ここではAffinity Photoの数ある機能の中から主にweb用画像の作成・加工についての使い方をご紹介します。
(記事中の画像もAffinity Photoで作成してます)
Affinity PhotoやAffinity Designerなどが統合されたオールインワンパッケージのAffinity 3(なんと無料!)での個別動作検証はしておりませんが、相違点が判明したときはその都度修正していきます。
タイトルの事例にあるような作業に出くわすことはあまりないかもしれませんが、Affinity Photoの画像の切り抜きには若干クセがあるようなのでちょっとだけ触れておきます。
キャンバスの外にある見えない部分は範囲指定の範囲外?
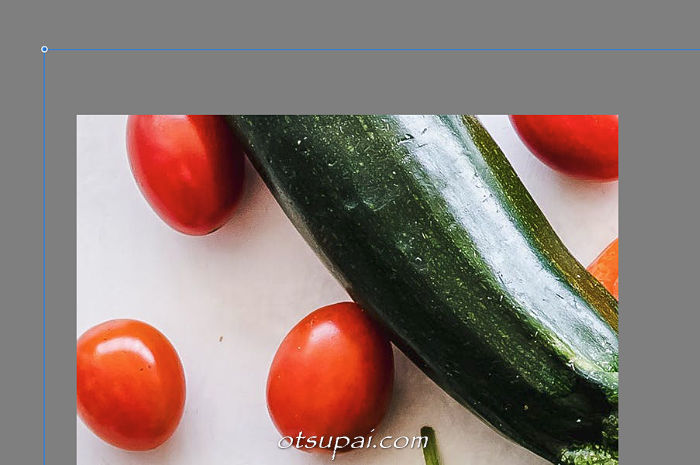
実際の画像サイズが横3375px×縦2250pxとかなり大きめの画像(Photo by Ella Olsson from Pexels)から赤枠内のプレートだけを切り取る作業を例にご説明します。
 筆者
筆者iPhoneなんかで撮影した商品画像もかなり大きいですよね。
あぁ、そういう意味じゃ需要はあるかも。

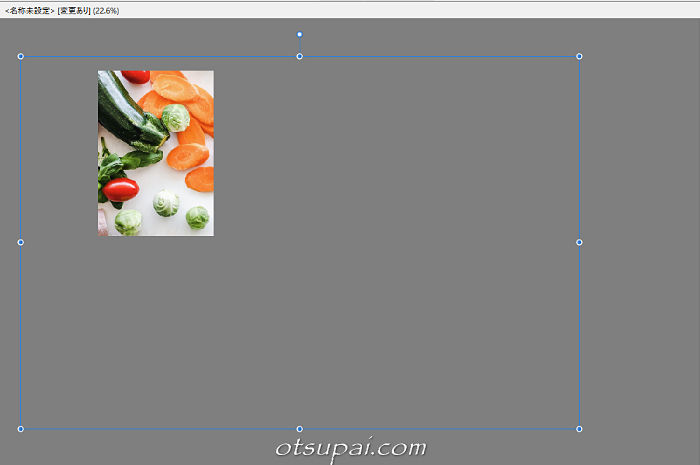
これを横幅700pxのプリセットで作成した新規ドキュメントに読み込んでみると、当然のことながら下の画像のように全体の一部しか収まり切れません。

次にやる作業は画像全体が編集画面内に収まる範囲にまで画面の表示倍率を小さくすることでしょうか。

そして切り取り対象が表示領域に表れるよう画像を移動したりサイズ調整を行います。

マーキーツール(範囲選択ツール)で大まかに範囲指定して切り取り(Ctrl+X)&即ペースト(Ctrl+V)します。
範囲指定するには画像のラスタライズが必要です。
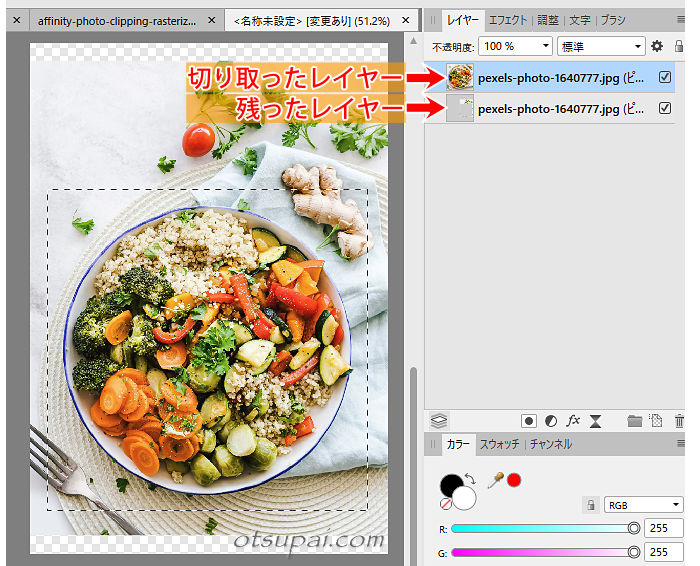
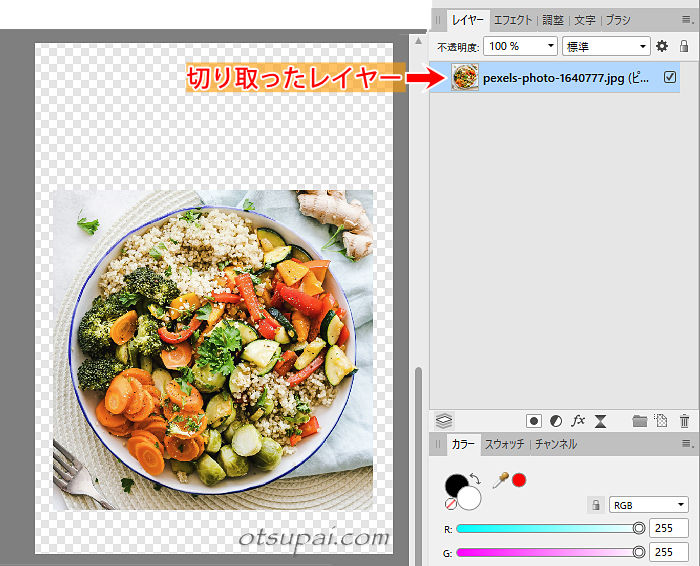
すると画面上は変わってませんが、レイヤーを見ると切り取った部分が新規レイヤーとしてペーストされてるのがわかります。

あとは残った画像(レイヤー)を削除すれば切り取り完了となります。
(このあとはペンツールなどを使って細部を切り取るなどの作業に続く...)

今回は1枚画像だったのでこれでもいいっちゃいいんですけど、すでに何枚ものレイヤーが積み重なってる状態でこの切り抜き作業をやろうとしたら、範囲選択や切り抜き作業時に別のレイヤーを指定してしまったりなどのミスが生じがちです。
ここで通常より一手短い時短テクニックをご紹介します。
範囲選択後にメニューの【選択】→【ピクセル選択範囲を反転】をクリックすると範囲選択した部分の反対(外側)が範囲選択状態になるので、その時点で削除をかけると結果的に切り取り対象だけが残ってくれます。
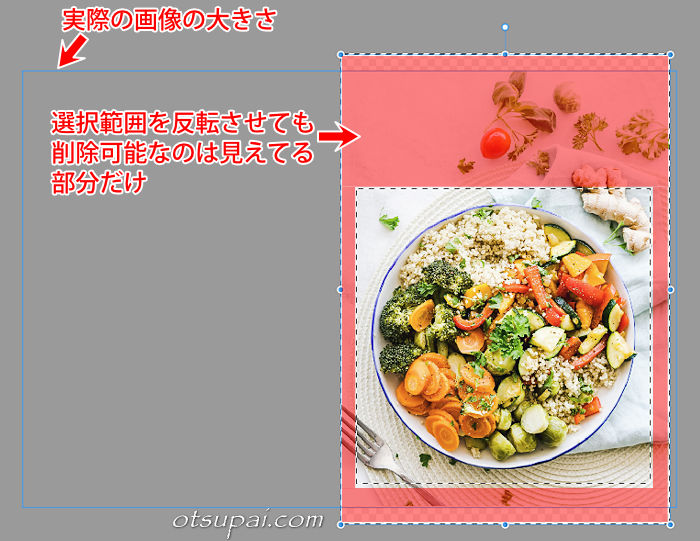
ただここで問題なのがAffinity Photoの場合は見えてる範囲(キャンバス内・表示領域)よりも外側にある部分は選択対象外になること。(設定で直る?)
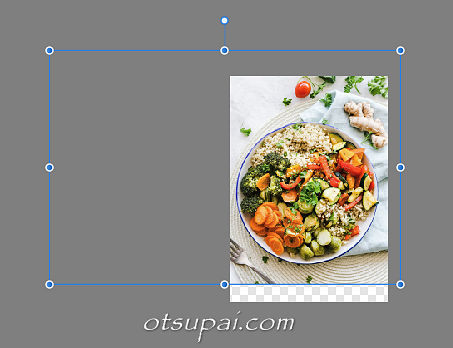
つまりさきほどの例でいうと、下の画像のように切り取り対象外の部分がキャンバス外にも残っていると「ピクセル選択範囲を反転」を使ったとしてもキャンバス外の部分は選択されずに残っちゃうんです。
それゆえあらためてその残った部分をクリックして削除という二度手間の作業が発生するため、反転作業のメリットは全くありません。
(Adobeの古いソフトFireworksは選択範囲の反転で外側全削除が可能だった)

もっともこれまでのやり方で何の問題もないよって方はここで終了ってことになります。
ただ選択範囲の反転による一発切り抜きに慣れてしまった筆者としては、なんとかそれに近いことはできないかと日々考えておったわけですよ。
(もっと別のことに時間を割くべきだったかも)
で、なんとかそれっぽいことができるようにはなったんです。
反転切り抜きの効率的なやり方
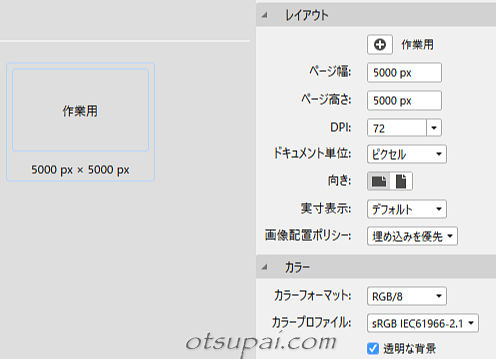
事前に作業用のプリセットを作っておきます。
だいたい3000~5000px四方もあればどんな画像にも対応できると思います。

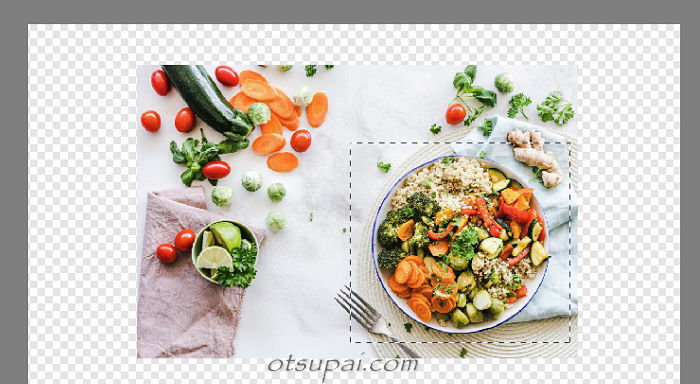
このプリセットで作ったドキュメントに先ほどの画像を取り込んだときのキャプチャ画像がこちら↓。
最初から画像全体が見渡せるのでこの段階で切り取り対象を範囲選択しちゃいます。
もうすでに時短。

続けて「ピクセル選択範囲を反転」をかけて選択範囲を反転させます。
キャンバスサイズが大きいので切り取り対象以外は隠れることなく全部キャンバス内に見えてます。
よってこの状態で削除をかければ一気に反転部分を削除することができます。

あとは残った画像をコピーし、本来作業すべきドキュメント上にペーストするだけ。
さっきみたいに縮小・拡大と移動を繰り返して…なんて作業は一度もないのでかなりの時短につながるかと思います。
【Affinity Photo ver.1.9.2で検証済】



コメント