【CSS3】メディアクエリを使ってスマホやiPadで当ブログを見た時のレイアウトを変えてみる
も・く・じ
これまではあまり気にはしてなかったんですが、ドロップシッピングサイトでの応用を兼ねて当ブログをiPhone(スマホ)やiPad(タブレット)で見たときに、自動的に見やすいレイアウトに変わるようちょっとだけ工夫してみました。
ご覧になってる時期によっては当サイトのテンプレート等が変更されて記事通りになってない場合もあります。
完全なレスポンシブサイトまであと1歩
こないだの当ブログの大改修前はWPTapというプラグインを利用してスマホ対応としていました。
とっても便利なんですが、どうしてもデザインが画一的になってしまうため勉強の意味も含めて改修を機に自分で変えてみようと思い立ったわけです。
方法はいくつかあります。
今回使った手法はCSS3のメディアクエリというもの。
といってもスマホ限定の修正でして、PC上でのブラウザ幅が狭くなったら2カラムを1カラムに自動的に変更するといったような工夫まではしていません。
だからメディアクエリに非対応のIE対策も施してません。
あくまでモバイル機器でのレイアウト自動変更だけにとどまっています。
スクリーンサイズによって使用機器を判断し、それに合わせたCSSを読み込んで独自のレイアウトで表示させる仕様なので、今後デバイスの解像度がますます上がってくると次第に使えなくなりそうな気もしますが当座はこれでいってみます。
工夫の柱となるのは、
- iPhone(iPod)やiPadの縦画面(ポートレートモード時)で閲覧時はサイドバーをなくし投稿(記事)だけを見せるようにする。これによりサイドバーに置いてあるカテゴリーやタグなどは非表示となりますが、その分文字が大きくなって画面もすっきりし若干見やすくなるハズ。
- ただしカテゴリー等を全部外してしまうと私個人が過去の投稿を参照するときに不便なので、横画面(ランドスケープモード)にした時はPC 閲覧時と同じようにサイドバーが復活するようにする。
- Androidは出たとこ勝負。上記設定でどう見えるか。
最初のおまじない
<head>~</head>に以下の一文を記述します。
(iPhoneやAndroidではデフォルトの表示だと文字や画像がとても小さく表示されます。これをちょうどいいサイズで表示させるための呪文みたいなもんです)
|
0 1 2 |
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=2.0"/> |
上記に関してはいろんな書き方があるようでそれぞれ動きも若干違ってきます。
今回のポイントは「maximum-scale=2.0」の部分。
これは2倍のサイズまでピンチアウト可能という呪文です。
しかしこの設定はどうも少数派みたいですね。
多くのワードプレス使い手たちのサイトの多くが「拡大不可」、つまりピンチアウトができない仕様にしてあるみたい。
でも私は彼ら(彼女ら)の記事を読むときに文字が小さかったり画像をもっと細部まで見たいと思った時、つい指で画面をなぞって拡大しようとしちゃいます。
当然画面は拡大されません。
そして「なんだよー、ここもだめかぁ」と一人グチるのです。
なので当ブログは拡大・縮小可にしてみようかと。
これは完全に私個人の好みです。
しかし若干のデメリットもあるにはあります。
これについては下方の「横画面(ランドスケープ)で確認してみる」をご参照ください。
CSSへの追加記述
機器を判断して表示レイアウトを変える方法はCSS次第。
問題は専用のCSSを外部ファイルとしてその都度読み込ませるか、それとも今あるCSSに追記で書いていくか。
私は管理の簡単な「追記」型にしてみました。
デメリットは余分な記述が増えることです。
”スマホ向け”の通信速度を最大限考慮するなら画像のサイズやCSS、スクリプトなどは極力その内容量を少なくすべきでしょう。
でもこれは今後の課題と自分に言い聞かせて暫くは放っておきます。
下はiPhone(iPod)の縦画面だけに適用させる呪文ということでこれを既存のCSS最下部に記述します。
|
0 1 2 3 4 |
@media only screen and (max-width : 480px) and (orientation : portrait) { ※ここにいろいろ書いていく } |
”orientation : portrait”という部分が「縦画面用」を意味します。
これがなければ縦横共通のCSSとなります。
次に最初からわかっている部分を書き込んでいきます。
例えばサイドバーをなくすなら「非表示」の設定に。
(下のIDやクラス名は一例ですので必ずしもこの通りではないですよ)
|
0 1 2 3 4 |
#sidebar { display:none; } |
文字を少し小さ目にしようというのなら
|
0 1 2 3 4 |
#header #desc { font-size: 0.9em; } |
など、考えうる設定を先に済ませておきます。
話は前後しますがiPhoneなどはテキストサイズを自動で拡大する機能がついてるようで(確かに最初はすごく大きな文字で表示されてびっくりしました)これを自動で大きくさせないようにするための -webkit-text-size-adjust : none; という呪文はほぼ必須っぽいのでこれを先頭に書いておきます。
私の場合はbodyに設定してあります。
横画面時の調整は縦画面の調整が全部済んでからやります。
縦横画面共通のレイアウトはある程度引き継がれるので横画面時のみ変更したい部分を後から追加・変更すればいいでしょう。
ひと通り済んだらこれ以降はエミュレーターや実機で確認しながら少しずつ調整を重ねていきます。
スクリーンサイズの増減に合わせて流動的に横幅を変更
一般的にはサイト全体やコンテンツの横幅は固定しているサイトが多いかと思います。
当サイトも多分に漏れず、です。
しかしそのままiPhoneにもっていくと逆にそれが足かせとなるので200pxといった固定値での設定を「100%」や「auto」などの流動的設定に変える必要があります。
(全部ではないですけど)
当サイトで言えば投稿部のブロックはID=contentでくくってあり、横幅は650pxに設定してあります。
これを以下のように変更し、柔軟に横幅が変わる設定にしてみます。
|
0 1 2 3 4 |
#content { width:auto; } |
またサイドバーのブロックは「float:right;」で右に、投稿ブロックは「float:left;」で左に指定してあるので、サイドバーを非表示にするなら投稿ブロックのフロート設定を「なし」にします。
|
0 1 2 3 4 5 |
#content { width:auto; float:none; } |
このあたりはなんとなく頭でわかるんですが、調整を進めていて時々こんがらがるのが上記のような設定を新たに書き加えないと予想通りに動いてくれないということです。
どういうことかというと、例えば上記の例で言えば通常は”float”指定したところが左に寄ったり右にずれたりしちゃいます。
指定がなければ通常表示になります。
だから通常表示に戻したいときは”float”を”クリア”するか、もしくは”float”指定自体を書かなければいいと錯覚してしまいます。
そうではなくわざわざ”float:none;”の記述を加えて『”float”指定はありませんよ』と宣言してあげないといけないんですね。
これはまだわかりやすいのでいいんですが、ならば絶対配置(position:absolute;)にしたものを解除して通常の表示位置にしたい時はどうするか。
これにはまいりました。
絶対配置にしない、つまり普通の表示にするってことなんですが「絶対配置を解除する」ってことはどういうことなんだ?と。
これの正解は…「position: static;」と記載します。
普段は「”static”(特に配置方法は指定しないという意味)」という指定をすることがないのでそこに辿りつくまでには少々時間がかかってしまいました。
リンクメニューの位置替え
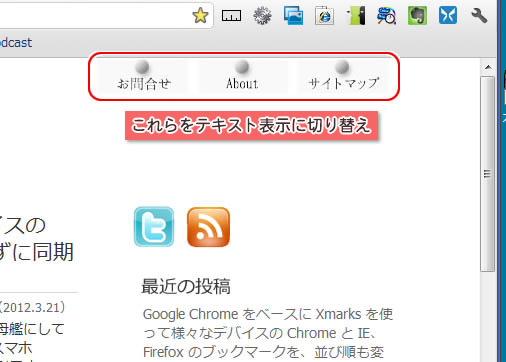
当ブログのページリンクが右上にちょこんと鎮座しています。
これらは「float:right;」で右寄せ、テキストはブラウザ外に飛ばすことで非表示にし、背景画像をリスト表示で「float:left;」して並べてあります。

これらをまんま非表示にしちゃっても全然問題ないんですが敢えて残してみました。
ただしこのままでは無駄に横幅が広がってしまうため下記のように変更してみます。
- 全体右寄せ「float:right;」を解除
- 画像ではなく、テキスト表示に変更
これらをCSSで記述すると以下のようになります。
(細かい設定は省いてa要素も一緒に記述してあります)
|
0 1 2 3 4 5 6 7 |
#header ページリンク箇所 width: 33%;(リンクは3つなので各<li>幅は3分の1ずつで等間隔に) width: 100%;(全体の幅はデバイスの横幅いっぱいに表示させる) background-image: none;(背景画像は解除する) display: block;(リンクはブロックにしてリンク領域を拡大する) text-indent: 0;(飛ばしたテキストを元の位置に戻して表示) |
で、以下がその結果。

「続きを見る」のテキスト表示
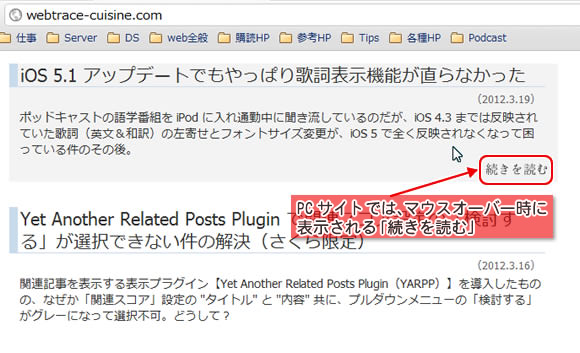
当ブログはマウスオーバーで「続きを見る」のテキストが出るようになっています。

しかしマウスオーバーの概念のないスマホではそのままだと「続きを読む」が表示されません。

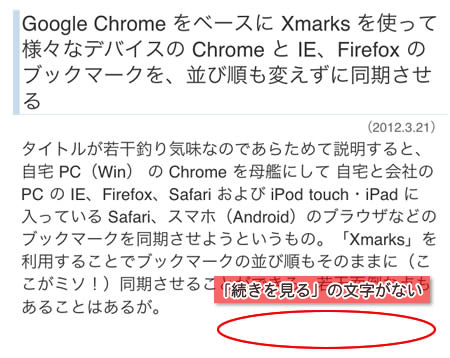
そこで最初から「続きを見る」のテキストを表示させておくようにします。
このテキスト自体は元々あるんですがPC上では非表示にして背景画像で置き換えています。
その設定は「text-indent:-9999 px;」で飛ばしてしまう類いのもので、ここだげ下記の指定をして非表示にしてます。
|
0 1 2 3 4 5 6 7 |
.more-link { height: 0; width: 0; overflow: hidden; position: absolute; } |
これを最初から表示させればいいので、
|
0 1 2 3 4 5 6 7 |
.more-link { height: 15px; width: 100%; overflow: visible; position: static; } |
このように書き換えます。
もちろん背景画像は非表示にします。
「トップに戻る」ボタンの非表示
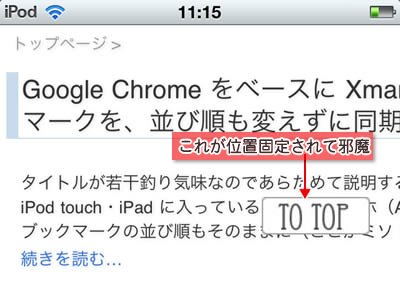
PCサイトでは少しスクロールダウンすると右下にトップに戻るボタンの「TO TOP」の画像が出るようになっています。
しかしiPhone等では画面最上部をタップすることで同様のことができちゃいます。
それに下記画像のように変な位置に固定表示されてしまって邪魔なのでこれを消すことにします。

しかしここでちょっと問題発生。
この画像の表示設定や表示位置はスクリプト内(.jsファイル内)ですべて制御されています。
もちろん腕のある人はそのあたりもぐりぐりコードを書いてかいくぐっていけるんでしょうが私にはとうてい無理。
さてどうしましょ。
例によって考え付くだけのキーワードで調べまくったら、ありましたよ。
「is_mobile()」関数。
(※ワードプレス公式関数ではないです)
対象を「iphone,ipod,ipad,android」に限定してfunctions.phpにコードを書き込み、header.phpには「モバイル機器”以外”で見てる時はscrolltopcontrol.jsを有効にする」という内容のコードを記述してみます。
つまりスマホで見た時はこのスクリプトは実行されないよ~ということですね。
その結果、きちんと消えてくれました。
一部の画像が横幅いっぱいで表示されるトラブル
ここまで見てきて画像なども普通に表示されていたので気付かなかったんですが、とある投稿をチェックしていたらやたら画像がでかいのに気付いたんです。
それが下のキャプチャ画像。

本来であれば下のように表示されるべきなんです。

”またか”とがっくりくるも、そのままにはしておけないので他の人たちのソースとじっくり見較べてみましたよ。
すると1ヵ所、それらしきところを発見しました。
私の書いた画像(img)に対する指定は
|
0 1 2 3 4 |
img { width:100%; } |
ところがここは”max-”を付けなければならないようです。
|
0 1 2 3 4 |
img { max-width:100%; } |
これで思った通りの表示になりました。
いやぁホント難しいわぁ。
iPhone4(S)は960×640pxという高解像度のRetinaディスプレイ を採用しているため、同デバイスでwebページを見ると画像が2倍に引き延ばされて若干にじむらしいです。
これの対策もあるにはあるんですがとても面倒くさいのと、我がiPod touch第4世代で見たところそれほど気になるもんでもなかったので、この部分についてはスルーしてあります。
(iPhone4とiPod touch第4世代は共にRetinaディスプレイですが厳密には若干の差があるのでそれなりの対策を施すべきなのかもしれません。でも悲しいかなiPhone4を持ってないので検証ができません)
横画面(ランドスケープ)で確認してみる
縦画面ではほぼ問題なく表示されるようになったのでこれを横画面で確認してみると…。
まだ横画面用のCSSを設定してないため本来ならPC閲覧時と同一表示で(サイドバー込み)全体が表示される筈なんですが、結果はなんとも中途半端なところで切れてしまってます。

ここで「maximum-scale=2.0」のデメリットが頭をもたげてきます。
”maximum-scale”の値を「1」にすると横向きにしても一瞬でPCサイトと同じように全体表示されます。
しかし「1」は等倍を意味し、それと引き換えに画面の拡大・縮小の操作ができなくなってしまいます。
「2」にすると拡大・縮小操作は2倍まで OKですが上記画像のような表示になってしまいます。
もっともこれは最初だけで、ピンチインすれば画面は全体表示になるのでひと手間かかるだけの話ではあるんですが。
一番望ましいのは、横画面にした時にす~と全体表示になり、かつ拡大・縮小もできるというもの。
でもどうやら両方を共存させることは無理みたいです。
ひと手間かかりますが、やはり拡大・縮小機能は捨てがたいので私は「2」のままにしてあります。
横画面にした時にいくつか修正するところもあるのでこれに関してはCSSに下記の呪文を書いて追記していきます。
(「orientation : landscape」が横画面用の指定となっています)
|
0 1 2 3 4 |
@media only screen and (max-width : 480px) and (orientation : landscape) { ※ここに追記していく } |
ある程度は縦画面用のCSSが継承されているので足りない部分や修正部分だけを加筆していきます。
おまけの設定
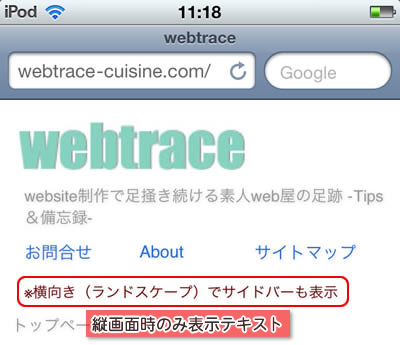
これは私なりの実験みたいなものなんですが、縦画面時はサイドバーが非表示なので仮にカテゴリーから検索したいという奇特な人がいたとしたら不親切な設計となります。
そこで縦画面時のみ「※横向き(ランドスケープ)でサイドバーも表示」の文字を表示させられないか試してみました。
理屈としては、通常のPCサイトでは非表示にしておきスマホ上のみ表示させればいいというもの。
なので本来スマホ上で表示させるべき位置(HTML)に何らかのクラス名を付けて「※横向き(ランドスケープ)でサイドバーも表示」というテキストを記述してみます。
CSSでそのクラスに非表示を指定します。
これでPCサイトでは常にテキストが隠れた状態になります。
次に「@media only screen and (max-width : 480px) and (orientation : portrait)」のところにだけ同じクラス名でフォントサイズや色など普通に表示させるための指定を書いておきます。
すると縦画面時のみ下のような文字が表示され、横画面にすると再び消えるようになります。

iPad用の設定
iPad用には別の呪文が必要です。
これもいくつか書き方はあるんですが私は下記のようにしてました。
iPhone設定と同じく縦画面時はサイドバーを非表示にし、横画面時はPC サイトと同じ表示設定にしてあります。
CSSの中身は基本的にそう変わってません。
|
0 1 2 3 4 5 6 7 |
※縦画面用 @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) { } ※横画面用 @media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { |
ちょっとだけテキスト表示に工夫
せっかくのCSS3なので、わかるかわからないかぐらいのほんのわずかではあるんですがテキストにシャドーをかけてみます。
(ChromeやSafariやスマホで見るとなんとなくちょっと雰囲気が違うなぁぐらいには感じ取れると思います。残念なのはIEでは バージョン9でもこの機能が搭載されてないこと)
|
0 1 2 |
text-shadow: 1px 1px 3px #D3D3D3; |
Android での見え方
Android専用のCSSを用意することは結果としてはできませんでした。
とにかく設定値が機種によってメーカーによってバラバラなんで。
試しに私のISW11F(1280×720px)で見てみたところ、ほぼiPod touchでの表示と変わりません。
”ほぼ”というのは、横画面にした時サイドバー込みの全体表示機能は働くけど画面内に全体を表示させようとピンチインするも途中までしかズームが効かず、全体を見たい時にはいわゆる横スクロールのような感覚で画面内を移動させないと端から端まで見ることができないのです
このあたりはもはや調整不可能。
どうにでもなれって感じです。
あー、それにしてもこんなに大変だったとは。
やっぱりプラグインはラクだぁ~。
参考サイト
Webデザインレシピ














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓