【CSS】PC上で見やすく改行した文章がスマホでは変な位置で改行されてしまうのを自動修正する方法
レスポンシブウェブデザイン対応のテンプレートは今では当たり前のようになって、どの有料テンプレートもほぼ標準装備としてリリースしてます。
このレスポンシブデザイン、とても便利なんですがちょっとだけ使いにくいところがあります。
それがスマホでの”改行(<br />)ズレ”。
改行位置で迷う?
あなたがブログを書くとき、長い文章をそのまま落とし込みますか?
それとも見やすいように適当な場所で改行を入れながら落とし込みますか。
メルマガなんかはやり過ぎだろうというぐらい短い文節で改行してくることがありますでしょ。
あれって読みやすさを優先した結果なんだそうですが、個人的にはしょっちゅうスクロールしなきゃならないので”面倒くさい・読みにくい”のですよ。
まぁ、そこまでいかなくても、ある程度長くなったら適当な文節終わりで改行するのは割と普通かもしれません。
でもそれってPC上での見た目で改行場所を判断してるんじゃないですか?
これが”幅が固定”のサイトやスマホ上でもPCと同じように表示されるサイトなら特に問題はないです。
でもレスポンシブデザイン対応サイトの場合は、見る機器によっては表示幅が可変します。
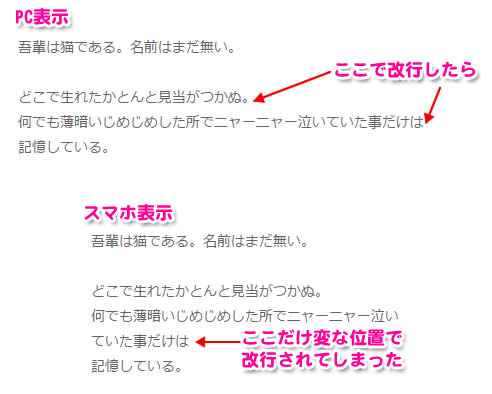
そこで発生する問題が、”PC上ではきれいに改行されていたのにスマホ上では変な位置で改行されてしまって逆に見にくくなってしまう”というものです。
たとえばこんな↓感じです。

これまでは”仕方ないか”と思ってほっといたブログもあったんですが、ついこないだ、いとも簡単に解決する方法をようやく見つけました。
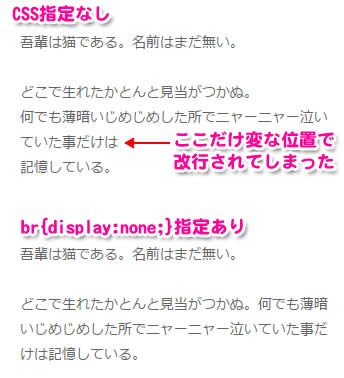
CSSに下記を指定するだけです。
|
0 1 2 3 4 5 6 |
@media screen and (max-width: 480px) { br { display: none; } } |
これは割と以前からあったやり方のようで、意味合いとしては『”改行”を非表示にする(改行を無効にする)』みたいな感じでしょうか。
なお、上の書き方は汎用的な書き方になってます。
”max-width: 480px”の部分は使っているテンプレートに左右されるので適当に変更する必要があります。
よくあるのは480pxとか640pxで、これらの数値をあてはめておけば『スマホ仕様』となります。
またサイト全体ではなく投稿記事だけに適用させたいのであれば、クラス名を指定して限定的にすることもできます。
例えば投稿本文が仮に『entry-content』というクラス名でくくられていたとしましょう。
その場合はコチラのように設定します。
|
0 1 2 3 4 |
.entry-content br { display: none; } |
あるいはbody class がついていて仮にそのクラス名がsingle-post だったとしたら、
|
0 1 2 3 4 |
body.single-post br { display: none; } |
これらの結果、スマホ閲覧時はこんなふうにきれいに整形されて表示されます。

以上です。













記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓