ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
このページは知ってればより効率アップのTips系記事になります。
Affinity Photoの基本的な使い方はこちらにまとめてあります。
撮影した商品画像がよく見たらちょっと傾いてたってことはよくある話(?)
この傾いた画像を水平にするのに、モニター画面を見ながら回転ツールでちょこちょこやるのは時間の無駄というもの。
あるツールを使ってサクッと水平な画像に変えちゃいましょう。
「切り抜きツール」で水平補正?
そのツールと言うのが切り抜きツール。

サンプルとして商品画像の撮影ショットを用意してみました。
若干ですが、斜メってますでしょ。

これを水平化するためにまずは「切り抜きツール」をクリックします。
すると格子状の線が現れます。

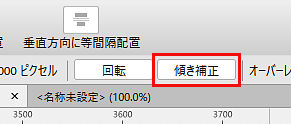
続いてコンテキストバー(各ツール専用オプション設定)の『傾き補正』をクリックします。

すると先ほどの格子状の線が消えて下のようなアイコンが出てきます。

このアイコンが出てる状態で画像の中から水平の基準になりそうな箇所の端をクリックし、そのままもう一方の端までマウスをドラッグして指を離します。

その結果、基準にしたラインが水平になるよう画像が傾いて補正されます。

問題なければコンテキストバーの『適用』をクリックして補正を確定させます。

あとは余計な空白が出ないようあらためてトリミング(切り抜きツール)をかければ完了です。

体験談などを書くときは自分で撮影する機会が多いと思います。
そういうときはシビアに水平・垂直をとらなくても多少の誤差はこのやり方で補正できます。
ただトリミングすると使える画像領域が若干狭くなるので、できるだけ水平・垂直を意識しながら撮影するのがもちろんGoodではあります。
【Affinity Photo ver.1.10.1で検証済】



コメント