ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
このページは知ってればより効率アップのTips系記事になります。
Affinity Photoの基本的な使い方はこちらにまとめてあります。
画像の演出方法の一つにモノクロ、つまり白黒での表現方法があります。
このモノクロ化、Affinity Photoでももちろんできますが、ひと工夫足すだけで”より自然な”モノクロ画像にすることができます。
細かく言ってしまえばモノクロというのは”単一色”という意味なので、白黒に限らずセピア色の画像もモノクロと言えばモノクロになります。
ですがここではモノクロ=白黒という概念でご説明していきます。
モノクロ化の方法はいろいろだけど
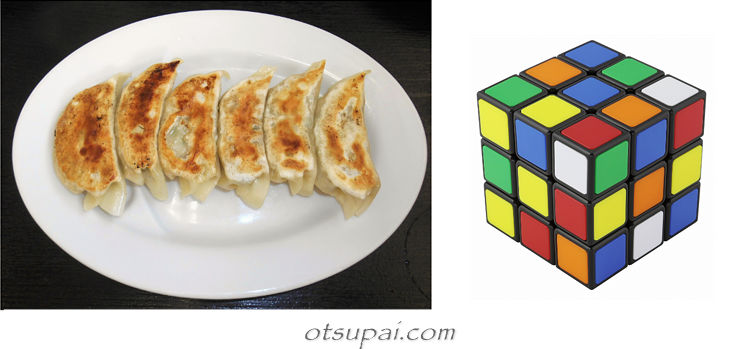
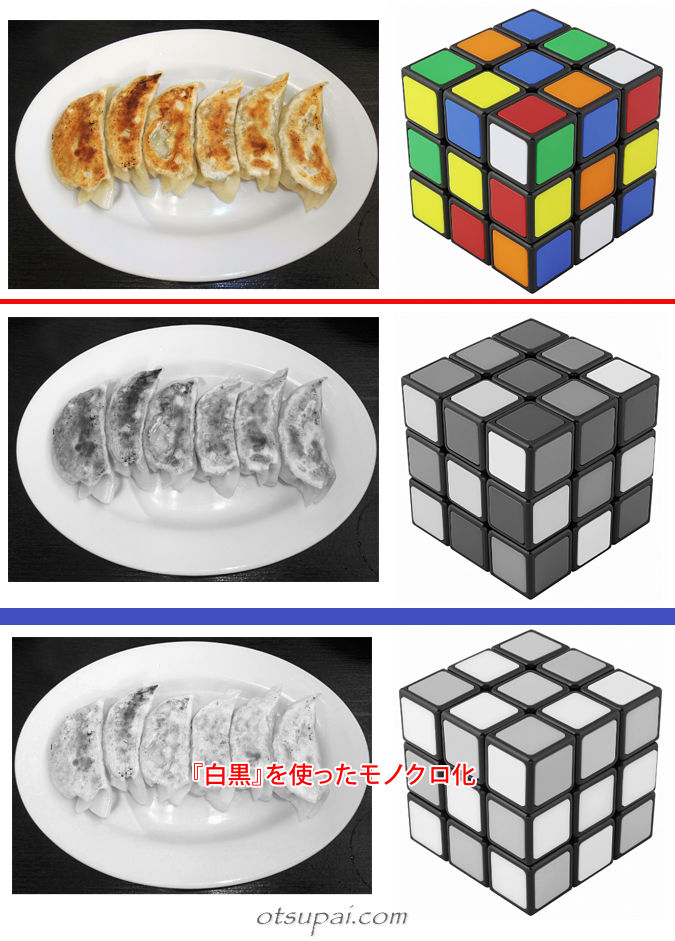
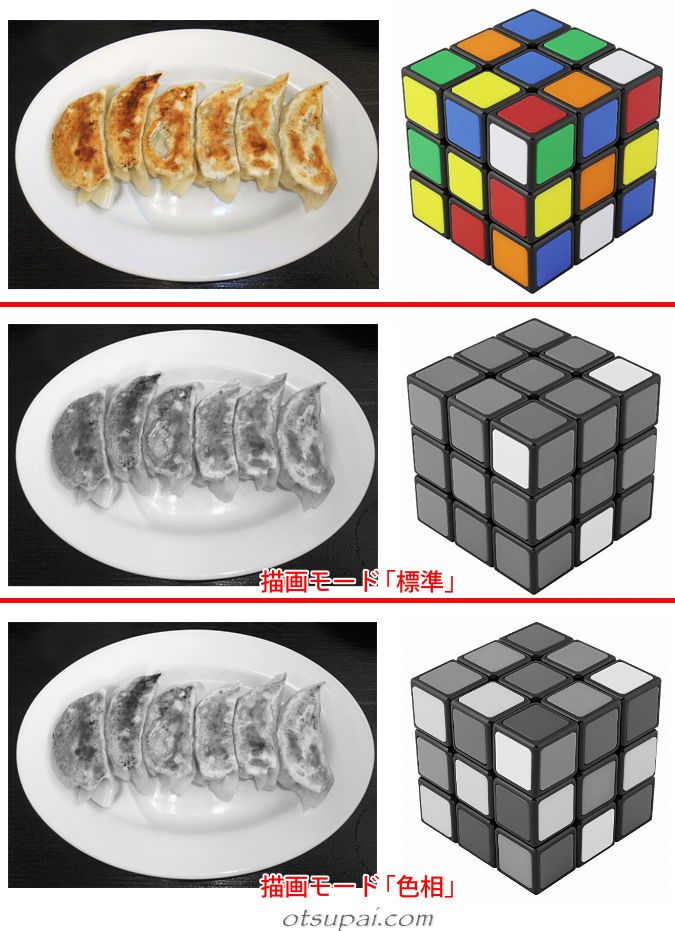
サンプルとして、使われてる色が少なめの餃子の画像とカラフルな色合いのルービックキューブ(いずれもフリー素材)を用意しました。

Affinity Photoにはモノクロ化の方法がいくつか存在しますが、今回は調整(レイヤー)のエフェクト類を使ったやり方をいくつかご紹介します。

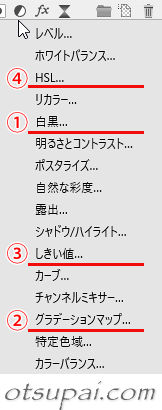
①白黒
調整(レイヤー)の中でも一番目に付きやすいのはやはり①『白黒』でしょうか。
名前にズバリ”白黒”って入ってますもんね。
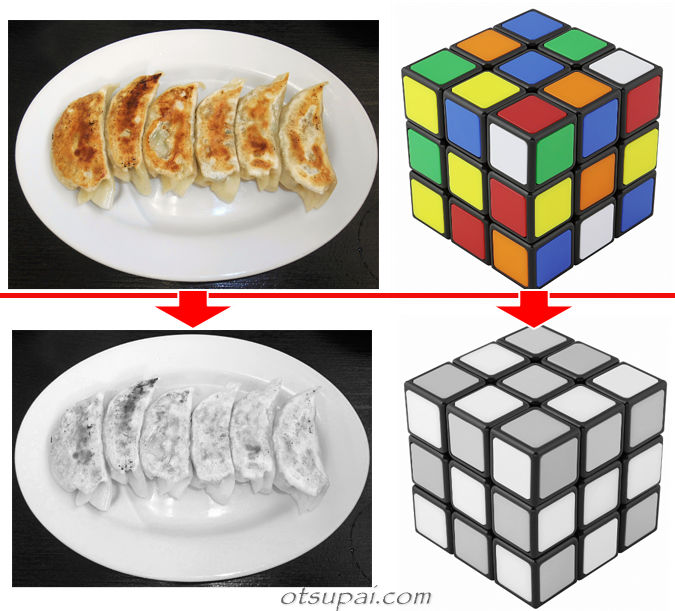
その『白黒』をかけた直後の結果がこちら↓です。

デフォルトの状態だと白トビに近い加工状態になります。
実際には『白黒』選択時に出てくる調整項目を一つずつ調整しながらいい感じに仕上げる必要があるので、初心者の方にはかなり面倒な作業になるでしょう。
(私も敬遠したい)

 筆者
筆者好みのモノクロになるまで細かく調整をやりたいという方にはこの方法が最適かもしれません。
②グラデーションマップ
②『グラデーションマップ』でもモノクロ加工はできます。
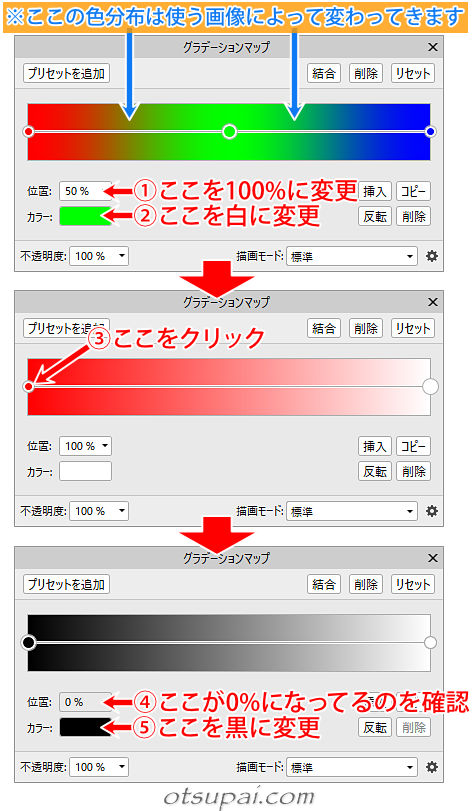
やり方としては『グラデーションマップ』選択時に出てくる調整項目内の”位置”の50%という数値を100%に変更し、”カラー”で白を選択します。
続いて左端の丸ポチをクリックし、”位置”が0%になったのを確認して”カラー”で今度は黒を選択します。

この結果がこちら。

かなりいい感じに仕上がってますね。
『白黒(※未調整時)』での結果と較べても断然こちらの方がおススメです。
ただ若干手数が多いのが難点と言えば難点か。
③しきい値
③しきい値でもできます。
ただしこちらは完全に白と黒の2諧調での表現になるので、今回のテーマとはちょっと別の話にはなります。
(演出としてはアリですが)

おススメの設定
では”おススメの設定は”と言うと④『HSL』です。
”HSLって何?”というのは置いといて、何がいいかというとモノクロ化の手数がとても少ないんです。
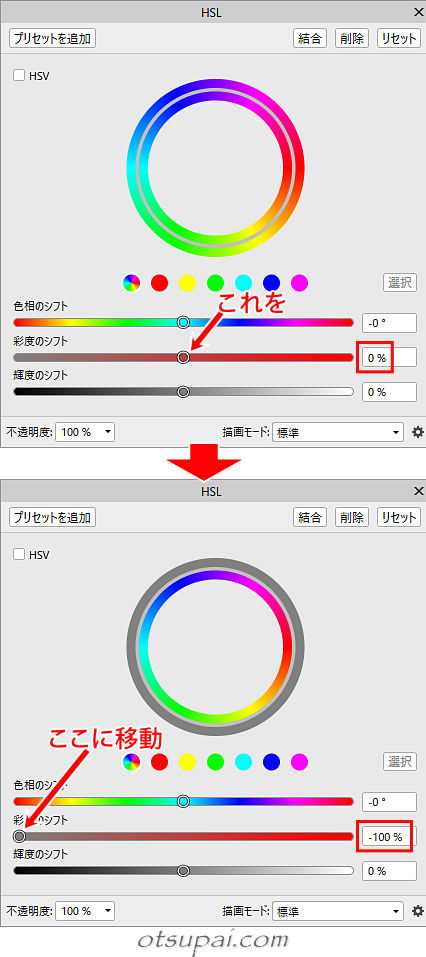
『HSL』を選択した時のデフォルトの設定ダイアログがこちら。
ここからモノクロ加工にするには「彩度のシフト」を0%から-100%に変更する、これだけです。

その結果がこちら↓。

とても簡単でしょう。
ただ餃子の方はいい塩梅にモノクロ化してますが、ルービックキューブの方は②グラデーションマップの結果と較べると残念ながら明るさの違いがわかりにくいモノクロになってしまった感があります。

このように画像によってはうまく行く場合といかない場合もあります。
でも大丈夫、ここにもうひと手間加えてやるだけでどんな画像でもきれいなモノクロ加工ができ、なおかつより自然なモノクロ画像に仕上げることができるんです。
1ランク上のモノクロ化
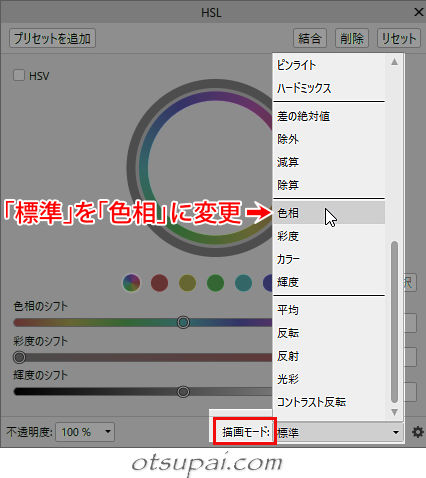
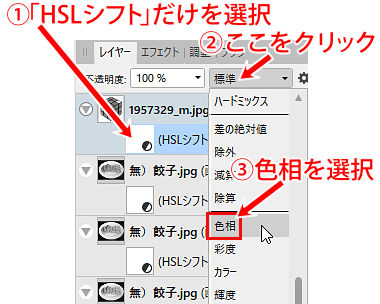
結論からいうと先ほどのHSL設定画面で『「彩度」のシフトを左端(-100%)にする』を実行したあと、描画モードを”色相”に変更するだけ。
(前の操作と合わせてもたった2手で完了)

レイヤーパネル上でも変更できます。

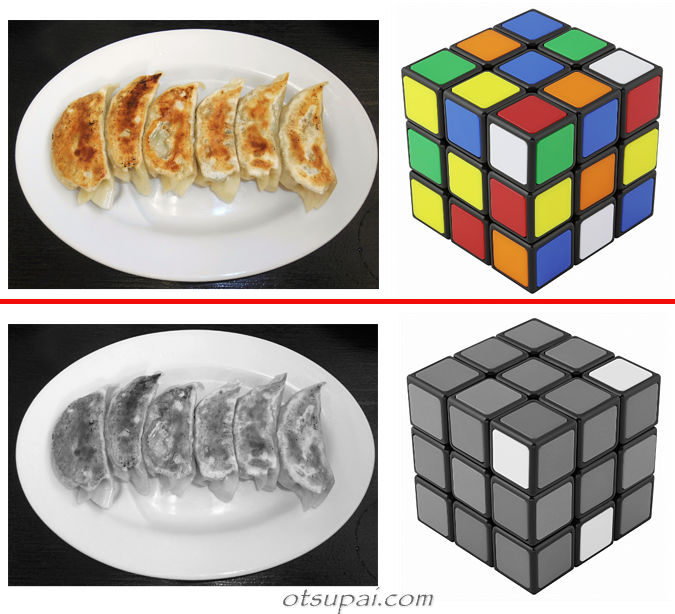
その結果がこちら↓。
餃子の画像は明るさが若干増し、ルービックキューブの方は色(明るさ)の違いがわかるようになりました。

”色相”にすると元の色の明るさの違いが絶妙に表現され、加えてコントラストもはっきり(高め)としたものに仕上がります。
特にルービックキューブの方を見較べてみるとわかりますが、白と黄色と緑の明るさに若干の違いが出てたり赤と緑の明るさにも違いがあったりします。
 筆者
筆者Photoshopなんかでも使われる手法の一つだったような。(記憶があやふや)
ところでなんで「色相」にするのかとか「色相」ってそもそも何っていうのはここでは考える必要はありません。
(どうしても知りたい方はGoogle先生にお聞きください)
他の画像でもチェック
『HSL』の”色相”によるモノクロ加工、他の画像でも試してみました。

虹の画像(フリー素材)は”色相”の方が虹色のラインがきれいに出てますね。

当方で撮影した商品画像も”標準”の方は全体的にのっぺりとした雰囲気なのに対し、”色相”の方は明るさの違いがより鮮明でコントラストもよりはっきりとしてるのがわかるかと思います。
(背景色の違いにもご注目)
微妙な違いと言われればそれまでですが、そのわずかな違いの積み重ねが知らず知らずのうちに”お客さん”によりよい印象を植え付けさせてくれるんです。
【Affinity Photo ver.1.10.1で検証済】



コメント