【Wordpress】投稿編集画面でソースに表示されないコメントアウトのやり方
も・く・じ
コメントアウトというのは便利な機能ですよね。
私もしょっちゅう使ってます。
デメリットと言えば、コメントアウトしても結局はソースには表示されちゃうってことでしょうか。
ところがソースに表示されないコメントアウトの方法がありました。
コメントアウトとは
コメントアウトってヤツは「ブラウザ上には表示させたくないけどメモ代わりにデータとして残しておきたい」ときや「一時的にブラウザでは非表示にしといて時期が来たらあらためて表示させたい」時なんかに使える機能のことです。
やり方としては、コメントアウトにしたい部分の先頭に”<!––”、コメントアウトしたい部分の最後に”––>”を加筆することでブラウザ上では非表示にできます。
(※”––”は半角ハイフン2個連続です)
たとえば「ここは非表示にしておこう」というテキストを一時的に非表示にしたい場合、<!––ここは非表示にしておこう––>と書けばブラウザ上では非表示になります。
このコメントアウト機能ですが、これまでワードプレスの投稿画面では少し工夫しないとコメントアウト機能が使えませんでした。
※それについて調べた記事がこちら↓(当サイト内記事)。
それが最近のワードプレスでは何もしなくてもデフォルトでコメントアウト機能が使えるようになったみたいです。(Wordpress 4.5.4で確認済み)
ところでコメントアウトはとても便利な半面、ソースを見ればコメントアウトした部分が見えてしまうというデメリットがあります。
時には見られちゃまずい内容(将来発表すべき内容の下書き部分とか会社の悪口とか?)もあったりするので、本来ならソース部分にも表示されないのが一番いいんですけどね。
それにコメントアウトの分量が多ければ、ページの読み込みにも時間がかかっちゃいますでしょ。
これがワードプレスなら、ソースにも表示されないコメントアウトを書くことができます。
(というか、最近知りました)
実装方法
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
投稿内にはショートコード形式で書いていくんですが、最初にfunctions.phpに以下を加筆しておきます。
|
0 1 2 3 4 5 |
function comment_shortcode( $atts, $content = null ) { return null; } add_shortcode('comment', 'comment_shortcode'); |
今回のようなコメントアウトのやり方をウェブで検索すると[ignore]コメントアウト[/ignore]とやればOKと書いてあるところが多いかと思います。
今回は”ignore”の部分を”comment”に変えただけのことなので、あなた自身のわかりやすいショートコードネームに変えたい場合は上記コード4行目のの”comment”というテキスト部分を変えたいテキストに変えてください。
続いて記事の投稿画面で、コメントアウトしたい部分を[comment]~[/comment]で挟んでやります。
サンプルとして”コメントアウトしたいテキスト”というテキストを
- 通常表示→【コメントアウトしたいテキスト1】
- 通常のコメントアウト→【<!––コメントアウトしたいテキスト2––>】
- 今回の形式でコメントアウト→【[comment]コメントアウトしたいテキスト3[/comment]】
の3つに分けて試してみました。
その結果がこちら↓です。
おそらく1.の「コメントアウトしたいテキスト1」しか表示されてないはずです。
1.コメントアウトしたいテキスト1
2.
3.
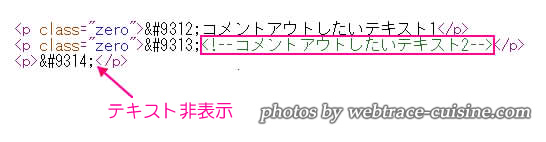
ではソースはどうなってるかというと…こちら↓です。

2.はコメントアウトした部分のテキストがそのまま見えちゃってますが、3.はコメントアウトした部分が完全に非表示になってますね。
こんな感じでソースにもコメントアウトを表示したくない時には今回の方法を試してみてはいかがでしょう。
















記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓