ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
基本的な使い方はこの下にある記事一覧の目次をご覧ください。
”知ってればより効率アップ”のTips系記事はこちらにまとめてあります。
※当記事は続きモノです。
- なぜweb用画像作成・加工にAffinity Photoを選んだのか
- 新規ドキュメントの作成と保存
- 画像の取り込み方とレイヤータイプ
- レイヤーとは
- 画像(イメージ)レイヤーとピクセルレイヤーの違い
- 編集画面の概要
- 移動ツールの挙動一覧
- 画像切り抜き(範囲選択)は2つのやり方を覚えておけばほぼ大丈夫
- とりあえずカーブだけは覚えておこう(1.明るさ補正編)
- とりあえずカーブだけは覚えておこう(2.色味補正編)
- PSDも展開可能な画像の読み込み(配置)
- 画像の出力(書き出し)はどの設定がおススメ?
- 細かすぎるスナップ設定は自分好みにカスタマイズすべし
- ガイドの賢い使い方
- 読み込んだ画像がボケるのは小数点が原因 ←いま見ている記事
- スタイル or エフェクトを貼り付けの挙動一覧
- 2種類のフィルターの使い分け
- 余計なモノを隠す(モザイク・ぼかし編)
- 余計なモノを隠す(6つの修正ツール編)
- 2種類のテキスト縁取り(境界線)の使い分け
ある日のこと、Affinity Photoで作業をしていたら、
ん?なんかボケてる?
最初のうちはわからなかったんですが、ふと気がついたら読み込んだ画像がちょっとボケてるんです。
でもボケずに普通に読み込める時もあるんです。
その原因は…”小数点”にありましたってなんのこっちゃ。
画像がボケる時とボケない時の差とは?
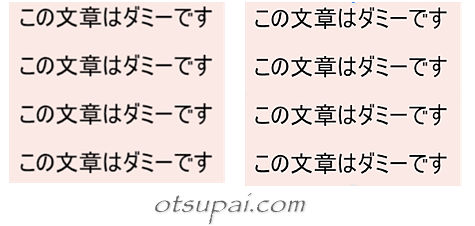
画像がボケる時のサンプル画像が用意できたのでご紹介します。
同じ2枚の画像ですが、左の方がわずかにボケてるのがわかるでしょうか。
(キャプチャ画像をJPEG出力してるので差がわかりにくいかも)

なんで同じ画像なのにボケる時とボケない時があるのか。
それは変形スタジオを見ていたときのことでした。
(”スタジオ”って今でもピンときません)
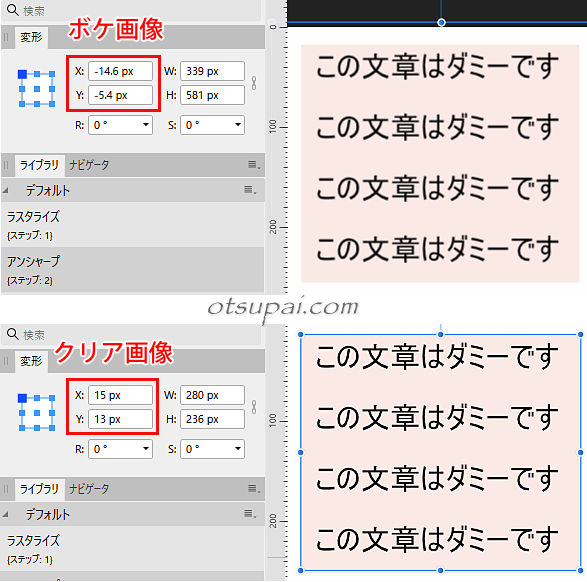
こちらがメニューの【表示】→【スタジオ】で「変形」を表示させたキャプチャ画像です。
ボケ画像側は小数点以下まで表示されてるのにクリア画像側は整数になってます。
違いはここぐらい。
(画像配置時の左上のx座標とy座標の数値)

そこで試しにボケ画像側の数値を整数にしたみたところ、見事ボケが解消したんです。
これまで画像加工いろいろやってきましたが、座標が小数点表示というのは初めての経験です。
(Fireworksは小数点以下の入力は不可でしたから)
なぜ小数点以下の細かい数値まで表示(計測)されるのかその辺の仕様はよくわかりません。
とにかく画像の座標は整数にしておかないとクリアな画像で表示されないようです。
困るのはどういう時に小数点以下での配置になるのかがわからないってこと。
(たまたま整数表示ってこともありますから)
 筆者
筆者特にテキストが含まれるような画像はボケが生じるとかなりきついです。
小数点座標になるケースおよび問題点
実は画像の座標が小数点になるケースはけっこうあります。たとえば、
- 画像読込み時(配置時)
-
画像をキャンバスに読み込んだ(配置した)時点で座標を確認すると高確率で小数点での座標になります。
- Altキーを押しながら画像ドラッグでの微調整時
-
スナップを有効にしている状態で、一時的にスナップを解除するためAltキーを押しながら画像をドラッグすると高確率で少数点での座標になります。
- 「キャンバスをクリップ」適用時
-
画像の”縁”に多少なりとも影響を及ぼす『ぼかし』フィルターや『アンシャープマスク』をかけたあとに「キャンバスをクリップ(キャンバスを表示領域ぴったりに切り抜く機能)」をかけてしまうと小数点での座標になります。
(「キャンバスをクリップ」適用後にフィルターをかますことで解決はしますが、この順番を忘れてると…)
ここで問題になるのが、小数点座標のまま画像の拡大(縮小)や移動を行うと作業後の座標も高確率で小数点座標のままだということ。
こういった作業を行うたびに小数をいちいち整数に変更するのはかなり効率悪しです。
そこで常に整数での座標にならないものかと調べておりましたら…ありましたよ。
スナップ機能の中に。
常に整数表示にする方法
スナップ機能の中にこんな設定があります。
「ピクセルへの整列を強制」を有効化
上記設定はスナップツールバーのスナップ専用アイコンをクリックでもいいし、メニューの【表示】→【スナップマネージャー】を開いて同名の項目にチェックを入れることでも有効化(ON)されます。

有効化すると、画像を読み込んだ時点で座標が小数点になってる場合は一度マウスで軽く移動させてやると整数での座標に変わります。
その後の画像移動時も常に整数単位(1px)での移動になります。
ただし座標が小数点のまま(マウスではなく)矢印キーでの移動にしてしまうと小数点は解消されません。
(整数座標に変更後であれば”矢印キーでの移動”も整数座標のままです)
また整数座標になった画像をAltキーを押しながら画像ドラッグ(スナップ無視の微調整)すると再び小数点での座標に戻ってしまいます。
それでボケが目立たなければそのままでもいいのですが、ボケが目立つようであればスナップ地点ギリギリのところまでマウスで移動させたら(整数座表維持)、あとは矢印キーでの移動に切り替えることで整数座標のままでの微調整が可能になります。
(Shift+矢印キーなら10pxずつの移動が可)
とにかく画像がなんだかボケてるかなあと感じたらとりあえずマウスで軽く移動というクセをつけておくといいです。(※「ピクセルへの整列を強制」有効時)
【Affinity Photo ver.1.9.2で検証済】




コメント