ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
このページは知ってればより効率アップのTips系記事になります。
Affinity Photoの基本的な使い方はこちらにまとめてあります。
無地の単色背景に少しのグラデーションをかけるだけで、趣きがちょっと違ってきたりします。
ここではAffinity Photoでのグラデーションのかけ方をご紹介します。
2つのグラデーションツール
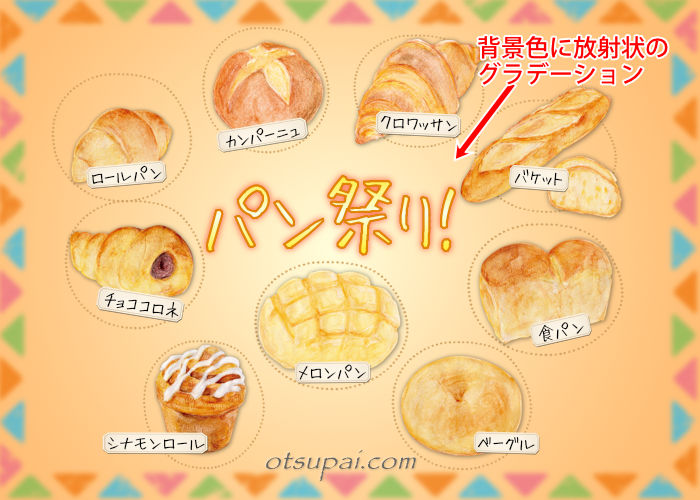
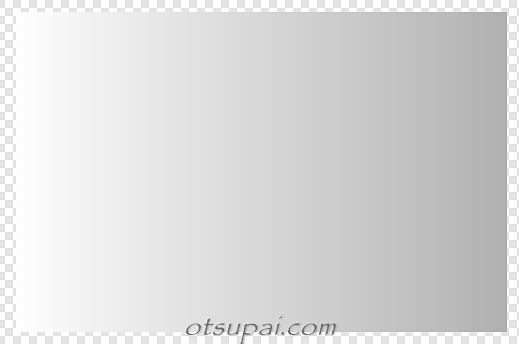
サンプルとして下のようなグラデーションのかかった背景を作ってみます。
(※パンの画像は(筆者所有の)『女子力アップ素材集【MdNコーポレーション】』の収録素材)

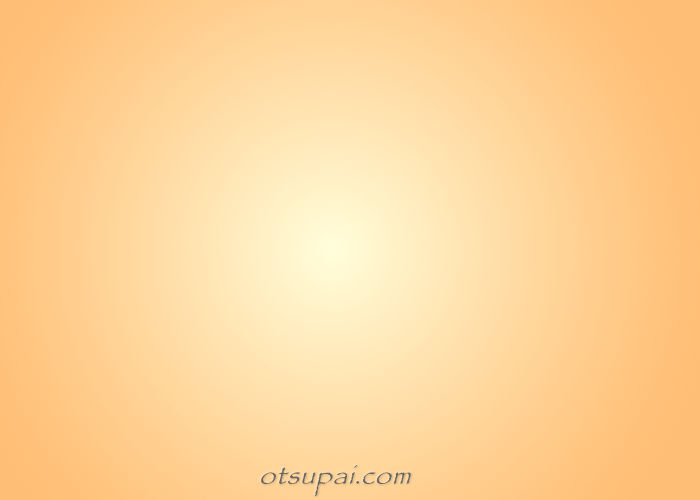
ちなみにグラデーションをかける前の単色背景でのサンプルがこちら。
単色背景の方はのっぺりとした感じがするのに対し、先のグラデーションをかけた方は立体感や奥行感が強調されてオシャレで洗練された感が加味されたように感じませんか。

さてグラデーションのかけ方には2つのやり方があります。
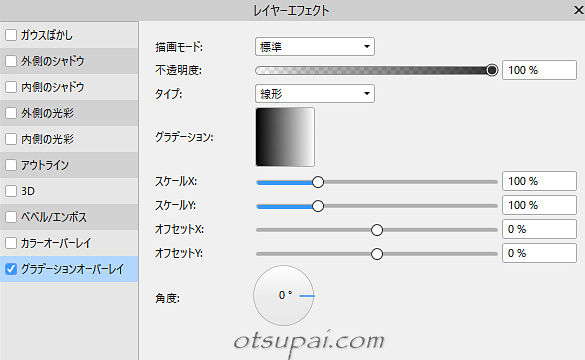
一つは『レイヤーエフェクト』のグラデーションオーバーレイ。
こちらがその設定画面。
ほとんどの設定はこの画面内で完了します。

こちらのやり方だと、形状を選択したり色を変更したり中心点を変更したりするとその都度グラデーションの変化が実際の画面に反映はされるんですが、いかんせん数値を変更後→実際に画面を確認という確認方法になるため、慣れない方は思い描いた通りにグラデーションがかかるまで時間を要するかもしれません。
デジタル脳で細かく調整したい方には向いてるかもしれませんが個人的にはあまりおススメしません。
メリットとしては、レイヤーエフェクトなので修正時には設定画面を出すだけで即座に調整作業に入れるってことでしょうか。
ただグラデーションの変化を直感的に感じながらではなく、前述したように基本的には設定バーのドラッグや数値の直接入力による調整になるので慣れが必要かと。
これに対しもう一つのやり方である『塗りつぶし』によるグラデーションの方は、マウス操作でグラデーションの変化をリアルタイムに見極めながらの直感的な作業になります。
慣れない方にはこちらをおススメします。
グラデーションのかけ方(基本編)
ここからは塗りつぶしから設定可能なグラデーションのかけ方についてご紹介していきます。
(設定画面のいくつかはレイヤーエフェクトのグラデーションオーバーレイと共通のものもあります)
こちらが冒頭でご覧に入れた完成画像の背景部分です。

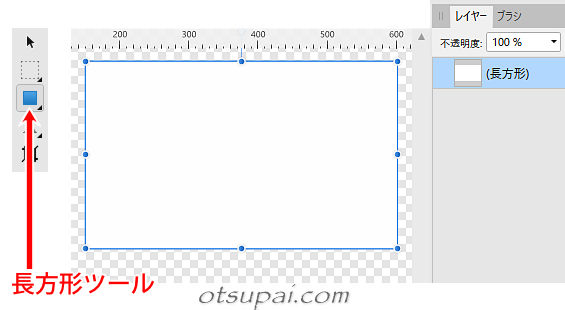
まずはシェイプツールから長方形ツールを使って背景用の四角形を作ります。
(デフォルトでは白の図形になる?)

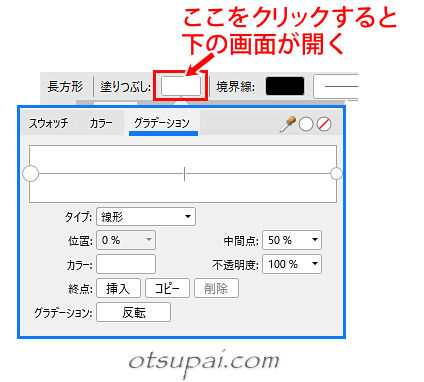
ここにグラデーションをかけていくんですが、コンテキストバーのオプション画面にある『塗りつぶし』のカラー枠をクリックします。
するとカラー設定画面が出てくるので”グラデーション”タブをクリックします。

まずはグラデーションの端の色を指定してみます。
(特にここから始めなきゃならないってことではないです)
帯状の両端にあるポイント(※丸印)がグラデーションの薄い方と濃い方の色指定ポイントになります。
(この時点ではどっちが薄い方?とかは考えずに適当に色指定してもOK)
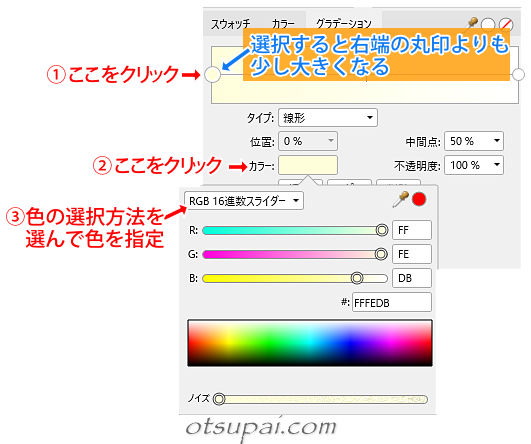
とりあえず左端のポイント(開始点)をクリックして、そのポイントがもう片方のポイント(終了点)よりも少し大きくなった(※選択確定状態)ことを確認したら「カラー」をクリックして色を選択していきます。
(場合によっては2回クリックしないと大きくならないことも)

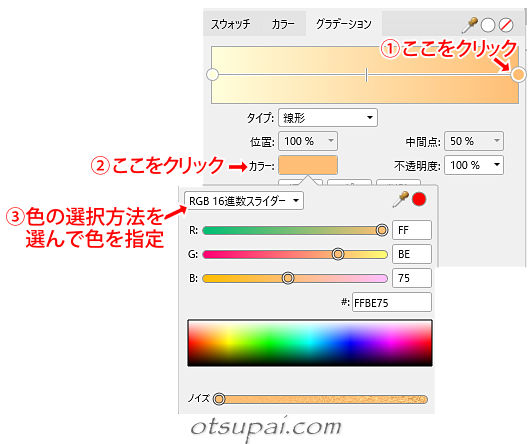
続いてもう片方の色も指定します。
(ポイントが大きくなったら色指定開始)

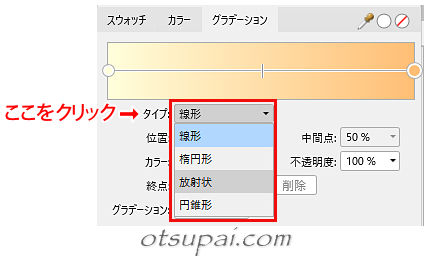
最後にグラデーションの形状を選択します。
(今回のサンプルは”放射状”です)

グラデーションの形状はデフォルトで4種類用意されてます。
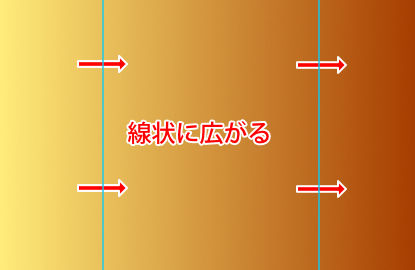
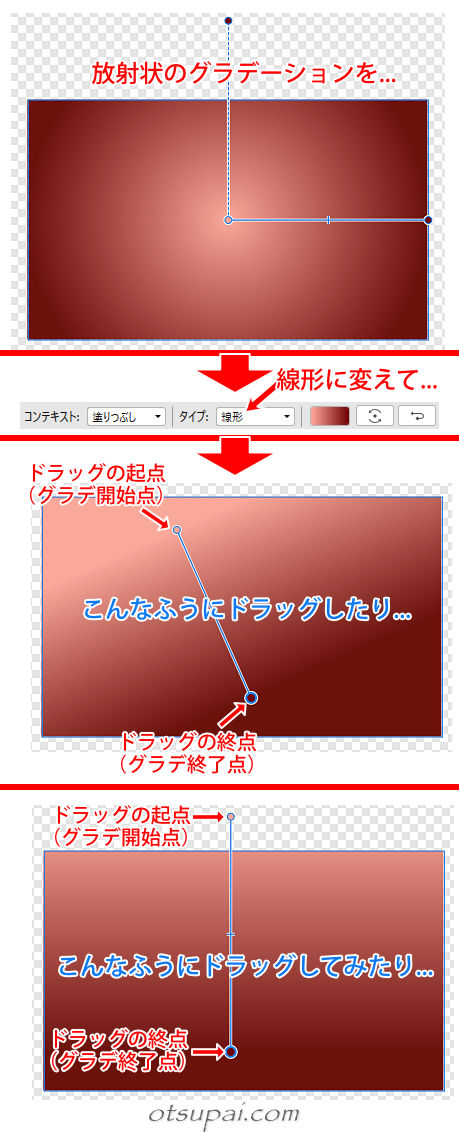
線形
線状にグラデーションがかかります。
線の方向(角度)や開始地点・終了地点の変更も可。

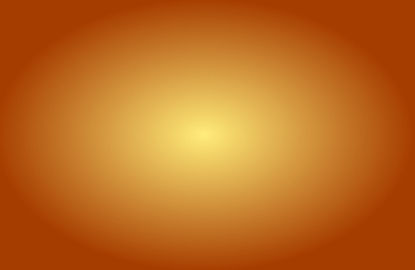
楕円形
楕円形にグラデーションが広がります。
開始地点・終了地点の変更も可。

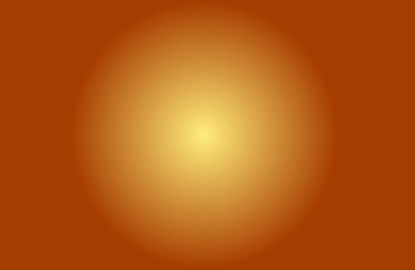
放射状
放射状にグラデーションが広がります。
開始地点・終了地点の変更も可。

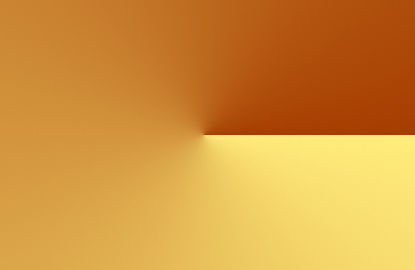
円錐形
言葉での説明が難しいので下のサンプル画像をご覧ください。
開始地点・終了地点の変更も可。

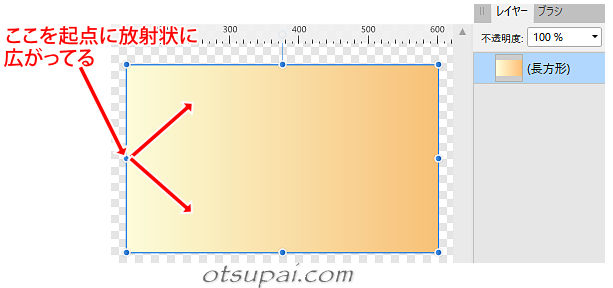
細かい調整はあとでするとして、とりあえず最低限の設定が完了した結果がこちら。
ん~、先ほどのサンプルのような放射状にはなってませんね。
実はこれ、放射状の中心点が端っこにあるからなんです。
(※作業手順によっては必ずしもこうならないこともあります)

そこで中心を適当な位置までずらしてみます。
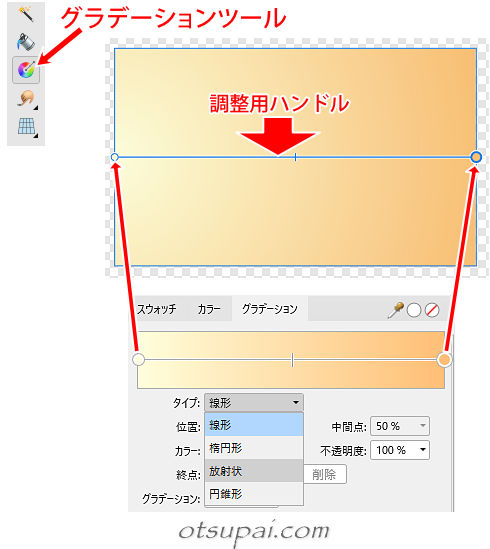
そのためには一度グラデーションツールに切り替える必要があります。
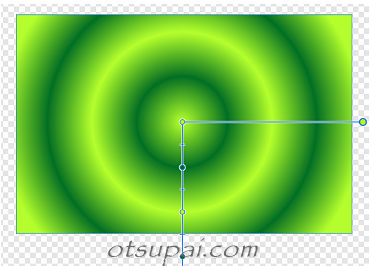
すると調整用のハンドルが表示され、同時に開始点や終了点が現れます。

ここからはマウスでの操作になります。
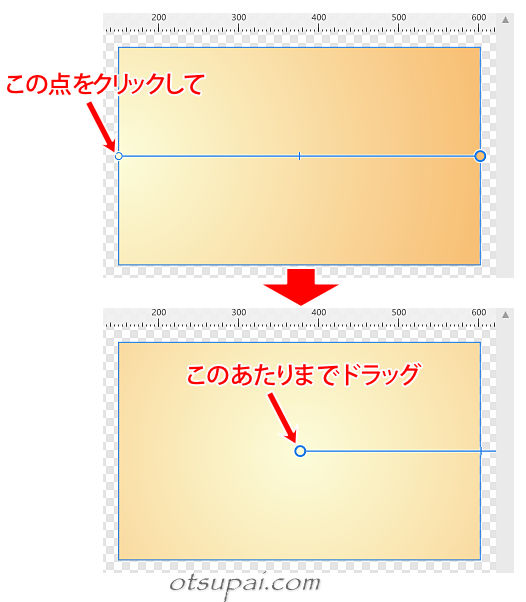
まず開始点を長方形の中心近くまでドラッグします。
これで放射状の中心が端から中心に変わります。

Shiftキーを押しながらだと垂直・水平の移動になります。
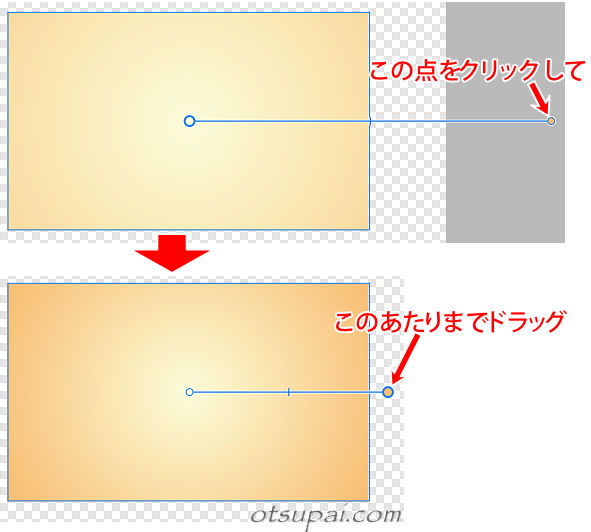
”開始点”を中心に移動させたことで終了点が長方形の範囲外に出てしまいました。
この終了点をグラデーションの変化を見ながら適当な位置までドラッグします。
これで中心が淡く周囲に行くに連れて濃くなる放射状のグラデーションが完成です。

このようにマウスで調整しながら直感的に設定できるのがレイヤーエフェクトのグラデーションオーバーレイと大きく異なるところです。
今回は”放射状”というプリセットに従って開始点をある意味”お任せ”で始めましたが、任意の位置からスタートさせることもできます。
たとえば先ほどのグラデーションを放射状でなく線形でしかも斜めに、さらには途中だけにグラデーションをかけたいと思ったらそう思った通りにマウスでドラッグするだけで一気に変更できます。

線形だけでなく楕円形・放射状・円錐形でも同様にマウスドラッグで角度や広がり具合を調整できます。
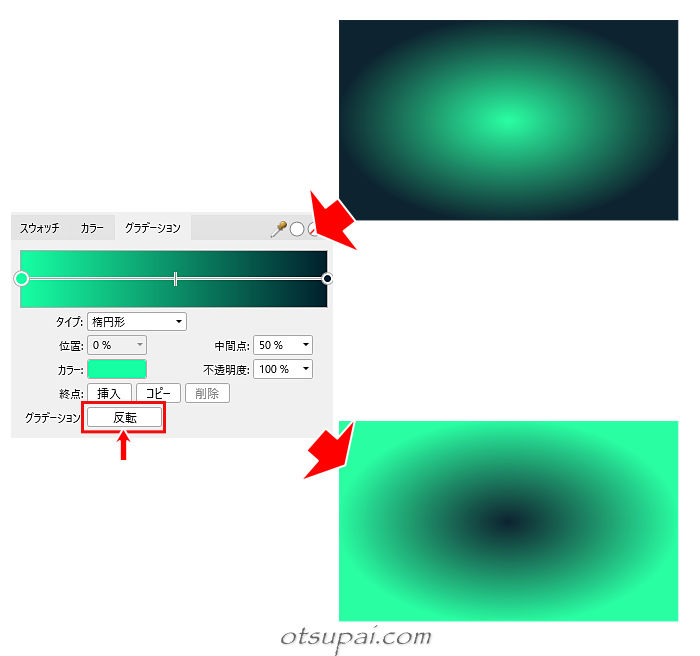
反転
先に『どっちが薄い方?とかは考えずに適当に色指定してもOK』と開始点や終了点は特に気にしなくても大丈夫みたいに書きましたが、反転という機能を使うとグラデーションの開始点と終了点を入れ替えて色の変化を全く逆にすることができます。

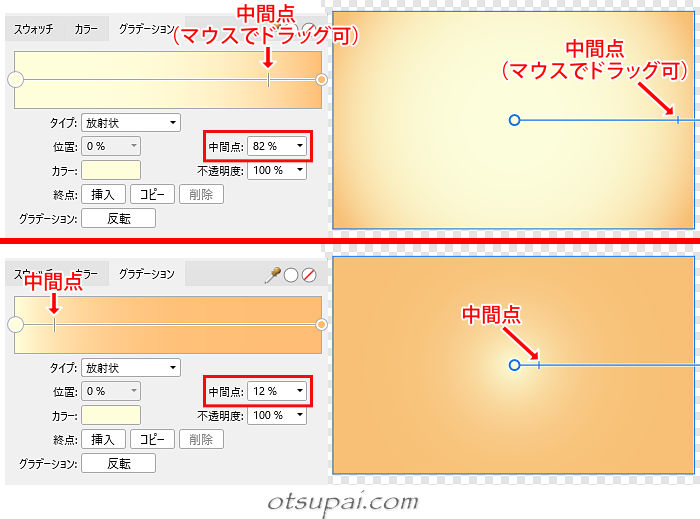
中間点
中間点の数値を変更するとグラデーションのかかり方(まさに中間の色具合)が変わります。
実際には数値を変更するよりもマウスでドラッグしながらの方が直感的でわかりやすいです。

『塗りつぶし』のグラデーションと『レイヤーエフェクト』のグラデーションオーバーレイを同時にかけた場合、『グラデーションオーバーレイ』の設定が優先されます。
2つの設定が連動してくれればどちらを使ってもいいんですが実際には全く別物っぽいので、どちらか一方のみしかグラデーション効果は使えないということになります。
グラデーションのかけ方(応用編)
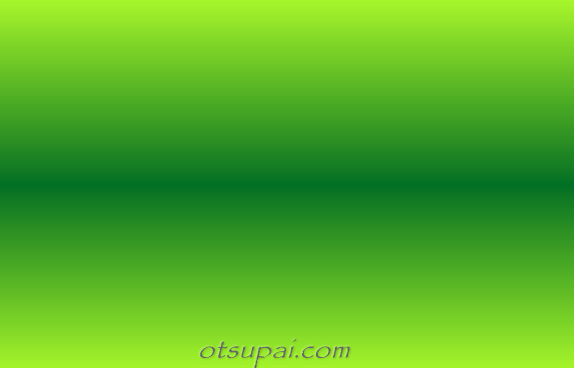
グラデーションの形状には4つのプリセットが用意されてますが、線形でよく使う”中央から両端に広がるグラデーション”のプリセットがAffinity Photoにはないんです。
こういうヤツです。

これ、最初はどうやって作るかかなり試行錯誤しました。
でもある機能を使えばあっという間に作れることがわかりましてね。
(悩んでた時間は何だったのか…)
それが”挿入”という機能。
作り方
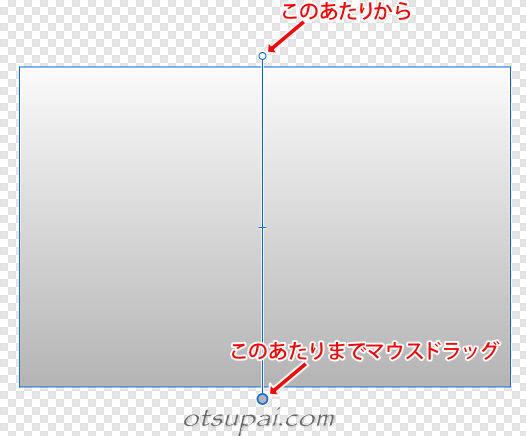
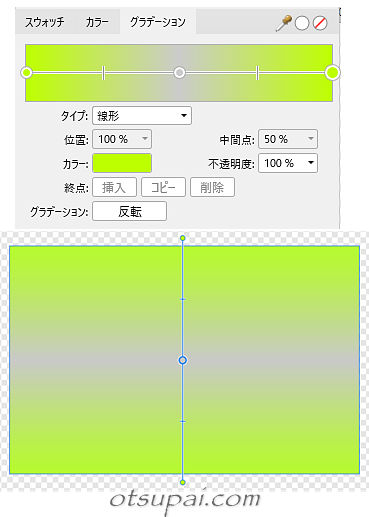
長方形ツールで四角形を作り、グラデーション(線形)を選択します。

グラデーションツールに切り替えた後、上から下にShiftキーを押しながらマウスでドラッグします。
(開始点や終了点はあとで微調整)

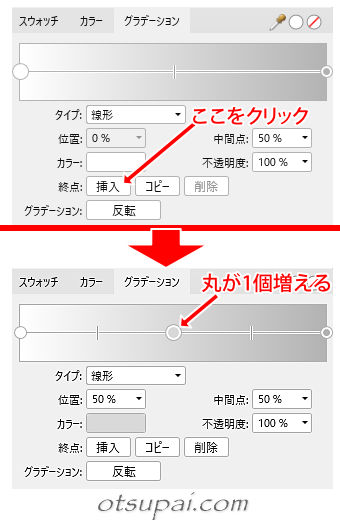
「挿入」をクリックします。
するとポイントが一つ増えます。

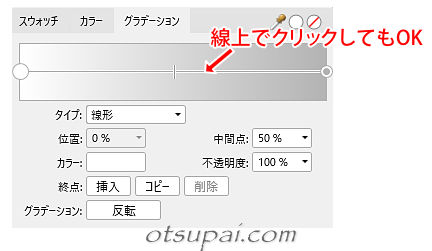
「挿入」を使わなくても、線上でマウスクリックすればその位置にポイントを増やすこともできます。

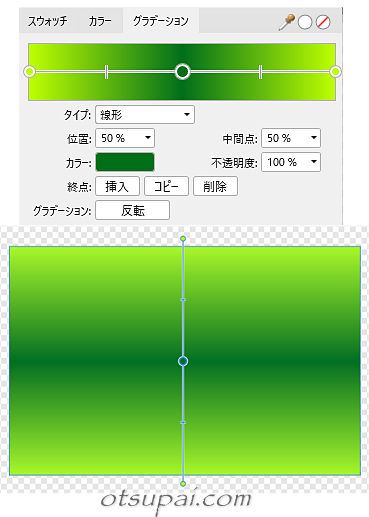
両端のポイントに同じカラーを設定します。

最後に真ん中のポイントに別のカラーを設定すれば完成です。
あとは細かい調整のみ。

「挿入」で追加されるポイントは選択したポイントの右側に追加されます。
ただし右端のポイントの右隣には追加できません。
(左端・右端のポイントは固定)
その他の設定
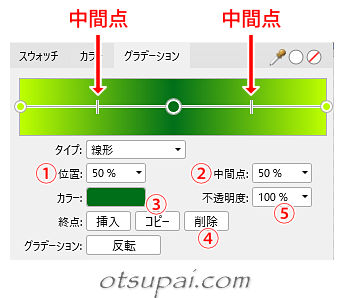
ついでに他の設定も見ていきましょう。

- ①位置
-
選択したポイントの位置です。50%で中央になります。
(マウスで直接ドラッグしてもOK) - ②中間点
-
選択したポイントの右側にある中間点の位置です。
50%なら選択したポイントとその右側にあるポイントの真ん中に中間点が位置するということです。
(マウスで直接ドラッグしてもOK) - ③コピー
-
選択したポイントの色と同じ色のポイントが右側に追加されます。
これに対し左隣の「挿入」は色が伴わないシンプルなポイントの追加になります。
- ④削除
-
選択したポイントを削除します。
- ⑤不透明度
-
グラデーション全体の透明度です。
数値が小さいほど見えにくく(透明に)なっていきます。
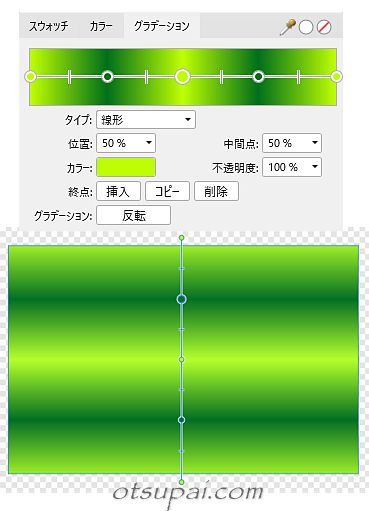
ポイントを増やしてみる
ポイントをさらに増やしてみたサンプルがこちら↓。

形状を変えれば(線形→楕円形)この通り。

こんなふうにグラデーションを覚えると表現の幅がぐっと広がります。
【Affinity Photo ver.1.10.4で検証済】





コメント