【Wordpress】”自宅以外からログインしたら403エラー”はsiteguardプラグインが原因だった
も・く・じ
昨日、自宅以外の場所からワードプレスにログインしようとしたらいきなり403エラーが発生。
どうやっても入れないんです!
もう焦りまくりましたよ。
デフォルトプラグインが原因?
ワードプレスサイトのログイン用のブックマークをクリックすればそれまで問題なくログインできていたのに、場所が変わっただけで何度やっても403エラー。

いやいや、そんなハズは。
アドレスがおかしい?
回線の問題?
ちなみにログインエラーになったワードプレスサイトはロリポップにインストールしたものです。
先に結論から言っちゃいますと、ロリポップの場合、ワードプレスの簡単インストールだと”siteguard wp plugin(以下、siteguard)”というセキュリティプラグインがデフォルトでインストールされます。
それを有効化すると、設定内の「ログインページ変更」がONになり、(原則として)siteguardが指定(変更)したURL以外ではログインできなくなるみたいなんです。
つまり今回のトラブルは指定された”ログインURL”をブックマークしておかなかったことが原因だったんです。
ワードプレスの簡単インストールだとsiteguard がデフォルトでインストールされますが、有効化しなければ今回のようなトラブルは発生しません。
失敗の経験からわかったsiteguardの特徴
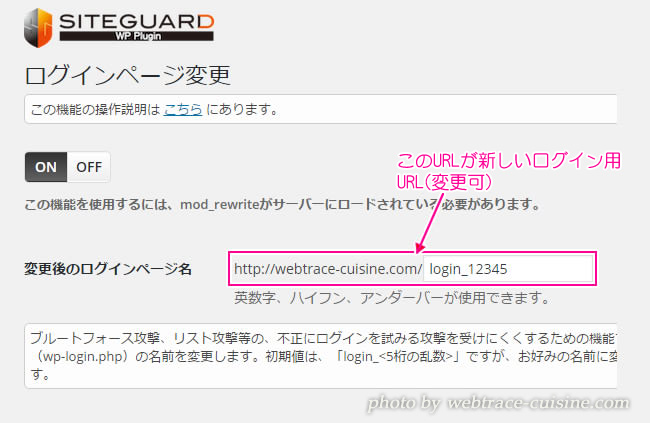
siteguardを知らない方のために簡単に補足しますと、siteguard を有効化すると『ログインページ変更』というセキュリティを高める機能がデフォルトでONになります。
これは「不正にログインを試みる攻撃を受けにくくするためログイン用URLを変更する」機能で、以降は「変更されたURLでログインしてね」というものなんですね。

つまり siteguard を有効化した場合、通常なら”ドメイン/wp-admin/”で管理画面に入れるところが”ドメイン/login_5桁の数字”でないとワードプレスにログインできなくなるというわけです。
(”login_5桁の数字”の部分は変更可です)
厳密に言えば”ドメイン/wp-admin/”でも入れます。
ただしそれはsiteguardをインストール&設定したWi-Fi環境(IPアドレスが記憶される)からログインする場合に限るようです。
そのため最初に記憶されたIPアドレスとは異なる場所からログインしようとすると「IPアドレスが違うよ!」ってことでエラーになるわけです。
だから自宅のPCでsiteguardを設定した場合、そのまま自宅で作業するなら”ドメイン/wp-admin/”でも”ドメイン/5桁の数字”でも入れるんですが、これが別の場所のWi-Fiなどからログインしようとすると”ドメイン/login_5桁の数字」では入れても”ドメイン/wp-admin/”では入れなくなるという状況が発生しちゃうんです。
これを防ぐには”ドメイン/login_5桁の数字”で一度ログインし、そのURLをブックマークしておくことです。
でもそんな重大なことになるとはもちろん予想だにしてなかった私はもちろんブックマークなんてしてるはずもありません。
だから先日、東京から200kmも離れた実家に帰った時に、実家のWi-Fiでサイト編集をしようといつものブックマークからログインしようとしたら『403エラー』が出ちゃったんです。
でもその時はsiteguardが原因だなんてことには当然行きつくわけもなく、復旧にかなりの時間を要してしまいました。
トラブル復旧までの経過
原因がわかってればsiteguardの設定を開いて新しいログインURLをコピペすればいいんですが、そもそもログインができないのでそれは不可能です。
ということで別のやり方で切り抜けるしかありません。
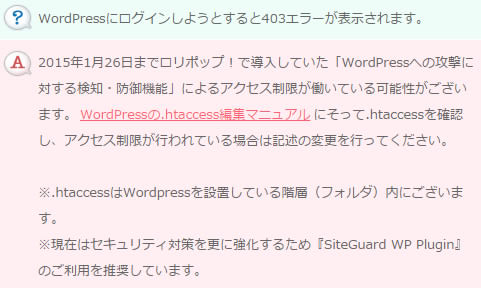
さてそのトラブルの復旧ですが、いろいろ考えた結果、これはもしかしたらサーバー側の問題じゃないかと考え、まずはロリポップのFAQを見てみたんです。
するとそれらしきものがヒットしました。

この内容ですが、いつだったかロリポップのWordPressに対して外部から集中的に攻撃(ユーザーサイトの改ざん)があったため、アクセス制限を施したというモノです。
具体的には .htaccess を書き換えているということなので、『WordPressの.htaccess編集マニュアル』というリンクをたどってみます。
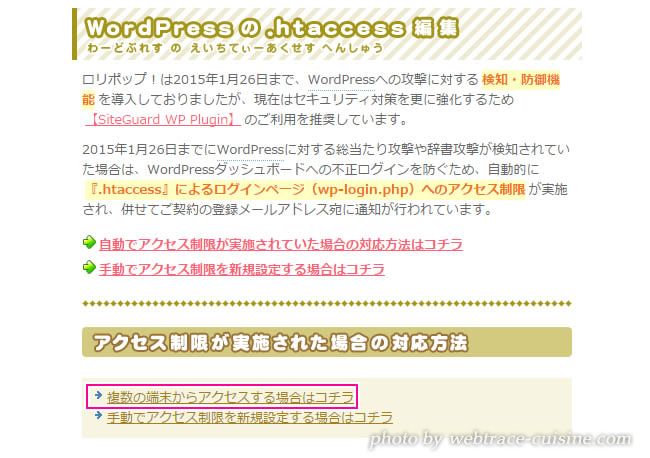
こちらがそのページの冒頭部分のキャプチャ画像です。

このページの『複数の端末からアクセスする場合はコチラ』というリンクをクリックすると解決方法が載ったブロックに移動します。
(すぐ下だけどね)
そこに書いてある内容を要約するとこういうことになります。
接続元IPが変わるとワードプレスの管理画面に入れないので、IPアドレスが変わる場合はその都度新しいIPアドレスを追加で書き込みなさい。
IPアドレスが接続するたびに変わるような環境ならば(DHCPという機能です)、接続元ホスト名を記入しなさい。
つまり「IPアドレスが変わったらそのアドレスを .htaccess に書き込んでね」と言ってるんですね。
しかもこのFAQのページは、現在接続しているIPアドレスや接続元ホスト名が自動で表示されるようになってるのでこのページはそのまま閉じずに残しておきます。
(後で使います)

ロリポップの管理画面にログインし、「webツール」→「ロリポップFTP」をクリックします。
問題となってるワードプレスがインストールされてるフォルダ名をクリックします。
その中にある『.htaccess』をクリックします。
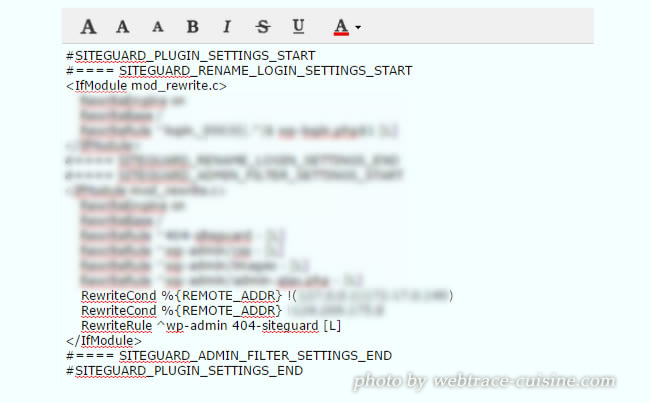
するとこんな↓感じでsiteguardプラグインによる書き換えが行われているのが確認できます。

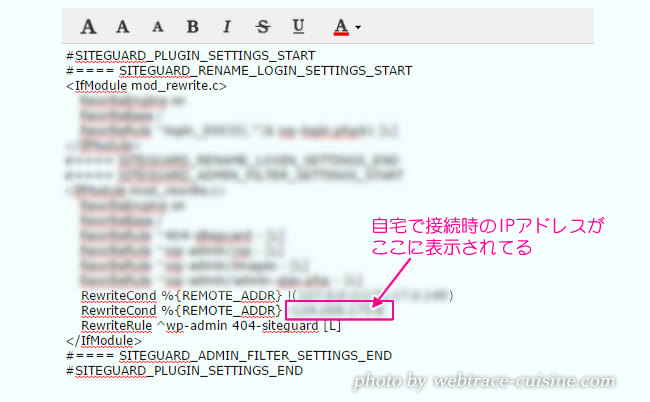
肝心なのはこちらの赤枠で囲った部分です。
自宅で接続時のIPアドレスが書き込まれていました。

動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
FAQのページはsiteguardを例にした書き方ではないのでこれからの表記はFAQページとは若干異なります。
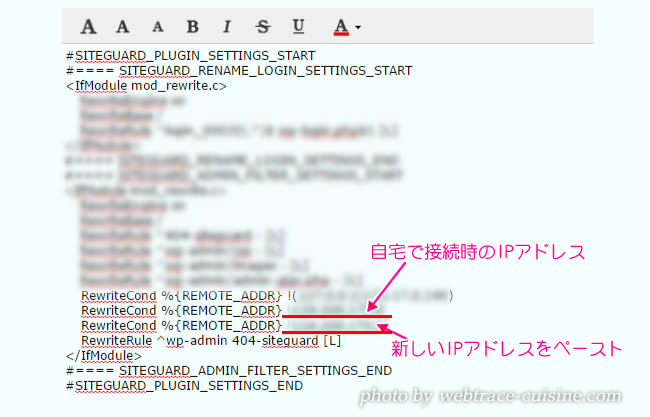
IPアドレスの書き換えは123.456.789.0といった数字の部分だけを書き換えます。
そこで新たなIPアドレスを加えるためこの1行をコピー&ペーストして1行増やしてみます。
そして閉じないで残していた先ほどのFAQページに自動表示されていたIPアドレスをコピーします。
増やした行のIPアドレスの部分だけ範囲選択し、新たにコピーしたIPアドレスで差し替えます。

書き換えたファイルを保存後、再度ワードプレスの管理画面にアクセスしてみると…やっと見慣れたログイン画面が出てきました!
これで解決です。

あ~、面倒くさかった。
IPドレスがしょっちゅう変わるような古い環境の場合は”接続元ホスト名”で書き換えるといいのですが、そのやり方は上記FAQページを参考にしてみてください。
今回のIPアドレスの変更方法にのっとって、”ホスト名”の部分だけをコピー&ペーストするだけです。
そうはいっても新しいログインURLさえブックマークしちゃえば事は解決するので必要ない情報かもしれませんね。
あとは最初に説明したsiteguardの「ログインページ変更」に書かれたURLでログインし直し、そのURLをブックマークしておけば、どの場所でログインしようともいつでもワードプレスの管理画面に入れるようになります。
エックスサーバーのワードプレスにsiteguardプラグインを入れてる場合は、403エラーではなく404 Not Foundページが表示されます。
※さくらサーバーならまた違った雰囲気の403エラーページが表示されます。

ところで私は多少の知識があったのでなんとかなりましたけど、ワードプレスの簡単インストール、や有料・無料のテンプレートを使って気軽にブログを書いてるような人たちにとっては、いくらFAQが用意されてるといっても「???」の世界じゃないかと思うんです。
特に.htaccessなんて初めて耳にする人もいるんじゃないでしょうか。
しかもこのファイル、ちょっとでも間違えたらサイトが真っ白なんてことにもなっちゃうほど取扱い注意のファイルですからね。
セキュリティも大事ですが、もちっと簡単に変更できるようにしてくれないと困る人も増えるんじゃないかなぁと思った一例でした。
おまけ
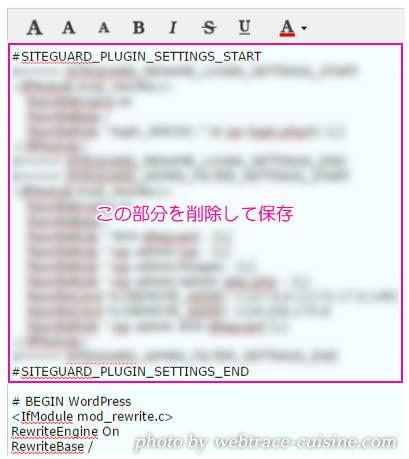
なんだかんだ、面倒くさいことを言ってきましたが、極端な話.htaccessの下記の部分をごっそり削除してしまえばログイン自体はできます。
(siteguardが書き足した部分)

でもその後何もしないでいるとまた同じことが起こっちゃうんで、結局はこれまで書いてきた作業をやっとかないとダメっていうことですね。
それか「siteguard」プラグインは無効化するかです。












記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓