ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
基本的な使い方はこの下にある記事一覧の目次をご覧ください。
”知ってればより効率アップ”のTips系記事はこちらにまとめてあります。
※当記事は続きモノです。
- なぜweb用画像作成・加工にAffinity Photoを選んだのか
- 新規ドキュメントの作成と保存
- 画像の取り込み方とレイヤータイプ
- レイヤーとは
- 画像(イメージ)レイヤーとピクセルレイヤーの違い
- 編集画面の概要
- 移動ツールの挙動一覧
- 画像切り抜き(範囲選択)は2つのやり方を覚えておけばほぼ大丈夫
- とりあえずカーブだけは覚えておこう(1.明るさ補正編)
- とりあえずカーブだけは覚えておこう(2.色味補正編)
- PSDも展開可能な画像の読み込み(配置)
- 画像の出力(書き出し)はどの設定がおススメ?
- 細かすぎるスナップ設定は自分好みにカスタマイズすべし
- ガイドの賢い使い方
- 読み込んだ画像がボケるのは小数点が原因
- スタイル or エフェクトを貼り付けの挙動一覧
- 2種類のフィルターの使い分け
- 余計なモノを隠す(モザイク・ぼかし編)
- 余計なモノを隠す(6つの修正ツール編)
- 2種類のテキスト縁取り(境界線)の使い分け ←いま見ている記事
テキスト(フォント)はフォントタイプ(種類)や色やサイズはもちろん変更可能ですが、縁取り(境界線)といった装飾をかますこともできます。
この縁取り、テキストを目立たせるには手っ取り早い機能の一つでもありますよね。
ただフォントタイプや色やサイズはコンテキストバーのオプション設定で簡単に設定可能なのに対し、縁取りは別の箇所から設定する必要があって最初はどこで設定していいのかわからない方もいらっしゃるのではないでしょうか。
ということで2つの縁取りのやり方そして各設定の違いもご紹介します。
基本調整
サンプルとして以下のようなテキストを用意してみました。
(”焼き鳥”画像はphotoACのフリー素材をお借りしました)
今回は「3割引!」というテキスト部分に縁取りを付けてみます。

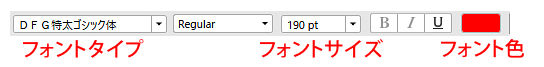
テキストツール(ショートカットならTキー)を選択すると、コンテキストバーにテキスト専用のオプション設定が表示されます。

ここで変更可能なのはフォントタイプやフォントサイズ、フォントカラーといったごく基本的なものだけです。
(実際にはもっとありますが、今回の話には関係ないので割愛します)
別のツールに切り替えると当然ながら別のツール用オプション設定に切り替わってしまいます。
では縁取りはどこで設定するかというと…。
レイヤーエフェクトでの縁取り
こちらを先に紹介するのは邪道(?)かもしれませんが無視してこのまま進みます。
テキストの縁取りには2種類のやり方があります。
その一つがレイヤーエフェクト。
”手っ取り早く縁取りを付けたい”というのであればこちらの方が楽で早いです。
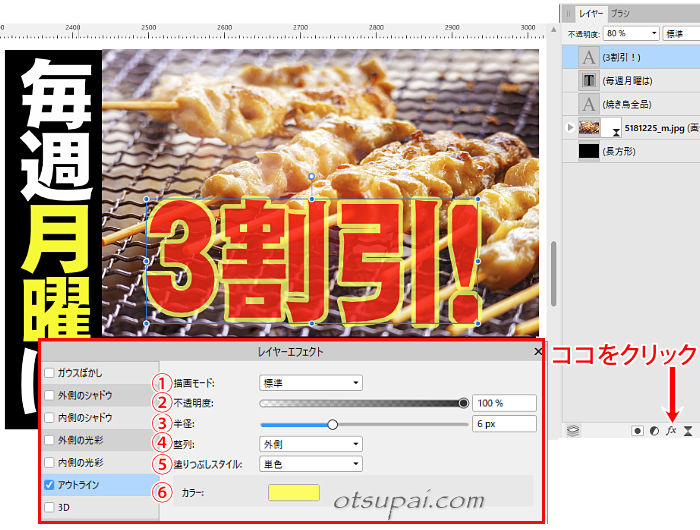
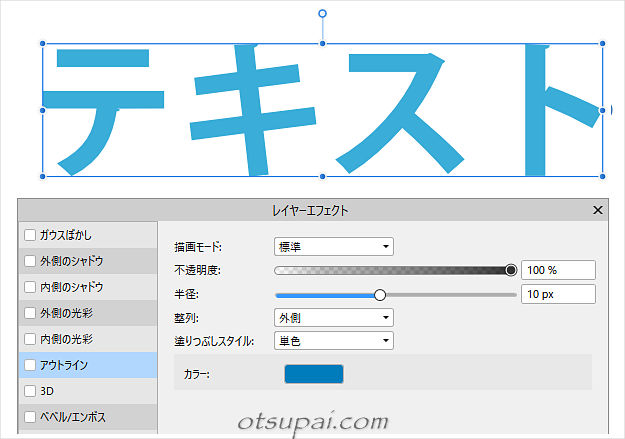
やり方ですが、テキスト(レイヤー)を選択し、レイヤーパネル最下段の”fx”という部分をクリックするとレイヤーエフェクトのダイアログ(下の画像の赤枠部分)が出現します。
その中から”アウトライン”を選択してチェックを入れ、各項目を設定したのがこちらのキャプチャ画像です。
(アウトライン=縁取り)

- ①描画モード
-
ここは若干高度な設定になり、今回の縁取りにはあまり関係ないので(説明は)割愛します。
(気になる方はいろいろ変えてご自身で確認してみてください) - ②不透明度
-
縁取り部分だけを透過(透かし)処理させたい時はここで調整します。
(サンプルでは縁取りではなくテキストレイヤー全体の不透明度を80%に設定中) - ③半径
-
ここで縁取りの太さを調整します。
(スライダーを右に動かすほど縁取り線が太くなる・数字の直接入力でもOK) - ④整列
-
縁取りの効果をかける範囲で、外側・中央・内側の3種類があります。
(詳細は後述) - ⑤塗りつぶしスタイル
-
縁取りの色の付け方で、単色以外に輪郭やグラデーションがあります。
(詳細は後述) - ⑥カラー
-
縁取りの色指定です。
『整列』のオプション
縁取りの効果範囲です。
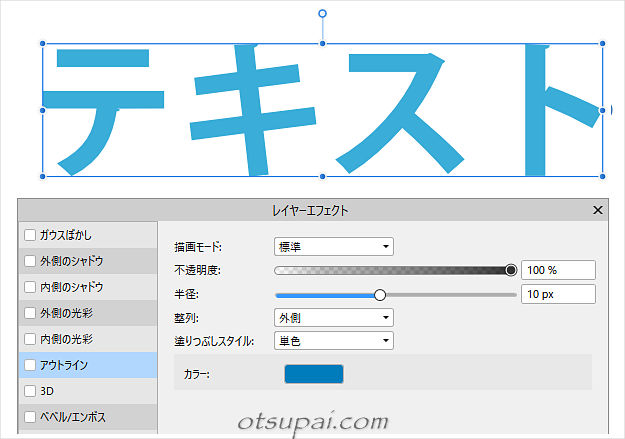
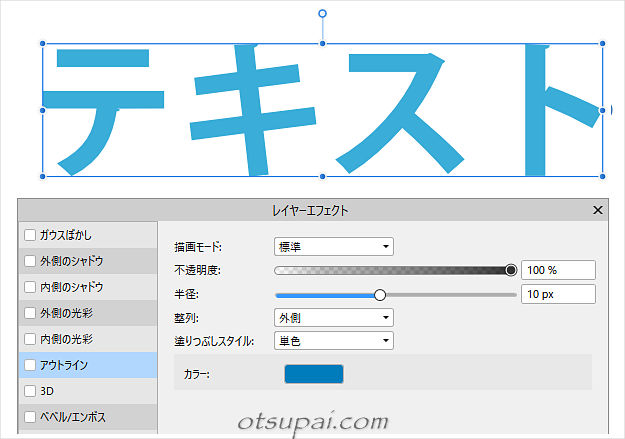
装飾前のテキストと外側・中央・内側を選択した時の違いでご説明します。
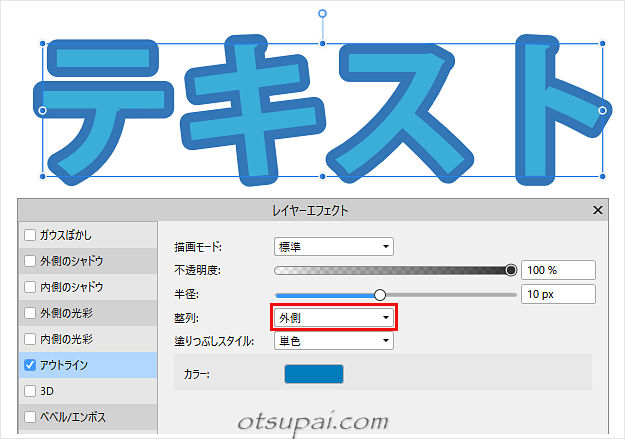
外側
テキストの外側に縁取りが付きます。これが一般的でしょうか。


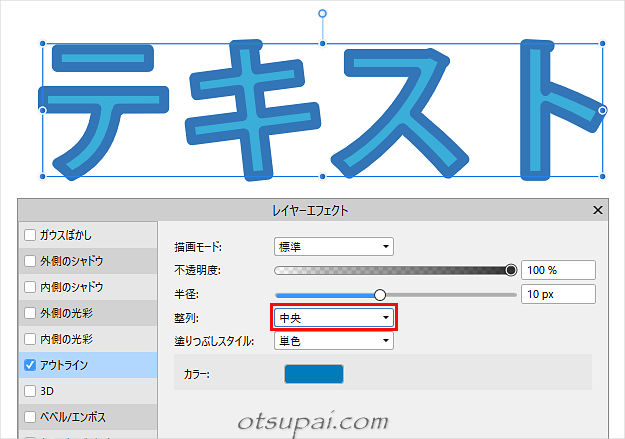
中央
テキストの外側と内側に半々の割合で縁取りがかかります。


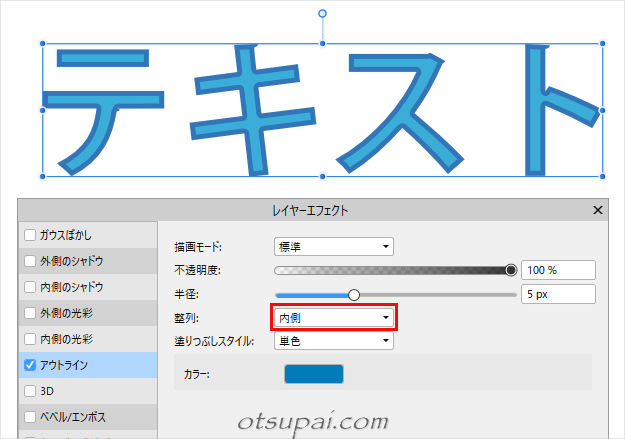
内側
テキストの内側に縁取りがつきます。
縁取りが太すぎると元のテキストカラーが見えなくなります。


『塗りつぶしスタイル』のオプション
塗りつぶしスタイルには単色・輪郭・グラデーションがあります。
単色
シンプルに縁取りの色がべた塗りになります。
ごく普通の縁取りです。
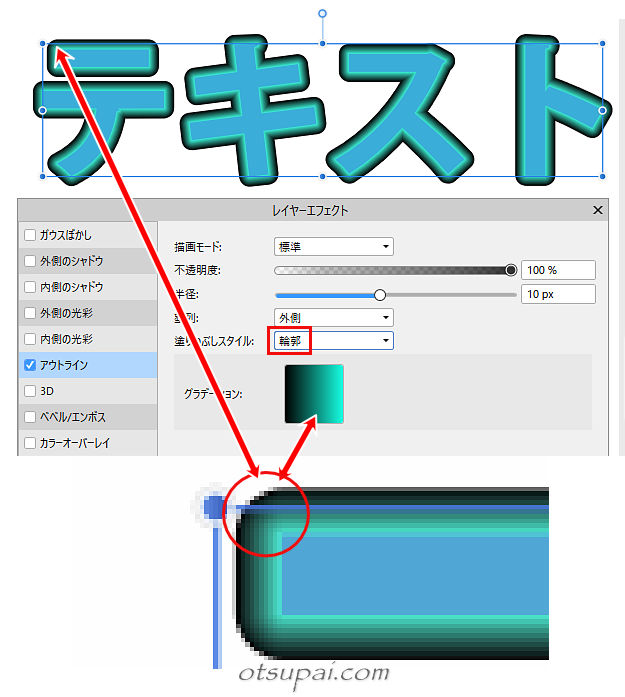
輪郭
こちらが輪郭を選択した状態のキャプチャ画像。
縁取り部分だけにグラデーション効果が及ぶ感じですね。
(色合いの変化の度合いは調整可)

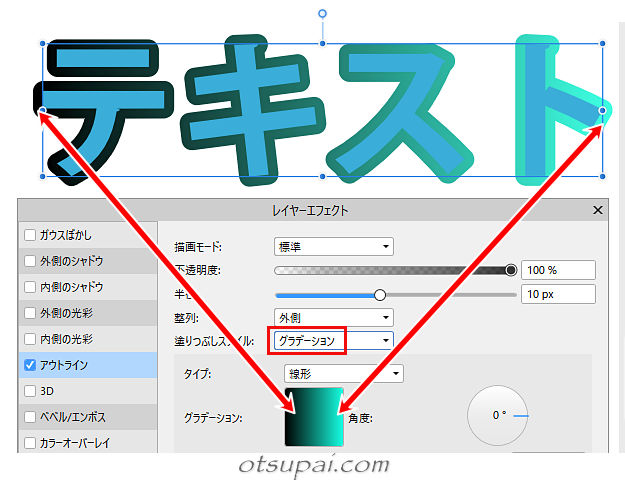
グラデーション
グラデーションはテキスト全体を1個のグラデーションエリアと位置付けての効果のようです。
(グラデの角度や色合いの変化の度合いは調整可)

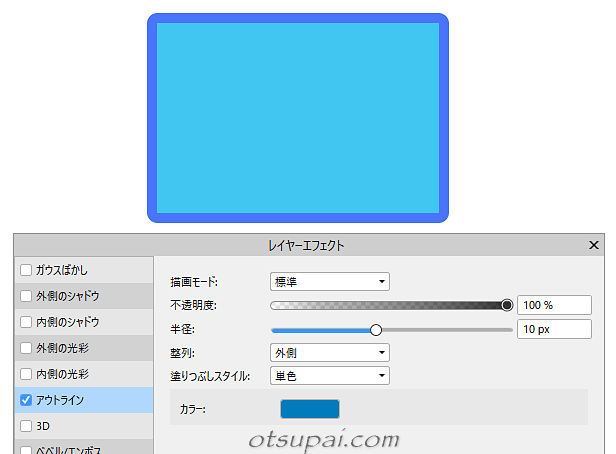
レイヤーエフェクトの「アウトライン」ですが、テキストだけでなくシェイプや画像への縁取りにも使えます。
というか本来はそっちがメインの使い方なんでしょうね、きっと。
※シェイプに縁取りの例

文字”装飾”での縁取り
もう一つのやり方が文字パネル(スタジオ)で設定するやり方。
どちらかというとこっちの方が”正統な”縁取り設定(?)と言えるかもしれません。
テキストを選択したら文字パネルを開いて「装飾」を展開しておきます。
(メニューの【テキスト】→【文字を表示】で開きます)
肝心の縁取り設定の場所ですが、初めての方は”え、どこ?”ってとまどうかもしれません。(私がそうでした)
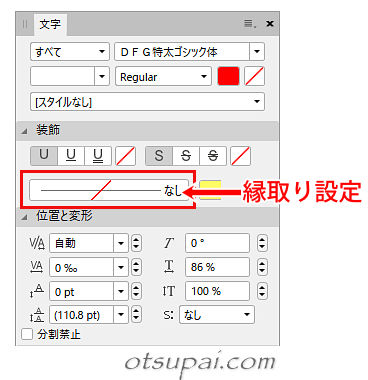
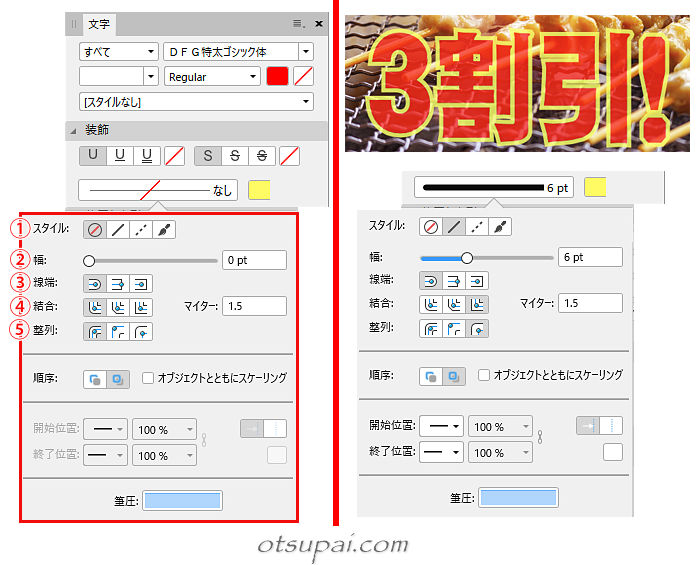
わかりにくいですが設定箇所は下の画像の赤枠部分になります。

赤枠部分をクリックすると下の画像(左側)のような設定項目がびょーんと出てきます。
(文字パネルでのサンプルの実際の設定値は右側)

- ①スタイル
-
4つのアイコンがありますが、左から「スタイルなし」「実線スタイル」「破線スタイル」「テクスチャ風スタイル」。
普段使うのは2番目の「実線スタイル(通常の棒線)」かと思います。
「破線スタイル」は点線っぽい線、「テクスチャ風スタイル」は…よくわかりません。(ブラシっぽい線?)
- ②幅
-
縁取りの太さ(幅)です。
(レイヤーエフェクトのアウトラインの”半径”と同じ)スライダーを右に動かすほど縁取り線が太くなります。
(数字の直接入力でもOK) - ③線端
-
縁取りの見た目に違いが出るのはこのあとの「結合」と「配置」なのでここは無視します。
- ④結合
-
縁取りの角の処理具合です。
(詳細は後述) - ⑤整列
-
縁取りをかける範囲で、外側・中央・内側の3種類があります。
(レイヤーエフェクトのアウトラインの”整列”と同じ)
(詳細は後述)※上記以外の項目は縁取りの設定には関係ないので割愛します。
『結合』のオプション
ラウンド結合

ラウンド結合は縁取りの角が丸くなります。
(※レイヤーエフェクトのアウトラインはこの設定のみ)

ベベル結合

ベベル結合は縁取りの角が斜めにカットした感じになります。

マイター結合

マイター結合は縁取りの角がシャープ(とんがり)になります。

『整列』のオプション
※整列に関してはレイヤーエフェクトのアウトラインの”整列”と全く同じです。
境界線を中央に

縁取り(境界線)を中央に(揃えます)【※レイヤーエフェクトのアウトライン(中央)】
境界線を内側に

縁取りを内側に(揃えます)【※レイヤーエフェクトのアウトライン(内側)】
境界線を外側に

縁取りを外側に(揃えます)【※レイヤーエフェクトのアウトライン(外側)】
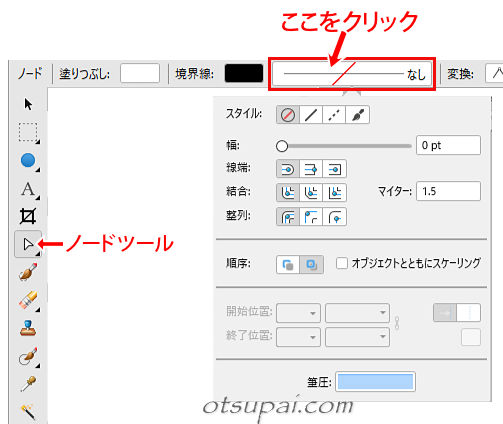
文字パネルを開くのが面倒という方はノードルーツを選べばコンテキストバーのオプション画面からも開けます。
赤枠内をクリックすればこれまでと同じダイアログが出るのでそこで調節してもOK。

両者の違い
レイヤーエフェクトと文字パネルでの設定をご紹介してきましたが、両者にはほかにもいくつか違いがあります。
縁取りの角の処理
レイヤーエフェクトのアウトラインの場合、角の処理は文字パネルでの『ラウンド結合』に該当する処理のみ(角が丸い)となり、角をシャープにしたり斜めカットにすることは不可です。
角の処理をシャープにしたいなら、必然的に文字パネルでの処理になってきます。
グラデーション
文字パネルでは縁取りにグラデーションはかけられません。
といっても縁取りのグラデーションの需要ってどこまであるもんなんでしょうかね。
【Affinity Photo ver.1.10.4で検証済】





コメント