【Wordpress】ブログ記事をtwitterへ自動投稿(WP to Twitter実装記)
も・く・じ
自分の投稿を世に広めようということで、投稿公開と同時にtwitterへ自動投稿できるようなプラグインを試してみることにしました。
事前に下調べした結果、私が考えているものに一番近かったのは、「WP to Twitter」というプラグインです。
設定さえ済ませちゃえばあとはほったらかしということでさっそく試したものの、設定が完了するまでに予想以上に長い時間がかかってしまいました。
でも自動投稿具合は上々なのでよしとしましょう。
各種登録
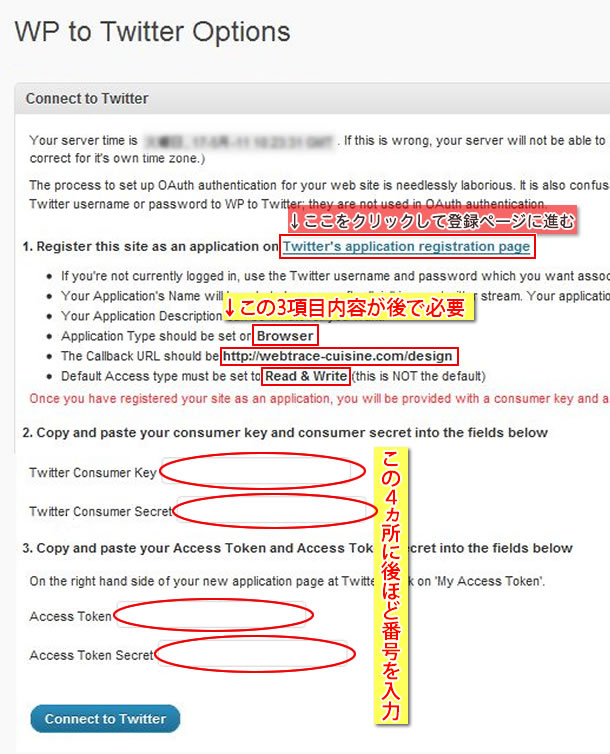
WP to Twitterのインストールが済んだら設定画面を開きます。
下のような画面が出るので「Twitter's application registration page」をクリックして、先に Twitter側の設定を完了させます。

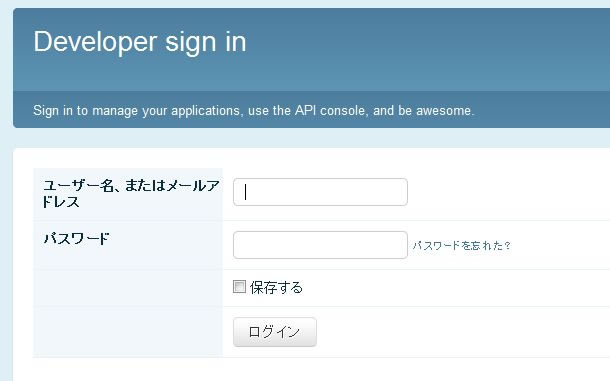
developersのサインイン画面が出るので、投稿したいTwitterアカウントを入力します。

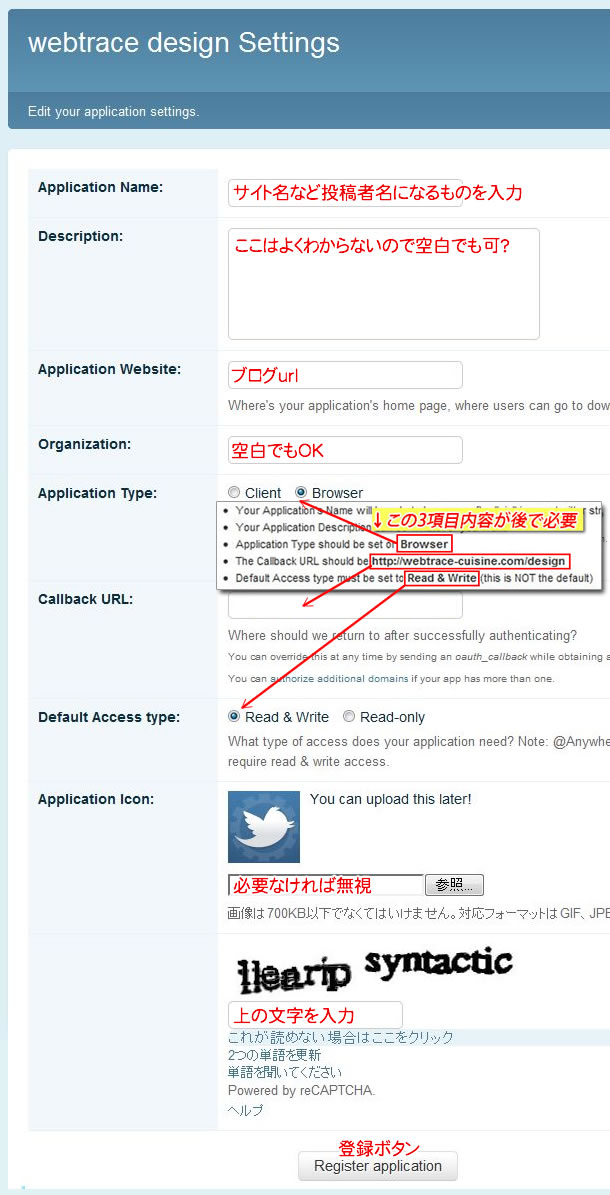
細々とした登録画面が出るのでひとつひとつ入力します。
最後に登録ボタンをクリック。

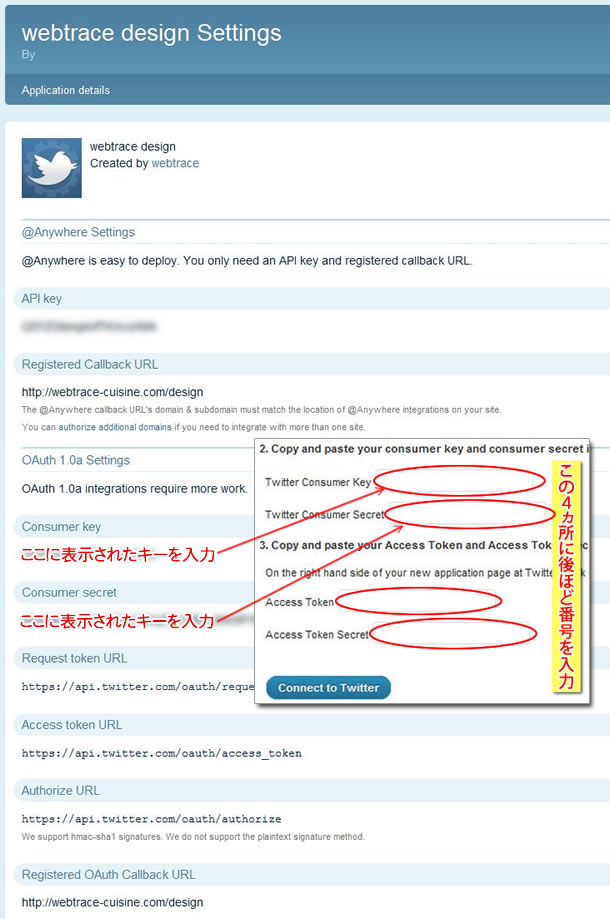
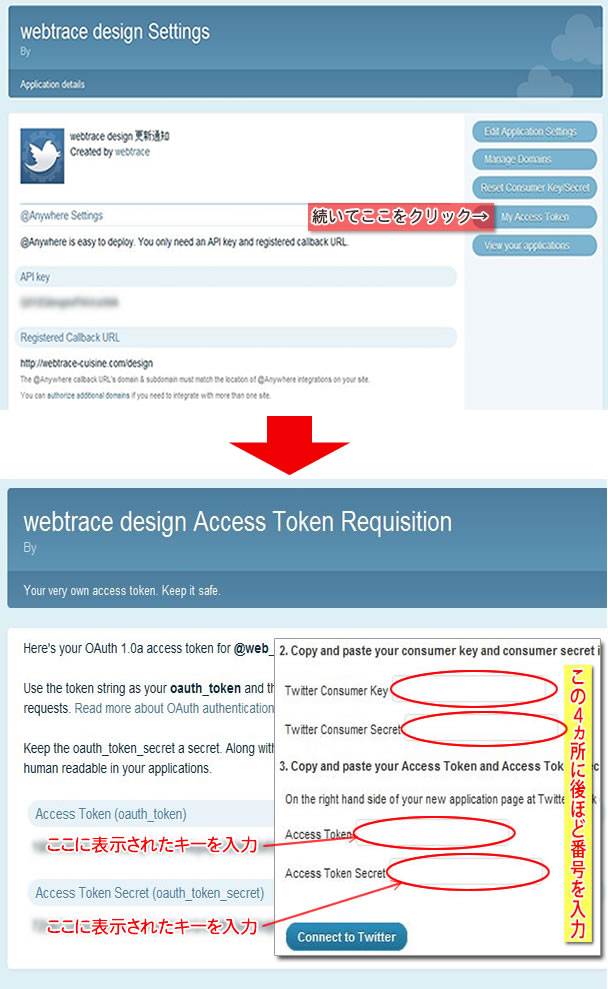
登録が完了すると下のような画面になるので各種キーをコピペしていきます。
このページからコピペするのは「Consumer key」と「Consumer secret」。

続いて上画面右側の「My Access Token」をクリックし、出てきた画面の「Access Token」と「Access Token Secret」をコピペします。

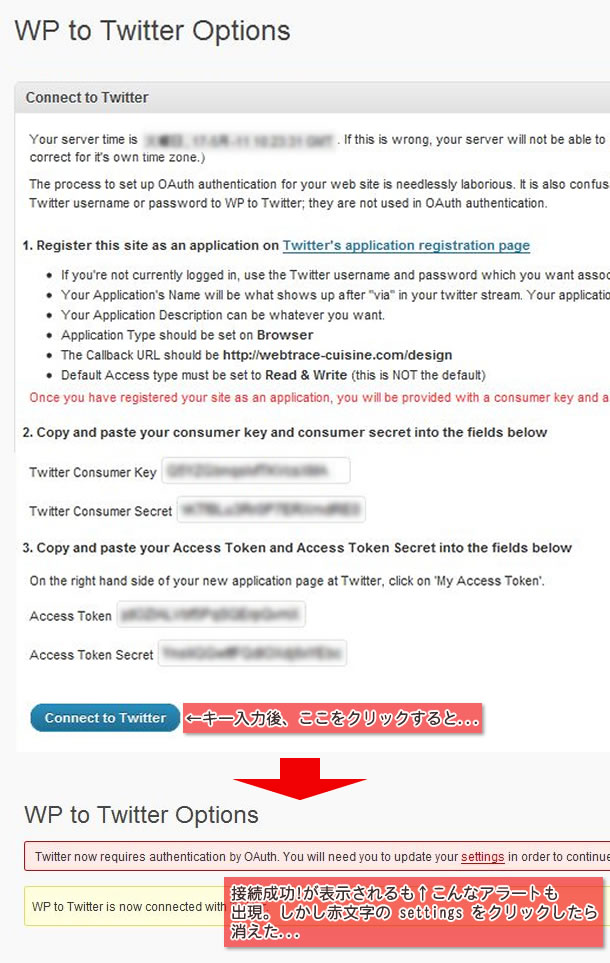
すべての入力が完了したところでConnect to Twitterをクリックし、「WP to Twitter is now connected with Twitter.」と出たら完了です。

私の場合よくわからないアラートも出たんですが、赤文字のsettingをクリックしたらOKでした。
WP to Twitterの基本設定
ここからWP to Twitterの基本設定に入ります。
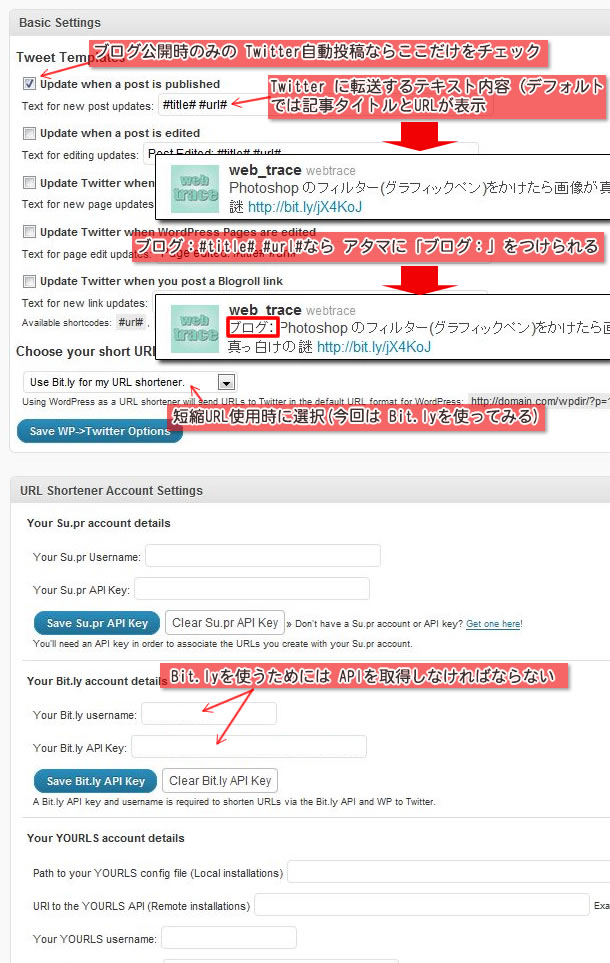
最初の5つのチェックボックスは”いつ自動投稿させるか”の設定です。
公開時、更新時、ページ公開時など読めばなんとなくわかると思います。
私は公開時のみにしたいので最初のチェックボックスのみチェックしました。
すぐ下の「Text for new post updates」はカスタマイズ可能なので、ここでブログタイトルとURL以外につけたい文言があれば記述します。
(URLは短縮サービスを使うこともできる)

BitlyでAPIキー取得
今回はURL短縮サービスに「Bitly」を使ってみます。
そのためには事前の登録が必要となります。
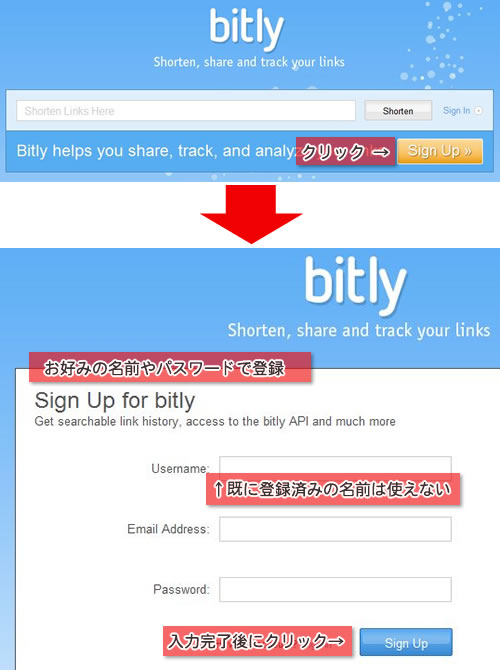
Bit.ly に接続し登録を済ませます。

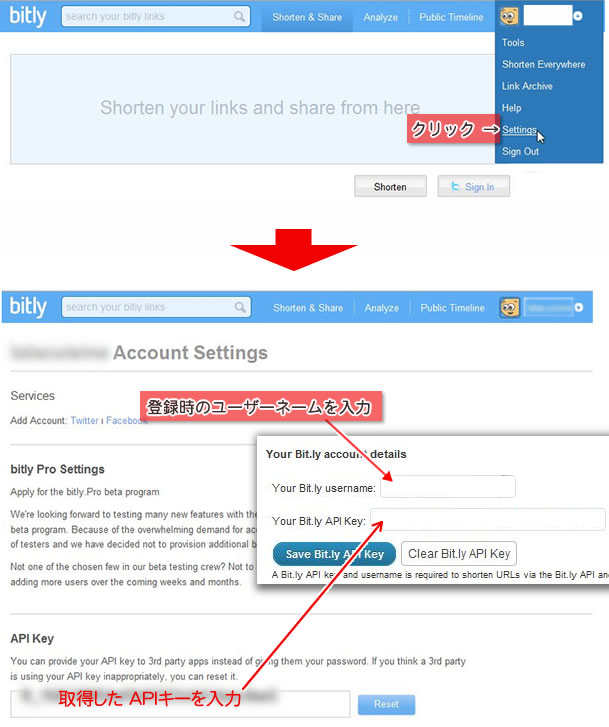
登録完了後の画面で顔のアイコンをクリックします。
さらにSettingをクリックするとAPIキーが表示されるので、ユーザーネームとAPIキーをWP to Twitterの「Bitly」のところに入力します。
これで終了。

WP to Twitter Optionsの「Advanced Tweet settings」以下の設定に関してはよくわかりません。
なのでデフォルトのままです。
以上です。
参考サイト
MONOSEN














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓