【Wordpress】カスタム投稿タイプでAddQuicktagを使えるようにする
も・く・じ
AddQuicktagはとても便利な投稿支援ツールです。
ただし通常の投稿タイプでしか利用できません。
これをカスタム投稿タイプの記事内でも使えるようにするやり方です。
AddQuicktagとは
超有名なプグインなので今更ですが、「AddQuicktag」というのは使用頻度の高いタグやショートコードあるいは文そのものを投稿内に1クリックで入力できる優れもののプラグインです。
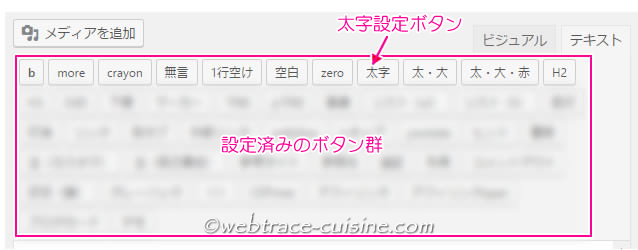
インストールしていろいろ登録していくとこんな感じでボタンが出現します。

たとえば太字にしたい文を範囲選択して「太字」というボタンをクリックすると選択した部分が一瞬で太字になります。
もちろんAddQuicktagの設定で、「太字」というボタンには”選択した文章を太字にする”というクラス(タグ)を事前に設定してあります。
便利ですよね。
ただこのAddQuicktag、通常の投稿編集画面には表示されるんですが、カスタム投稿の編集画面には対応してません。
一般的なブログなら問題ないでしょうけど、カスタム投稿タイプを多用するサイトではAddQuicktagがないとかなり効率が悪くなります。
そこでカスタム投稿タイプ編集画面にもAddQuicktagを表示させるやり方をご紹介します。
やり方
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
ワードプレスをインストールしたサーバーに入り、ファイルマネージャ等でテーマフォルダを開きます。
その中にあるfunctions.phpというファイルを開きます。
適当な場所に以下のコードを加筆します。
(場所がわからないという方は、先頭に<?phpと出てくるでしょうからその次の行近辺にでもコピペしてください)
|
0 1 2 3 4 5 6 7 |
//AddQuicktagをカスタム投稿で表示させる add_filter( 'addquicktag_post_types', 'my_addquicktag_post_types' ); function my_addquicktag_post_types( $post_types ) { $post_types[] = 'onecolumn_lp'; return $post_types; } |
※4行目の”onecolumn_lp”というのをあなたのカスタム投稿タイプ名に変えてください。
カスタム投稿タイプが複数ある場合は4行目以降を
$post_types[] = 'カスタム投稿タイプ名1';
$post_types[] = 'カスタム投稿タイプ名2';
と増やしていくだけです。
その後、AddQuicktagの設定画面で登録したカスタム投稿タイプにチェックを入れれば、カスタム投稿編集画面にAddQuicktagボタンが出現します。

以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓