【Fireworks】カンバスサイズを縮小する時カンバスからはみ出た部分の画像が切り取られてしまうのが毎度面倒だった
Fireworksをそこそこ長く使っています。
今日の今日までいっつもイライラしていたFireworksの悪いクセと思っていた仕様が実は初期設定で直ることを知ってがくぜんとした件です。
解決策
解決のきっかけとなったのはFireworks使いの間では有名な山口有由希さんが執筆された「速習デザイン Firewoks CS5/4/3」のとある1ページでした。
この本は実際に使っている人の目線で書かれているので非常にわかりやすく、しかも「ほー、そうだったのか」と関心するような内容が豊富なんです。
表題の件はコラムのような形で短く載っていた内容でしたが私にとっては大発見に値するモノでした。
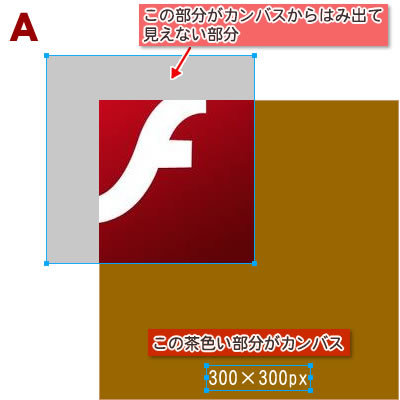
たまたま知らなかったという人のためにかいつまんで説明すると、下図「A」のように300×300px のカンバスにFlashのロゴ画像を仮置きしていたところ、カンバスサイズを200×200pxに縮小しなければならなくなったとします。
そのままカンバスサイズを縮小すると「B」図のようにカンバスサイズからはみ出ていた部分は自動的に切り取られてしまいます。
("しまう"というのはあくまで私の環境においてですが)


しかしこれだと Flashのロゴ画像は断片化されてしまうため、それ以上の加工ができなくなってしまいます。
加工するためには再度画像を読み込む必要があります。
毎回、これがとても面倒なので私はいつもカンバス上にあるオブジェクトを全選択して一度カット、その状態でカンバスサイズを変更した後にペーストという手順を踏むことで画像の断片化を防いできました。
ところがこれがなんと初期設定で簡単に直ると言うじゃないですか!
今までのイライラは何だったんでしょう?
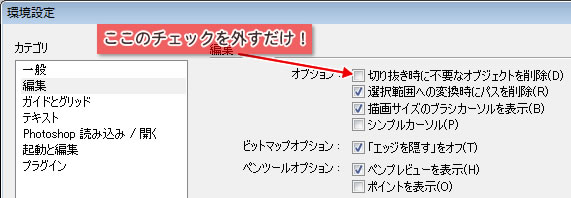
下図はWindows版Fireworks CS4の「環境設定」→「編集」のキャプチャ画像です。
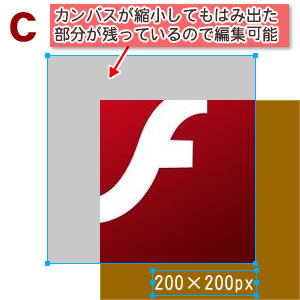
矢印先のチェックを外すだけで「C」図のようにはみ出た部分がカットされることなくカンバスの縮小が可能になり、その後も画像を移動したりトリミングしたりなどの加工が続けることができます。


Fireworksを使い始めた頃に何度か初期設定は見てたんですが"切り抜き時に不要なオブジェクトを削除"って言われても「え、どういう意味?」ってな感じでそのままスルーしてたんですね。
今はもちろんその言葉の意味もわかるようになりましたが、このチェック項目自体が完全に頭から離れていたので全く気付かずにいたんです。
ホントに助かりました。













記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓