【Wordpress】画像がスムーズに拡大するhighslide.JSのワードプレス導入がかなりラクになっていたという話
も・く・じ
以前、画像をクリックするとぎゅわーんと拡大されるエフェクトを見て”これ使いたいなぁ”と調べてみたところ、それが「Highslide.JS」というものでした。
でも導入がちょっと面倒くさそうだったのでなんとなく敬遠していたんです。
最新のHighslide.JSはエディターで一気に設定を仕上げてくれるらしいですね。
ということで再度ワードプレスに導入してみようと試みてみました。
実際に当ブログで使用している「Highslide.JS」の各種設定はそのエディターを使って仕上げたものです。
Highslide.JSは画像だけでなくHTML文書やFlash、Ajax、ギャラリー表示用としても使えます。
しかし今回は単純に画像を拡大するだけの利用に絞ってのみご説明していきます。
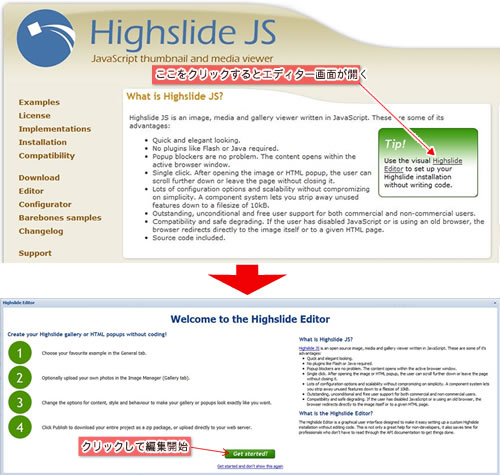
Highslide.JSにアクセス
Highslide.JS ページを開き、エディターを呼び出します。
このページのみHighslide.JSが読み込まれているので画像をクリックするとず~んとズームアップしますよ。
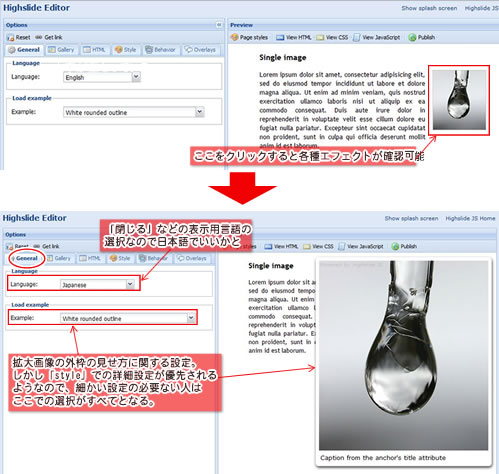
Generalタブは言語と画像枠の設定
「Gallery」と「HTML」タブは今回使わないのでデフォルトのままです。
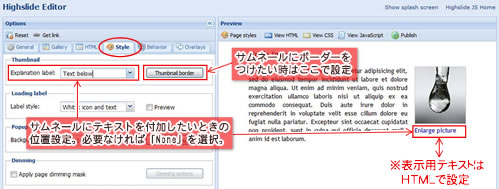
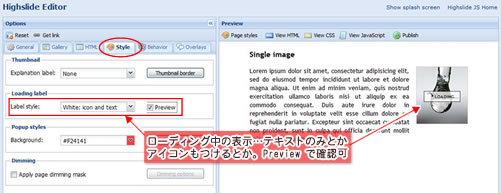
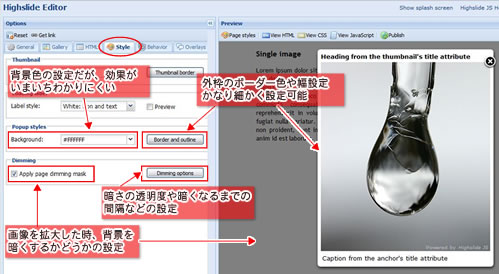
Styleタブは見た目の細かな設定
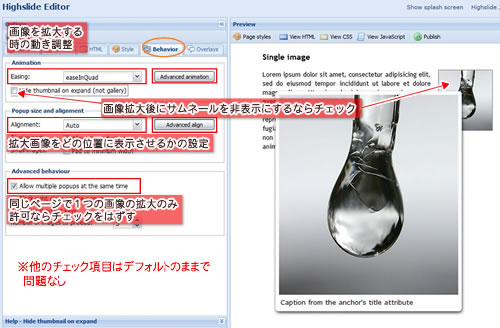
Behaviorタブは画像の動きや表示に関する設定
当ブログでは 下画像2番目の設定Alignmentで”Thumbnail top left”つまり「サムネイル画像の左上を起点に拡大」を指定しているんですが、なぜかその通りに動いてくれません。
その原因がずっとわからないでいたんですがようやく解決の運びとなりました。
(下の方にある「ダウンロードしたファイルのチェック」を参照のこと)
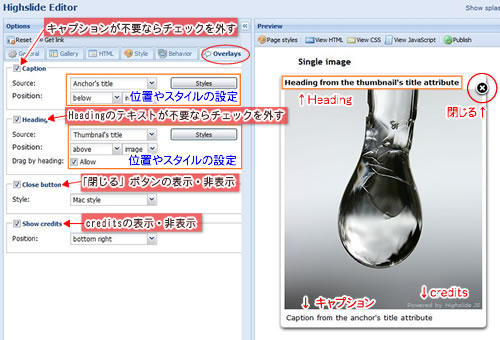
Overlaysタブはキャプションなどの表示設定
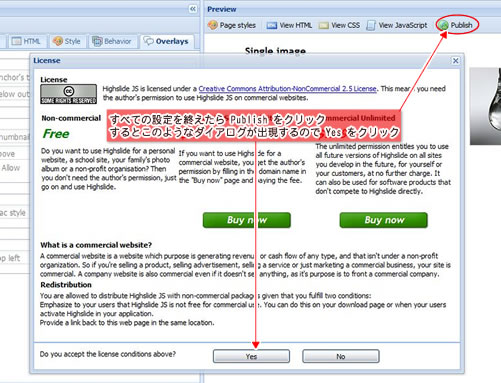
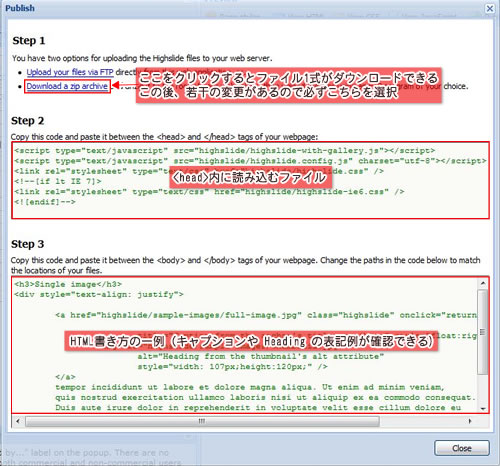
Publishは設定の書き出し
サイトへの書き方例
ダウンロードしたファイルのチェック
ダウンロードした zipファイルを解凍した「highslide」フォルダの中にはいくつものファイルが入ってます。
その中の”highslide.config.js”を開くと以下のような記述で始まってるかと思います。
ここにエディターで設定した値が記されてます。
|
0 1 2 3 4 5 6 7 8 9 |
/** * Site-specific configuration settings for Highslide JS */ hs.graphicsDir = 'highslide/graphics/'; hs.showCredits = false; hs.outlineType = 'custom'; hs.anchor = 'top-left' (以下、続く...) |
上記画像フォルダへのパス指定「hs.graphicsDir = 'highslide/graphics/';」の部分ですが、このままでいると画像をクリックしたときに”loading”の文字が延々と回り続けて一向に進まなくなります。
ここは”http://~”で始まる「絶対パス」に変える必要があります。
|
0 1 2 |
hs.graphicsDir = 'http://………/highslide/graphics/'; |
画像の拡大スタート位置ですが、デフォルトのままなら「Auto」になります。
当ブログでは「サムネイル画像の左上を起点に拡大」させたかったのでAlignment の設定で「Thumbnail top left」を選択してます。
しかしこれが見事に反映されない。
まあそれほど大きい問題でもなかったのでほっといたんですが、この記事を書くに当たって再度highslide.config.jsをよ~く見ていたら「ん?」と感じた箇所があったんです。
ダウンロードしたばかりのhighslide.config.jsはこんな風になってます。
|
0 1 2 3 4 5 6 7 8 9 10 |
(省略) hs.graphicsDir = 'highslide/graphics/'; hs.creditsPosition = 'bottom right'; hs.outlineType = 'custom'; hs.anchor = 'top-left' hs.allowMultipleInstances = false; hs.captionEval = 'this.a.title'; hs.headingEval = 'this.thumb.title'; (省略) |
この中で拡大画像の表示位置の設定は「hs.anchor」の部分だと思われるんですが、ここだけ末尾に「;」がついてなくて「'top-left'」で終わっているんです。
そこでスクリプトに関して全くの素人が出した答えは…ここに「;」をつけたらうまくいくかも?。
果たして結果は…ビンゴ。
思った通りの動きになりましたよ。
これはバグなんでしょうか。
私にはさっぱりわかりません。
アップロード
「highslide」フォルダのアップ場所ですが、原文ページではroot上に置けと書いてあります。
しかし当ブログでは自作テーマフォルダ内index.phpと同じ階層にアップしてみました。
アップするファイルは以下のものだけで今のところ充分みたいです。
- graphicsフォルダ
- highslide.js
- highslide-with-gallery.js
- highslide.config.js
- highslide.css
実際に<head>に読み込むファイルは以下の3つのみでいいようです。
- highslide.js
- highslide.config.js
- highslide.css
HTML本文の書き方ですが、当ブログのように画像拡大のみであれば下記のようにシンプルなもんです。
classに”highslide”を指定してあげます。
|
0 1 2 |
<a href="(拡大用の画像パス)" class="highslide" onclick="return hs.expand(this)"><img alt="" src="(サムネイル用画像パス)" /></a> |
エラー
このスクリプトを試す時に一番多かったエラーが"loading"の文字が延々と回って先に進まないという症状でした。
原因は「highslide.config.js」内のパスが絶対パスになってない時。
これ以外に画像パスの記述が間違っていてもこの症状になります。
以上です。
参考サイト























記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓