【Wordpress】Seesaaブログからワードプレスへお引越し"ほぼ"完全解説
も・く・じ
件名の通りSeesaaブログからワードプレスへの移行という完全にSeesaa限定の記事です。
リクエストをいただいたので、それに対する回答記事となってます。
慣れてきたら無料ブログからワードプレスへレベルアップ!
Seesaaブログは個人的にはとても使いやすいです。
アフィリエイト利用も問題ないし、なによりカスタマイズが柔軟ですから。
そうはいっても所詮は無料ブログ。
やれることには限界があるし、いつなくなるかわかりません。
そのため無料ブログでいくつか試験的サイトを作り、運用し、いけると思ったサイトが出てきたのならすぐにでも独自ドメインサイトへ移行する、これがオーソドックスではありますが失敗も少ない確実なやり方かと思います。
さて実際のやり方ですが、いくつか注意事項があるのでその辺もクローズアップしながらご説明していきます。
必ず最後まで読んでから実行してください。
Seesaaブログ記事のバックアップ
移行に当たってはSeesaaブログの記事をバックアップする必要があります。
これに関しては「エクスポート」機能が標準でついてるのでとても簡単です。
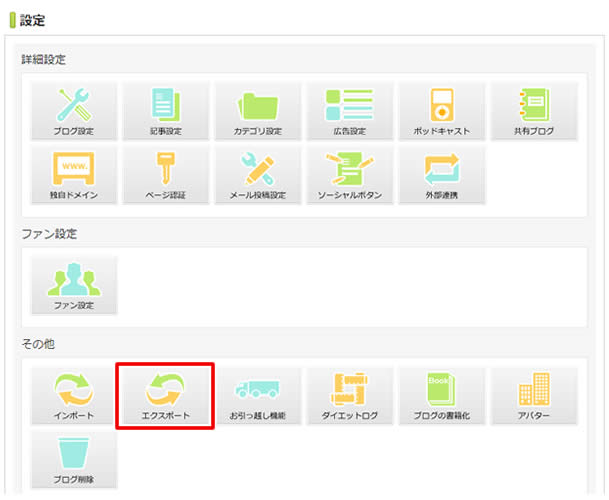
下の画像のように「設定」→「エクスポート」をクリックします。

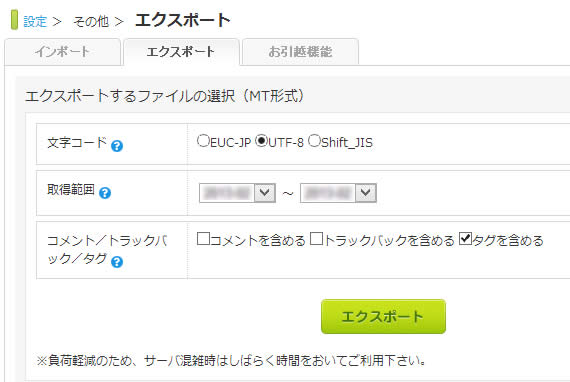
エクスポートの画面になるので、文字コードは「utf-8」のまま、取得範囲ですべての記事が入るように日付を設定し、コメント/トラックバック/タグの部分は必要なモノにチェックを入れ、その後「エクスポート」をクリックします。

すると拡張子.logでテキストファイルを保存するダイアログが出るので適当にわかりやすい名前にリネームしてデスクトップにでも保存しておきましょう。
ここでは仮に「お引越しログ.log」とでもしておきます。
ワードプレス側の設定
これはあとでもいいんですが、いずれ通る道なんで先に済ませておきましょう。
パーマリンクの変更
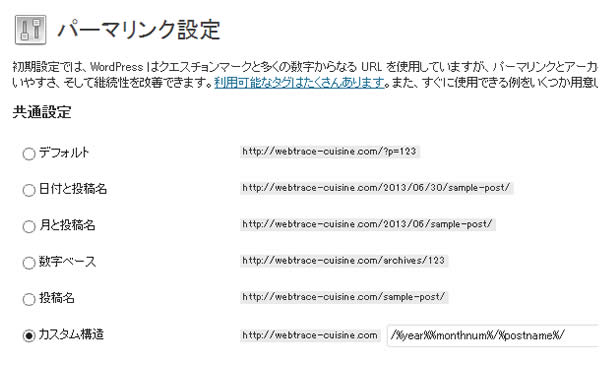
ワードプレスのデフォルトのパーマリンクは Seesaaにちょっとだけ似ていて「?p=(ナンバー)」という構成になっています。
これは変更しておいた方がいいです。
割と多いのが『カテゴリー名 / 記事タイトル(/%category%/%postname%/)』ですね。
ただしこれはカテゴリーがまだきっちり固定してない場合には致命的なエラーにもなりかねません。
というのもカテゴリー名はそのままurlに含まれてしまうため、カテゴリー名がちょくちょく変わるようだとそのたびにurlが変わってしまい、結果として404ページ(記事が見つかりません)が増えることになっちゃうからです。
結果、検索エンジンに対してマイナス評価を与えかねません。
そのためあえて『記事タイトル(/%postname%/)』だけにしておくという手もあります。
下の画像だと下から2番目の「投稿名」がそれに該当します。
(ちなみに当サイトでは下の画像のカスタム構造のように『年月/投稿名』にしてあります)

記事のインポート①
いよいよ記事のインポートです。
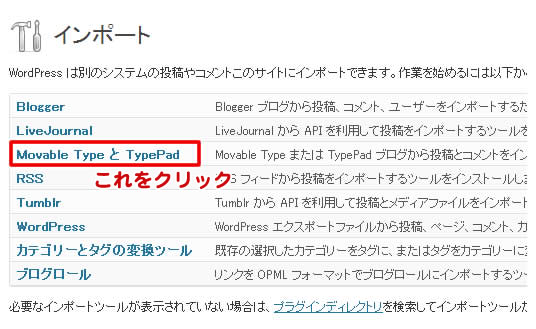
これには「ツール」→「インポート」の中の「MovableTypeとTypePad」を利用します。

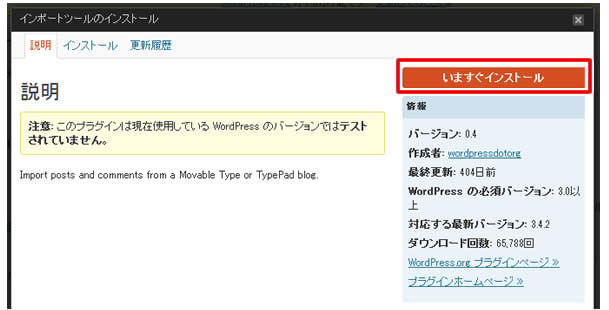
インストールが済んでない方は下のような画面が出るので「いますぐインストール」をクリックします。

その後「プラグインを有効化してインポートツールを実行」をクリックすると下の画面になります。
①「ファイルを選択」をクリックし先ほど保存した「お引越し.log」を選択します。
②「ファイルをアップロードしてインポート」がクリックできるようになるのでクリックします。

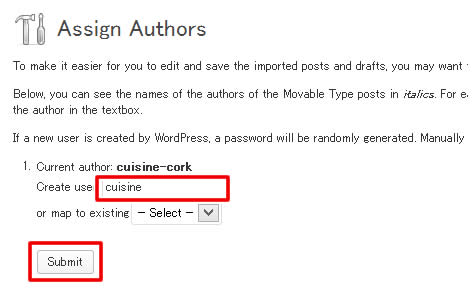
ユーザー名の選択画面になります。
ユーザーがあなた一人ならお好きなように。
その後「submit」をクリックします。

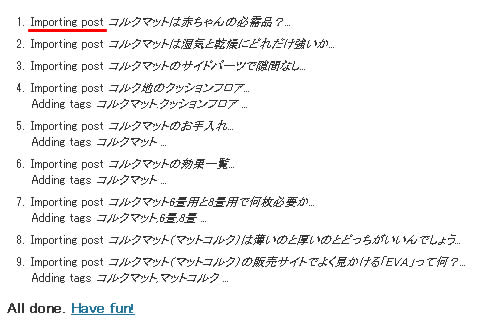
「Importing post」という文字が出ていれば正常にインポートされてます。

投稿一覧を確認してみると、ちゃんと入ってますね。

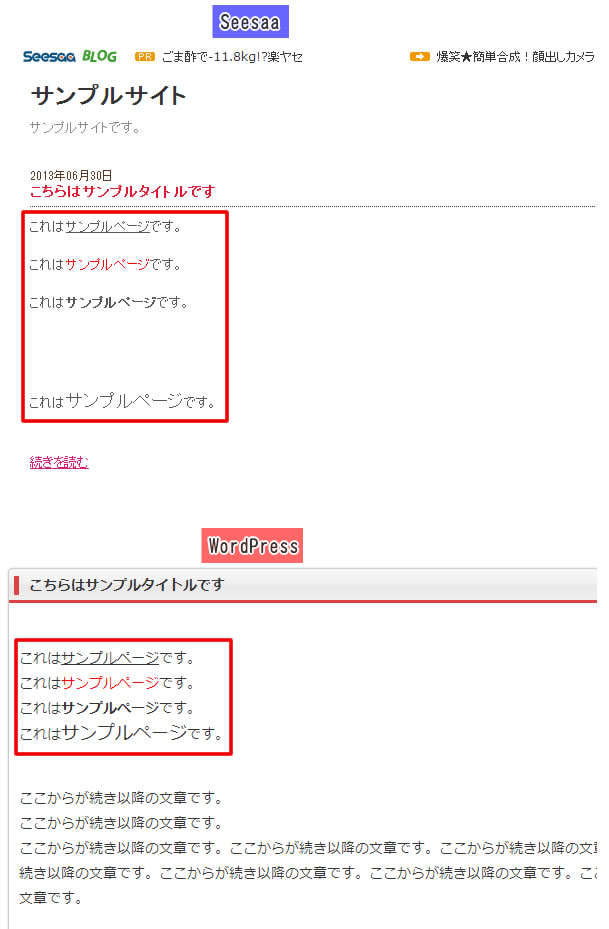
実際に記事を較べてみました。
太字設定や段落間の空き具合の違いもきちんと再現されてます。
画面ではわからないですが、カテゴリーもタグもきちんと移行できてました。

続きを読む…も問題なし。

記事のインポート②
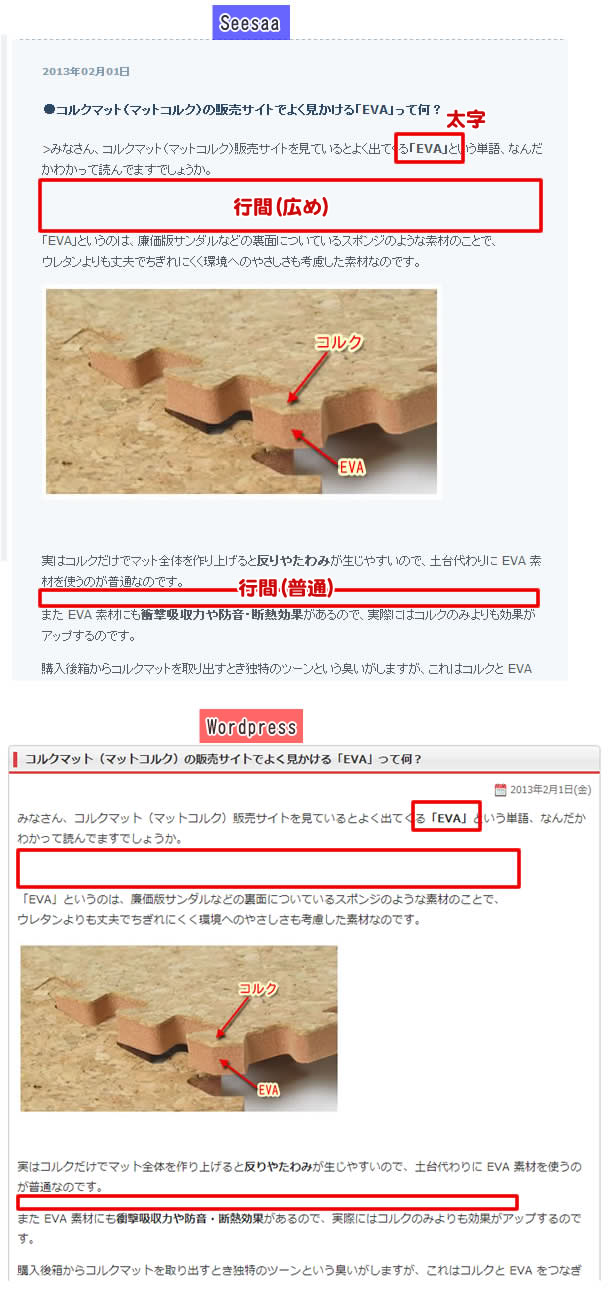
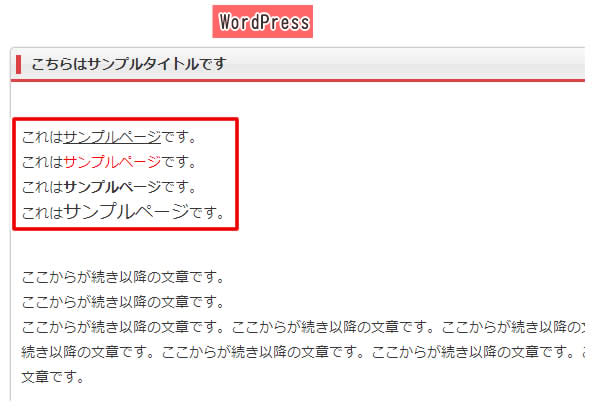
もう一つ、別のデータを移行してみた結果が下の画像です。
太字や文字色はきちんと反映されてますがSeesaa記事の段落間の違いだけがWordpressに反映されてません。
(赤枠で囲った部分です)

先ほどのインポート①では問題なく移行できたのがなぜ今回のインポート②ではきちんと反映されなかったのか。
それはSeesaaでの記事の書き方の設定の違いにありました。
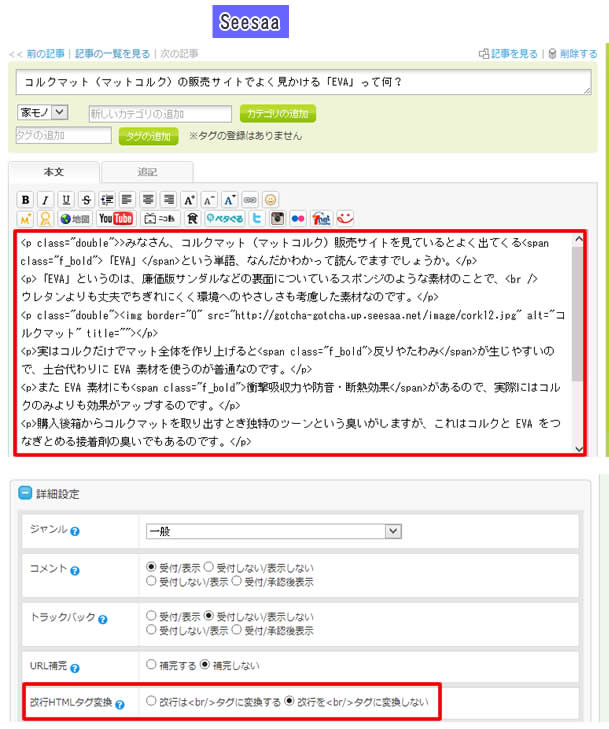
①の方のSeesaa記事は、実は下のようにタグ打ちで書いたものです。
行間や独自タグに関しての設定はすべてCSSで制御してます。
そして詳細設定の『改行HTMLタグ変換』のところで「改行を<br />タグに変換しない」にチェックが入ってます。
この設定だとほぼ完全再現が可能になります。
(もちろんここでのCSS 設定もWordpress側にコピーペーストしてます)

といっても無料ブログでこんな書き方をしてる人はむしろ少数派だと思います。
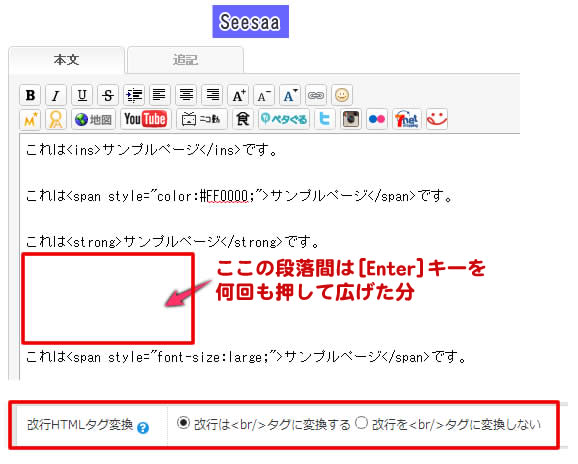
多数派はインポート②の例にあった下の画像のような書き方でしょう。
つまり段落間("行間"の方がわかりやすいでしょうか)は[Enter]キーを押す回数で調節するというやり方ですね。
(からくりとしては<br />という改行タグが何個も打ち込まれて幅が広がるというものです)
これは『改行HTMLタグ変換』のところで「改行は<br />タグに変換する」にチェックが入っていると有効になります。

しかしこれがクセモノで、この一番簡単な書き方で書かれた記事は、ワードプレス移行の際に段落間の空き具合が完全に無視されてしまいます。
その結果、下のように段落間が一定の空き具合でインポートされてしまいます。

じゃあ、どうすればいいのよ?となりますが…私が試した限りでは…一つ一つ手作業で修正するしかないようです。(汗)
そのため、記事数が多くなってくると修正作業もハンパないものになるので、移行するなら記事数が少ないうちにやるのがいいでしょう。
修正作業(url)
修正作業はまだあります。たとえばurl。
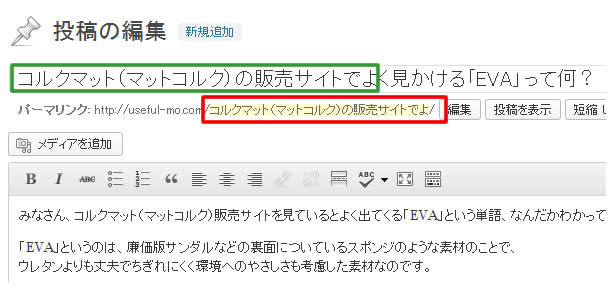
記事をインポートしたあとのスラッグをよく見ると日本語のままです。(※赤枠内)
しかも元々のタイトルが長いとなぜか途中で切れてしまいます。
(記事タイトルの緑枠の部分までしか認識しない)

まぁ仮に日本語スラッグでもよしとしましょう。
日本語ドメインもあるぐらいですから。
でも途中で切れて意味不明になっちゃうスラッグはまずいでしょうね。
面倒でも手作業で修正するしかないでしょう。
修正作業(画像)
今のままだと依然としてSeesaaに保存してある画像を読みに行く設定になってます。
これはまずいのでいずれ画像もワードプレスサイトに移す必要があります。
ただ調べた限りではSeesaaサイトに置いてある画像を一括でダウンロードするのはどうも無理なようですね。
そこでまだ画像が少ないうちなら一つ一つ手作業で移行しましょう。
ツールを使えばできないこともないようです。が、ここではその説明は割愛します。
興味のある人はググってください。いくつかヒットします。
いずれにしても画像が多い方はツールを使わないと時間の無駄になります
やり方は単純です。
Seesaaブログの「ファイルマネージャ」をクリックして画像リストを開き、順にオリジナルサイズの画像を表示させ、右クリックで「画像を保存」するだけです。
ワードプレス側の画像保存場所ですが、わかりやすいのは『wp-content/uploads』フォルダの中に例えば「image」というフォルダを作ってそこに保存することでしょうか。
もしも「uploads」フォルダがない場合は投稿編集画面で「メディアを追加」をクリックしてなんでもいいので画像を1枚アップロードしましょう。それで自動的に作成されます。
画像を全部保存し終えたら、今度は記事内の画像パス(画像の置き場所のurl)をワードプレスサイト内のモノに変える必要があります。
これに関してはインポート後なら「Search Regex」というプラグインを使ってURLを一括で変更してもいいですし、インポート前ならSeesaaのバックアップログファイル(お引越し.log)を開いて『検索&置き換え機能』等を使って前もって画像パスを変更しておき、その変更済みのファイルをインポートするという手もあります。
いずれにしてもSeesaaの画像パスは『http://(サブドメイン名).up.seesaa.net/image/xxx.jpg』といったurlになっていると思います。
そこで置き換え元のテキストは「http://(サブドメイン名).up.seesaa.net/image/」、置き換え後のテキストを「http://(独自ドメイン名)/wp-content/uploads/image/」とすれば、ファイル名は変わることなく、画像パスだけを変えることができます。
以上で引っ越しは完了です。














2件のコメント