分けて表示しようとかの判断がその場でできます。
文字が入りきらないからもっと簡潔な言葉に変えようといった判断なんかもすぐできるので、効率という意味でもプリセットは重要です。
②ページ高
ウェブサイトで重要なのは横幅で高さはあまり関係ありません。
よってここは適当な高さを指定しておけばいいでしょう。
ただし高さの数値が大きい場合は最終的に切り取り操作で簡単にサイズ調整できますが、高さが低いものを広げる作業は若干面倒なので、できるなら高さは多めに指定しておいた方があとあとラクです。
③DPI
専門家じゃないので詳しい説明はできませんが、要は解像度です。
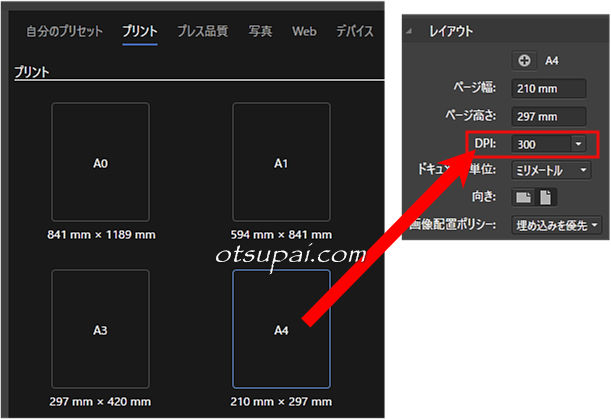
ととえば「プリント」のプリセットをクリックするとDPIは自動的に300になります。

一方「Web」のプリセットを選択すると72に変わります。

基本的にはこの数値が大きいほど解像度が高い→細かいところまできちんと表示される…ものなんですが、ことweb画像に限っては72以上を指定したところでだからといってきれいに表示されるかと言えばそんなことはありません。
(ファイルサイズが肥大するだけでデメリットしかない)
よってweb画像を作るなら常に72のままで問題ないです。
④ドキュメント単位
ここは何も考えずに「ピクセル」にしておきましょう。
⑤カラーフォーマット
印刷はCMYK、画面はRGBと相場が決まってるのでRGB一択。
なおプルダウン内にはRGB/8・RGB/16・RGB32とありますが、通常はRGB/8で問題ないです。
後半の数値が大きいほどきれいに表示される…単純にはそんな感じなんですが、互換性の問題やファイルサイズの肥大化、なにより画面上での表示なら8(ビット)で充分と言われてるのでRGB/8のままで大丈夫です。
⑥カラープロファイル
カラーフォーマット同様ここも専門的な知識が必要になる設定項目ですが、とりあえずsRGB IEC61966-2.1のままで問題ないかと。
⑦透明な背景
ここにチェックを入れないままだと背景が白の状態でドキュメントが作成されます。
JPEG画像での出力なら問題ないですが、透明度を保持する(必要ないところは透けて見える)PNG画像での出力の場合は”白が邪魔”になるのでチェックを入れておくといいでしょう。
ただし透明な背景にしておくと背景は薄い格子状で表示されるので、慣れないうちは若干見づらいと感じるかもしれません。
その場合はチェックを外して白背景のまま編集し、最後にメニューの【ドキュメント】→「透明な背景」をクリックすることで透明な状態に戻すこともできます。
 筆者
筆者最終的な画像出力まで考慮するなら「透明な背景」に早めに慣れておいた方が効率はいいです。
”必要な時だけ白背景にする”というやり方ですね。
自分用のプリセットの作り方
オリジナルのプリセットを作った場合は登録しておくとあとですぐに呼び出せます。
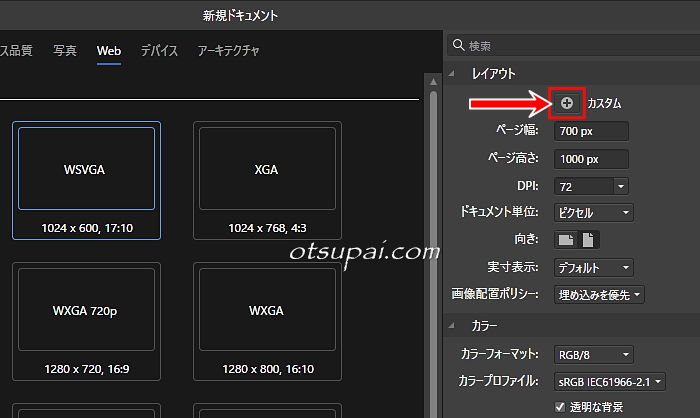
作り方ですが、設定が完了した時点で『カスタム』脇の「+」をクリックします。

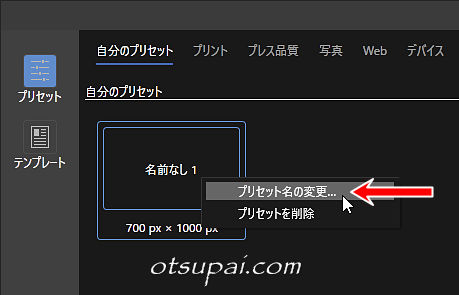
「自分のプリセット」画面になるので、画面上で右クリック→「プリセット名の変更」をクリックします。

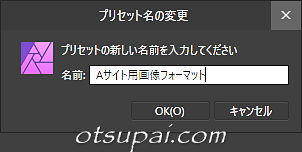
適当に名前を付けてOKをクリックします。

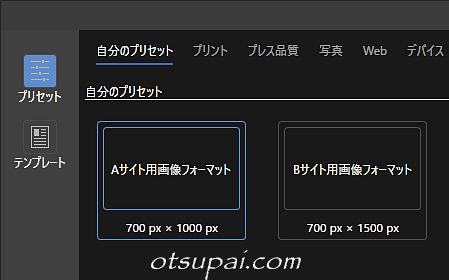
次からは「自分のプリセット」から目的のプリセットをクリック→「作成」クリックで速攻で新規ドキュメントが作成できます。
(ダブルクリックでもOK)

オリジナルファイルの保存
Affinity Photoで編集・加工した画像はメニューの【ファイル】→【名前を付けて保存】で保存(拡張子.afphoto)しておくといつでも再編集が可能です。
早めの保存作業はかなり重要です。
というのも画像加工している最中にAffinity Photoが落ちたらそれまでの編集作業はすべてパーになっちゃうから。
(Affinity Photoを再起動したときにレストア用のコマンドが立ち上がって復元することも可能です。万能ではないですが)

そのため新規ドキュメントを保存したあとは、編集の途中途中で上書き保存するクセを付けておくといいですよ。
万が一Affinity Photoが落ちたりWindowsが不安定になっても最後に保存した時点での編集内容から再開することができるので被害が最小限で済みます。
【Affinity Photo ver.1.9.2で検証済】



コメント