商用利用も無料のロゴマルシェで記憶に残るサイトに瞬間変身!
も・く・じ
ブログやウェブサイトを作る時、どうしても最初に気になってしまうのがサイトタイトルとそのデザインぢゃぁないでしょうか。
そんなところに時間を使うなら、先に中身(コンテンツ)に時間を割けぇ~!とでも言われそうですが、やっぱりサイトの顔とも言えるヘッダー部分はそれなりにクオリティの高いものにしたいものです。
テキストだけの羅列だとそっけないし、かといってデザイン力があるわけでもないし。
そんなあなたに個人・商用ともに完全無料の高品質ロゴが使いたい放題のサービスをご紹介します。
(ついでにボタン画像だって完全無料です)
ロゴ
サイト全体を時間をかけて変えるのもありですが、要所要所をキリッ!と変えるだけでもサイトイメージはガラっと変わるもんです。
サイトの第一印象で好感度アップならそれ以降のコンテンツもきっと進んで読んでもらえるようになりますよ。
まずはサイトの顔ともいえるヘッダー部、サイトのてっぺん部分のブラッシュアップです。
企業なんかだとそこに”ロゴ”をさりげなく置くことが多いですね。
個人サイトでも”ロゴ”を設置することで、サイトの印象がだいぶ変わってきます。
販売サイトならなおさら”ロゴ”がほしいところでしょう。
といってもそう簡単にロゴって思いつかないもんですよね。
高い金を払ってデザイナーに頼むのもちょっとなぁーって感じでしょ。
でもそんなにかしこまったものではなく「ワンポイント」ぐらいの感覚でも全然いいんですよ。
「SEO的にまずいからヘッダー部はテキストさ!」と言う方もいます。
確かにそれも一理あるし、シンプルが一番というのもあります。
でも見栄えのグレードはかなり落ちます。
さりげなく”目立ってなんぼ”の世界だとも思うんですよね。
これが参考になるかどうかは微妙なところですが、テストケースでサイトタイトルと入口へのリンクがテキストだけの架空のサイトトップページを作ってみました。
(使用画像はUnsplashの 1枚です)

いかがでしょう?
シンプルっちゃぁシンプルでこれも悪くはないでしょう。
でもどうでしょう、”もっと見たくなる”気になりました?
(そもそもデザインセンスが…なんていうのはご容赦を)
でもデザインまで考えると時間がいくらあっても足りゃしない。
そこでロゴマルシェの出番です。

ロゴマルシェとは、高品質レベルのロゴが商用利用でも無料でダウンロードできるサイトです。
利用にあたってはユーザー名とメールアドレスの事前の登録が必要ですが、それだけです。
登録後はすぐに下のようなロゴ一覧からダウンロードできます。
色合いからの検索やイメージからの検索、テキスト検索もあるのでとても探し安いですよ。

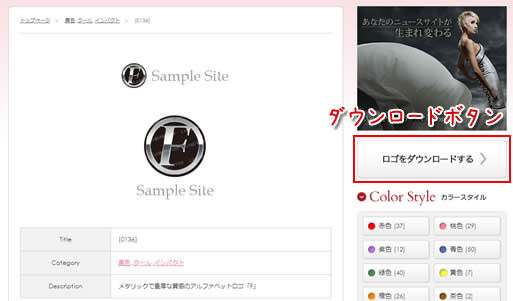
今回はロゴスタイル『インパクト』から下のロゴをダウンロードしてみました。
(1個のみの使用ですが、場合によってはロゴの複数組合せも面白いかもしれません)

ロゴをダウンロードすると「.zip」形式で保存されます。
その中に入っているのは実はPNGとかJPEGでのファイルではなく、なんと.aiファイル、つまりAdobe Illustratorで作成・保存されたファイルなんです。
こう書くとおそらく”AI形式の素材なんて使い物にならんよ”というのが大方のご意見かと思います。
もしかしたら商用でも通用するファイルを配布したかったという配布元の思惑があったのかもしれません。
でもパーソナルユースではいかんせんそのままでは利用不可能です。
でも大丈夫。AI形式のファイルを読み込めるフリーソフトがあるのでそれらを使わせてもらいましょう。
※以下、候補をいくつか挙げておきます。
・Adobe Reader→読み込みはできるがPDF形式での出力オンリー。画像編集アプリに読み込んでの使用可。
・AI Viewer→読み込み&JPEGやPNG形式での保存だけのシンプル設計。
・Inkscape→読み込み&簡単な加工&JPEGやPNG形式での書き出し可。
使い勝手がいいのは最後のInkscapeでしょうか。
簡単な加工もできますが、AIファイルを読み込んだらそのまま「ビットマップにエクスポート」でPNG形式で出力させちゃうのが一番簡単です。
背景が透明な(アルファチャンネル)状態で出力可能なので、それを新たにあなたの画像編集アプリに読み込んでやれば普通に加工ができます。
もしも画像編集ソフトを持ってないというのであれば、現段階ならGIMP がいいでしょう。
(※ダウンロードはリンク先のオレンジ色のボタンをクリック)
無料ですし、使い方などの情報もweb上ですぐに見つけられます。
(日本語化も可能)
ダウンロードしたロゴを付けてついでに文字にも加工をかけてテキストタイトルを画像タイトルに変更してみました。
できたのがこちら↓。
※右下の矢印ホールドで左右にドラッグ可能


最初のよりは…いいと思うんですがいかがでしょ?
ちょっとはかっこよくなったでしょ?
もう1ヵ所残ってます。
一番下の「ENTER」というテキストです。
こちらもあまりに殺風景なのでかっこいいボタン画像に変えてみましょ。
こんなときはボタンマルシェの出番です。
ボタン画像
ボタンマルシェもロゴマルシェ同様、高品質レベルのボタン画像が無料でダウンロードできます。
母体はロゴマルシェと同じ会社で、こちらもやはりユーザー名とメールアドレスの事前登録が必要です。
ここらへんはちょっと面倒ですが、登録自体はすぐに終わるので登録が終わったら好きなボタンをダウンロードしちゃいましょう。

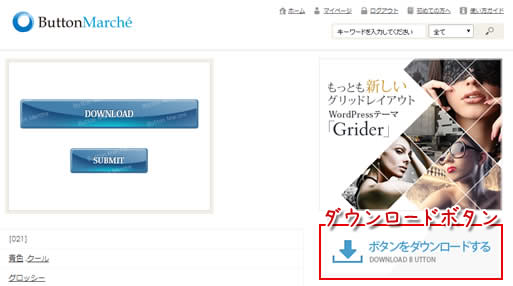
今回はカテゴリー「高級感」から以下の画像をダウンロードしてみました。

ファイルは「.zip」形式で保存されます。
ファイルの中身はロゴマルシェと違って、Adobe Photoshop形式のpsdとpng形式の2種類のファイルが入ってます。
Photoshopをお持ちの方ならかなり細かく編集できますが、そこまでやる必要はないぐらい完成度は高いです。
通常はPNG画像の使用で充分です。
サンプル画像に表示されているテキスト部は外されているので、自分で新たにテキストを追加しての加工ができます。
画像編集ソフトでテキストを入力して…トップページが完成です。


う~ん、そこそこいい感じに仕上がったではないですか。
(あくまでテストサンプルなので細かいツッコミはなしということで)
こんな風に、ピンポイントで変更するだけでもサイトのイメージはだいぶ変わってきます。
サイトイメージに悩んでる方は試しにトライしてみてはいかが?
以上です。













記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓