【Wordpress】リンク付き連載記事一覧リストを自動表示させる
も・く・じ
必要に迫られて「連載記事一覧の目次」みたいなリストを自動表示させたかったんですが、どうやってもphpの知識が必要だということがわかって諦めておりました。
ところが先日、自由度があって設置も比較的ラクな方法を見つけたので早速利用させていただいております。
まさに連載記事の一覧リスト
とあるブログで、話の内容がその記事だけでは終わらず、続きの他の記事も全部読んでいくと話が完結する…みたいな複数の記事がありましてね。
でもそれらの記事は順番にアップされてるわけではなく、間に別のカテゴリーの記事もちょくちょくアップされているんです。
そのため次の記事を読みたいと思って次にアップされた記事をクリックしても、必ずしもお目当ての記事が出てくるとは限らないんですよね。
こうなると続きになってる記事を”サイト訪問者が探す”手間が出てきます。
これってとても面倒なことだと思うのです。
よほど興味のある記事なら別ですが、私だったら途中で探すのを諦めるでしょう。
つまりは記事執筆側にとって、”すべての記事を見てもらう機会を失う”デメリットが生じるってことです。
こんな時もしも記事冒頭に”連載記事リスト一覧”のような目次リンクがあったらどうでしょう。
目的の記事に一瞬でたどり着けるし、わかりやすいというもんじゃないですか?
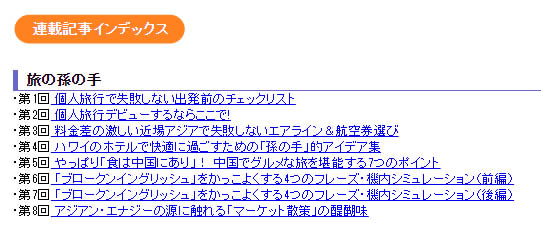
たとえばこんな↓感じでね。
(下記は「地球の歩き方」の”連載記事インデックス”をキャプチャしたものです)

もちろん各記事の冒頭に手動でリストを作り上げていってもいいんですよ。
でもそれだと恐ろしいほど効率が悪いです。
修正が入った時の手間まで考えたら…絶対途中でやる気が失せるでしょうね。
ミスも確実に出るでしょう。
そこで連載記事のリストを自動で順番にリンク付きで表示してくれて、なおかつ今見ている記事のリストにはリンクを付けないような仕組みができないものかと私なりに考えてみたんです。

…無理でした!
だってどうやったってプログラムの知識が必要なんですもん。
でもね、神は私を見捨てませんでした。
(無神論者ですけど...)
参考サイト(※ページ最後尾に記載)のやり方がまさに私のやりたいことにぴったりだったんです。
早速利用させていただきましたよ。
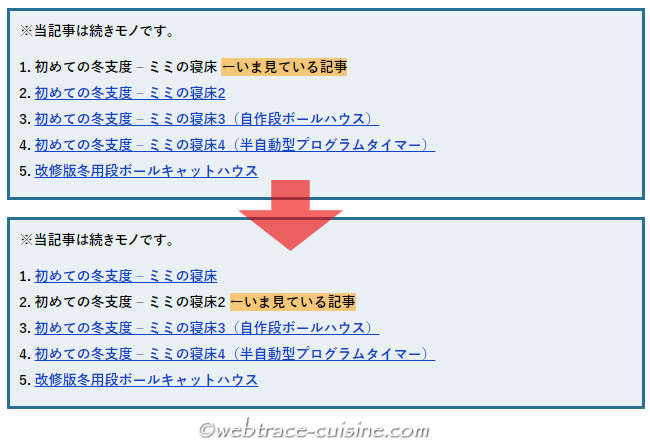
完成品はこんな感じです↓。

オリジナルコードに何点かアレンジを加えてます。
探せばプラグインなんかもあったりしますが、こちらが欲しい機能が足りなかったり自由度も少なかったりで採用には至りませんでした。
画像上半分の記事リストは”1番目の記事を開いている状態”でのキャプチャ画像で、開いてる記事のリンクは外れてます。
さらに記事タイトル右側に「←いま見ている記事」というガイドが付いてます。
ここで2番目の記事リンクをクリックして”2番目の記事が開かれた状態”でキャプチャした画像が下半分のものです。
今度は2番目の記事リンクが自動で外れて「←いま見ている記事」というガイドも2番目の記事タイトル右に移動してます。
こんな感じで各記事へのリンクをわかりやすく表示させておけば、全部の記事を見て回ってもらえる確率も高くなるんじゃないでしょうか。
これらの表示や挙動はすべてわずか1行のショートコードで実現されてます。
それでは実装方法をご説明します。
連載記事リスト用phpファイルの作成
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
連載記事リストファイルは拡張子phpで作成します。
ここでの説明上、連載記事リストが仮に”猫の生態”に関するものだったとして、ファイル名は「series_cat.php」で進めていきます。
もしも新たに別の連載記事リストを作成する場合は別途ファイルを新規作成して増やしていきます。
これらのphpファイルは基本的にはサーバー上で直接作成しますが、PC上のテキストエディタで作成してFTPソフトでアップロードしてもいいでしょう。
作成した連載記事リストファイルをどこに格納するかですが、わかりやすいのは使用しているテーマフォルダの中でしょう。
ただ連載記事リストファイルを複数作った場合はファイル管理が面倒なことになります。
こんな時は何らかのフォルダを作ってその中にファイルを格納した方が管理もしやすくなります。
そこで今回はサンプルとしてテーマフォルダの中に「parts」というフォルダを作成してその中に連載記事リストファイルを格納することにします。
具体的には『…/wp-content/themes/(使用中のテーマ)/parts/(連載記事リストファイル)』となります。
連載記事リストファイルの中味
今回のやり方ではショートコードを1行書くだけで連載記事のリストが自動表示されます。
ただしリストそのものだけは手動で作る必要があります。
連載記事リスト(php)ファイルに書き込む内容ですが、とりあえず以下を全部コピー&ペーストします。
(サンプル例の「series_cat.php」に書き込む内容です)
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?php /** * 連載情報のリスト生成 * "URL" => "TITLE", */ $series_list = array( "(記事URL)" => "(1番目の記事タイトル)", "(記事URL)" => "(2番目の記事タイトル)", ); //現在表示しているページのURL $current_url = (empty($_SERVER["HTTPS"]) ? "http://" : "https://") . $_SERVER["HTTP_HOST"] . $_SERVER["REQUEST_URI"]; //リストのHTML生成 $ret_list = "<ol class='series_list'>" . "n"; foreach ($series_list as $key => $value) { //現在表示しているページはリンクを貼らず、右に本記事を表す文字を追記 if ($current_url === $key) { $ret_list .= "<li>" . $value . " <span style='background-color:#f5c778;'>←いま見ている記事</span></li>" . "n"; } else { $ret_list .= "<li><a href='" . $key . "'>" . $value . "</a></li>" . "n"; } } $ret_list .= "</ol>n"; //echo echo $ret_list; |
7行目の”(記事URL)”には記事リスト1個目のURLをコピー&ペーストします。
同じく”(1番目の記事タイトル)”には記事リスト1番目の記事タイトルを入力します。
(※必ずしも記事タイトルである必要はなく適当な言葉に変えても問題ありません)
これを記事が増えるごとに追加していきます。
22行目の『←いま見ている記事』という部分がガイドとして表示されるテキストになります。
別の文言に変えたい場合はここを変更します。
『←いま見ている記事』の前に付いてる<span style='background-color:#f5c778;'>はガイドテキストの背景色を指定するコードです。
ここでは背景色をオレンジっぽい色に指定してますが、もしも別の色に変えたい場合は『f5c778』という6桁の数字を別のカラーコードに変えます。
もしも”背景色そのものがいらない”というのであれば<span style='background-color:#f5c778;'>と『←いま見ている記事』の直後にある</span>を削除します。
カラーコードはカラーコード一覧表といったようなページを参考にして#から始まる6桁の英数字で指定します。
連番での表示ではなく通常のリスト形式にしたい場合は、17行目の<ol class='series_list'>を<ul class='series_list'>に、27行目の</ol>を</ul>に変えれば通常のリスト形式になります。
ショートコード呼び出し
連載記事リストを記事内に表示させるにはショートコードを使います。
(ショートコードの説明は割愛します)
その呼び出し用に以下のコードをfunctions.phpに書き込みます。
|
0 1 2 3 4 5 6 7 8 9 10 |
function short_php($params = array()) { extract(shortcode_atts(array( 'file' => 'default' ), $params)); ob_start(); include(get_theme_root() . '/' . get_template() . '/' . 'parts' . "/$file.php"); return ob_get_clean(); } add_shortcode('seriesphp', 'short_php'); |
書き込む場所がわからないという方は、functions.phpの冒頭に<?phpとあると思いますが、その直後の行あたりにコピー&ペーストすれば大丈夫かと思います。
連載記事リストファイルを格納するフォルダ名をparts以外にした場合は、6行目の'parts'を別のフォルダ名に変えます。
またフォルダを作らずテーマフォルダ内に直接ファイルを置きたい場合は、6行目をinclude(get_theme_root() . '/' . get_template() . "/$file.php");に変えます。
functions.phpへの記述は1文字でも間違えると最悪の場合サイトが開けない場合もあります。
functions.phpのコピーは必ずとっていつでも元に戻せるようにしてください。
記事への書き込み
最後は投稿記事内へのショートコードの書き込みです。
連載記事リストを表示させたい位置に以下のコードを書きこみます。
|
0 1 2 |
[seriesphp file="series_cat"] |
ビジュアルエディタモードではなくテキストモードでないとうまくいきません。
ショートコード内の「seriesphp」というテキストは、functions.phpに書き込んだコード9行目の「'seriesphp'」と連動してます。
「seriesphp」を変更する場合は functions.phpの方も忘れずに変更しておきます。
また「series_cat」というテキストは連載記事リストファイル名の「series_cat.php」と連動してます。
上記コードは連載記事を表示させたいすべての投稿に設置します。
これだけで連載記事リストがリンク付きで、また現在表示されてるページの記事リストはリンクなしで表示されるようになります。
記事リストの追加・修正も、連載記事リストphpファイルを修正するだけで、設置した記事すべてに変更が自動反映されます。
レイアウトカスタマイズ
サンプルでは記事リストの前に『当記事は続きモノです。』という文言を付けてあります。
これは以下のような書き方で実現させてます。
|
0 1 2 3 4 5 |
<div id="series_article"> <p>※当記事は続きモノです。</p> [seriesphp file="series_cat"] </div> |
さらに連載記事リストに枠を付けたり背景色を付けたい場合は、上記のように<div>~</div>で囲ってidやクラスを付与してやることでレイアウトデザインをカスタマイズすることができます。
参考までに、キャプチャした完成品画像の場合は下のようなスタイルを組んでます。
(※使用しているテーマとの絡みがない部分だけの抜粋です)
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
#series_article { border:solid 3px #267095; background-color:#E9F1F5; } #series_article ol { font-weight:bold; } #series_article li a{ display:block; } #series_article p{ font-weight:bold; } |
以上です。













記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓