【Wordpress】画像を挿入する時、リンクが貼られるのを”なし”にするやり方
も・く・じ
昔から感じていたことなんですが、『サイト内の画像にマウスオーバーすると”指さし”マークに変わるのでクリックしてみたらなんのことはない、同じサイズの全く同じ画像ページが開いた』…これってなんの意味があるんでしょう?
画像にリンクは必要?
たとえばなんらかの理由で『ページ内に置く画像を元の画像よりも大幅にサイズ縮小して表示しなければならず、でもそれだと画像内の文字が読み取れないのでクリックしたら元のサイズの画像が表示されて読み取れる』とかいうのならまだわかります。
でもクリックしたら同じ画像が開くっていうのは無意味な動作でしょう。
というか、むしろ迷惑なぐらいです。
ご丁寧にも、画像にマウスオーバーすると画像がちょっとズレて、いかにも”リンクが貼ってありますよ”と明示させてるものもあったりします。
でもクリックしたら同じ画像。

なにこの無駄なひと手間は?
まぁここまでムカムカする人は私ぐらいなもんでしょうけど(笑)、こんな無意味なリンクは最初から付けてあげないのが”やさしさ”というもんじゃないですか?
最初から画像にリンクを付けない
実はこの現象が起きるのはなにもサイト制作者が故意にやってるわけでもないんですね。
ワードプレスの場合、おせっかい機能が働いて、デフォルトの状態だと画像挿入時に自動的にリンクが付いちゃうだけなんです。
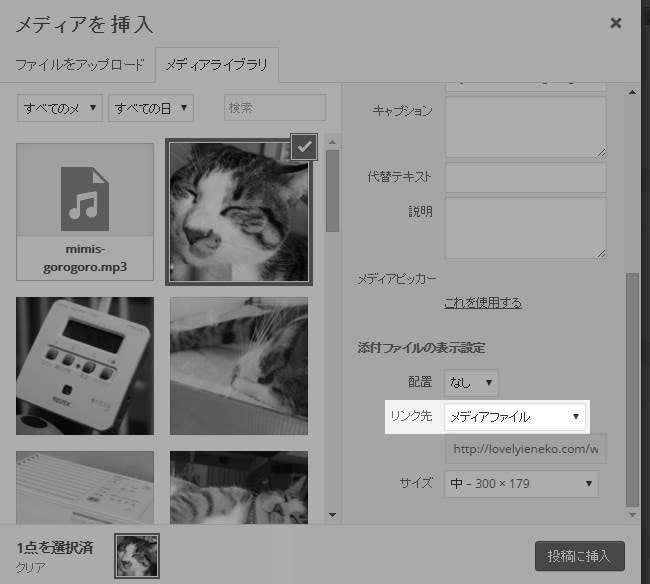
こんな↓感じで『メディアを追加』をクリックして画像を挿入しようとすると『添付ファイルの表示設定』の”リンク先”という箇所が「メディアファイル」になっていたりすることがあります。

この状態で『投稿に挿入』をクリックすると、画像にリンクが付いた状態になっちゃうんですね。
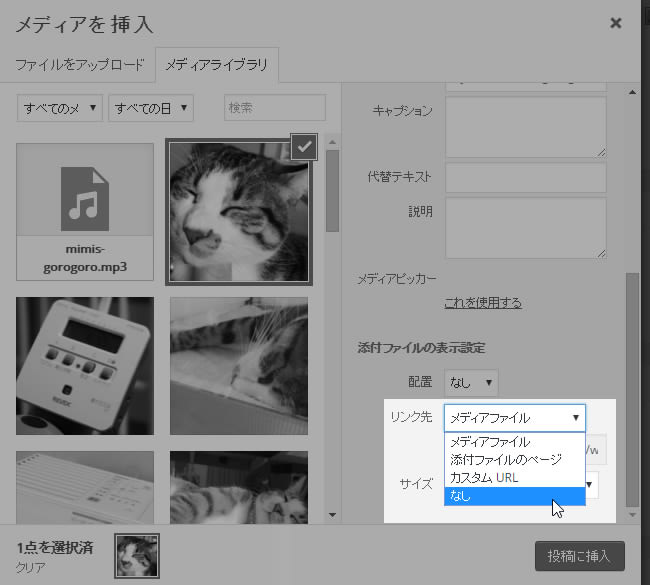
もちろん画像挿入時に”なし”を選べばリンクは付きません。

でも毎回毎回そんなことをやるのは面倒この上ないでしょう。
いえいえ大丈夫。
これはシステム側で”最初からリンクを付けない”設定にすることができるんです。
この方法は割とひんぱんにいろんなところでご紹介されてるものでもあるんですが、あえて当サイトでもご紹介しておきます。

やり方はこちら↓。
①ワードプレス管理画面のURLは”ドメイン/wp-admin/~”になりますが、
wp-admin/の後に「options.php」をくっつけて[Enter]キーを押します。
当サイトなら”https://webtrace-cuisine.com/wp-admin/options.php”となります。
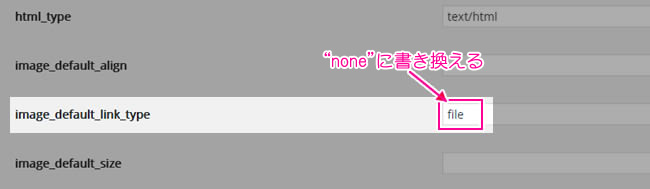
②ページが変わったら”image_default_link_type”というところを探します。
値の欄にすでに何か記入されてると思うので、そこを「none」に書き換えます。
その後、一番下にある『変更を保存』を忘れずにクリックして確定させます。
これで画像挿入時にはメディアファイルのところが最初から”なし”になってるはずです。

これまでアップした画像のリンクも外したい
ここまで紹介したのはあくまで新規に画像を挿入する際にリンクを付けない方法です。
じゃあ今まで挿入してきた画像のリンクはどうするんだ?ってことにもなるんですが、それらの画像のリンクを外す方法もちゃんとあります。
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
やり方はfunctions.phpに以下を加筆するだけです。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 |
//画像リンクを全部外す add_filter( 'the_content', 'attachment_image_link_remove_filter' ); function attachment_image_link_remove_filter( $content ) { $content = preg_replace( array('{<a(.*?)(wp-att|wp-content/uploads)[^>]*><img}', '{ wp-image-[0-9]*" /></a>}'), array('<img','" />'), $content ); return $content; } |
書く位置がわからないという方はfunctions.phpの一番上が<?phpとなってると思うので、その下あたりにでも加筆しておきましょう。
というのも上記の方法はあくまで”メディアの挿入”を使って挿入した画像にのみ適用されるもので、”メディアの挿入”を使わずに画像を挿入している当サイトでは確認のしようがないからです。
もしも何らかのトラブルが出た場合は、バックアップしておいたfunctions.phpに戻せばいいだけなので気になる人はお試しください。
以上です。
参考サイト













記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓