ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
このページは知ってればより効率アップのTips系記事になります。
Affinity Photoの基本的な使い方はこちらにまとめてあります。
画像やシェイプ等は回転できます。
その回転の中心はデフォルトでは真ん中に設置されてます。
この回転の中心、移動できるってご存知でしたか?
そのやり方を覚えておくといろんな場面で効率的な使い方ができます。
通常の回転の利用方法
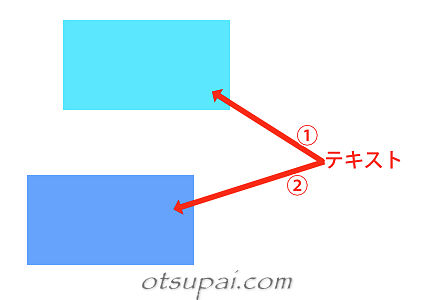
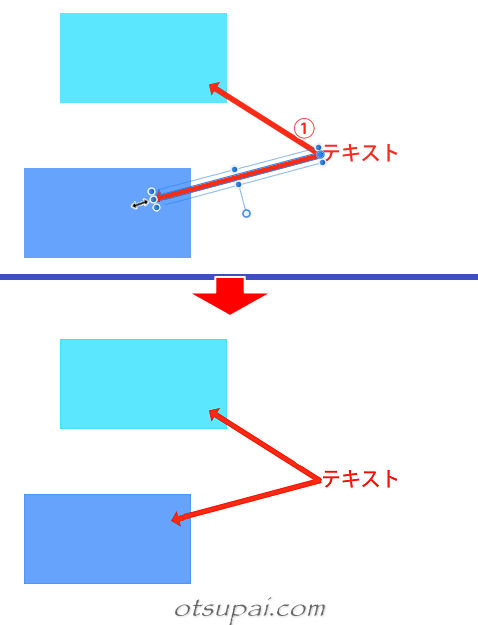
サンプルとして以下のような画像を用意してみました。
①の矢印と②の矢印はそれぞれひとつずつ作っていっても何の問題もないですけど、同じスタイルのものを作りたいならコピー&ペーストして作る方が効率的です。

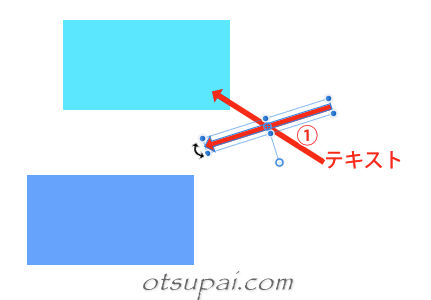
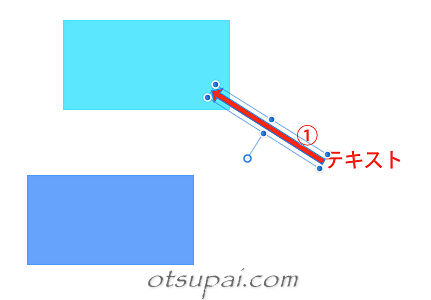
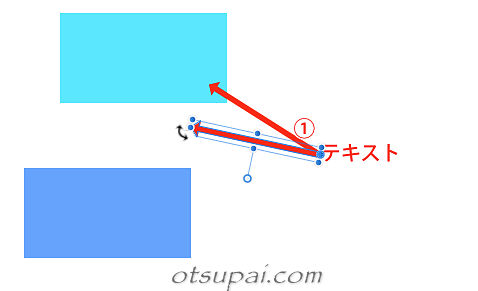
その際①の矢印をコピーして同じ位置に貼り付けたあと角度を変えるために矢印を回転させようとすると、回転の中心(回転軸)が真ん中にあるため下のような感じになってしまいます。

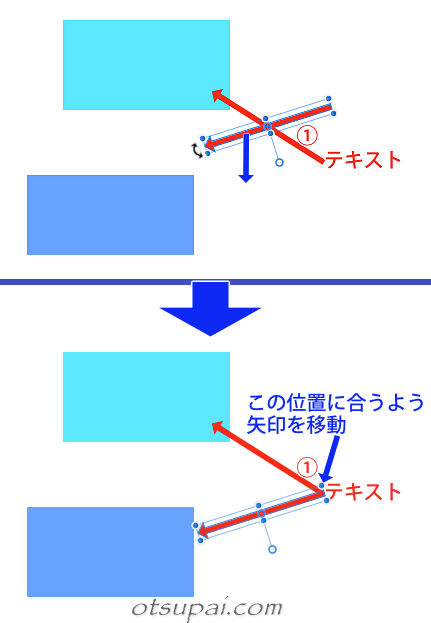
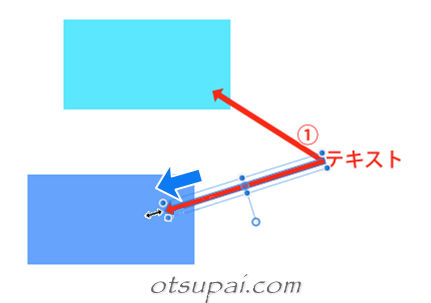
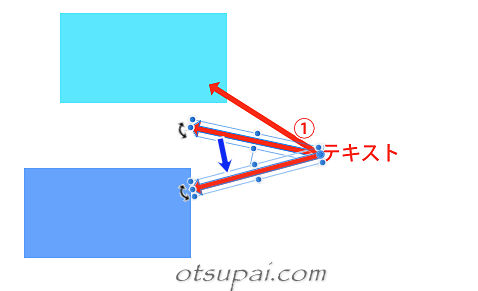
このあとの調整としては矢印をいったん下の方に移動し、一方の端(右端)をコピー元の矢印に合わせ、

矢印の長さを調整します。

ただ実際にはこんなふうに1発で調整が完了することはほとんどなく、矢印の角度がちょっと違うかなってなったら再び矢印を回転させ→結果として再び位置がずれるのでもう一度端っこを合わせ→場合によっては矢印の長さを再調整して…なんて感じになってひたすら効率悪しです。
こういう時は中心点をズらす(移動する)ことで少ない手数でしかも正確に上記操作を終わらせることができます。
回転の中心点の移動方法
(回転の中心点を移動するには)①の矢印をコピーしそのままペーストします。
(ここまでは同じ)

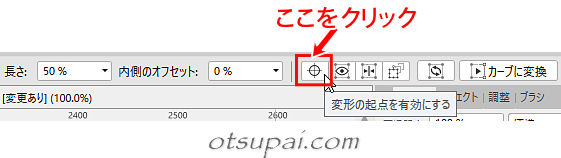
次に移動したい方の矢印を選択ツールで選択し、コンテキストバー(各ツール専用オプション設定)の「変形の起点を有効にする」をクリックします。

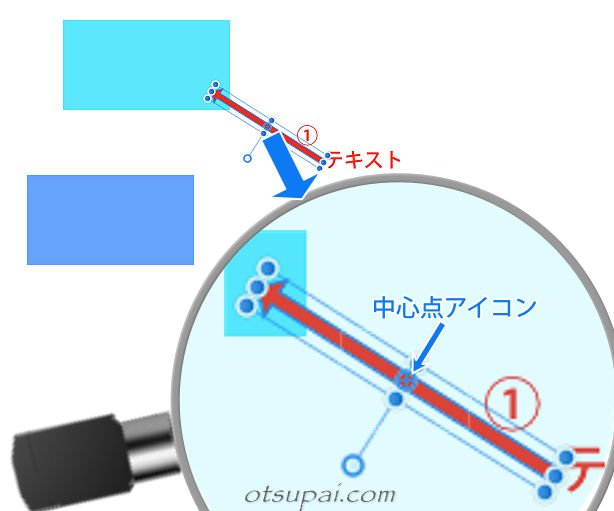
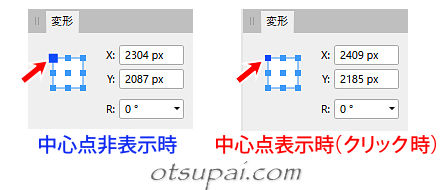
すると矢印上に中心点が表示されます。

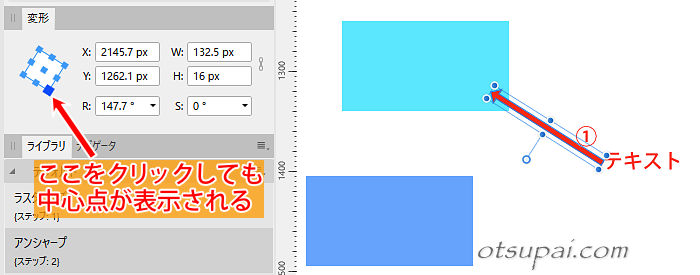
【変形】スタジオで強調表示されてる青い四角をクリックしても同じ挙動になります。

また中心点非表示時は青い四角が大きいんですが、中心点を表示時は青い四角が小さくなります。

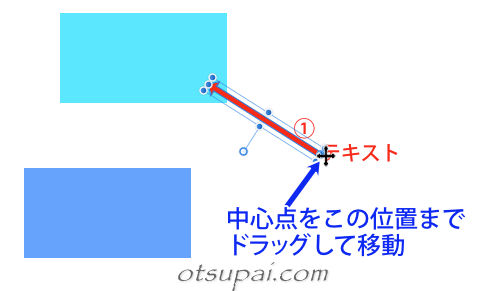
続いて中心点アイコンを回転の中心軸にしたい位置までドラッグします。

 筆者
筆者正確に位置を指定したい場合は拡大しながらやるとうまくいきます。
これで矢印を回転させると矢印の端を起点とした回転になります。

こうしてちょうどいい位置まで来たところで回転を止め、

そのまま矢印の長さを調整すれば完了。
同じスタイルのシェイプを少ない手数で正確に作ることができました。

 筆者
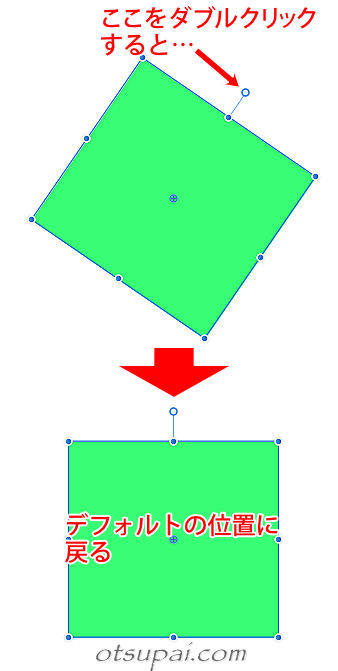
筆者中心点をダブルクリックするとデフォルト位置の真ん中に戻ってくれます。
中心点はどこにでも置ける
(シェイプでも画像でも)中心点はどこにでも置けます。
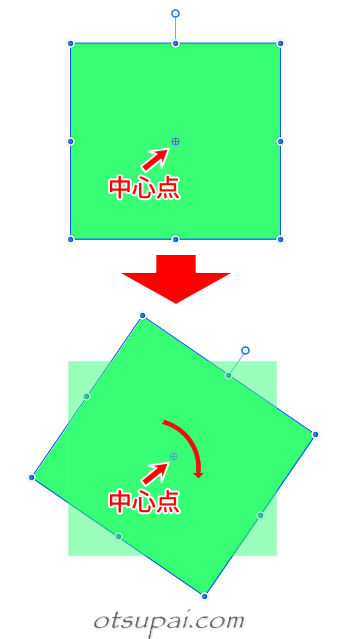
たとえば下のシェイプ、デフォルトではシェイプの真ん中を軸にした回転になります。

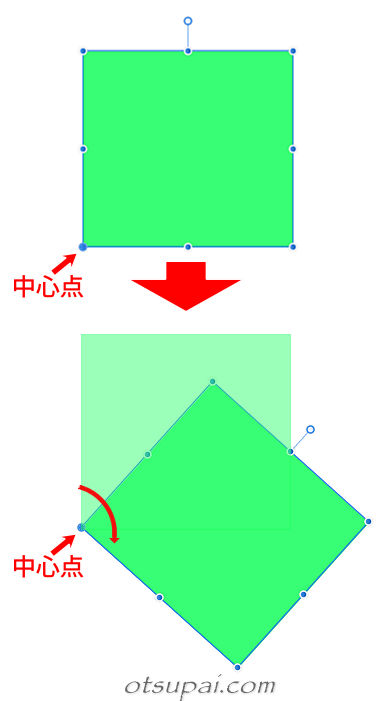
端っこに中心点を移動すれば端っこを回転の軸とした回転になります。

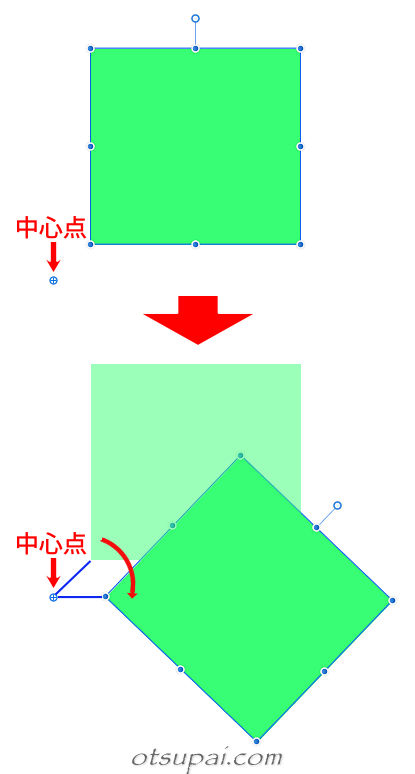
そしてシェイプの外の方に中心点を置けば、大きな弧を描いての回転になります。

 筆者
筆者この中心点の移動を覚えておくと正確に手早く作業を終えることができます。
回転をいろいろやった挙句、元に戻して最初からやり直したいというような時は回転マークをダブルクリックすると回転前のデフォルト位置に戻してくれます。
Ctrl+Zでももちろん戻れますが、何手か進んだ後はこちらの方が簡単です。

【Affinity Photo ver.1.10.0で検証済】



コメント