【CSS3】ソースコードを表示するためのフォント「Source Code Pro」をアドビが無料公開したのでついでにweb font を試してみた
も・く・じ
『ソースコードを表示するためのフォント「Source Code Pro」をアドビが無料公開』らしいので、早速当ブログでも実際に試してみました。
いずれは本格的にweb fontsを勉強しないと
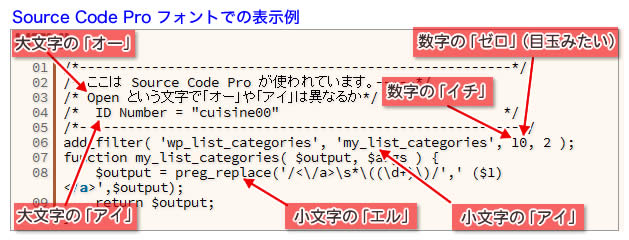
「Source Code Pro」の特徴としては、『モノスペース(等幅フォント)であること』『間違えやすい大文字のI(アイ)と小文字の l(エル)と数字の1(イチ)の区別がしやすいこと』『大文字のO(オー)と数字の0(ゼロ)の区別がしやすいこと』などだそうです。
ということで当ブログでいつもコードの表示に使っている「SyntaxHighlighter Evolved」というプラグインが表示してくれるコード表示に使ってみることにしました。
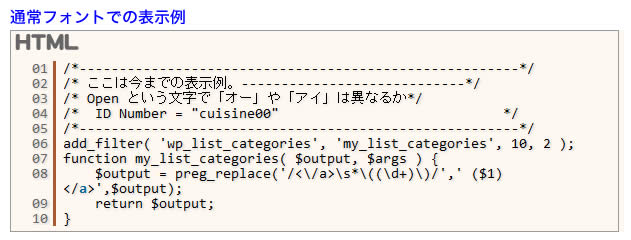
下画像1枚目が通常のフォントで表示された時の画像、2枚目が「Source Code Pro」フォントで表示したときのキャプチャ画像です。


ふ~ん、敢えて導入しなくてもいいかなぁ。
どうでしょう。

ところで私がいくら「Source Code Pro」フォントを指定したからといって、見る人のPCにそのフォントがインストールされてなければ表示上の見た目は一切変わらないんですよね。
これを実現するにはCSS3のweb fontsが便利そうです。
そこでついでにweb fontsの導入もトライしてみます。
導入方法
今回は「Google web fonts」を利用してみることにします。
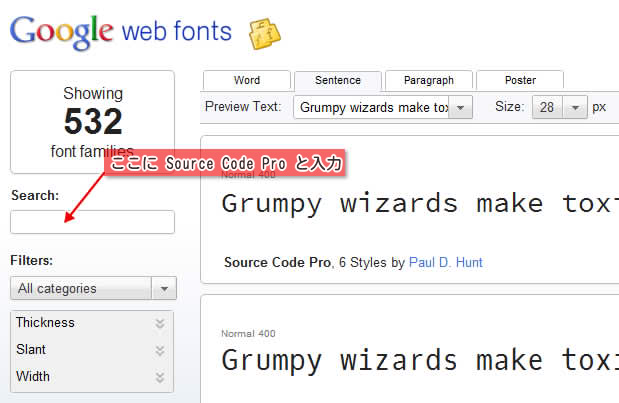
上記リンクページを開くと下図のようになると思うので、「serach」のところに「Source Code Pro」と打ちこみます。

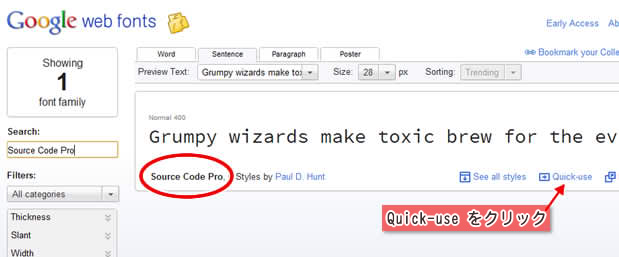
すると下のように変わるので、フォント名を確認したら「Quick-use」をクリックします。

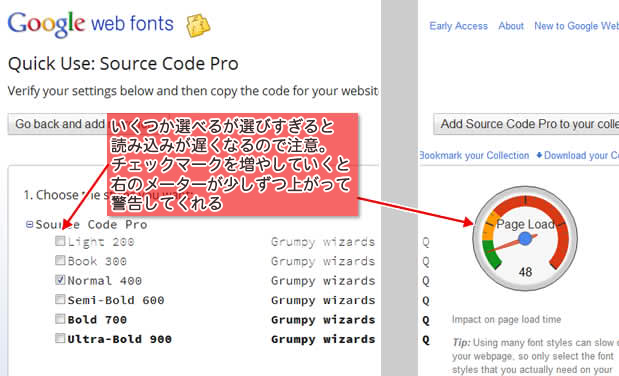
最初にフォントの太さを選択する画面が出てきます。
複数選べば理論上はそれだけ読み込み時間が長くなってくるので、今回は最小限の Normal 400というものだけにチェックを入れます。

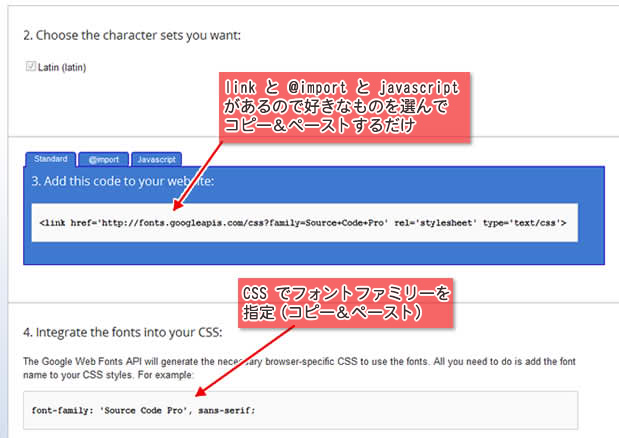
そのまま下にスクロールすると下のような画面が現われるので、好みの呼び出し方を選択します。
今回はlink 形式を選択して<head></head>間にコピーペーストしてみます。
さらに該当する部分のみにフォントファミリーのCSSを設定します。

以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓