ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
基本的な使い方はこの下にある記事一覧の目次をご覧ください。
”知ってればより効率アップ”のTips系記事はこちらにまとめてあります。
※当記事は続きモノです。
- なぜweb用画像作成・加工にAffinity Photoを選んだのか
- 新規ドキュメントの作成と保存
- 画像の取り込み方とレイヤータイプ
- レイヤーとは
- 画像(イメージ)レイヤーとピクセルレイヤーの違い
- 編集画面の概要
- 移動ツールの挙動一覧
- 画像切り抜き(範囲選択)は2つのやり方を覚えておけばほぼ大丈夫
- とりあえずカーブだけは覚えておこう(1.明るさ補正編)
- とりあえずカーブだけは覚えておこう(2.色味補正編)
- PSDも展開可能な画像の読み込み(配置)
- 画像の出力(書き出し)はどの設定がおススメ?
- 細かすぎるスナップ設定は自分好みにカスタマイズすべし ←いま見ている記事
- ガイドの賢い使い方
- 読み込んだ画像がボケるのは小数点が原因
- スタイル or エフェクトを貼り付けの挙動一覧
- 2種類のフィルターの使い分け
- 余計なモノを隠す(モザイク・ぼかし編)
- 余計なモノを隠す(6つの修正ツール編)
- 2種類のテキスト縁取り(境界線)の使い分け
スナップというのは文字通り何かにぴったりくっつける機能のことで、画像と画像をぴたっとくっつけたりシェイプ(図形)をキャンバスの下端にぴったりくっつけたりと使い方によってはとっても便利な機能の一つです。
ただAffinity Photoのスナップ機能はかなり細かい設定が可能な反面、ちょっと見ただけでは「ん?これどういうこと?」というものもけっこう多いんです。
そこでどういった場合にどのスナップ機能をONにすべきか、実践形式でご紹介してみます。
スナップ機能の概要(前半)
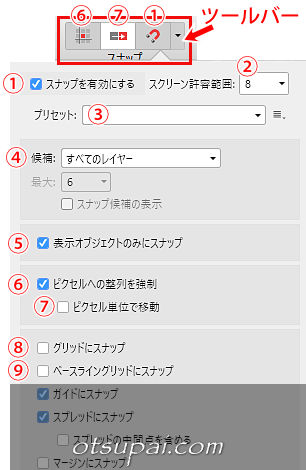
スナップのツールバー右端の三角をクリックすると設定項目が表示されます。
(メニューの【表示】→【スナップマネージャー】をクリックでも開きます)

- ①スナップを有効にする
-
スナップを効かせたい時にチェックを入れ(ON)ます。
でも単にONにするだけなら①スナップの磁石アイコンをクリックした方が早いかも。
(ショートカットキーの方がもっと早い?) - ②スクリーン許容範囲
-
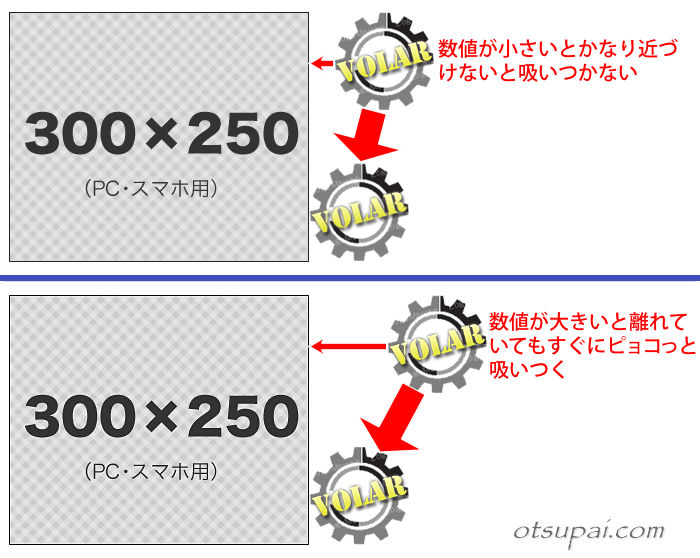
ちょっとわかりにくい言葉ですが、どの程度オブジェクト(キャンバス上の画像やシェイプやテキストなど)を別のオブジェクトに近づけたらピタッとくっつくかの反応の度合いみたいなものです。

設定をON(チェックを入れる)にしててもAltキーを押しながらのドラッグ時は一時的にスナップ機能をOFF状態にできます。
これを覚えておくと”この機能はONにしたいけど常時ONはきついな~”なんて時に大いに役立ちます。
- ③プリセット
-
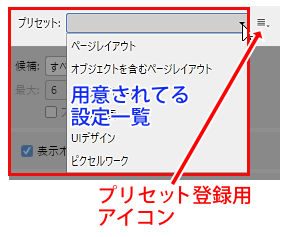
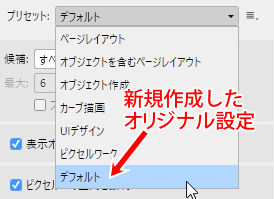
用途に応じて必要部分にチェックが入った設定が予めいくつか用意されてます。

あなた好みのオリジナルのプリセットも登録できます。
スナップ機能のカスタマイズを終えたら上の画像の”プリセット登録用アイコン”をクリックして「プリセットを作成」を選択するとダイアログが出ます。
適当な名前でプリセット登録しておきます。

次からはプリセット欄にオリジナルプリセットが出てくるのでそれを選択するだけ。

 筆者
筆者スナップ機能はとても親切なんですがおせっかいな部分も同時に持ち合わせているので、自分好みのオリジナルスナップ設定を作っておくと作業効率が一気に高まります。
- ④候補
-
スナップさせたいレイヤーはどれにするかの候補選択なんですが、ここは「すべてのレイヤー」で問題ないでしょう。
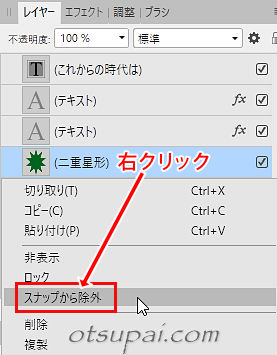
”特定のレイヤーだけどうしてもスナップさせたくない”ってときは、該当レイヤー上で右クリック→【スナップから除外】を選択するとスナップON状態でもスナップされなくなります。

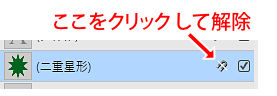
解除は磁石アイコンをクリックするだけ。

- ⑤表示オブジェクトのみにスナップ
-
非表示にしてるレイヤーにまでスナップさせることはあまりないでしょうから、通常はチェックを入れたまま(表示レイヤーのみスナップ)でよいかと。
- ⑥ピクセルへの整列を強制
-
これにチェックを入れると(上部アイコンクリックでもOK)オブジェクトをドラッグした時1ピクセル単位で動くようになります。
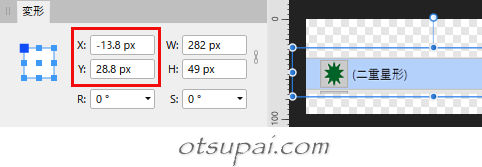
具体的にはx座標とy座標の値が整数での移動になります。
 筆者
筆者この機能はスナップのON・OFFとは独立していてスナップがOFFでもONにすることができるちょっとややこしい設定になってます。
Affinity Photoではドラッグする際、デフォルトの設定だと小数での座標移動になるようなんですね。
(毎回そうとは限らず、整数ぴったりで止まることもマレにあります)
この小数単位での移動は実は重大な問題をはらんでいたりします。
画像がボケるんです。
そのため(写真)画像を扱うことが多いならここはチェックを入れておく(※整数での座標移動)ことをおススメします。
 筆者
筆者ただしマウスではなく矢印キーでの移動だと小数は解消されないのでご注意を。
いろいろとややこしいですねぇ。 - ⑦ピクセル単位で移動
-
先ほどの「ピクセルへの整列を強制」がONになってると有効になります。
ここをONにすると元の位置を基準に1ピクセルずつ動くようになります。
ん?「ピクセルへの整列を強制」も”1ピクセル単位で動く”機能でした。
重ね重ねややこしいですね。「ピクセルへの整列を強制」は元の画像の位置が小数点を含む場合、ドラッグしたら整数での座標位置に変えてくれます。
これに対し「ピクセル単位で移動」は、小数点を含む位置にある画像はその位置を起点に1ピクセルずつの移動になるので移動後も小数点付きでの座標位置になるということです。
ゆえに画像がボケるのを防ぎたいなら「ピクセルへの整列を強制」はONにして「ピクセル単位で移動」はOFFにしておくといいでしょう。
- ⑧グリッドにスナップ
-
グリッドを表示した時にグリッドにスナップさせたいならONです。
グリッドはメニューの【表示】→【グリッドおよび軸マネージャー】で表示ONにできます。
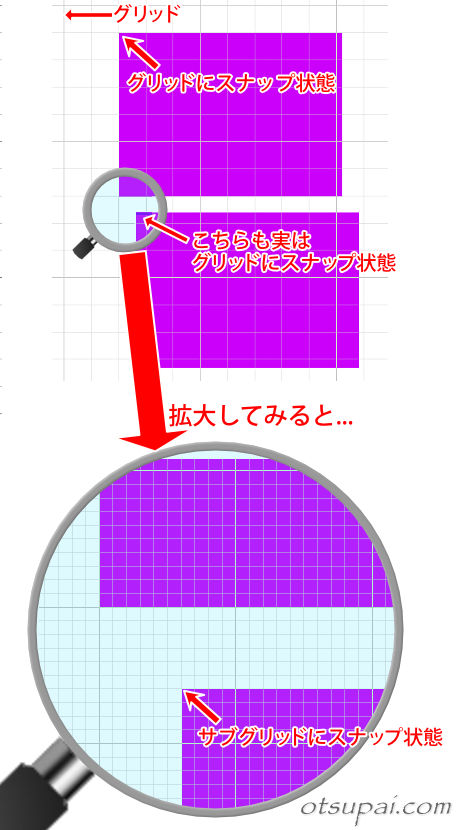
(グリッドの幅や線色の変更も可能・ショートカットキーでもいけます)ただしグリッドは目に見える線だけにスナップするわけではなく、拡大すると表示されるサブグリッドにも吸いつきます。
よってこの機能をONにしておくと常にカクカクした動きのドラッグになります。

- ⑨ベースライングリッドにスナップ
-
ベースラインと言えばフォントですね。
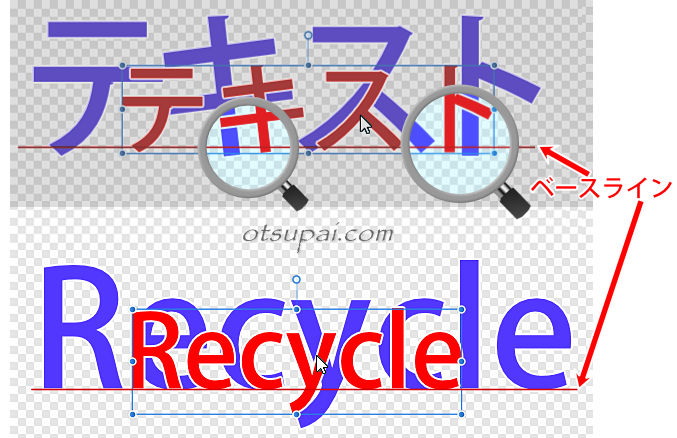
ということでここにチェックを入れるとフォントの下端が接する直線(基準線)にぴったりくっつく(揃う)ようになります。
ただしこれが効果を発揮するのはアルファベットだけで日本語の場合はあまり意味がありません。
実際にやってみた結果がこちら。
日本語は微妙にずれます。
スナップ機能の概要(後半)

- ①ガイドにスナップ
-
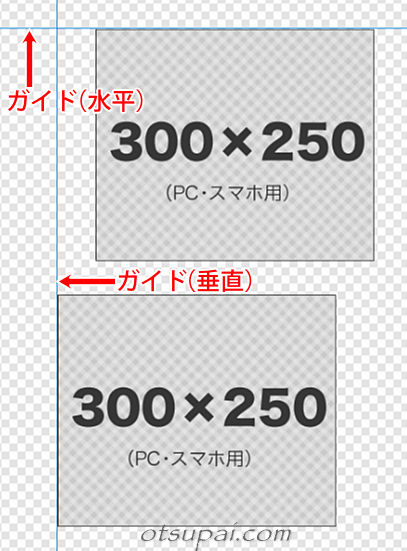
ガイドを表示した時にガイドの線にスナップさせたいならONです。

- ②スプレッドにスナップ
-
”スプレッド”って何?
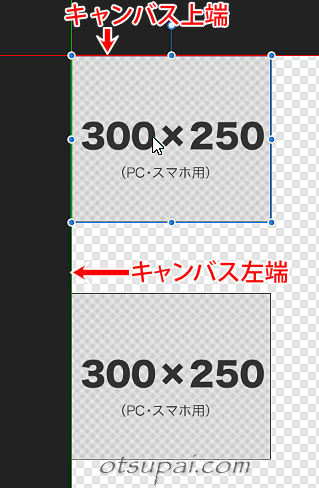
ハイ、これは平たく言うとキャンバスの端っこへのスナップです。余白を作りたくない時には便利です。

スプレッドの中間点を含める
キャンバスの中心点にもスナップさせたいならONです。
(レイアウトを測ったようにきっちり取りたい時なんかに使うんでしょうか) - ③マージンにスナップ
-
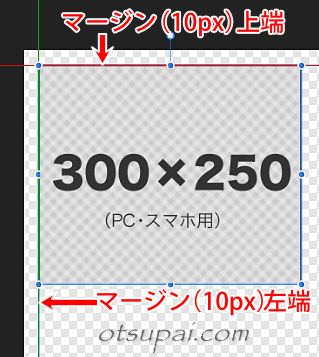
キャンバス作成時にマージンを取った場合に有効で、キャンバスの端っこではなくマージンラインにスナップさせたいならONです。
(Affinity Photoの機能というよりはAffinity Designerで使う機能をPhotoでも搭載しちゃえ、みたいな機能でしょうか。それとも印刷を意識した設定?)
マージンの中間点を含める
マージンの中心点にもスナップさせたいならONです。
マージンはメニューの【ドキュメント】→【マージン】から設定可。
- ④オブジェクトの境界ボックスにスナップ
-
ここをONにするとオブジェクトを動かすたびに他のオブジェクトの境界線にぴょこぴょこくっつきます。
ウザい方はチェックをOFFにしておきましょう。
⑤ギャップとサイズにスナップ
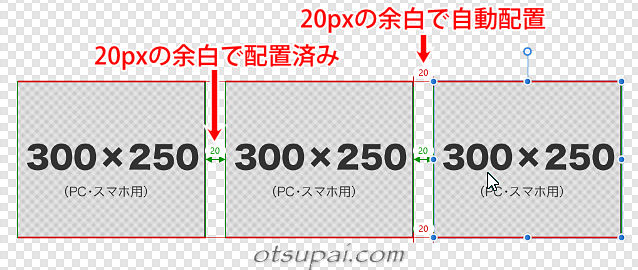
こちらはとても便利な機能で、ONにすると各オブジェクト間を一定の距離で自動配置してくれます。
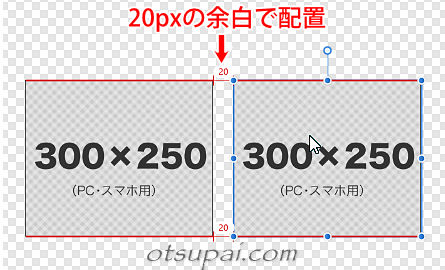
たとえば2つのレイヤー同士の間隔を20px取って配置したとします。

そこにレイヤーをもう1枚同じ余白で追加したい場合、近づけるだけで自動で20pxあけてピタッと配置してくれます。

ただしこれを有効化するには親の「オブジェクトの境界ボックスにスナップ」もONにする必要があります。
(そうするとオブジェクト同士がすぐくっついちゃうし…どっちを優先するか) - ⑥シェイプのキーポイントにスナップ
-
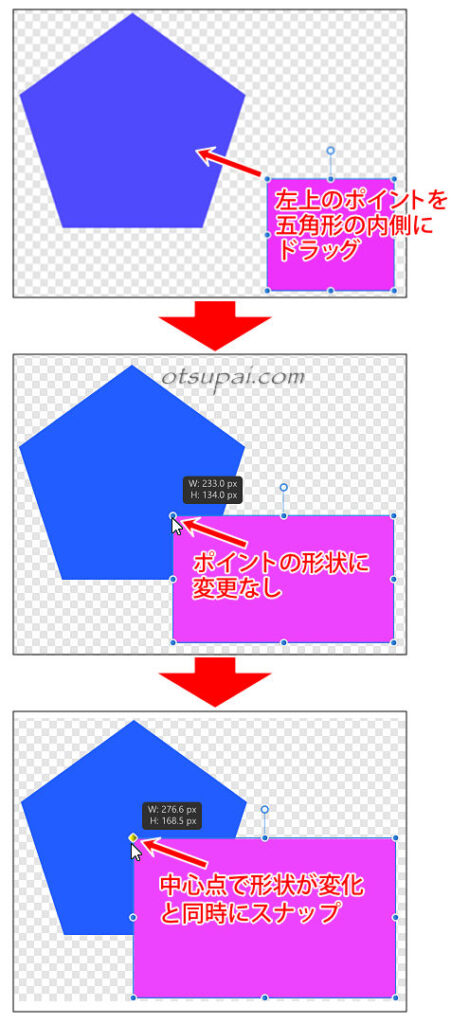
スナップ機能で最後までよくわからなかったのがこの機能。
(今でも合ってるかどうか不安)この機能をONにした場合、一方のシェイプの四隅のポイントをドラッグ移動してもう一方のシェイプの”中心”に近づけるとスナップします。

シェイプ(図形)を多用する方には便利な機能なんでしょうか。
- ⑦オブジェクトジオメトリにスナップ
-
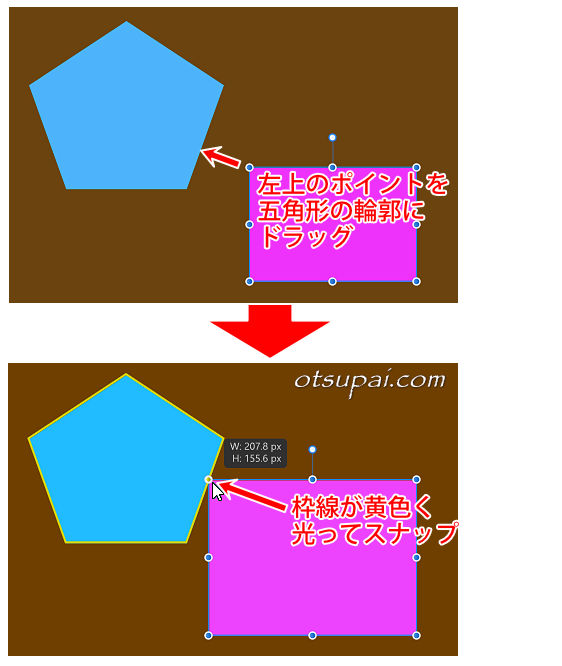
この機能をONにした場合、一方のシェイプの四隅のポイントをドラッグ移動してもう一方のシェイプの”輪郭”に近づけるとスナップします。
これもどういう時に使うんでしょう。

- ⑧ピクセル選択範囲境界にスナップ
-
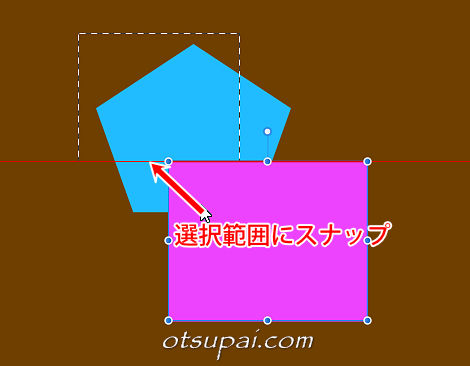
選択範囲にスナップだそうで、ここまでくるとどういった場面で使うのか全く見当もつきません。

【Affinity Photo ver.1.9.2で検証済】




コメント