【Wordpress】ちょっと待った!記事公開前に確認ボタンを表示させてうっかり公開をなくす方法
ワードプレスの記事は「公開」ボタンをクリックして初めて世に出されます。
でも下書き保存のつもりがうっかり公開しちゃったことないですか?
すぐに”下書き保存”に戻せばいいいいだけの話だろうと思うかもしれませんが、Ping送信が自動に設定されてたらその痕跡は残っちゃいます。
それにそもそも下書きのつもりだったのに実は公開されちゃってたなんていううっかりミスもあるでしょう。
新商品の発表前にそれが出ちゃったら…
清書する前の乱暴な言葉使いがそのまま読まれちゃったら…
※コチラの記事にも追加分を載せてあります。
何はともあれ記事公開は慎重に
いろいろ理由はあるでしょうが、一度公開した記事を下書きに戻すっていうのは後味が悪いでしょう。
データベースにも記録は残るし。
ならば記事を公開する前に確認アラートみたいなのが出れば一安心なんじゃないかと思っておりましたです。
そしたら…あるんですね、そういうコードが。
ハイ、以下のコードをfunctions.phpに加筆しちゃいましょう。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//記事公開前にアラート $c_message = '記事を公開しますよ?'; function confirm_publish(){ global $c_message; echo '<script type="text/javascript"><!-- var publish = document.getElementById("publish"); if (publish !== null) publish.onclick = function(){ return confirm("'.$c_message.'"); }; // --></script>'; } add_action('admin_footer', 'confirm_publish'); |
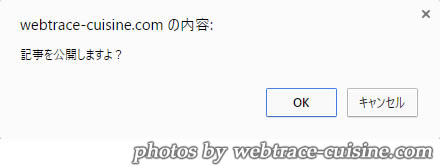
これで記事公開ボタンをクリックすると下のようなアラートが出ます。
”OK”もしくは[Enter]キー押下ならホントに記事公開。
”キャンセル”なら何も変化なしです。

コード内2行目の「記事を公開しますよ?」の部分は好きな言葉に変えてお楽しみください。



便利ですねぇ。
これは実装しといて損はないかも。















記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓