【Wordpress】SyntaxHighlighter Evolvedの表示をちょっとカスタマイズ
も・く・じ
HTMLコードやCSSコードを見やすくしてくれるワードプレスプラグインといえば「SyntaxHighlighter」が有名かと思います。
当ブログでも利用しています。
でも見せ方が画一的なのでちょっとカスタマイズしてみました。
SyntaxHighlighter Evolved
一口に「SyntaxHighlighter」といっても様々な派生物があるようで、当ブログで利用しているのは「SyntaxHighlighter Evolved」というプラグインです。
今回のカスタマイズのポイントは背景を透明にし、ライン分割を排除し、どのコードを表示しているのか明示的にわからせること。
もちろんそれ以外のカスタマイズも可能です。
それとSyntaxHighlighter Evolvedは内部的にバージョン2かバージョン3のどちらかを選択するようになっているんですが、私はバージョン2を使っているので以降の説明もバージョン2が前提となっています。
インストール
SyntaxHighlighter Evolvedをワードプレスにインストールすると、「wp-content」→「plugins」フォルダに「syntaxhighlighter」というフォルダが作られ、そこに全ファイルがダウンロードされます。
その中にある「syntaxhighlighter2」フォルダ→「styles」フォルダ内の”shCore.css”と”shThemeDefault.css”をいじくればカスタマイズ可能というところまでは調べがついたので、あとは自力でそれっぽいところを調整してみます。
デフォルト表示を確認してみる
SyntaxHighlighter Evolvedの場合、HTMLコードなら[html]と[/html]の間に、CSSコードなら[css]と[/css]の間にコードを書けばその通りに表示されるようになっています。
たとえば下記のコードですが、
|
0 1 2 3 4 5 6 |
<head> <title>サンプルテスト</title> <link href="css/default.css" rel="stylesheet" type="text/css" media="all" /> <link href="css/design.css" rel="stylesheet" type="text/css" media="all" /> </head> |
上記コードをそのままの形で表示させたい場合は、
[html]
<head>
<title>サンプルテスト</title>
<link href="css/default.css" rel="stylesheet" type="text/css" media="all" />
<link href="css/design.css" rel="stylesheet" type="text/css" media="all" />
</head>
[/html]
という感じで[html]と[/html]ではさんであげれば、デフォルト設定で下記のように表示されます。

shThemeDefault.css をカスタマイズ
上記デフォルト表示を少しずつ変えてみます。
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
親切設計の行の色替えをわざと外す
微妙に1行おきに色分けされている行色分けを取り除いてみます。

「syntaxhighlighter」→「syntaxhighlighter2」→「styles」→「shThemeDefault.css」77行目と83行目を削除もしくはコメント扱いにします。
あるいは別の色に指定してもいいでしょうし他のプロパティを加筆してもいいでしょう。

これでラインの背景色は消せました。
でもまだ背景色が白のままです。

白の背景色も取ってしまう
背景に何か指定してあってその背景を見せたいときに使えます。
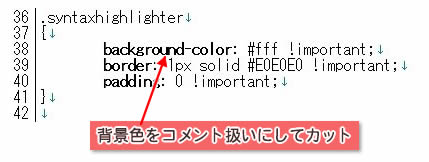
白の背景色は次の場所に記述されています。
「syntaxhighlighter」→「syntaxhighlighter2」→「styles」→「shThemeDefault.css」38行目を削除もしくはコメント扱いにします。
あるいは別の色に指定してもいいでしょうし他のプロパティを加筆してもいいでしょう。

これで透明になりました。(背景画像が見えるようになった)

特定のラインを目立たせたい、例えば4行目をハイライト表示させたいときは[html highlight="4"][css highlight="7"]などのように記述します。
複数行指定なら[html highlight="4,10"]のように。
表示色は以下の部分を書き換えることでカスタマイズ可能です。
「shThemeDefault.css」 53行目の「background-color」をお好みの色に。
他にも行番号そのものを消したいは 「gutter="false"」、ツールバーを非表示したいときは「toolbar="false"」を付けてあげます。
薄くなったボーダーを逆に目立たせる
上の画像でわかるかと思いますが、ボーダーがちょっと目立たないので色を強調させてみます。
ついでにマウスオーバーで現れるツールバーの背景もカットしてみます。
「syntaxhighlighter」→「syntaxhighlighter2」→「styles」→「shThemeDefault.css」の39行目と88行目を削除もしくはコメント扱いにします。
あるいは別の色に指定してもいいし他のプロパティを加筆してもいいでしょう。

ボーダーが濃くなりました。

行番号と縦のボーダー色を変えてみる
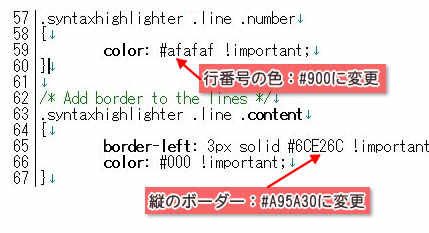
行番号と縦のボーダー色が気に入らないので別の色に変えてみます。
「syntaxhighlighter」→「syntaxhighlighter2」→「styles」→「shThemeDefault.css」59行目と65行目をカスタマイズします。

個人的にはこちらの方が好みです。

以上です。
参考サイト














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓