もしもドロップシッピング用『API倉庫』の「在庫あり」等のテキストを画像化してみる
も・く・じ
先日、ネットビジネス仲間とのちょっとした会話の中で「僕もカキウチさんのAPI倉庫を使ってるんですよ。でも『在庫あり』とか『送料無料』なんかのテキストを画像で表示したいんですけど全然わからなくて」との何気ない一言。
「それ、実際にやってるけど」と言ったら目をキラキラさせて是非教えて!というのでせっかくなのでここで回答しちゃいます。
APIというシステムはホントに便利です
ドロップシッピング界では伝説の人と化しているカキウチ女史様がお作りになられた在庫表示&項目表示APIパーツの『API倉庫』を利用している人は結構な数に登るんぢゃぁないでしょうか。
私も利用させてもらってます。
念のためAPIについてざっくりと説明しておきますと、たとえば『もしもドロップシッピング』であれば、『もしも』側が商品データをリアルタイムで供給し販売側はそのデータをリアルタイムに受け取ってそれを画面表示させるといったシステムのことです。
(ざっくりしすぎ?)
それを誰もが簡単に使えるようにしてくれてるのが『API倉庫』のようなAPIツールです。
(他にもいろいろありますよ)
これを独自でやろうなんて決して初心者は考えない方がいいです。
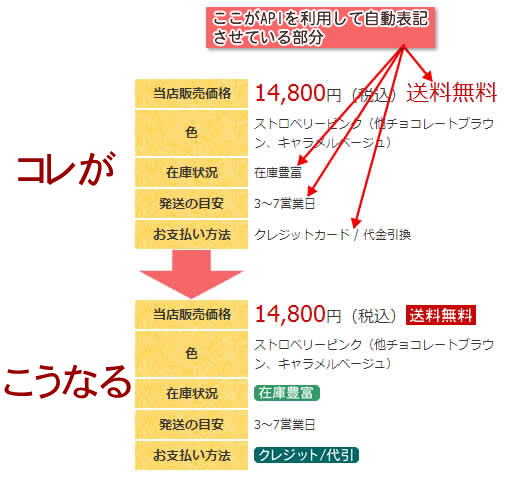
このAPI倉庫ですが、通常そのままインストールするとAPIデータ部分はテキストで表示されます。
しかしちょこっとカスタマイズするとこんな風に↓表示が変えられます。

ちなみにこのカスタマイズ、API倉庫の設置方法の欄に『自由にカスタマイズしてOK』との表記はあるんですけど具体的なカスタマイズ方法は載ってないんです。
『そこは自力でやってね』ということなんでしょうが、ネットで探しても全く情報が取れなかったんです。
でも画像化しているサイトは実際にあったのでできないハズはないと。
カスタマイズ方法
さて肝心の実装方法ですが、順に説明します。
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
在庫表示
「在庫状況」ですが、「moshimo-stock」フォルダ内→「moshimo-stock.php」をテキストエディタで開きます。
(サーバーのファイルマネージャー等で直接書き換えてもいいです)
38行目から41行目付近に下記の表記があるかと思います。
|
0 1 2 3 4 5 |
0 => '在庫切れ', 1 => '在庫わずか', 2 => '在庫あり', 3 => '在庫豊富', |
ここをそれぞれ画像パスに変更します。
もちろん画像は先に自作する(4タイプ)必要があります。
そしてこんな風に↓書き換えます
|
0 1 2 3 4 5 |
0 => '<img src="(画像ファイルの絶対パス)" alt="在庫切れ" title="" />', 1 => '<img src="(画像ファイルの絶対パス)" alt="在庫わずか" title="" />', 2 => '<img src="(画像ファイルの絶対パス)" alt="在庫あり" title="" />', 3 => '<img src="(画像ファイルの絶対パス)" alt="在庫豊富" title="" />', |
無事に表示されたなら次に進みます。
画像サイズはご自身のサイトに合う大きさで作ってください。
また本来は画像幅(width)や高さ(height)も表記するのがいいのでしょうが、最近はスマホ表示対策用として画像幅や高さは入れないようにしてます。
このあたりはお好みで。
その他の表示
在庫表示以外のカスタマイズは別ファイルをいぢくります。
「moshimo-stock」フォルダ→「lib」フォルダ→「Moshimo」フォルダ内→「ItemSearch.php」をテキストエディタで開きます。
たとえば『支払方法』のテキストは上記ファイルの86行目から94行目付近にあります。
|
0 1 2 3 4 5 6 7 8 9 10 |
case 1: $payment_name = 'クレジットカード'; break; case 2: $payment_name = '代金引換'; break; case 3: $payment_name = 'クレジットカード / 代金引換'; break; |
これを先ほどと同じように画像パスに書き換えます。
|
0 1 2 3 4 5 6 7 8 9 10 |
case 1: $payment_name = '<img src="(画像ファイルの絶対パス)" alt="クレジットのみ" title="" />'; break; case 2: $payment_name = '<img src="(画像ファイルの絶対パス)" alt="代引きのみ" title="" />'; break; case 3: $payment_name = '<img src="(画像ファイルの絶対パス)" alt="クレジット/代引き" title="" />'; break; |
上記以外については、同ファイルをさらに読み進めていくとおそらく以下の部分のテキストを画像に変えればいけるかと思います。
- 105行目の「同梱不可」
- 140行目の「予約販売」→実証済み
- 145行目の「即日配送」
- 210行目の「送料無料」→実証済み
「希望小売価格」と「配送日数目安」のカスタマイズはわかりませんでした。
以上です。









記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓