【Wordpress】oEmbedとかいうブログカード標準作成機能がスマホ対応っぽくないのでその対策を
も・く・じ
ワードプレス4.4から「oEmbed」というブログカード機能が実装されてたようですね。
でもスマホで見たらちょっとおかしな表示になっていたのでその対策記事です。
それは急に表示されるようになった
私、ブログ記事を書くときは、少しずつ書きためておいた”下書き記事”をリライトして書くことが多いんです。
その記事中には参考となる記事URLもペタペタ貼り付けてあります。
これまでプレビュー時にはそれらのURLはそのまま”文字列”として表示されてました。
もちろん記事アップ時は削除する予定のものですよ。
ところが先日下書きしておいた記事をリライトしようとしてプレビューボタンをクリックしたら、URL文字列が表示されるはずのところになんか見たことのないような表示が出ちゃってたんですね。
こんな↓感じで。(キャプチャ画像です)


あれれ、何これ?
すぐさま調べたら、世間では「ブログカード」と呼ばれてる機能でした。
(知るのが遅すぎっていうツッコミはご遠慮ください)
ちなみにこちらがブログカードを流行らせた(?)”はてなブログ”のブログカード表示例です。
雰囲気が似てますね。

「ブログカード」っていうのは、記事タイトルや概要やアイキャッチ画像などを読みやすいレイアウトで表示する埋め込み形式のことです。
ワードプレスを4.4以上(?)にバージョンアップすると自動でこのブログカード機能が搭載されるようです。
正確には「oEmbed」機能の実装だそうで、バージョンアップしたワードプレスの投稿記事内にURLをそのまま”裸”で書くだけでブログカードが表示されるって仕組みです。(なんて読むんだ?オーエンベッド?)
oEmbedというのは埋め込み用コードを取得するための統一規格だそうですよ。
ただしこのブログカードで表示されるのは1行に同サイト内のURLのみが書かれている時のみです。
たとえばこんな感じですね。
(テキスト)
https://webtrace-cuisine.com/xxx/
(テキスト)
外部サイトのURLではブログカード化されません。
そのため自サイト内の別の記事へのリンクURLだけがブログカード化されます。
確かに参考記事としてメモっといた外部リンク記事のURLはそのまま文字列として表示されていましたわ。
余談ですが、外部サイトの記事リンクもブログカード化したい時は「Pz-LinkCard」というプラグインを利用すると手っ取り早いです。
こんな↓風に表示されますよ。
この機能(ブログカード)、だいぶ前から実装されていたみたいですね。
私、さっきまで知りませんでした。
もちろんたとえば普通にリンク形式<a href="(url)">(url)</a>で書けばいつものリンクテキストで表示されます。
URLを書くだけでこんなブログカードが作れちゃうんですから便利になったもんです。
ただですね、このままだとスマホで見た時に全体が見れないんですよ。
スマホで見ると…
ワードプレスのブログカード機能は便利なんですが、どうもレスポンシブ対応ではないみたいなんですよね。
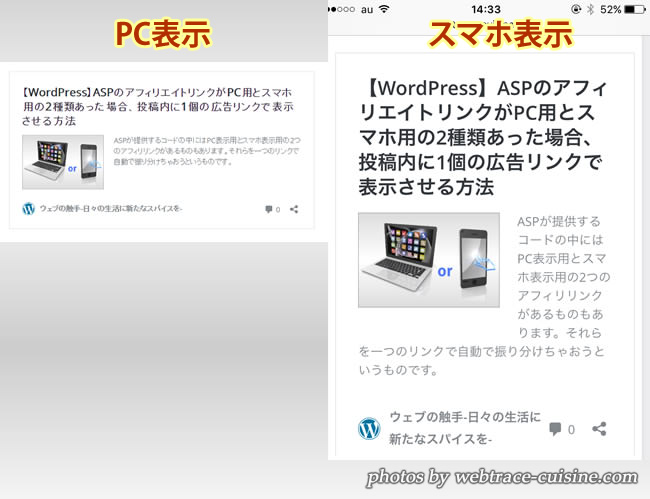
こちら、左がPCでの表示で右がスマホでの表示例です。

スマホでは横幅の半分くらいしか表示されてませんでしょう。
もっともワードプレスインストール時についてるデフォルトテーマならレスポンシブ対応されてるのかもしれません。
でも普通は別のテーマに変えちゃうでしょうから、そうなると新たにレスポンシブ対応の設定を加えてやらないとダメみたいです。
解決策
ソースを見てみました。
するとブログカードの該当HTMLのところに「wp-embedded-content」というクラス名が割り振ってあります。
そこでこのクラスに「max-width: 100%;」を指定してやります。
|
0 1 2 3 4 |
.wp-embedded-content { max-width: 100%; } |
これでスマホで見た時にもきちんと横幅いっぱいで表示されるようになります。
スマホでのブログカード表示がおかしいなと思った時はお試しください。

以上です。












記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓