ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
基本的な使い方はこの下にある記事一覧の目次をご覧ください。
”知ってればより効率アップ”のTips系記事はこちらにまとめてあります。
※当記事は続きモノです。
- なぜweb用画像作成・加工にAffinity Photoを選んだのか
- 新規ドキュメントの作成と保存
- 画像の取り込み方とレイヤータイプ
- レイヤーとは
- 画像(イメージ)レイヤーとピクセルレイヤーの違い
- 編集画面の概要
- 移動ツールの挙動一覧 ←いま見ている記事
- 画像切り抜き(範囲選択)は2つのやり方を覚えておけばほぼ大丈夫
- とりあえずカーブだけは覚えておこう(1.明るさ補正編)
- とりあえずカーブだけは覚えておこう(2.色味補正編)
- PSDも展開可能な画像の読み込み(配置)
- 画像の出力(書き出し)はどの設定がおススメ?
- 細かすぎるスナップ設定は自分好みにカスタマイズすべし
- ガイドの賢い使い方
- 読み込んだ画像がボケるのは小数点が原因
- スタイル or エフェクトを貼り付けの挙動一覧
- 2種類のフィルターの使い分け
- 余計なモノを隠す(モザイク・ぼかし編)
- 余計なモノを隠す(6つの修正ツール編)
- 2種類のテキスト縁取り(境界線)の使い分け
おそらくですが、Affinity Photoでもっともよく使うツールは移動ツールじゃないかと。

オブジェクトを移動するのに使うので移動ツールっていうんでしょうけど、実際には”選択 or 変形”ツールというイメージの方が合ってるような気もします。
ま、それはさておき、今回はよく使うこの移動ツールの具体的な使い方を深堀りしていきます。
選択
 筆者
筆者基本的には他のソフトと共通の操作ではあるんですが、一部?的な操作もあったりします。
(バグかな?)
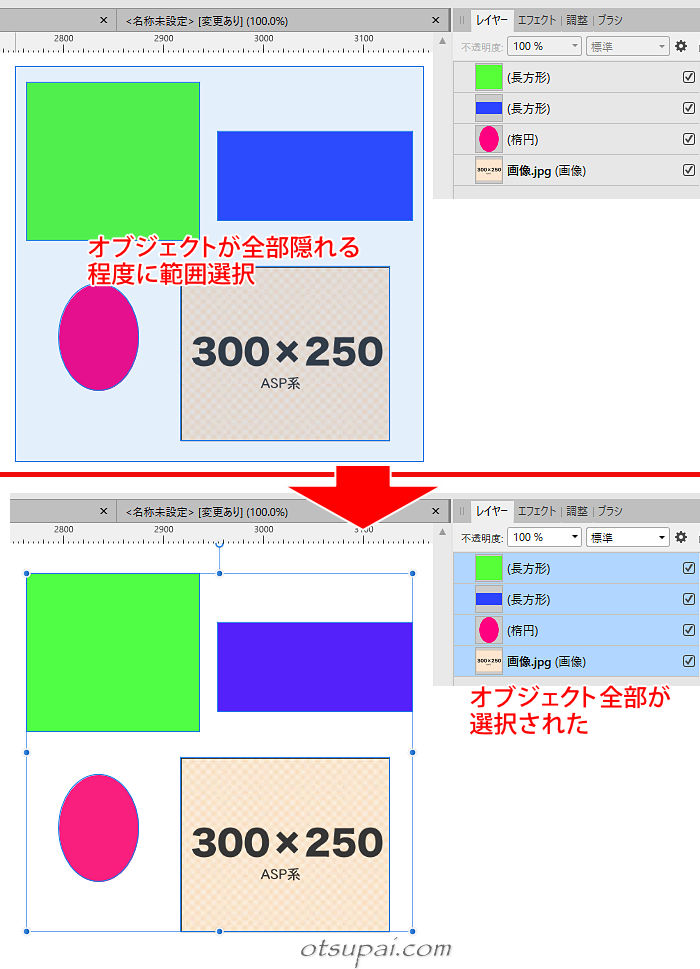
全部のオブジェクト選択
1個だけのオブジェクトの選択はシンプルにクリックするだけ。
(説明するまでもないですね)
では複数のオブジェクトを一気に選択するには…オブジェクト類が全部入るようにドラッグして囲みます。

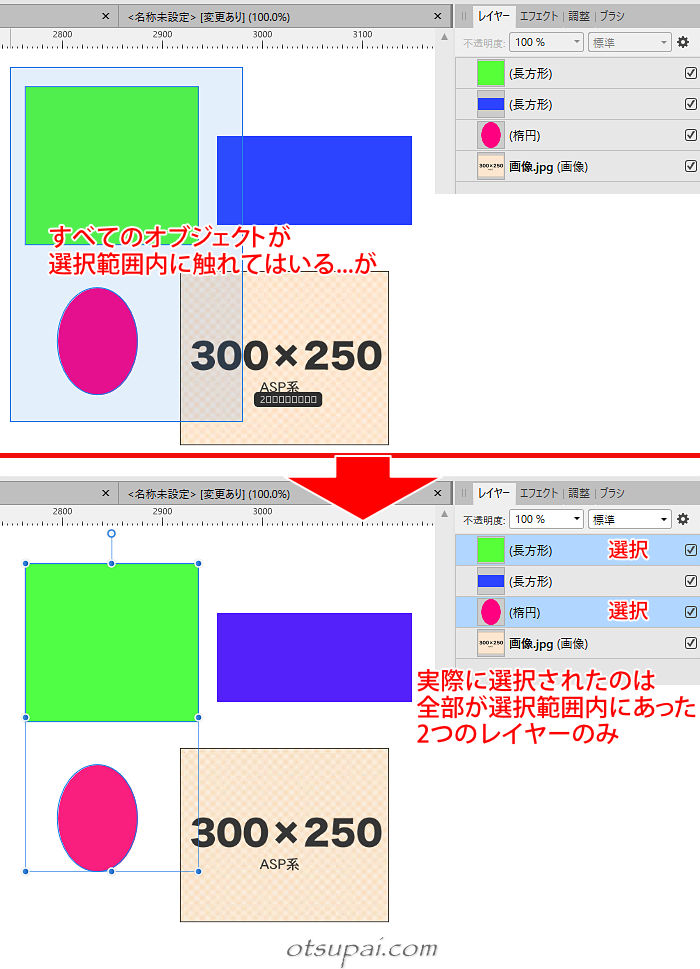
全部を囲むようにするのがコツで、もしも一部しか選択されてないオブジェクトがあった場合はそれらは選択対象から外れてしまいます。

ただこれがとても使いにくいという方は多いんじゃないでしょうか。
(筆者もそうです)
そこで設定を変えてもう少し楽な選択方法に切り替えることにしましょう。
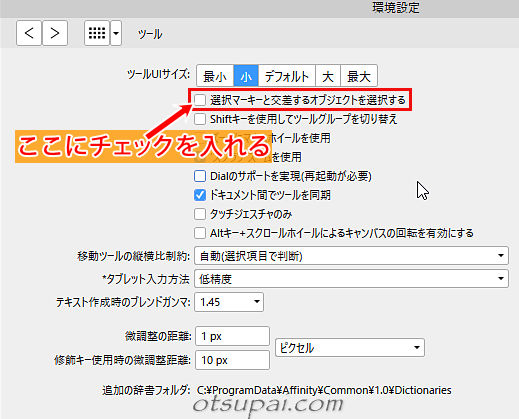
メニューの【編集】→【環境設定】の【ツール】を開き、”選択マーキーと交差するオブジェクトを選択する”にチェックを入れます。

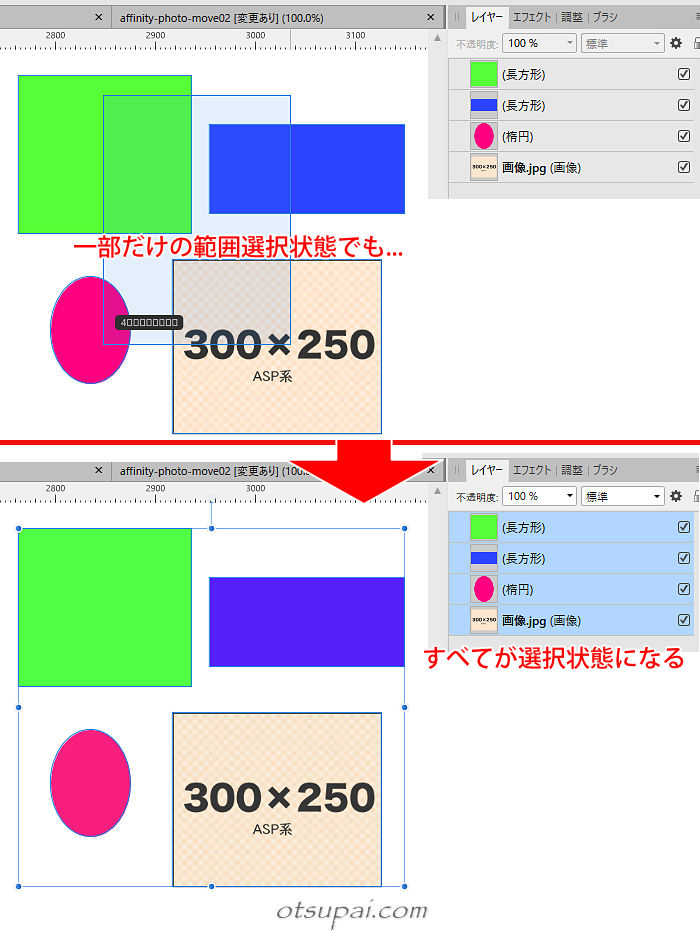
こうするとオブジェクトの一部でも選択範囲に含まれていれば選択された状態になります。

ただし必ずしもそうはいかないことも。
こちらで確認した限りではレイヤーになんらかのフィルターとかがかかってると”一部をドラッグ”では選択状態にならないようなんです。
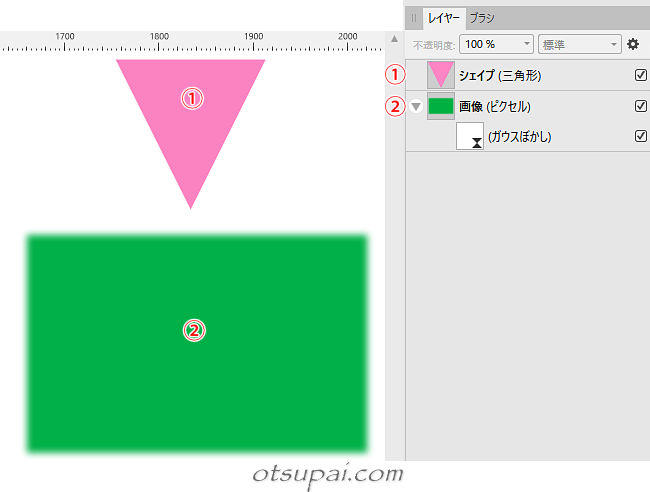
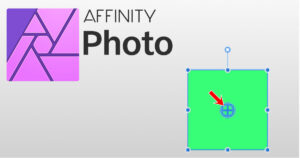
たとえば下の①『シェイプ』レイヤーは何も装飾がかかってない素のままのレイヤーですが、②の『画像』レイヤーには「ガウスぼかし」というライブフィルターがかかってます。

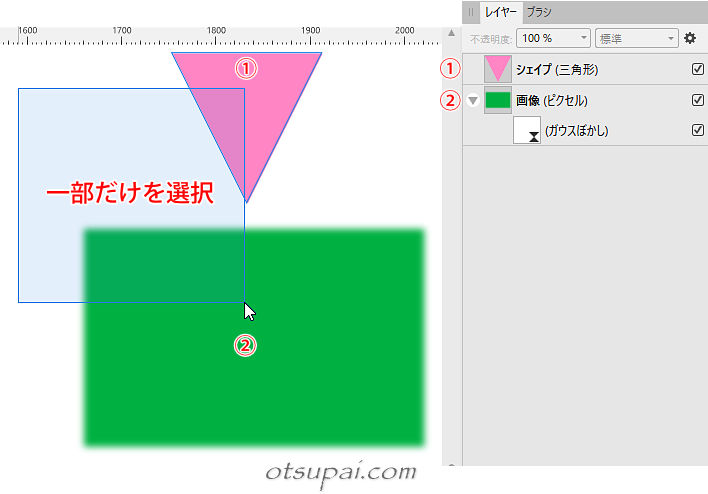
これまでの理屈で言えば一部が選択状態であれば両レイヤーとも選択状態になるハズです。

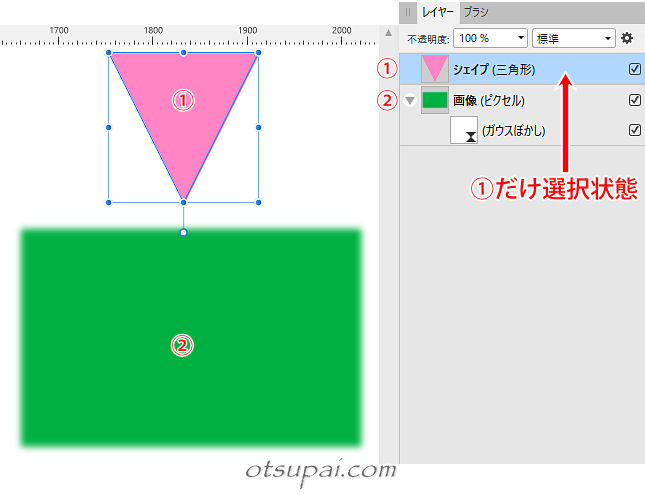
しかしながら結果は①『シェイプ』レイヤーしか選択状態になってません。

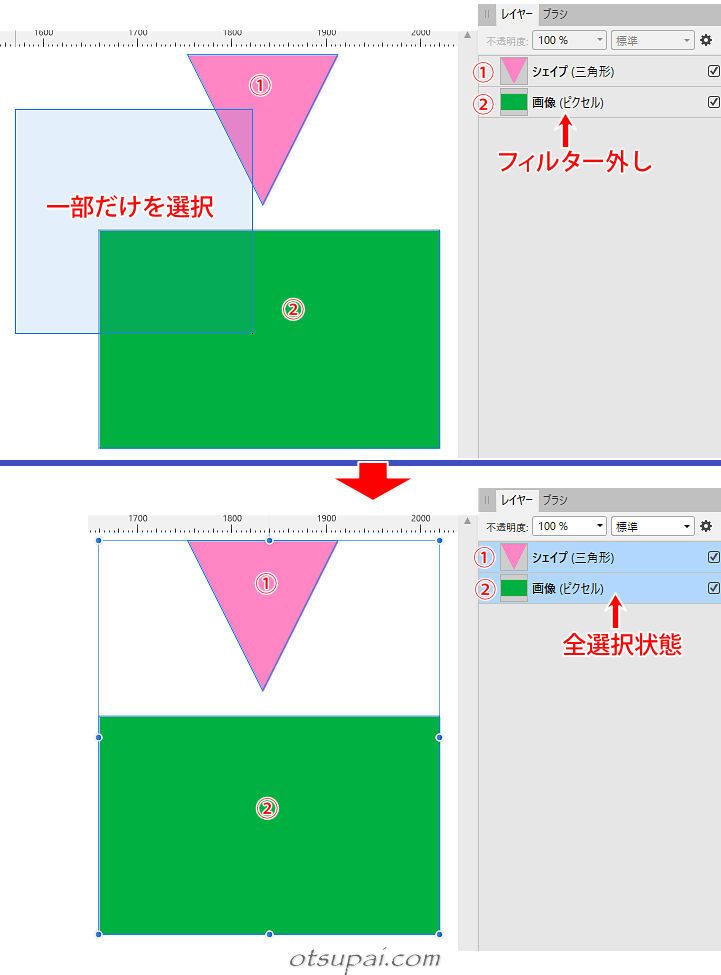
試しにフィルターの「ガウスぼかし」を外した状態で先ほどと同じく一部を選択してみます。
すると今度はちゃんと両レイヤーとも選択状態になりました。

これはどういう仕様なんでしょう。
バグかな。
個別のオブジェクト選択
今度は個別にオブジェクトを複数選択する場合です。
以前は下のような仕様だったんですが、いつのまにか”普通”の仕様に変わってました。
つまりShiftキーを押しながらだと連続選択、Ctrlキーを押しながらだと個別選択になります。
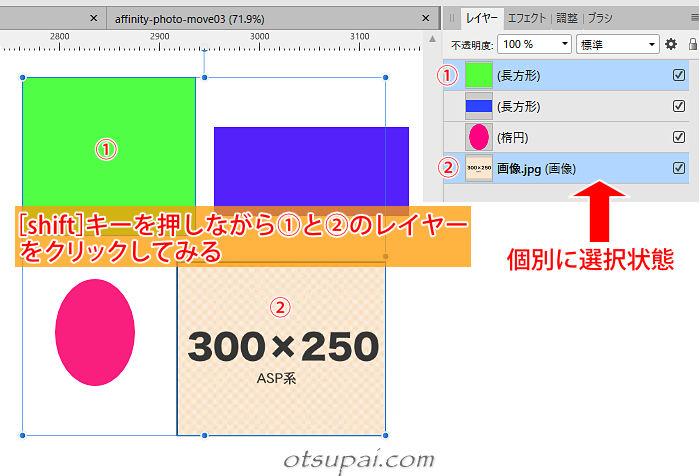
こういったとき通常は”Ctrlキーを押しながら目的のオブジェクトを個別にクリック”になるんですが、Affinity Photoの場合はなぜか”Shiftキーを押しながら”になります。

同じことをレイヤーパネル上でもやってみます。
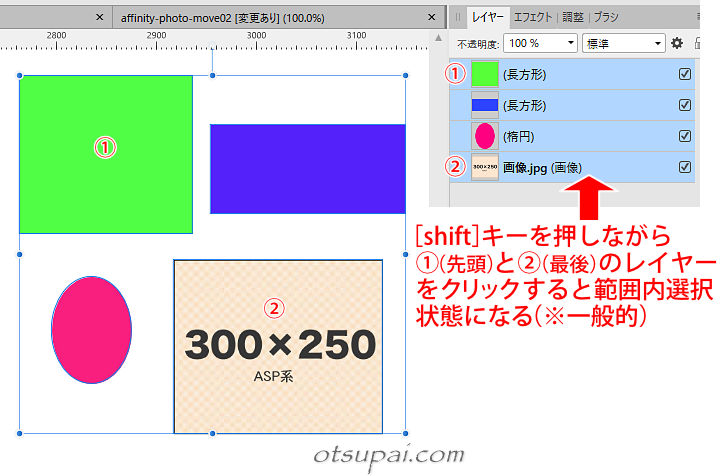
もちろん同じ動きになるんだろうと思いきや、Shiftキーを押しながら①と②をクリックすると個別選択ではなくその間の全レイヤーが選択状態になってしまいます。
(といってもこちらがごくごく一般的な挙動ではあるんですけどね)

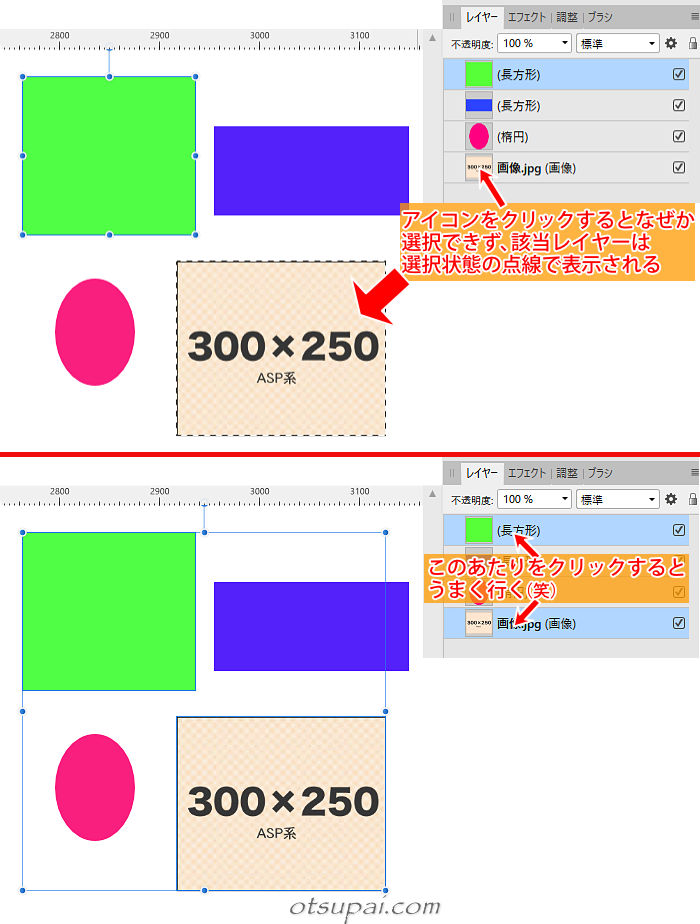
ではCtrlキーを押しながらのクリックだとどうなるかというと…(こちらも一般的な挙動でもある)離れたオブジェクトの個別選択になります。
ただしCtrlキー+クリックの場合、アイコンをクリックするとうまく選択できず、アイコン以外のエリアをクリックしないと個別選択ができないという仕様になってます。

移動
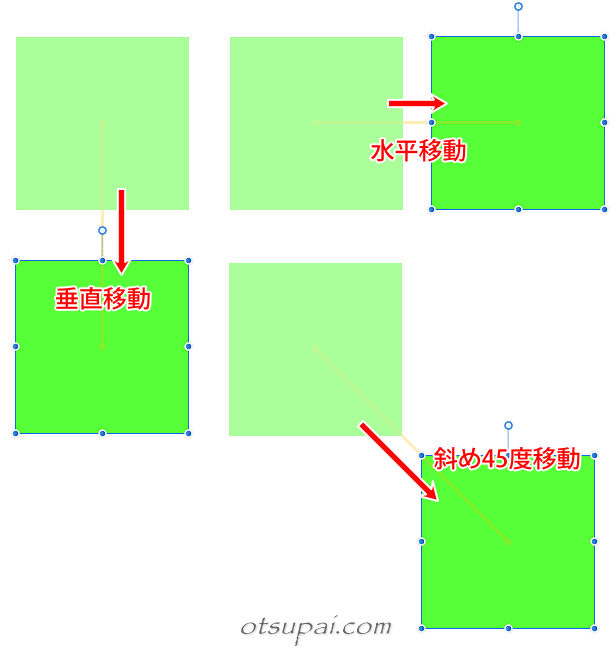
オブジェクトを移動する時、Shiftキーを押しながらドラッグすると垂直 or 水平 or 斜め45度の移動になります。

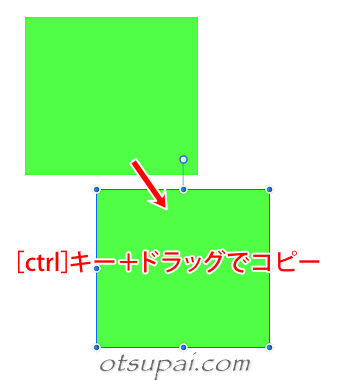
Ctrlキーを押しながらドラッグすると複製(コピー)になります。

 筆者
筆者移動のドラッグ途中で「あ、コピーだった」と気づいてそこからCtrlキーを押しても間に合います。
拡大・縮小
拡大・縮小に関しては環境設定次第で全く逆の動きになることがあります。
対象となる挙動は「Shiftキーを押しながらの拡大・縮小」。
ここでの説明は環境設定で”移動ツールの縦横比制約”が『自動(選択項目で判断)』になってる前提での動きになります。
※移動ツールの環境設定についてはコチラの記事をご覧ください。
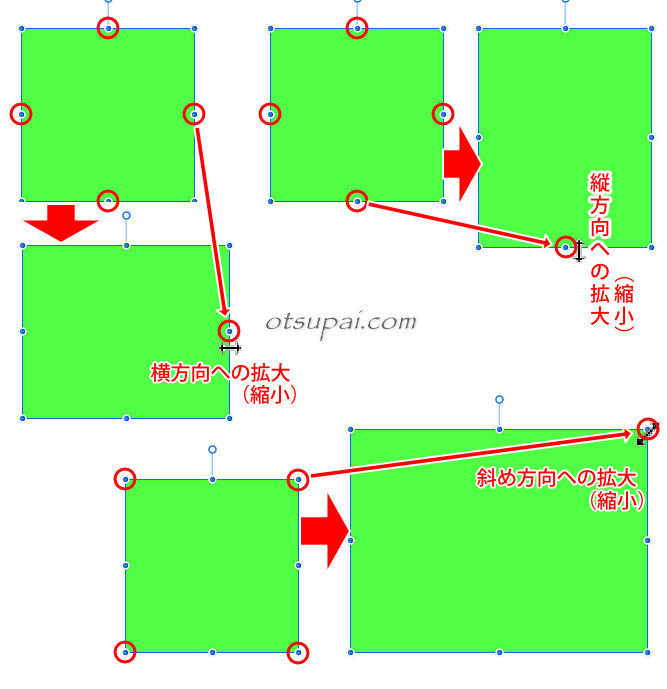
各辺の真ん中に表示される青丸をドラッグで、横方向 or 縦方向への拡大・縮小。
角の青丸のドラッグは斜め方向への拡大・縮小。

斜め方向への拡大・縮小に関してですが、今回の環境設定ではシェイプなどの非ラスタライズオブジェクトはShiftキーを押しながらのドラッグで縦横比率を保っての拡大・縮小になります。
反対にそのままのドラッグであればと比率無視の自由な拡大・縮小になります。
一方、ラスタライズされたオブジェクト(ピクセル)は何もしなくても縦横比率を保っての拡大・縮小になります。
反対にShiftキーを押しながらのドラッグだと比率無視の自由な拡大・縮小になります。
とにかく環境設定次第で全く逆の動作になるので、ご自身で設定を変更して実際に試してみてください。
(説明自体もこんがらがってきますわ)
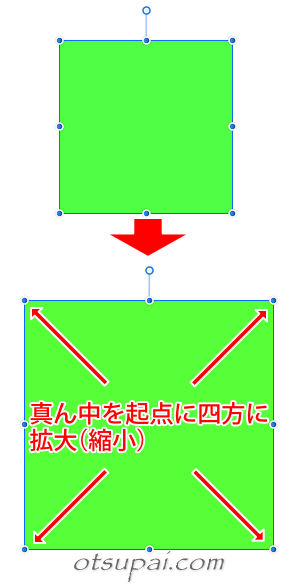
オブジェクトの中心を基準に拡大・縮小はCtrlキーを押しながらのドラッグ(※四隅)。
さらにShift+Ctrlキー同時押しだとオブジェクトの中心を基準に縦横の比率を保っての拡大・縮小。
(環境設定次第でこれも全く逆の動きになります)

回転
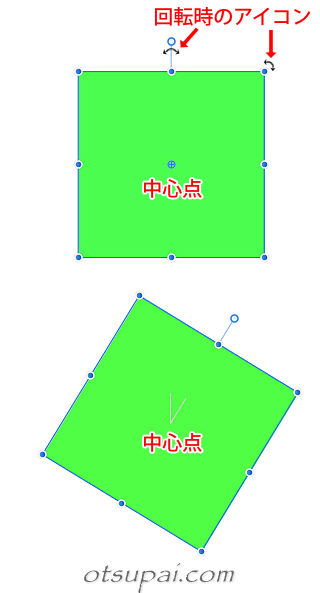
ぴょこんと飛び出た白丸あるいは角の青丸近辺でアイコンが下のように変わったら回転ができます。
(Shiftキーを押しながらだと15度単位で回転)

※回転の中心は変えられます。
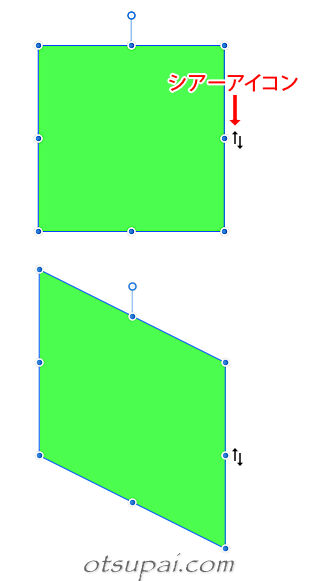
シアー
辺の真ん中の青丸からマウスを少し離すと下のアイコンに変わり、シアー(平行四辺形)への変形が可能になります。

プチ情報
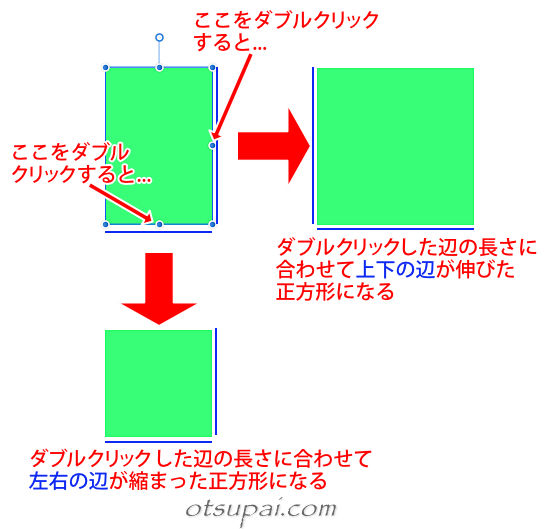
ある一辺の長さを基準に長さを揃えたい(正方形にする)場合、その辺の真ん中の青丸をダブルクリックすると辺の長さに合わせた正方形に変形してくれます。

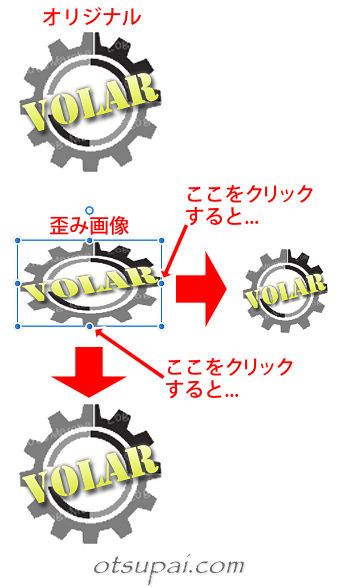
これを応用すると、たとえば何らかの手違いで歪んでしまった画像を1クリックで元の比率に戻すこともできます。
もちろん歪んだ直後ならCtrl+Zで戻すのが手っ取り早いでしょう。
でもいろいろ作業を経た後に歪んでいたことに気づいてそこからCtrl+Zで戻すとそれまでの作業を全部やり直す必要が出てきます。
これは現実的とは言えません。
こういう時は画像の一片の丸印をダブルクリックすれば元の比率に即座に戻ってくれます。
あとはサイズの微調整や位置の微調整だけで済むので頭の片隅にでも覚えておくといいですよ。

【Affinity Photo ver.1.10.0で検証済】





コメント