【Wordpress】mixhostへサイトを丸ごと移転したら確かにサイト表示が早くなった
も・く・じ
このところロリポップで運営しているサイトのほとんどが表示されるまでにかなりの時間がとられるようになってきましてね。
いろいろ改善策をとってはみたものの、一向に改善が見られない。
そこで1個のワードプレスサイトを試しに新たなレンタルサーバーに移転してみたんです。
そしたら…まあ早いこと早いこと、サイトの表示速度が。
そのサーバーというのがmixhostというちょっと聞きなれないサーバー。
そんなわけでドメインはそのままに、ワードプレスサイトを丸ごと移転したやり方を載せておきます。
レンタルサーバー選び
私が現在メインとして使っているレンタルサーバーはエックスサーバー![]() 、さくらインターネット
、さくらインターネット![]() 、ロリポップ!
、ロリポップ!![]() の3つです。
の3つです。
中でもエックスサーバーは使い勝手といい、安定度といい、他の2つのレンタルサーバーに較べると一歩抜きんでてますね。
ですがエックスサーバーばかりにサイトをつぎ込むわけにもいかず、そろそろ新たなレンタルサーバーを開拓しなくてはと思っていたところでした。
その結果、今回新しく選んだのがmixhostというレンタルサーバー。
初めて聞く方も多いんじゃないでしょうか。
というのもこのレンタルサーバー、去年から稼働しているサーバーなんですね。
実績が1年未満ということでちょっと心配な部分もありますが、いろいろ調べていくうちに「これは試してみる価値はありそう」との結論に至って導入を考えた次第です。
mixhostの特長
ここでmixhostの”ウリ”をちょっと挙げておきましょう。
ディスクがSSD
データを保存する記録装置はHDD(ハードディスク)を採用しているところがほとんです。
一方、mixhostはすべてSSD(ソリッドステートドライブ)。
最近のノートPCにも搭載が増えてきているあのSSDです。
ということは…もろもろ早いってことですね。
(大ざっぱな書き方でスミマセン)

2017年7月10日より「エコノミー(変動なし)」「スタンダード(20GB→30GB)」「プレミアム(40GB→48GB)」「ビジネス(60GB→72GB)」「ビジネスプラス(80GB→96GB)」にそれぞれ増量されてます。
サーバーソフトにLiteSpeedを採用
一般的なレンタルサーバーはサーバーソフトにApache(アパッチ)を採用してます。
(アパッチという名前を聞くとインディアンを思い起こしてしまう私は古い?)
一方、mixhostはLiteSpeedを採用。
LiteSpeedというのはApacheをチューンナップしたサーバーソフトで、Apacheよりも高スピード・高機能と言われている次世代のサーバーソフトです。
HTTP/2対応
HTTPというのはサーバーとブラウザの間での通信に使われるプロトコル(通信手順)です。
それに対してHTTP/2というのはHTTPの後継プロトコルで、パフォーマンスの向上が期待できると言われてます。
ところがブラウザ側がHTTP/2に対応するもサーバー側もHTTP/2に対応してないと本来の本領が発揮できないんですね。
mixhostはサーバー側でHTTP/2に対応してます。
すなわちここでも高速化が見込まれるというわけです。
ドメイン、メールアドレス、データベースの作成が無制限
レンタルサーバーによってはデータベースは5個までとか20個までとか、多くても50個までとかいう制限があったりしますね。
実際のところ50個も作ることはないでしょうけど、やっぱり”無制限”という響きには魅かれちゃいます。
SSL(HTTPS化)が無料
最近はやり(?)のSSL(https化)が無料かつ管理画面から簡単にできちゃいます。
Googleがhttpsサイトを重要視すると公言しているのでこれはホントにありがたいですね。

WordPressなど人気のアプリケーションを簡単インストール
これはほぼどのレンタルサーバーにもありますが、mixhostで対応しているアプリケーションは相当数あります。
そうはいってもワードプレスの自動インストールさえあれば問題ないってか?
(ほとんどが知らないヤツばっかり)

バックアップ
サーバー上のデータは物理的に離れた3ヶ所のデータセンターに毎日自動でバックアップされてるそうです。
そのため万が一のデータが削除されても、バックアップデータからすぐに復旧することができますね。
ワードプレスサイトの自動バックアップ機能もあるのでもうバックアッププラグインに頼る必要はない?
月額480円からの低導入コスト
最低プランのエコノミープランなら480円(税抜)/月(12ヵ月契約の場合)から契約できます。
上位プランになるとメモリーや仮想CPUコアが順に増えていきます。
どちらも増えて行けばいくほど多くのアクセスを処理することができます。
(初期費用はどのプランも無料)
お金を出せばそれだけの性能が手に入るというシンプルなシステムですね。
しかもプランの変更は上位だろうが下位だろうが日割り計算で簡単に移行できます。
この柔軟さはありがたい。
またこれだけの性能をもったサーバーなのに、なんと無料体験期間が30日もあります。
しかもクレジットカード不要で。
これだけ期間があればサーバーとの相性も充分見極めることができるんじゃないでしょうか。
最初はエコノミープランからで、アクセスが増えてきたり扱うサイト数が増えてきてから上位プランに変更するのもアリですね。

アダルトサイトも可能
通常のレンタルサーバーはほとんどがアダルトサイトの運営をNGとしてます。
将来的にアダルトサイトもやるのであればmixhostは数少ない選択肢の一つとなるでしょう。
その他
転送量が増えても課金なし。
WAF、ウイルススキャン、スパムメールフィルタの標準搭載。
PHP7、MySQL、SSH、Cronなど多数の機能に対応など機能は盛り沢山。
デメリット
メリットばかり挙げてるとmixhostの回し者と思われそうなので、デメリットも挙げておきます。
まず最初に考えられるデメリットとしては、2016年6月に開始したサービスなので実績が少ないってことでしょう。
サーバーに求められる条件の一つに安定性があります。
でも実績が短いのでこれに関しては正直未知数としか言えません。
それでもバックアップが充実してるので私個人としてはそれほどデメリットとは感じてませんが。
あとは電話サポートがないということでしょうか。
料金の安さの陰には人件費の削減があるんでしょうね。
もっとも、私個人、これまでサポートに電話した経験がないのでデメリットに値するかどうかはよくわかりません。
今の時代、たいていはFAQやネットの情報で解決してしまいますもん。
それゆえ電話サポートの有り無しは個人的には関係ないかな。
その代りメールサポートはあります。
評判を聞いてみると回答は思ったより早くて丁寧だそうですよ。
そんな感じでサポートに関してもそれほど問題じゃあないかなとも思います。
使えるクレジットカードが少ないのは個人的に大きなマイナスポイントです。
現時点で使えるクレカは、VISA / MasterCard / American Expressの3種類。
JCBカードを決済カードとしている私には銀行振込しか手がなくてちょっと不便でした。
ですが、私としてはメリットの方が大きかったのでmixhostを使ってみることにしたんです。
サイト移転は驚くほど簡単
このサイトも、以前ロリポップからXサーバーへ移転したものですが、当時はサイトを完全再現させるのにかなり苦労したものです。
ところが今回の移転劇は、ネームサーバーの切り替えに時間はかかったものの、実質的な引っ越し時間は2時間程度というスーパー短縮引っ越しでした。
こんなに簡単にサイト移転ができちゃうなんて、ホント驚きですよ。
移転のやり方はいくつかあります。
それこそphpMyAdminを使ってデータベースの移動から始めるものもあれば、プラグインを使ってちゃちゃっとやる方法まで。
今回採用したのはプラグインによる移転。
「All-in-One WP Migration」という引っ越し用プラグインを使ってのサイト移転です。
似たような移転用プラグインに「Duplicator」というのもあります。
小・中規模サイトの移転ならどちらを使ってもほぼ同じかと思いますが「Duplicator」の方が若干難しい印象を受けます。
それではAll-in-One WP Migrationを使っての移転のやり方を順を追ってご説明します。
自分でやるのは難しいとか面倒だという方は、mixhostのWordPress移転代行サービス(1サイト4,980円)を利用するといいですよ。
mixhostの”オプション”欄に詳細が載ってます。
サイト移転のやり方
説明と言ってもヘルプページを見ながら一つ一つ実行したまでのことですけどね。
ただ実際にやってみると馴染みの薄い用語がちょくちょく出てきたりしてそのたびに「?」と感じるような場面もいくつかありました。
なにはともあれ、結果的には何の問題なくサイトの移転ができたので、その手順を逐一ご紹介していきます。
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
移転元からデータをエクスポート
最初にやるのは移転元サイトのデータをきちんとエクスポート(抽出)できるかどうかの確認です。
その前にWordPressを最新版にアップデートしておきます。
古いと移転作業がうまくいかない場合があるかもしれません。
次にAll-in-One WP Migrationというプラグインが必要になるので
インストール&有効化しておきます。
(インストール方法は割愛します)
キャッシュ系プラグインがインストール&有効化されてる場合は念のためキャッシュのクリア後に停止しておきます。(キャッシュが有効のままだとトラブルの元です)
SEO関連のプラグインも停止しておいた方が無難です。
特にログインURLを変更するようなプラグインは必ず変更を元に戻すか停止させておかないと後々ログインできなくなるおそれがあります。
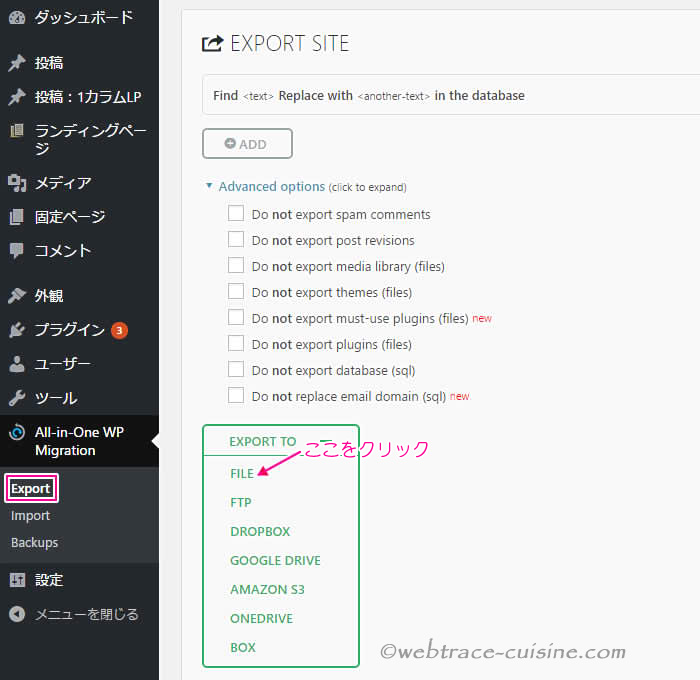
All-in-One WP Migrationを有効化したら管理画面サイドメニューから「Export」をクリックします。
下記のような画面になるので「FILE」をクリックします。
(”EXPORT TO”をクリックすると”FILE”が出てきます)

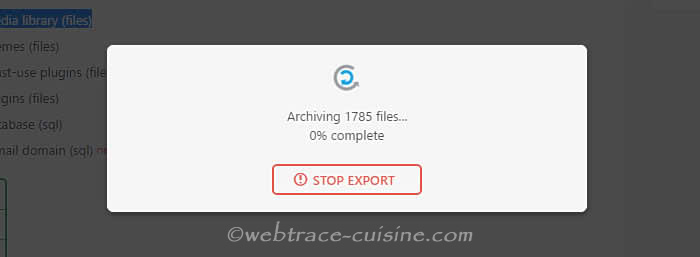
すぐにデータのエクスポート(抽出)作業が始まるので終わるまでじっと待ちます。

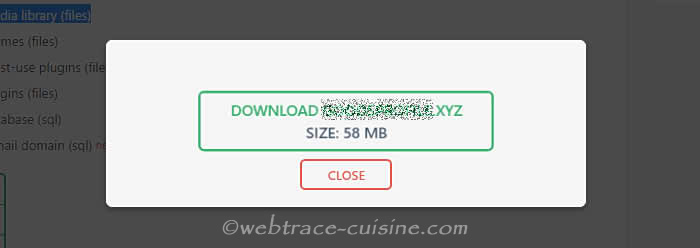
このダイアログが出たら抽出完了です。

(上画像の)緑色の”DOWNLOAD”をクリックするとPCにデータを保存するダイアログが出るので、保存場所を指定してダウンロード保存しておきます。
(ファイル名は「ドメイン-日時-番号.wpress」で、データのインポート時に使います)
All-in-One WP Migrationが無料で使えるのはデータサイズ512MBまでです。
もしも512MBを超えるようなときは容量を一番食う画像データを省いてみるといいでしょう。
3つ前の画像のAdvanced options内”Do not export media library(files)”にチェックを入れれば画像なしのデータがエクスポートできます。
エクスポートできなかった画像関連はFTPソフトを使ってあらためて新サーバー(mixhost)側にアップロードしておきます。
画像関連を省いても512MBを超えるようであれば残念ながら有料プランを使わざるをえません。
ちなみに今回エクスポートしたデータサイズは58MB。
サイトの記事数はおよそ60記事、画像もさほど使ってなく内容もどちらかと言えば薄い記事サイトなので、通常のブログであればもうちょっといくかもしれません。
mixhostとの契約(無料)
データのエクスポートが確認できたら次はmixhostとの仮契約に進みます。
mixhostにアクセスして「10日間無料お試し」をクリックします。

今回は一番安いエコノミーで試してみました。

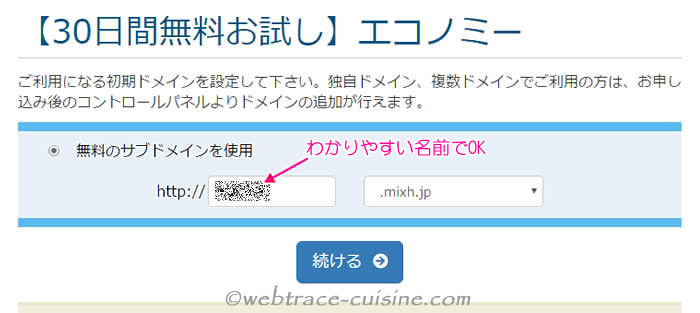
初期ドメインを登録します。
いわばmixhost専用の私的ドメインですね。
適当でかまいません。(と言ってもあとからの変更は不可です)

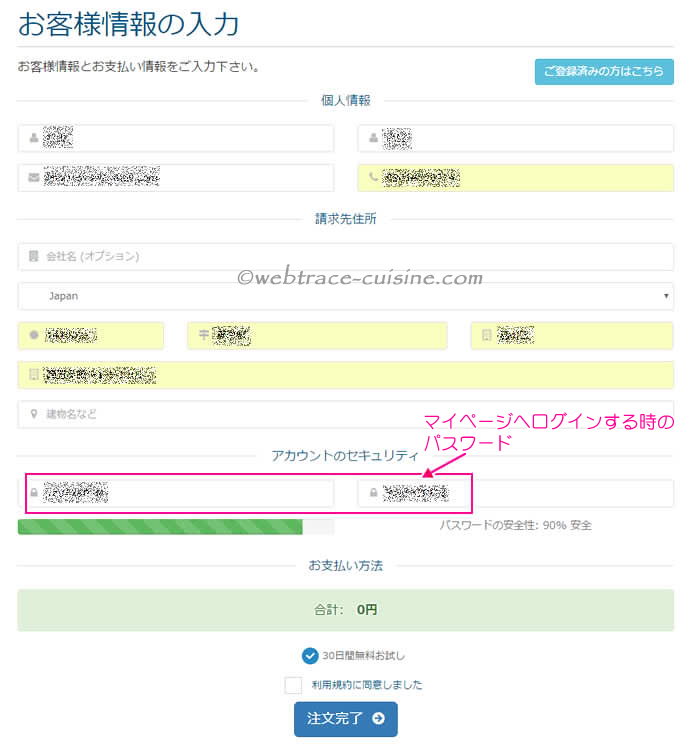
確認画面が出るので「お客様情報の入力」に進みます。

個人情報とマイページへのログインパスワードを設定し、注文完了をクリックします。

注文確認画面に変わります。
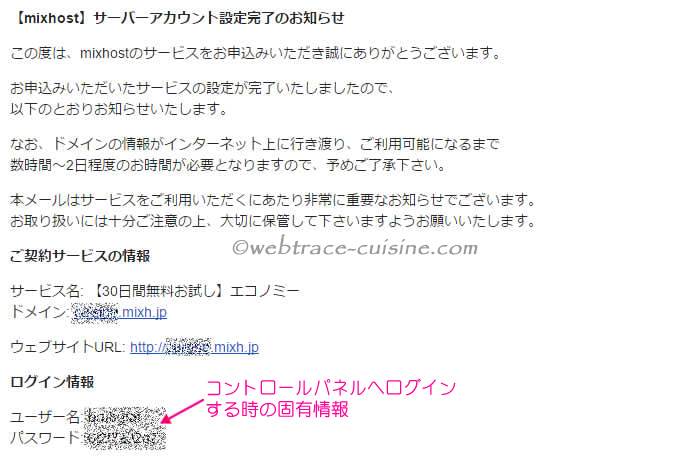
同時にメールが送られてくるのでメールを確認します。

メールにはコントロールパネル(cPanel)へのログインIDとパスワードが記載されてます。
(パスワードは後ほど変更可です)
これでmixhostとの仮契約(30日間無料試用)は完了です。

ネームサーバーの移行
mixhost側でサイトを表示させるため、独自ドメインのネームサーバーをmixhostに移行させます。
ネームサーバー移行完了前でもmixhostにアクセスして独自ドメインで動作を確認することもできます。
それには”hosts”ファイル(Windows版)の編集が必要です。
これは中・上級者向けのカスタマイズですが、すぐにでも動作チェックしたいという方はmixhostヘルプセンターの「hostsファイルの設定方法」を参考にお試しください。
ただしWindowsディレクトリ内のファイルの編集になるので注意が必要です。
最悪PCの起動に影響が出る恐れもあるので自信がない方はやめときましょう。
ネームサーバーをmixhostに移行するには(あなたが契約している)ドメインの管理画面でネームサーバーを
- ネームサーバー1→ns1.mixhost.jp
- ネームサーバー2→ns2.mixhost.jp
- ネームサーバー3→ns3.mixhost.jp
- ネームサーバー4→ns4.mixhost.jp
- ネームサーバー5→ns5.mixhost.jp
に変更しておきます。
通常2~3時間程度で移行は完了するはずですのでその間に次の作業に移ります。
mixhostで独自ドメイン設定
次はmixhostで移転事前準備を行います。
mixhostのコントロールパネル(cPanel)にログインします。

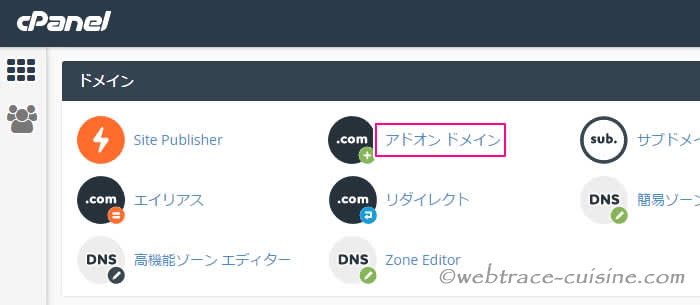
「ドメイン」というグループの”アドオンドメイン”をクリックします。

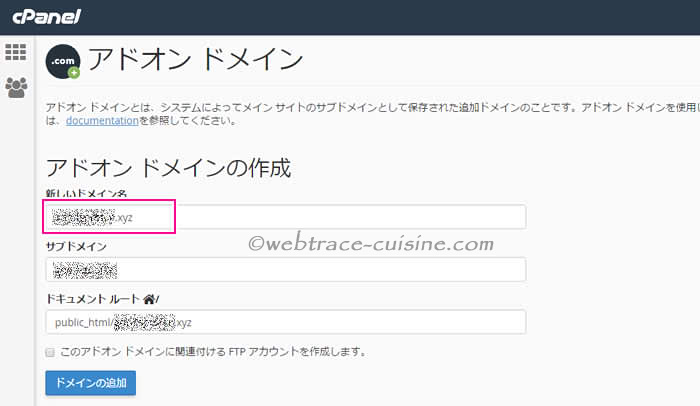
移転したい独自ドメイン名を入力します。
(サブドメイン、ドキュメントルートは入力欄をクリックすると自動的に入力されます)
その後、「ドメインを追加」をクリックします。

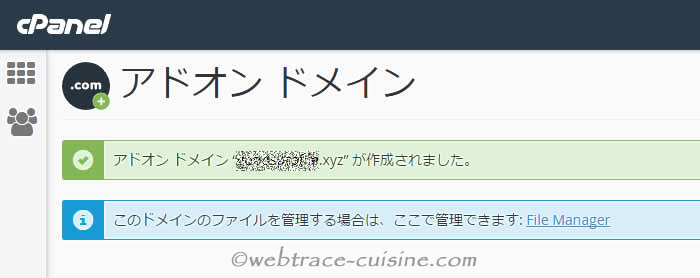
作成完了画面に変わってドメインの登録は完了です。

ここまで来ればあとはネームサーバーの移行が完了するのを待つだけです。
移行が完了したかどうかの確認は、ブラウザにドメイン名を打ち込んで下記のような画面が出ればmixhostへの移行は完了してます。

ワードプレスのインストール
いよいよmixhostにワードプレスをインストールします。
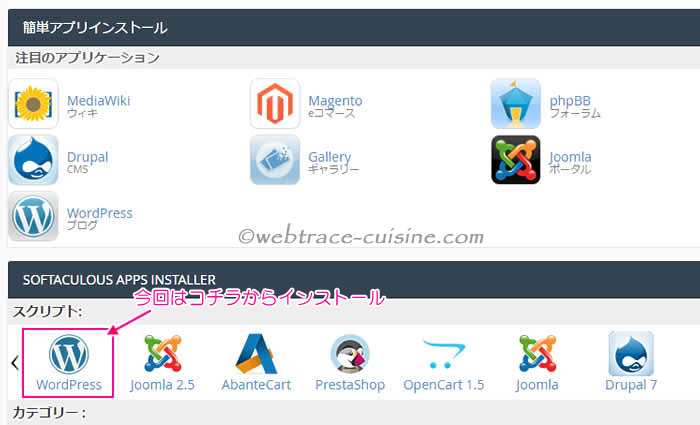
(簡単インストール機能があるのでそれを利用します)
コントロールパネル(cPanel)にログインして「簡単アプリインストール」グループ内の”WordPress”をクリックすれば
インストールが開始されます。

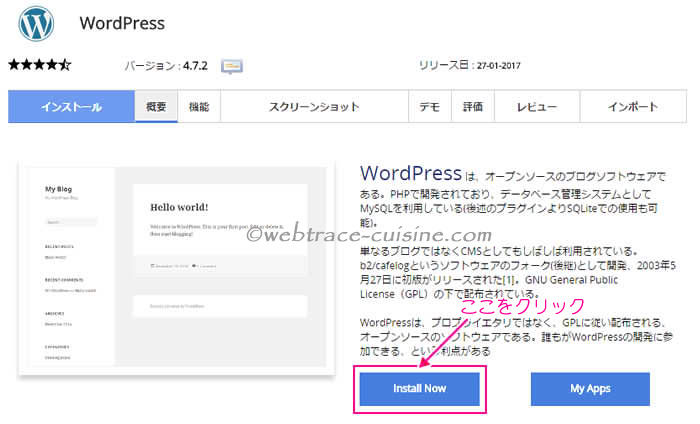
”Install Now”をクリックします。

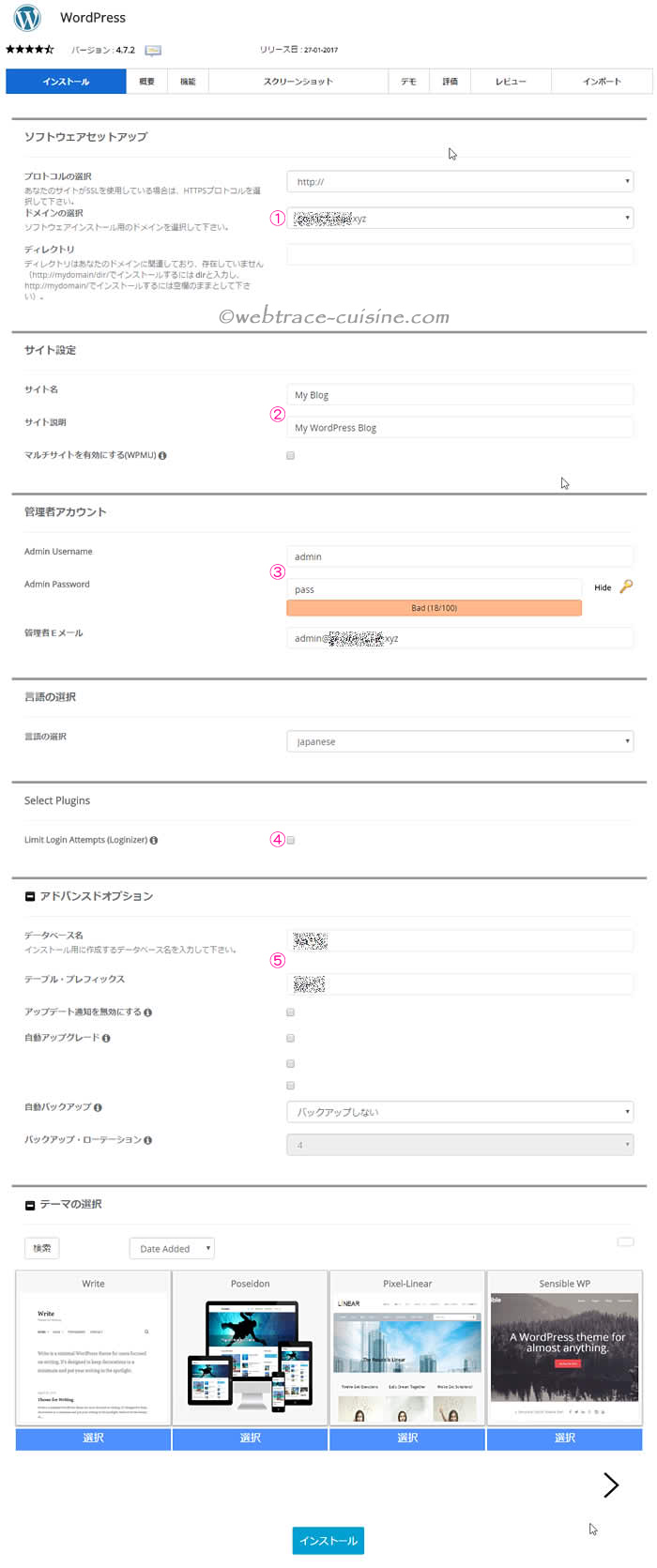
設定画面になるのでわかりにくいところだけご紹介していきます。

①の「ドメインの選択」欄は、mixhostに新規登録した(移転元の)独自ドメインを選択します。
(その下の”ディレクトリ”は空欄のままでOK)
②はそのまま、③はログイン情報なのでとりあえずメモして覚えておきます。
④はセキュリティ強化プラグインがインストールされるっぽいのでチェックはオフにしておきます。
⑤でデータベース名やプレフィックスが確認できます。
無理に変更する必要もないと思うのでそのままでいいでしょう。
(データベース名とかはあとから確認できます)
その下の自動バックアップに関してはあとでも設定変更可能なのでそのままにしておきます。
設定が済んだら一番下のインストールをクリックします。
インストールをクリックしたら私の環境だけかもしれませんが、なぜかエラーが。
(たぶん一度テストでWordpressをインストールしたのでその名残かと思われます)
どのみち丸ごと入れ替えちゃうのでチェックボックスにチェックを入れて続行したら…

なんかうまくいったっぽい。(笑)

しばらく待つとインストール完了です。

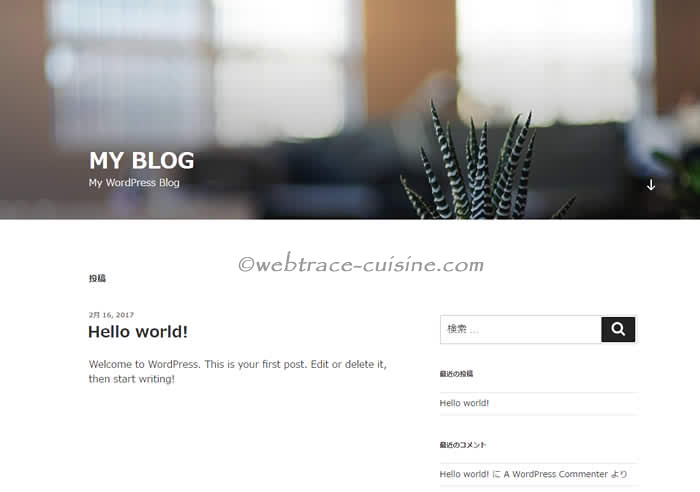
独自ドメインでアクセスしてみると…おー、ちゃんと表示されましたよ。

さあ、問題はここからです。
ちゃんと移転元のサイトが寸分たがわず復元できるか。
データのインポート(復元)
出来立てホヤホヤのワードプレスサイトにログインし、「All-in-One WP Migration」をインストール&有効化します。
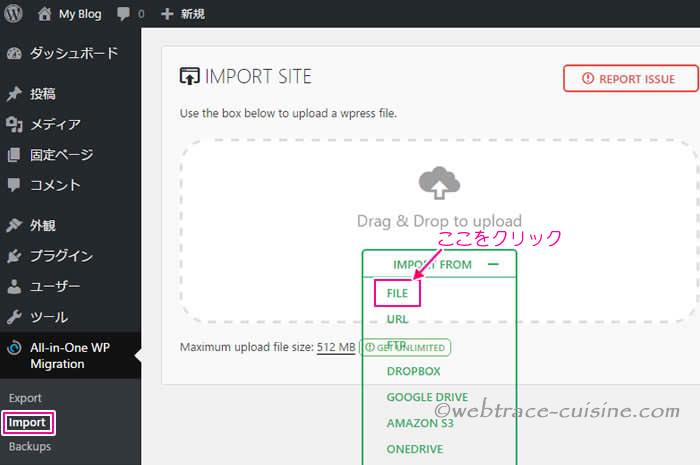
管理画面サイドメニューから今度は「import」をクリックし、開いた画面の「IMPORT FROM」をクリック。
さらに「FILE」をクリックします。

ファイル選択ダイアログが出るのでPCに保存しておいたダウンロードデータ(ドメイン-日時-番号.wpress)を指定して「開く」をクリックします。
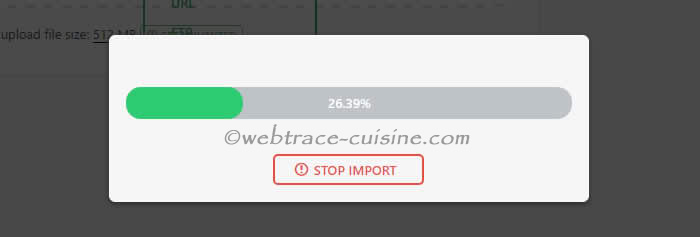
ほどなくインポート(復元)作業が始まります。

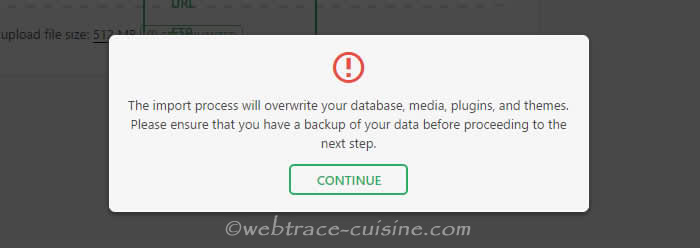
”上書きしちゃうよ~”のアラートが出たら「CONTINUE」をクリック。

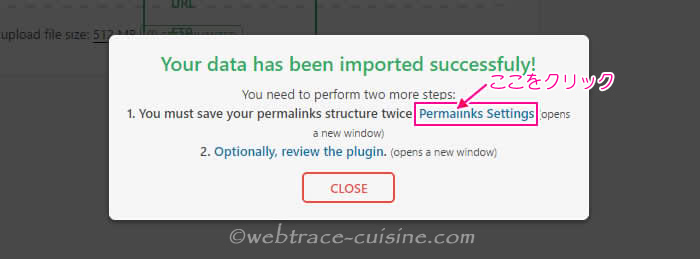
無事、データのインポートが完了したみたいですね。
ですが最後にもう1ステップやることが残ってます。

(上の画像の)”Permalinks Settings”をクリックすると見慣れたログイン画面が出てくるので、移転元!のユーザー名&パスワードでログインします。
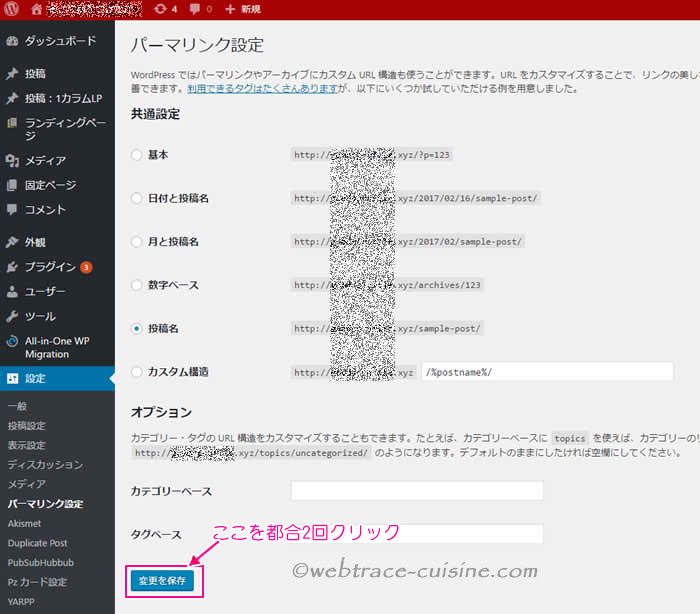
続いて「設定」のパーマリンク設定画面を開きます。
この時点で移転元の管理画面と同じ設定になっているハズです。
そのまま何もせず一番下の「変更を保存」をクリックします。

そして(理由はわかりませんが)もう1回「変更を保存」をクリックします。(都合2回)
さあ、http://(移転元の)ドメイン名/でアクセスしてみましょか。
・
・
・

おー!以前と全く変わらない状態でサイトが表示されたじゃないですかあー!
ウイジェットやプラグイン、記事、メニュー、スタイルシートなど何から何まで元と同じように再現されてました。
素晴らしい。。。

これでサイト移転に関しては終了です。
※mixhostでのSSL(TLS)化についての記事も書きました。
その後…。
ロリポップ時代はいくら待ってもサイトが表示されないなんてことが多々あったんですが、今のところそういったトラブルは見当たらないようです。
これを機に少しずつmixhostにサイトを移転させてみようかしらん。
それにしてもワードプレスのサイト移転もだいぶ楽になったなぁ。















記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓