【Wordpress】さくらサーバーから Xサーバーへお引っ越し全記録
も・く・じ
当ブログは開設当時からずっと「さくらインターネット」にお世話になっています。
しかし1年ぐらい前からでしょうか、様々なトラブルに見舞われることが多くなり、3か月前ぐらいからは本格的にサーバーの引っ越しを考えなくてはならないところまできていました。
そして一昨日、何か思うところがあったんでしょうね。
急にエックスサーバー(以降、Xサーバー)への引っ越しを思い立って、さきほどサーバー移転が無事に完了したところです。
初のサーバー引っ越しだったんで、引っ越しにはまるまる2日もかかっちゃいました。
ということで今回のさくらサーバーからXサーバーへの移転劇を、私なりに感じた見落としがちな注意点も含めて少しお話ししてみようかと思います。
過去の有志のサーバー移転ブログなどを見ている限りでは「なんか面倒くさそうだなぁ。失敗したらどうしよう」なんていうのが素直な感想でしたから。
でも何かにつけてエラーがひんぱつする状況にさすがに「これはマズイ」と本気で思うようになり、急遽サーバー移転を実行したというわけです。
さくらサーバーでの(?)トラブル
サイト運営のトラブルで一番多かったのが、記事更新時の『503 エラー』と『Internal Server Error』でした。
ホント、多かったですね。
このトラブルを経験している人は結構多いようで、その原因と言われているのがさくらサーバーの”メモリー搭載量”だとか。
それがホントかどうかはわかりませんが、記事が増えてきてからエラーが突出してきたのは確かです。
でもたかだか200程度の記事数でメモリーがいっぱいになるなんて考えにくいんですけどね。
どうなんでしょう。
あとはプラグイン関連のトラブルもそこそこ多かったです。
こんなのが続くともうダメです。
ストレスしか残りません。
そこで目を付けたのがXサーバーでした。
Xサーバーでもいくつかサイトを運営してるんですが、トラブルらしいトラブルに遭遇したという記憶があまりないんですよね。
何より使い慣れてるというのも理由の一つです。
移転方法
サーバー移転に関してはいろんなやり方があります。
今回私が試したやり方は『Wordpress全フォルダをそっくりコピーペーストする』という実にアナログ的なものです。
このやり方であれば、サーバーを切り替えた後に新たにWordpressを設定し直したりプラグインの再インストール&設定などの手間もありません。
サーバーが切り替わってもいつもと変わらぬ作業がすぐに始められます。
ただし、時間と手間は相当かかります。
それでは移転作業を再現します。
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
動作検証は行ってますが、データベースを直接編集するため使用に際しては自己責任でお願いします。
ドメイン設定
先にXサーバーで新たにドメインを設定しておきます。
もちろん設定するドメインは移転元のドメインと同じものです。
別サーバーでドメインを設定したとしてもネームサーバさえ切り替えなければ、サーバー移行中でも現在のサイトはさくらサーバー経由で表示され続けます。
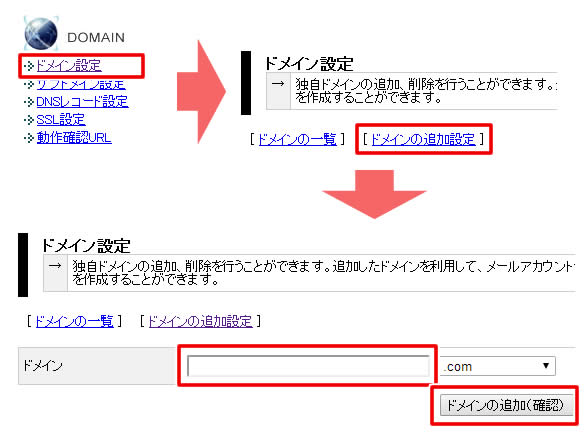
Xサーバーの管理画面(サーバーパネル)でドメイン設定をクリックします。
画面が切り替わったらドメインの追加設定をクリックし、切り替わった画面で移転したいドメイン名を入力します。
続いてドメインの追加(確認)をクリックして確定させます。

この時点でXサーバーにドメイン名でのフォルダが作られ、その中に「public_html」というフォルダが作成されてるハズです。
WordPressのデータ(フォルダやファイルなど)はpublic_html内に作成・移動します。
さくらサーバーの場合は何らかのフォルダ(例えばwpという名称のフォルダなど)を作ってその中にWordpressをインストールしているものと思います。
移転ブログの中には「同名のフォルダを作れ」と書かれたものもありましたが、その通りにやると失敗します。
「public_html」直下で問題ありません。
データベースの作成
必ずしもこの順番である必要はありませんが、移転元のデータベースを受け入れるためのデータベースをXサーバー側で新規作成しておきます。
新規で作成したXサーバーのデータベースに移転元のデータベースをインポートすることで、移転元と全く同じ環境が再現されるというものです。
もちろん過去記事もすべて引き継がれます。
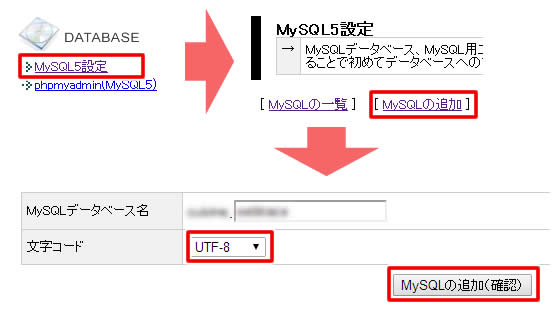
Xサーバーの管理画面でMySQL5設定をクリックします。
画面が切り替わったらMySQLの追加をクリックします。
切り替わった画面で適当なデータベース名を入力し、MySQLの追加(確認)をクリックして確定させます。
(文字コードは「utf-8」にしておきます)

あとで必要になるので「データベース名」「データベースのユーザー名」「データベースのパスワード」「MySQL のホスト名」をメモっときます。
データベースのエクスポート
上記Xサーバーの新規データベースに読み込ませるための移転元データベースをエクスポートします。
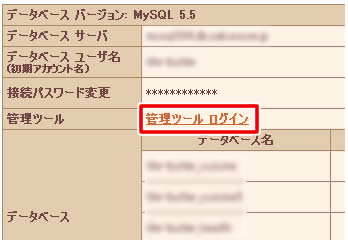
さくらサーバーの管理画面を開き、左サイドメニューの「データベースの設定」をクリックすると下の画面になるので「管理ツールログイン」をクリックします。

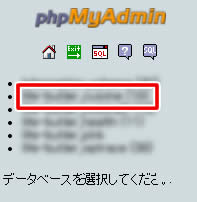
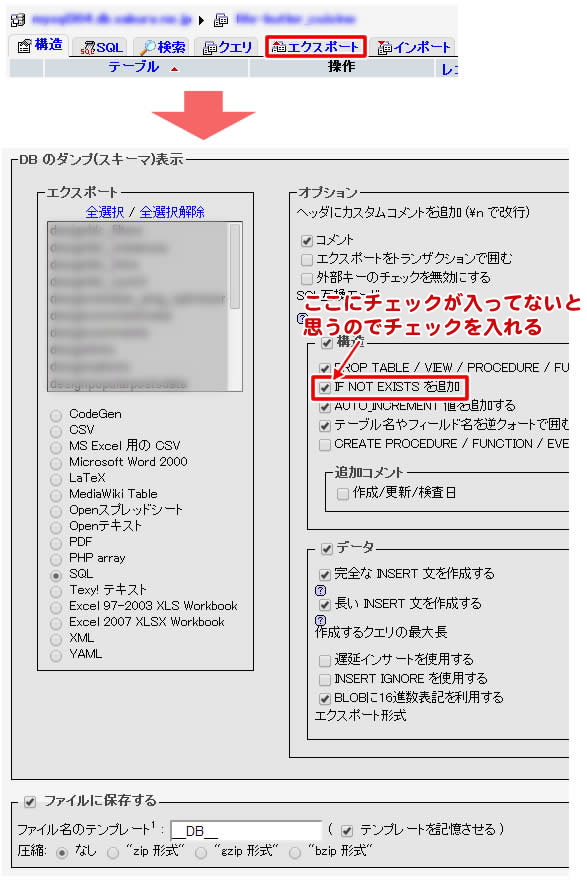
切り替わった画面の左上から、エクスポートしたいデータベースをクリックします。

切り替わった画面の上部にある「エクスポート」というタブをクリックすると下のような画面になるので、赤枠内にチェックを入れて、右下に位置する(画像には映ってません)「実行する」をクリックします。

「****.sql」という名称でファイル保存のダイアログが出るのでデスクトップにでも保存しておきます。
データベースのインポート
保存した移転元のデータベースをXサーバーの新規データベースにインポートします。
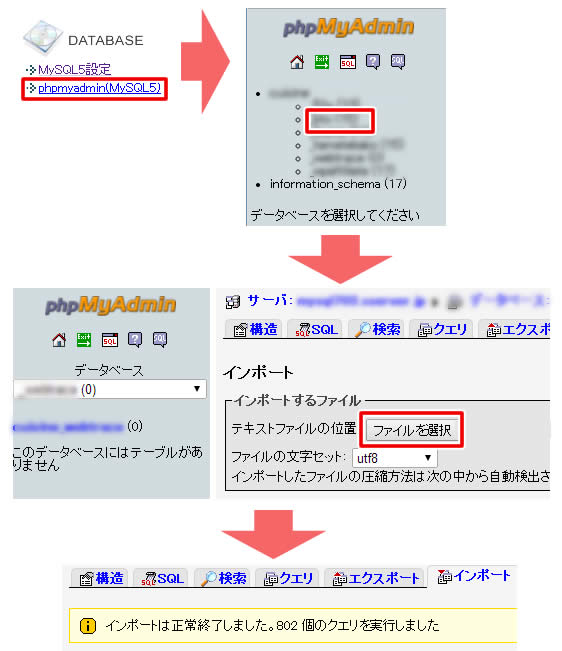
Xサーバーの管理画面を開きphpmyadmin(MySQL5)をクリックします。
切り替わった画面でインポートしたいデータベースをクリックします。
次の画面でファイルを選択をクリックして先ほど保存した「****.sql」を選択し、右下に位置する(画像には映ってません)「実行する」をクリックします。
「インポートは正常終了しました」と出たら完了です。

キャッシュ系プラグインの削除
残るは移転元の(さくら) WordPress データを移転先(Xサーバー)に丸ごとコピーペーストすればいいだけなんですが、実際にはここが一番重要な部分とも言えるでしょう。
最初に移転元のWordpressフォルダ内のデータをごそっと自分のPCにダウンロードします。
この時キャッシュ系プラグインを入れてる方は、すべてのキャッシュを削除した上でアンインストールしておくことをおススメします。
私はキャッシュまでコピーペーストしたおかげでphpエラーの出まくりでした。
phpエラー文のすべてがキャッシュに関するものばかりだったんです。
ただしプラグインによっては単純にアンインストールしただけではダメなものもあるのでご注意ください。
プラグイン自体は削除したもののそれらが勝手に作成したフォルダやファイルが残っていると関連付けが途切れてうまくいかないケースもあり得ますので。
WordPressのダウンロード
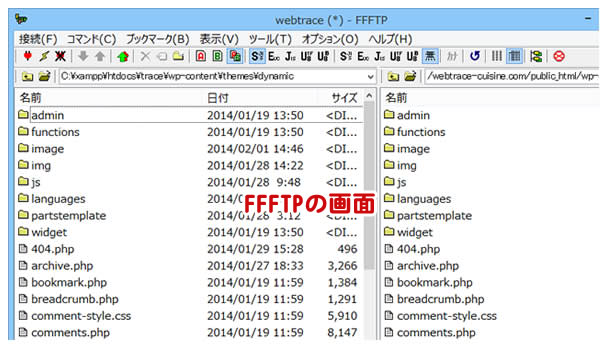
サーバー上のWordpressフォルダ内の全データをFFFTPなどのFTP ツールを使って自分のPCにダウンロードします。
(適当にフォルダを作成してその中に落とし込みます)

ここではFFFTPの使い方は割愛しますが、ダウンロードの注意点として全部を一気にダウンロードするとほぼ失敗します。
面倒くさいですが、フォルダやファイル単位で少しづつダウンロードするとトラブルが出にくくなります。
ダウンロードの最中は画面をスクロールするログに注目し、エラーでダウンロードできなかったファイルを一つ一つメモしていきます。
(ダウンロードできなかったファイルはあとで再ダウンロードします)
私はこのダウンロードにまる2日を費やしました。
それだけ物理的な時間がかかったというわけではなく、何度も失敗したからです。
最悪、画像ファイル程度ならあとでコピーし直せば解決します。
しかしシステムに関わるファイルの場合は1個でもダウンロードし忘れるとサイトが正常に表示されなくなります。
(今回の件でも何度か経験済み)
なので確実に全ファイルをダウンロードする必要があります。
ここで一つ問題が生じます。
たとえばFFFTPでダウンロードできなかったファイルを再ダウンロードする際、モノによっては再ダウンロード可能な場合もありますが、大抵はどうやっても再ダウンロード不可のままだったりします。
私の場合はDreamWeaverというFTP機能も備えたサイト作成ツールを持っていたのでFFFTPで失敗したファイルはDreamWeaverでダウンロードするという方法でなんとか全ファイルをダウンロードすることができました。
しかしDreamWeaverは高価なソフトなので一般的には持ってない方の方が多いと思います。
その場合はFileZilla(無料)といった別のFTPツールなども併用してダウンロードをやってみるといいかもしれません。
WordPressのアップロード
無事、移転元のWordpressファイルを全部ダウンロードできたら、今度はそれらをすべて移転先のXサーバーの「public_html」フォルダ内にアップロードします。
でもちょっと待ってください。
アップロード前にいくつかファイルを修正しなければなりません。
修正するファイルは「wp-config.php」と「.htaccess」の 2つです。
wp-config.php
wp-config.phpというのはデータベースなどとのひもづけ情報が書かれたファイルのことで、Wordpressフォルダのルート上にあります。
ダウンロードしたwp-config.phpは当然ながら移転元のデータベース情報とひもづけられていますので、これを移転先の新規データベース情報とのひもづけに書き換える必要があります。
Windowsの場合、Windows8以上であればメモ帳での編集も可能だったかと。
ただし文字コードはutf-8で保存します。
できればTeraPadやsakuraエディタなどのテキストエディタを使って編集した方が安全です。
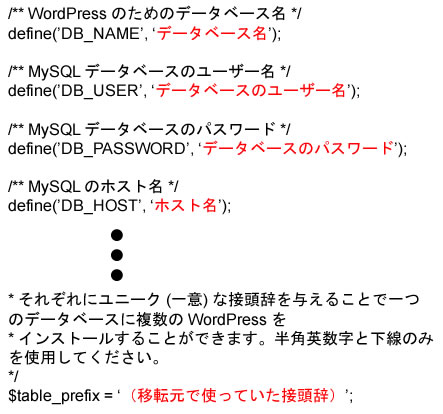
wp-config.phpをテキストエディタで開いたら以下の赤文字の部分をあらかじめ控えておいた新規データベースの情報に書き換えます。

最後の「移転元で使っていた接頭辞」ですが、特に意識して変えてない限りは「wp_」のハズです。
その場合は変更の必要はありません。
.htaccess
これもWordpressフォルダのルート上にあります。
通常は触る必要のないファイルですが、このままアップロードするとXサーバー側でphpのバージョンを自動的に5.1.xに下げてしまう場合があります。
実際に私がこれにハマりました。
問題となるのはWordpressのバージョンが3.8.x の場合でしょうか。
このバージョンはphpのバージョンが5.2.4以上でないと作動しないようです。
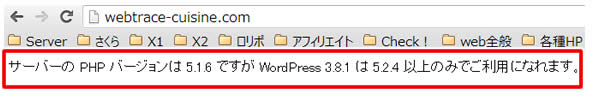
これを知らずにそのまま「.htaccess」をアップロードすると、下記のようなエラーメッセージが出てしまいます。

その後は何をやっても修復できず、また最初からやり直す羽目になります。
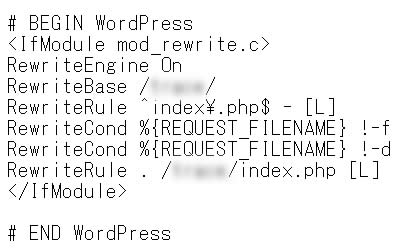
ダウンロードした「.htaccess」を開くと下のようになってると思います。

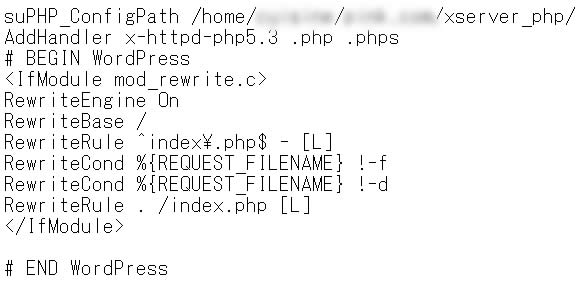
一方、Xサーバーで運営している別のWordpressサイトの .htaccess は下のようになっています。
微妙に異なってますね。

一番の違いは冒頭の2行が追加されてることです。
この2行がないとphpのバージョンが下げられてしまうようです。
(この辺は素人なので推測でしかないですが)
これ以外にもいくつか異なる場所がありますが、以下のように書き換えておけば問題ないと思われます。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 |
suPHP_ConfigPath /home/(ここにはサーバーIDを記述のこと)/(ここにはドメイン名を記述のこと)/xserver_php/ AddHandler x-httpd-php5.3 .php .phps # BEGIN Wordpress RewriteEngine On RewriteBase / RewriteRule ^index.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] # END Wordpress |
これでアップロードの準備が整いました。
全ファイルをpublic_html内にアップロードします。
.htacessファイルは強制的に上書きします。
やはりこちらも少しづつアップロードしてエラーファイルがないかどうか確認しながらの作業になります。
(このアップロード作業も根気がいります)
動作チェック
すべてをアップロードしたら移転作業は終了となります。
さっそくネームサーバを切り替えて…と行きたいところですが、もしもアップロードミスなどがあって正常に表示されない場合、また最初からやり直しになります。
私、これを 2回もやらされました。(涙)
あとから知ったことですが、Xサーバーには「動作確認URL」という機能があります。
これは『別のサーバーで運用しているドメインで一時的にXサーバーでも表示確認ができる』という優れものの機能です。
この機能を知っていたら移転作業にまる2日かかることもなかったでしょうに。
つまり「動作確認URL」の機能を使って正常にサイトが表示されれば移転作業はほぼ成功ということになります。
(トップページだけの表示らしいですが)
表示に成功した時点でネームサーバの切り替え作業に入ります。
反対に「動作確認URL」を使って正常にサイトが表示されなかったとしたらアップロードを含めた何らかのミスがあるということです。
その場合は…もしも原因が見つけられなかったとしたら再度アップロードを試してみて…それでもダメなら…ダウンロードからやり直すしかないでしょうね。
おっと、いきなりやる気が冷めてしまいましたか?
そうなんです、今回の作業は繊細さと根気がいるんです。
では「動作確認URL」のやり方をご説明します。
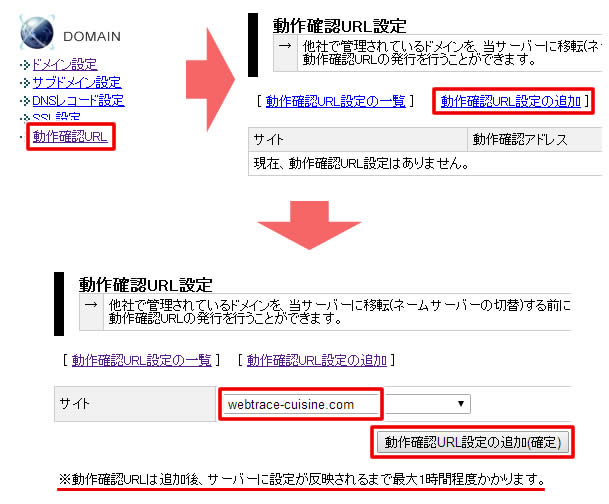
Xサーバーの管理画面から動作確認URL をクリックし、切り替わった画面の動作確認URL設定の追加をクリックします。
次の画面でプルダウンメニューから目的のドメインを選択し、動作確認URL設定の追加(確認)をクリックして完了です。
(反映までには小1時間程度かかります)

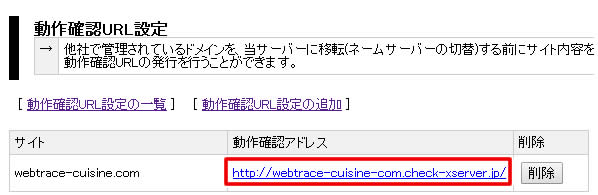
上の画像の「動作確認URL設定の一覧」をクリックすると下のような仮の表示用リンクができていますので、1時間ほどしたらリンクをクリックしてみましょう。
きちんとトップページが表示されていたら引っ越し作業はほぼ完了となります。

表示確認が済んだら必ずリンク脇の「削除」ボタンをクリックして削除しておきます。
ネームサーバの切り替え
「動作確認URL」で問題なかったら最後の作業・「ネームサーバの切り替え」作業に入ります。
ネームサーバというのは簡単に言えば、ドメインをクリックしたときにどのサーバーに読みに行くかというようなものです。
これを切り替えないといつまでたってもさくらサーバーのデータが表示され続けます。
当ブログのドメインはムームードメインで取得したものなので、ムームードメインを例にご説明します。
ムームードメインにログインすると取得しているドメインが一覧表示されるので、切り替えたいドメインをクリックします。
切り替わった画面上の「ネームサーバ設定変更」をクリックすると下の画面が表示されます。

上記「ns1.dns.ne.jp」「ns2.dns.ne.jp」はさくらサーバーのものなのでここをXサーバーのものに書き換えて保存します。
Xサーバーのネームサーバは以下の5つ。
- 「ns1.xserver.jp」
- 「ns2.xserver.jp」
- 「ns3.xserver.jp」
- 「ns4.xserver.jp」
- 「ns5.xserver.jp」
これらを記入して「ネームサーバ設定変更」ボタンをクリックすれば切り替え完了です。

ネームサーバの切り替えには数時間~半日程度かかります。
私の経験上ではムームードメインは3時間ぐらいで切り替えが済みますが、お名前.comなどは12時間以上かかったりします。
切り替え完了確認
ドメインを打ち込んで下の画像が表示されたなら、ネームサーバの切り替えが完了したことになります。

Xサーバーでドメインを新たに設定すると、ドメイン名フォルダ内のpublic_html内に「index.html」というファイルが自動的に作られます。
上の画像はそのindex.htmlの中身が表示されたものです。
このファイルがある限りWordpressで作ったサイトは一切表示されないのでindex.htmlファイルは削除しましょう。
削除後、ページをリロード(更新)すると見慣れたトップページが表示されるハズです。
そうなれば引っ越しは100%完了になります。
サーバーが変わったことなど全く感じることなく、いつもと同じ設定ですぐに作業が進められます。
ワードプレスの丸ごと移転のメリットを大いに感じられる瞬間です。
不具合発生
引っ越しも終わって作業を続けていたときのことです。
最初はそうでもなかったんですが、何度もトライしているうちに致命的ともいえる不具合を発見してしまいました。
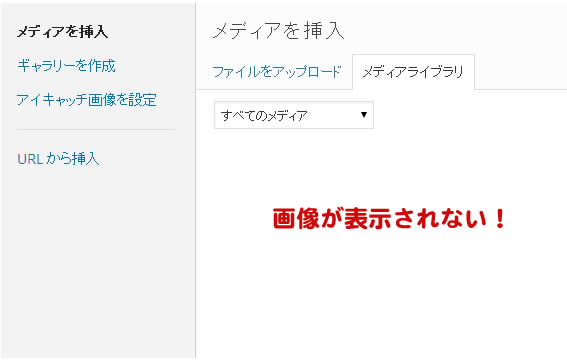
投稿画面で「メディアを追加」ボタンをクリックして画像を挿入しようとするとメディアの挿入画面が開きますね。
その画面内のメディアライブラリに画像が一切表示されないのです。

さらに画像をアップロードしようとすると「無理だよ」というメッセージが出て一切受け付けてくれなくもなっちゃったんです。

いやいやこれはまずいっしょ!
画像がアップロードできないというのはホントに困ったもんです。
それでも通常のメディアライブラリを開くときちんと画像が保存されているので、単純に投稿画面での画像のアップロードだけが効かないだけの問題のようです。
そうはいってもこれぢゃぁ使い物になりません。
またしても再アップロードかぁ?
でもね、ここまできて安心しまくりの私でしたから、また最初から引っ越し作業をする気力はもうこれぽっちも残ってなかったのですよぉ。
このトラブルですが、最終的にはwp-admin/includes/ajax-actions.php というファイルを再アップロードすることで解決はしたんです。
アタマが真っ白の状態でどうやって原因を突き止めたかというと、それはなんとなくメディアライブラリを眺めていた時のことでした。
「投稿に添付」というリンクがあったので何気にそこをクリックしてみたんです。
そうしたら下の画像のようなエラーが出たんですね。

意味はphp構文に文法エラーがあるよというものですが、自分で作ったファイルでもないのでそれも変だなぁとは思っていたんです。
そこで試しに赤下線の「ajax-actions.php」というファイルを再アップロードしてみたんです。
そうしたら…ものの見事に解決!というオチでした。
これはあくまで私の環境で起きたトラブルの一例ですが、こういうことが起きる可能性はこの先まだまだあるかもしれません。
なのでダウンロードしたフィルはしばらくの間はいきなり削除せず保管しておくといいでしょう。
ちなみに私が利用しているXサーバーのプランは「X10プラン」ってやつです。
使い勝手は上々ですよ。
(Wordpressの運用に特化したwpXレンタルサーバーというのもあります)
さくらインターネット![]() に関してはサテライトブログなどならまだまだ使えますし、ページ数の少ないワードプレスサイトであれば特に問題もないようなのでIP分散の意味でも今後もうまく付き合っていきたいと思います。
に関してはサテライトブログなどならまだまだ使えますし、ページ数の少ないワードプレスサイトであれば特に問題もないようなのでIP分散の意味でも今後もうまく付き合っていきたいと思います。
以上です。












記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓