Gmailのサイドメニュー横幅が狭くて見づらかったので拡張機能Stylishを使って広くしてみました
も・く・じ
Gmailを使っていて左側のサイドメニュー幅が狭くて使いにくいと思ったことはありませんか?
ただメールを受信して見るだけならそうでもないでしょうが、Gmailのラベル機能を使ってラベルを増やしていくと、ラベル名の後半部分が見えなくなってとても不便なんですよね。
この長年のイライラをやっと本日解消することができました。
標準機能で搭載してほしいもんです
私、ブラウザは長年Google Chromeを、メールはGmailを使っています。
どちらもとても便利なのですが、たまに「ここがこんな風に変えられたらいいのになあ」と思う時があります。
もちろん誰もが思うことでしょうが中でもGmailに関していえば、左サイドメニューの幅が変えられないのがとても不便でした。
(最近Chromeのバージョンが上がって、ブックマーク間の余白や右クリックで表示される項目間が広がってしまったことにもちょっと腹を立てています)
普通に使っている分にはそれほど不便さは感じないと思います。
しかしメールの種類が多くなってくるとどうしても分類別に分けたくなります。
その方法として私はGmailのラベル機能を使っているんですが、ラベルが増えてくるとどうしても先頭のラベル名が共通したものが出てきます。
例えば「アフィリエイトブログ」とか「アフィリエイト報酬」とかであれば先頭の「アフィリエイト」は同じです。
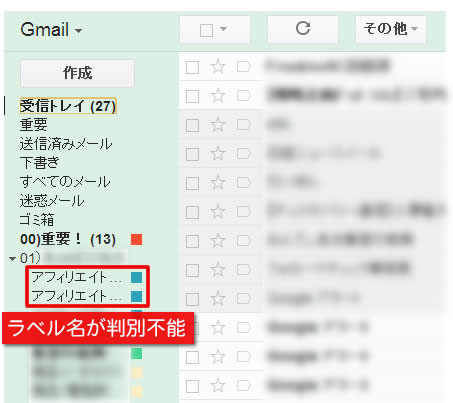
そしてGmailでは下の↓画像のように表示されます。

これではどっちがどっちだか"さっぱりわからない"(by ガリレオ福山先生)
他にも、例えば「メルマガ...」みたいな共通語がアタマについたラベルが複数あって、実際の画面上では「メルマガ」の後に1文字ぐらいしか出ません。
そのため結局はラベルをクリックしないと何の分類だったかわからないという例もあります。
この事態を収拾すべくたまにネットで調べるようにしていたのですがなかなか見つからないでいたところ、今日やっと解消することができました。
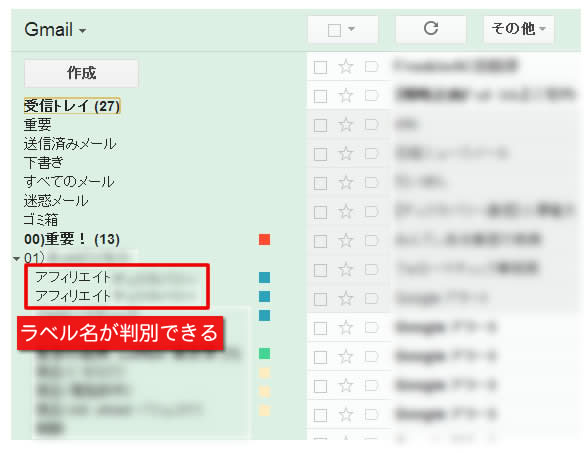
実装結果がこちら↓の画像です。
左メニュー幅がだいぶ広がりました。

実装手順
実装に当たってはChromeの拡張機能である「stylish」を利用します。
ただし、この実装にあたってはいくつか不具合も同時に出現します。
使ってみたらやっぱりやりにくいというようなことが起こるかもしれません。
この点あらかじめご了承を。
まずChromeのurl欄に「stylish」と打ち込み[Enter]キーを押します。
検索結果画面の「Chromeウェブストア - stylish」をクリックします。

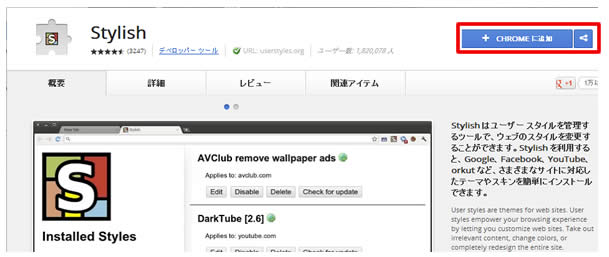
Stylishインスト―ル画面になるので「Chromeに追加」をクリックしてインストールを完了させます。

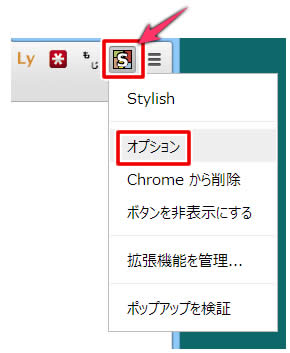
右上のStylishアイコン上で右クリック→「オプション」を選択します。

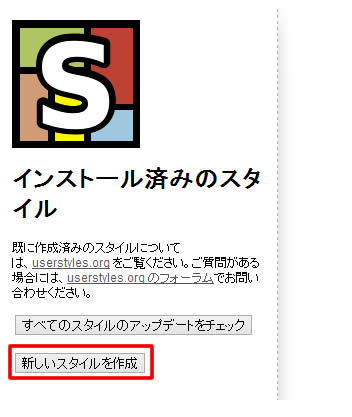
「新しいスタイルを作成」をクリックします。

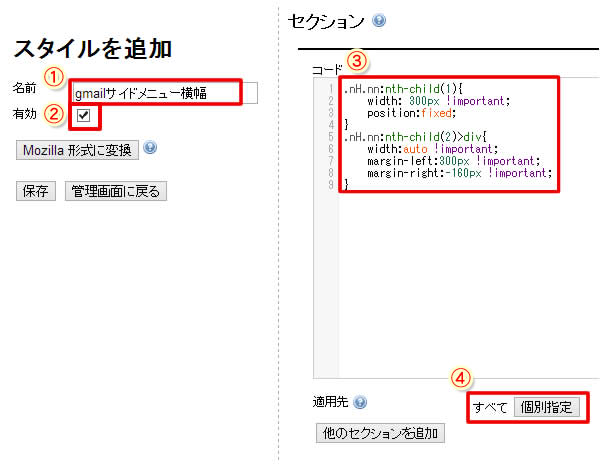
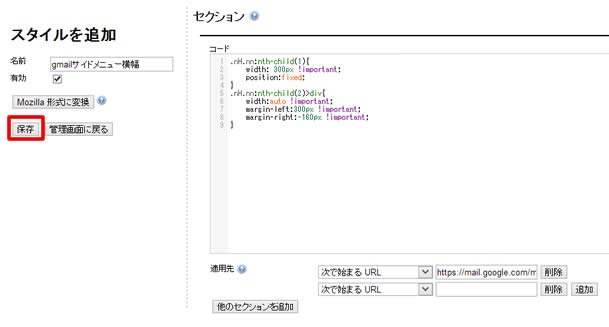
「スタイルを追加」画面では、
- ①に管理用の名前を付けます。お好きなモノでどうぞ。
- ②ここにチェックを入れるとこのスタイルが有効になります。一時的にスタイルをOFFにしたいときはチェックを外します。
- ③実際のコードを入力します。(最下段にコピー用のコードを別に載せておきました)

上のコードの中には私もよくわからない部分もあります。
参考サイト(最下部にリンク)のコード(サイト内のshow CSSというリンクをクリックすると見れます)をいろいろいじっていたらたまたまできたというだけです。
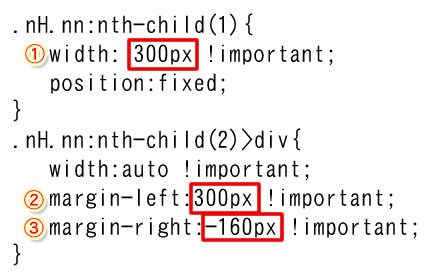
コード部を拡大したのが下の↓画像です。

なんとなくわかるのは①と②の数字は同じにしておいた方がいいということです。
おそらく左サイドメニューの幅を300pxにしたのなら右側の本文エリアは左端から左サイドのメニューの幅分だけずらした位置から表示せよということだと思われます。
なので同じ数値にしておくのが無難です。
③に関しては、参考サイトのように-168pxでもいいでしょう。
その場合、本文エリアの右端がブラウザの画面右端ぴったりになります。
私は余白を少しとって-160pxにしてみました。
このように左サイドメニューの空け具合は①と②の数値をお好みの数値に設定すればどのようにでも幅が取れます。
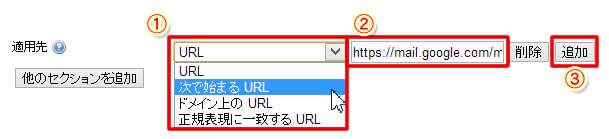
次に④の「個別設定」をクリックします。するとこちら↓のようになります。

②には Gmail のurlを入力するのですが、ここではGmailのどこを開いてもStylishの設定が適用されるようGmailのドメイン部分だけを入力します。
【https://mail.google.com/mail/】
そして①は「次で始まるURL」を選択します。
最後に③「追加」をクリックします。
この機能を利用すると特定のサイトの広告だけ常に非表示にする、なんていう芸当もできます。
例えばよく見るトレンドサイトの広告がうっとうしいと感じていたら②にサイトのドメイン名を入力し、①は「次で始まるURL」を選択します。
そしてコードのところに広告を表示させているブロックのidやclassを指定し、dispaly: none;と書きます。
これでその広告は表示されなくなります。
ただしその広告がいつも同じidやclass名になっていることと、そのidやclassを解析できるスキルが必要になります。
最終的にはこんな↓感じになっていると思うので「保存」をクリックします。
ここをクリックした瞬間にすぐにGmailに反映されます。

「保存」の右わきにある「管理画面に戻る」をクリックすると下の↓ような画面になります。
ここからいつでも再編集が可能ですし一時的に無効にすることもできます。

Stylishのアイコン上でも有効化と無効化の切り替えができます。
不具合として確認できているのは、ラベル編集時の色指定がうまくできないこと、右端のスクロールバーがドラッグできない時があるということでしょうか。
その場合は一時的にOFFにすれば解消されます。
★コピー用 CSS コード
|
0 1 2 3 4 5 6 7 8 9 10 |
.nH.nn:nth-child(1){ width: 300px !important; position:fixed; } .nH.nn:nth-child(2)>div{ width:auto !important; margin-left:300px !important; margin-right:-160px !important; } |
以上です。














細かいところまでの解説ありがとうございまし。
残念ながら、なぜか上部が切れてしまいました(^_^;)
上側にマージンを入れるようなスタイルシート探してがんばります^^
ありがとうございました
ノブさん、きゅいじんです。
古い記事なのでどこまで参考になったやら。。。
恐縮です。
「gmail サイドメニュー 広げる」でぐぐってたどり着きました。
Gmail のクラインとは変えたくなかったので、本当に助かりました!
多少、Style のインターフェイスが変わっていますが、
上記の手順で解決できました。ありがとうございました!!
まだ使えたんですね。
よかったです。