【CSS】ブログの表示フォントと大きさを変更するfont-family
も・く・じ
今日は珍しく立て続けにワードプレスのサポートが入って嬉しいやら忙しいやらの管理人です。
表題にもあるように、使用しているテーマファイルによってはブログ本文の表示フォントが見にくかったり小さかったりする時ってありますよね。
その大元のフォントのカスタマイズについてのお話です。
フォントの設定ひとつで読む快適さも大きく異なる
フォントの設定は、スタイルシートのbodyに設定してあるのが一般的だと思います。
bodyというのはサイト全体を包括するタグで、そこに設定したものが大元の設定と考えてもいいでしょう。
(といっても設定できるものはそんなにはないですけど)
表示フォントのカスタマイズ
ワードプレスならテーマファイルの中にあるstyle.cssというファイルを探します。
(ワードプレスの場合、CSSファイルは常にこの名前です)
style.cssを開くと最初の方にbodyと書かれた部分が見えると思います。
そこで設定します。
こんな↓感じです。
(もしも他のCSSファイルを@importしている設定であればそちらのCSSファイルに記述されている場合もあります)

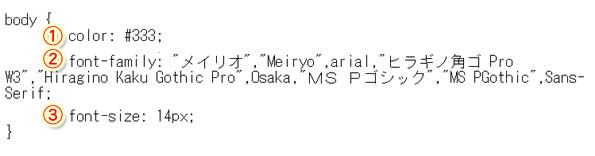
フォントの色設定は①「color:(色指数);」になります。
色指数には3桁ないし6ケタの16進数で値を指定します。
例えば黒なら「#000(#000000)」、薄い灰色なら「#CCC(#CCCCCC)」、赤なら「#F00(#FF0000)」になります。
といってもすべての数値を覚えることなんて不可能ですので、色見本参考などを見て値をコピーして貼り付けます。
カラーコードはカラーコード一覧表といったようなページを参考にして#から始まる6桁の英数字で指定します。
ちなみにフォント色を黒で設定するなら、濃い順に「#000」「#333」「#666」を使っているサイトが多いかと思います。
(細かく分ければもっとあります)
フォントに何を指定するかですが、その設定が②の「font-family:」以下に書いてあるモノです。
一応原則というのがあります。
- 基本はどのパソコンにもインストールされていると思われるフォントを指定する
- 一番左が優先順位最高度のフォント指定で、そのフォントがなかったら右側のフォントで表示して、それもなかったらさらに右側の…となる
- フォント名は勝手に全角・半角を変えてはいけない
- 日本語フォント名と空白の存在するフォント名は「" "」もしくは「' '」で囲み、空白の存在しないローマ字フォント名はそのままの表記で問題なし
- 日本語フォントは日本語とローマ字の両方を併記しておく
フォント名を間違えると当然のことながら反映しません。
また最後のsans-serifはゴシック系フォントという総称みたいなもので、他に何もなかったらゴシック系フォントで表示しなさいという保険のようなものです。
ベースとなるフォントの大きさは③の「font-size:」で指定します。
大きさの単位はpxだったりlargeだったりいろいろあります。
私が推奨するやり方としては、『bodyへのフォントサイズは絶対値の「px」で指定し、それ以外の個別のフォントサイズの変更は「em」指定にする』というものです。
emというのは倍率みたいなもので、”1.4emと書けばbodyフォントサイズの1.4倍の大きさ、0.85emなら0.85倍の大きさ”という意味になります。

ご参考までに当サイトのフォント設定は以下のようになってます。
(度々変わる恐れもあります。ご了承を)

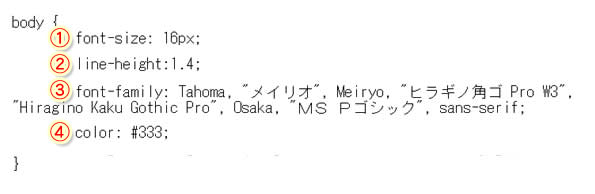
①ベースとなるフォントサイズは16px。
②line-heightは行間のことで、1.4と設定してあります。
(後ろにpxなどの単位をつけない方が扱いやすいです)
③英数字にはTahomaを優先採用、日本語にはメイリオを、なければヒラギノ角ゴで~。
④フォントカラーは一段だけ薄い黒で。
編集画面のフォントサイズの変更
私は老眼です。
しかもフルHD表示ノートPCで記事を編集しようとしたら…文字がちっちゃくて見づらいんです。
そこでもっと見やすくするために投稿編集画面のフォントサイズを大きくしてます。
”将来の老眼”のためにこのカスタマイズを覚えておくと便利ですよ。
今はそうでなくてもすぐに老眼になりますから。
(ただしテキストエディタモード時のみです&ワードプレス3.3以降で有効です)
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
カスタマイズは、テーマフォルダの中にあるfunctions.phpに直接下の↓コードを書き込みます。
貼り付ける位置ですが、どこに貼り付けていいかわからないということであれば、冒頭の「<?php」の次の行にでも貼り付けてみてください。
|
0 1 2 3 4 5 6 7 8 9 10 |
function change_editor_font(){ echo "<style type='text/css'> #wp-content-wrap textarea#content.wp-editor-area { font-family: "メイリオ", "Meiryo", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "MS ゴシック", "Osaka", sans-serif; font-size:16px; color:#000; } </style>"; } add_action("admin_print_styles", "change_editor_font"); |
フォント指定やサイズ、色などはお好みのものに変えてください。
カスタマイズの必要のないモノは無理に記載する必要はありません。
たとえばフォントカラーはそのままでよければ「color:#000;」をそっくり削除するだけです。
文の途中の一部分だけのフォント変更
文の一部分だけちょっとフォントを大きくしたい、色を赤にしたいなんて言う時はspan styleもしくはspan classを使います。
span styleは投稿内で直接スタイルを指定するときに、span classはCSSで設定しておいたクラスを読み込む時に使います。
例えば次のような一文があったとします。
「これはサンプル文です。」
このうち「サンプル」という文字だけを少し大きくしたい場合は、「これは<span style="font-size:1.5em;">サンプル文</span>です。」と書きます。
こういった設定を書き込む箇所がちょくちょく出てくるのであれば、クラス(class)を付与してフォントサイズの設定はCSSに記述しておくのが効率的です。
「これは<span class="f_small">サンプル文</span>です。」
|
0 1 2 3 4 |
.f_small { font-size:1.5em; } |
以上です。














初めまして、ジンと申します。
この記事がとても参考になりました!ありがとうございました。
フォントの設定が上手くいかずに凹んでいたので、助かります。
お陰様でとても見やすくなりました。また参考にさせて頂きます!
ジンさん、きゅいじんです。
お役に立ててよかったです。