ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
基本的な使い方はこの下にある記事一覧の目次をご覧ください。
”知ってればより効率アップ”のTips系記事はこちらにまとめてあります。
※当記事は続きモノです。
- なぜweb用画像作成・加工にAffinity Photoを選んだのか
- 新規ドキュメントの作成と保存
- 画像の取り込み方とレイヤータイプ
- レイヤーとは
- 画像(イメージ)レイヤーとピクセルレイヤーの違い
- 編集画面の概要
- 移動ツールの挙動一覧
- 画像切り抜き(範囲選択)は2つのやり方を覚えておけばほぼ大丈夫
- とりあえずカーブだけは覚えておこう(1.明るさ補正編)
- とりあえずカーブだけは覚えておこう(2.色味補正編)
- PSDも展開可能な画像の読み込み(配置)
- 画像の出力(書き出し)はどの設定がおススメ?
- 細かすぎるスナップ設定は自分好みにカスタマイズすべし
- ガイドの賢い使い方 ←いま見ている記事
- 読み込んだ画像がボケるのは小数点が原因
- スタイル or エフェクトを貼り付けの挙動一覧
- 2種類のフィルターの使い分け
- 余計なモノを隠す(モザイク・ぼかし編)
- 余計なモノを隠す(6つの修正ツール編)
- 2種類のテキスト縁取り(境界線)の使い分け
オブジェクトをきれいに整列させたり均等配置したいような場合はガイド機能を使うと効率的で正確な作業ができます。
ガイドの基本的な使い方
ガイドを表示する方法は2通りあります。
- 一つはメニューから【表示】→【ガイドマネージャー】でガイド画面を出し、数値で直接指定する方法
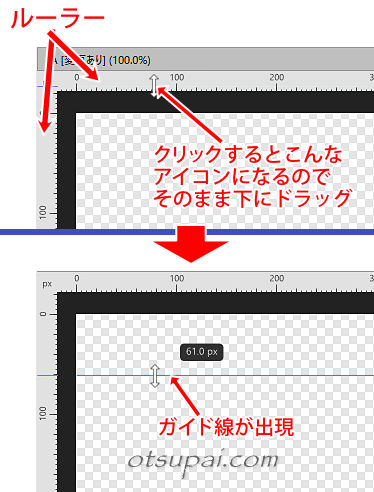
- もう一つはルーラーを表示させてマウスで直感的にドラッグして表示させる方法
(ルーラーは”目盛り”です)
先に②の方から見ていきます。
メニューの【表示】→【ルーラーを表示】(もしくはショートカット)でルーラーを表示させます。
横のガイド(水平線ガイド)を表示させたい時は(移動ツールに切り替えて)上端のルーラーにマウスを当て、そのまま下にドラッグします。

縦のガイド(垂直ガイド)を表示させたい時は左端のルーラーにマウスを当て、そのまま右にドラッグします。
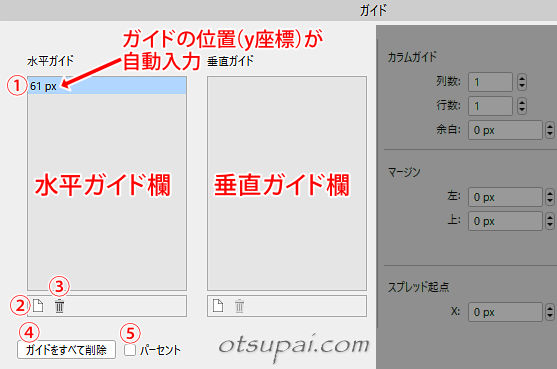
この時点で①のガイドマネージャーを開くとドラッグした位置の座標(上端からの距離 or 左端からの距離)が自動入力(連動表示)されます。
(複数のガイドも表示可)

ガイドはマウスでつかんでドラッグすれば移動できます。
またガイド欄に入力された①数値をダブルクリックして数値を変更することでも移動できます。
 筆者
筆者きっちり計算されたガイドを表示させたい時には最初からガイドマネージャーで数値入力した方が正確で早いです。
(②をクリック)
ガイドマネージャーではピクセル(px)での数値指定の他、”上端から30%”の位置といった⑤パーセント表示もできます。

ガイドを削除するにはガイドをマウスでつかんでそのまま画面外にドラッグするか、ガイドマネージャーで数値を選択後に③ゴミ箱アイコンをクリックするやり方があります。
もしもすべてのガイドを一気に削除したいなら④「ガイドをすべて削除」をクリックします。
ガイドを固定することもできます。
その場合はメニューから【表示】→【ガイドをロック】を選択します。
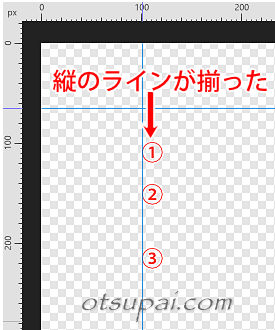
複数のオブジェクトのアタマを揃えて配置したいなんて時はガイドがとても役に立ちます。
(「ガイドにスナップ」機能をONにしてガイドに吸着させるとラクです)

均等配置
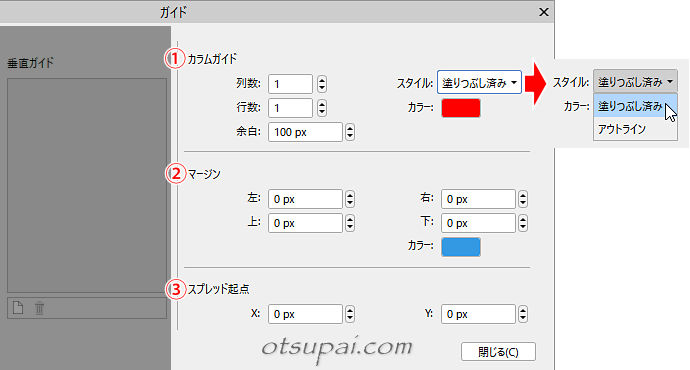
ガイドマネージャーの右半分は均等配置用設定画面になります。
(webサイトの”カラム分け”に近い機能です)
 筆者
筆者キャンバス画面をいくつかの領域にきちっと割り振って整列表示させたいときなんかに使うんでしょうか。

- ①カラムガイド
-
列と行を指定すると画面が分割されます。
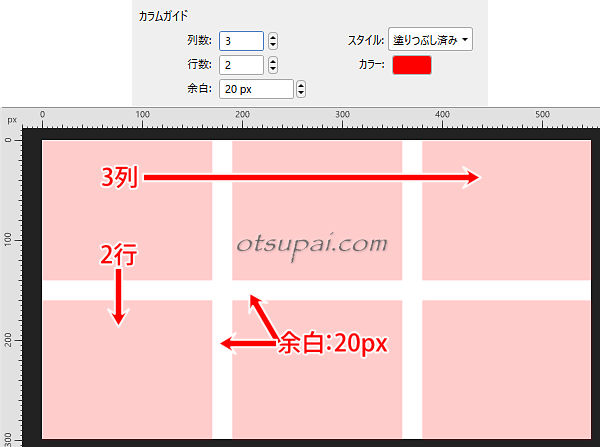
(あくまでガイドとして)サンプルとして3列2行、余白20pxで設定したのがコチラ。

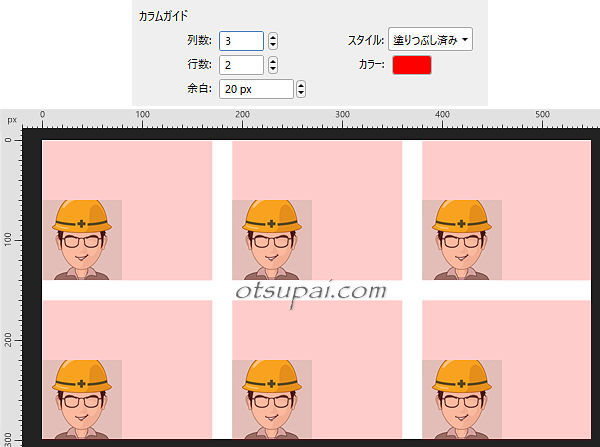
ガイドに沿って画像を均等配置してみました。
(画像出力時にはもちろんガイドは表示されません)
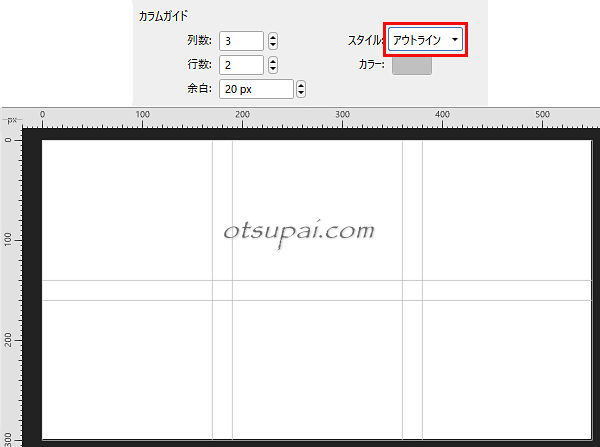
スタイルを「塗りつぶし済み」から「アウトライン」に変えるとエリアの背景色が消えてガイドのみの表示になります。

- ②マージン
-
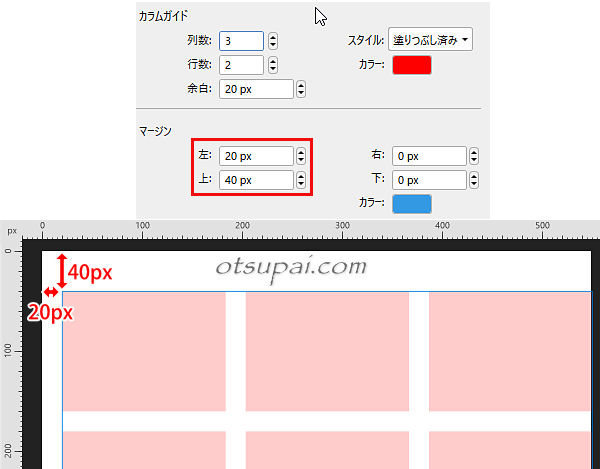
コチラは左にマージン20px、上にマージン40pxを取ったサンプルです。

- ③スプレッド起点
-
これが一番わかりにくかった。
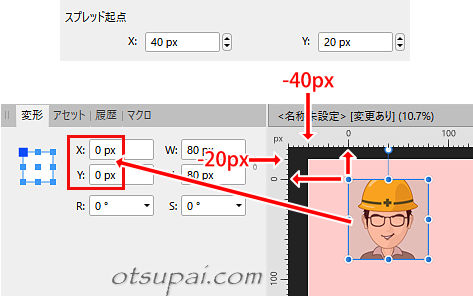
要は起点となる座標(0,0)の変更機能で、たとえばXに”40”px、Yに”20”pxと入力してみます。
すると左から40px、上から20pxの地点が実質的な起点座標(0,0)になるというものです。
(キャンバス上は左端が-40px、上端が-20pxに相当)そこに画像を合わせると画像左上の座標が確かに(0,0)と表示されます。

マージンを設定した時に”マージン分を最初から引いといた方が計算しやすい”とかそんな使い方になるんでしょうか。
【Affinity Photo ver.1.9.2で検証済】




コメント