レビューサイトに掲載する商品撮影画像をほんのちょっとのひと手間で華麗に大変身!
も・く・じ
アフィリエイトのジャンルの中でも画像を多用するのが商品レビューサイトでしょうね。
特に多いのが美容系商品のレビューサイト。
結構あちこちで見かけます。
実際に商品を使っているシーンを撮影し、その画像と共に使用感などの感想をブログに載せるのが一般的なスタイルですよね。
訪問者はそのレビューを見て、自分が望んでいた商品だと思えば商品リンクをクリックしてくれる確率が高まります。
信ぴょう性に関しては何の問題もないでしょう。
ただの紹介記事と違って実際に使ってみての体験記事なんですから。
(ちょうちん記事は別ですよ)
でもね、いくつかそういうサイトを見ていて「あ~、もったいないなぁ」と思うサイトを時々見かけるのですよ。
サイトイメージは最高なのに画像だけが
「もったいない」理由は、サイトに載ってる画像のことです。
おそらくiPhoneやデジカメで撮ったと思われる写真なんでしょうが、構図や背景にはそれなりに気を配っているものの、残念ながら色味やシャープさに関しては全くの手つかずと思われても仕方のない画像なんです。
おそらく撮りっぱなしでそのままアップロードしちゃうんでしょうね。
今のカメラはかなり高機能ですから、撮る段階で自動的に最適な加工をして保存してくれます。
でも曲がりなりにもレビューサイトを運営しているのなら、撮りっぱなしの画像をそのままアップしちゃぁいけませんぜ。
いくら高機能カメラといえど『完璧』ではないですもん。
肉眼と同じ色味って確かに表現しにくいです
個人的に「多いなぁ」と思える"症状"の一つが『色かぶり』。
なんとなく全体的に赤っぽい画像や青っぽい画像ばかりのサイトを見たことないですか?
サイトへ訪れた客がそういった画像を見た時、はたしてどう感じるかです。
サイトの信頼度にどう影響を与えるかをもう一度考えてみましょう。
これがもしも食品レビューサイトだったなら…もう致命的です。
まずそうな色合いの食べ物は食欲を失わせます。
だれもクリックなんてしてくれやしませんよ。
イメージ戦略っていうのもあります。
わざと境界線をぼかしたり画像全体に紗をかけたり(ふわっとした感じで全体的に白っぽい画像)といったようなものですね。
ただしそれらはセミプロ級以上の人がやればそれなりに見えますが、"なんとなく"のレベルでやっちゃうと『失敗作?』とも受け取られかねません。
でもこれらはほんのちょっとの手間で見違えるような画像に変身させることができます。
その魔法のツールがトーンカーブ。
ツールというよりは画像編集アプリに備わっている機能の一つです。
Photoshopなどを使っての画像編集に携わっている人ならよくご存知かと思いますが、webに載せる画像の加工ならこの機能一つでほぼことたります。
な~んだ、画像編集アプリを使うのか、それは面倒だな。
お金もかかるし操作を覚えるのも面倒だし…
と思ったそこのあなた。
もちろん Photoshopなんてツールを使えば金はかかります。
でもGIMP などのフリーソフトを使えばお金はかかりません。
それにアプリの全機能を覚える必要は全くありませんことよ。
トーンカーブだけ覚えればいいのです。
それならさほど苦にはならないでしょう。
と言うか、レビューサイトを運営するならそれぐらいの作業は悩むことなくやるべきでしょうね。
ラクしてるのがバレれば、お客さんはじわじわと逃げていきますから。
(すべての画像編集アプリにトーンカーブ機能がついているわけではありません。GIMPは問題ないです)
私もブログなどに画像をアップする時は画像編集アプリで必ずひと手間入れてます。
トーンカーブを使う前に
トーンカーブは突き詰めるとものすごい"武器"になります。
しかし私はもちろんその道のプロではないですし印刷と違ってweb画像はそこまで必至こいてやる必要もないので、ここではあくまで人に見られても恥ずかしくない自然に見える画像加工のやり方にとどめておきます。
(あくまでブログ上のことであって、web上でアートを表現しているような人たちはまた別ですから誤解なきように)
★最新式デジカメでも無理なモノはムリ
カメラにはホワイトバランスという機能がついてます。
白を白としてきちんと認識するための機能というかなんというか、ちょっと説明が難しいですね。
みなさんあまり気にしたことないでしょうが、デジタルカメラ購入時、普通は「オート」に設定されてます。
これはどの光源でもカメラが自動的にホワイトバランスを調整してくれるというものです。
でも完全ぢゃぁありません。
白熱灯の下で撮った写真や夕景はどうしても赤みが強くなります。
早朝の戸外や蛍光灯の真下で撮った写真は青っぽくもなります。
一番まずいのは太陽光や白熱灯などが差し込む蛍光灯の下で撮影したような、つまり複数の光源で撮影した画像ですね。
赤と青が入り混じって、もはや素人では修復しきれない…ということで商品を撮影する時はできるだけ単一光源の下で撮影しましょうね。
もう一つ。
印刷用ではないのですから撮影時の画素数はそれほど大きくする必要はありません。
最終的にはモニターで見れる程度まで画質は落としちゃいますから。
それに最大画素数で撮影すると、アプリに読み込んだ時に画像が大きすぎて一部分しか表示されず、毎回サイズを縮めてから加工することになります。
これは非効率的です。
ファイルサイズもただデカいだけで何の得にもなりません。
トーンカーブ実践
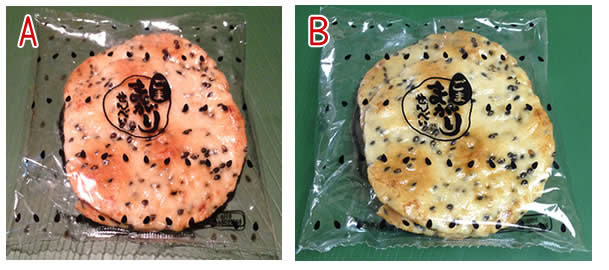
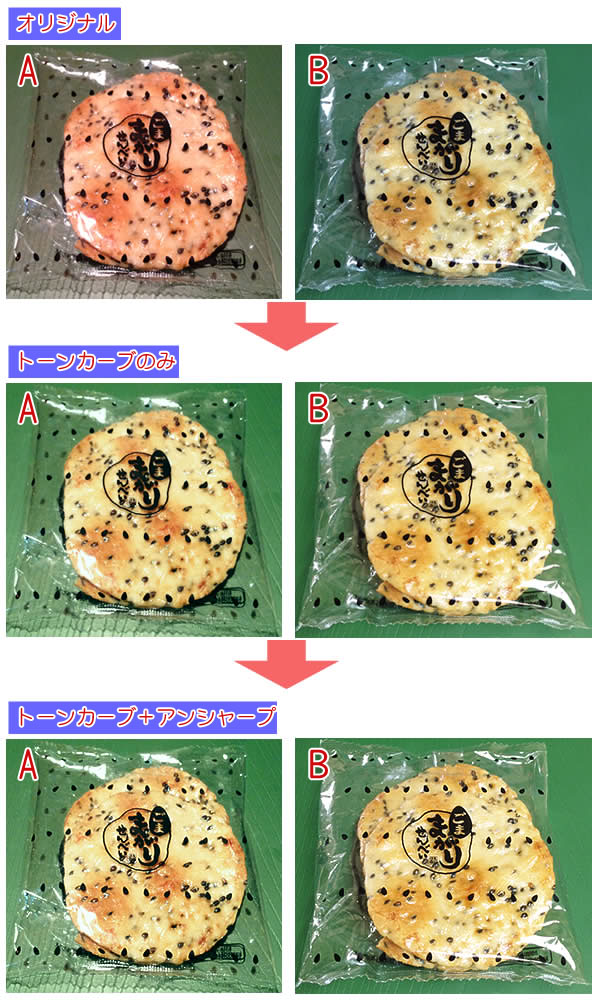
例として、赤みが強い写真「A」と青みが強い写真「B」を用意してみました。
撮影機材はどちらもiPhone です。

ここでトーンカーブを充てて本来の色に近づけてみます。
(使用アプリはFireworksですが、無料アプリのGIMPでも基本のやり方は同じです)
トーンカーブの基本原理
その前にトーンカーブの基本的な原理を覚えておきましょう。
これを知っておかないと実践でまごつきますので。
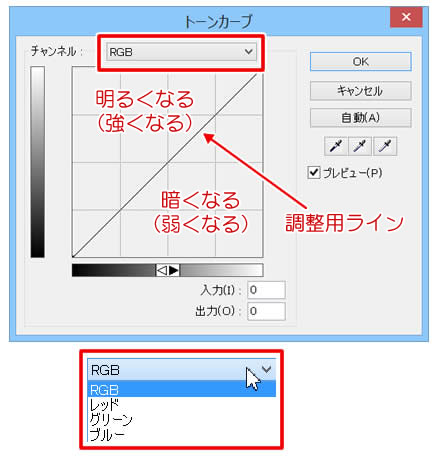
下がトーンカーブの画面です。
赤文字で「調整用ライン」と書いてある線をマウスでドラッグしながら色味を調整していきます。
赤枠で囲んだ部分を変えることで、光の三原則である R(レッド)G(グリーン)B(ブルー)それぞれを単独で調整することもできます。

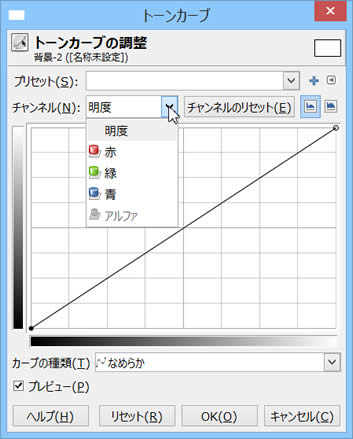
ちなみにこちらはGIMPのトーンカーブ画面です。

それでは基本の使い方をご説明します。
(全部をいっぺんに覚える必要はありません。ひんぱんに使うのは一部だけです)
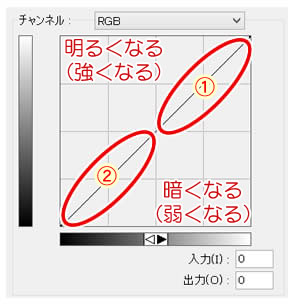
調整用ラインの右上の方にマウスをあてて上の方にドラッグすると、画像の明るい部分だけががより明るくなります。
ということは、下の方にドラッグすると画像の明るい部分だけがより暗くなるということです。
(ちょっとややこしかったでしょうか)

上の意味がよくわからないという方はさらに下の図もご覧ください。
①の部分が画像の明るい(白に近い)ところを調整する領域で、②の部分が画像の暗っぽい(黒に近い)ところを調整する領域になっています。

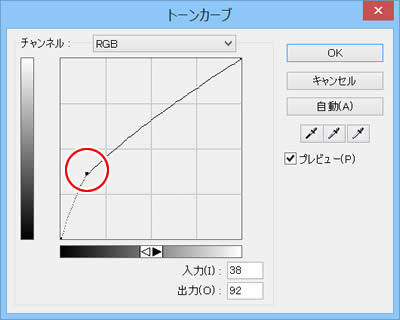
上記の原理から、調整用ラインの左下の方にマウスをあてて上の方にドラッグすれば、画像の暗い部分だけがより明るくなるというわけです。

じゃあ画像全体を調整したいときはどうするかというと…ラインの真ん中付近にマウスをあてて上(下)にドラッグすれば全体的に画像が明るく(暗く)なるということですね。
ラインの中心から左側が画像の暗い部分に対しての補正に使われ、中心から右側が画像の明るい部分に対しての補正と覚えてください。
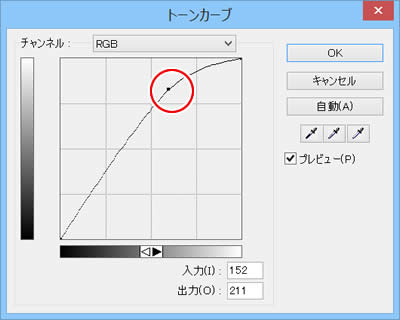
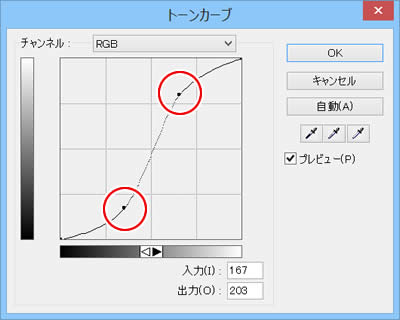
点は複数に設置できます。
下の例は、画像の暗い部分はより暗く、明るい部分はより明るくするために2ヵ所をドラッグしてみました。
画像のコントラストを強めたいときのS字ラインと呼ばれるものです。

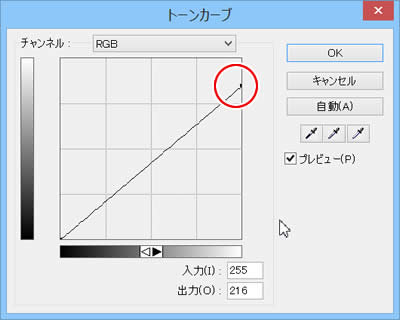
ラインのドラッグだけでは調整が難しい場合は、ラインの端をドラッグして調整することもあります。

面白いからと言ってやたらめったら補正しすぎると、画像が劣化して逆に見にくくなることもあります。
できる限り最低限の補正作業で済ませましょう。
実践(赤味が強い画像の補正)
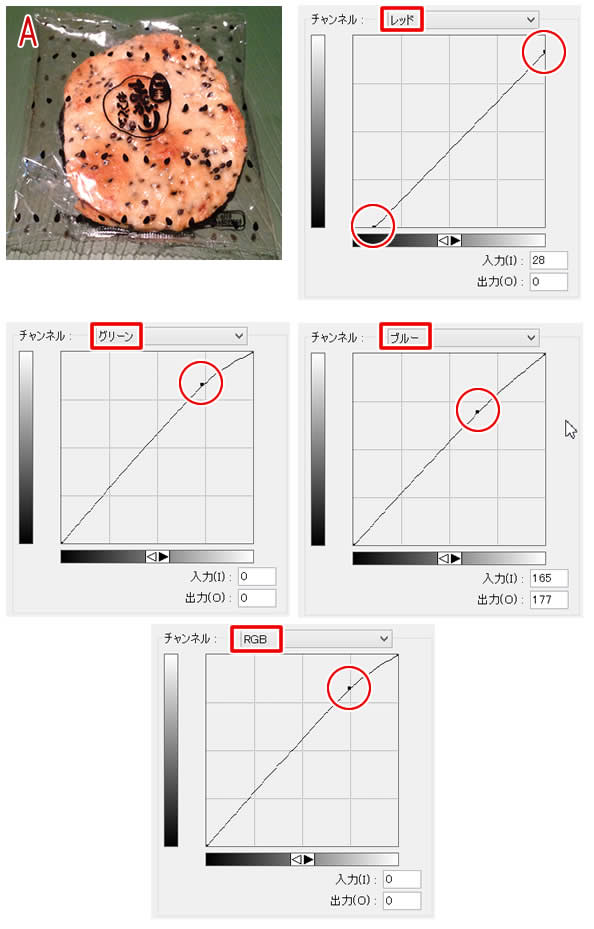
ではAの方を調整してみましょう。
Aは赤味が強い画像です。
こういう時はRGBのR(レッド)を弱めてやるか、G・Bを強めることで調整していきます。
最後にRGBに戻って全体を明るくしていきます。

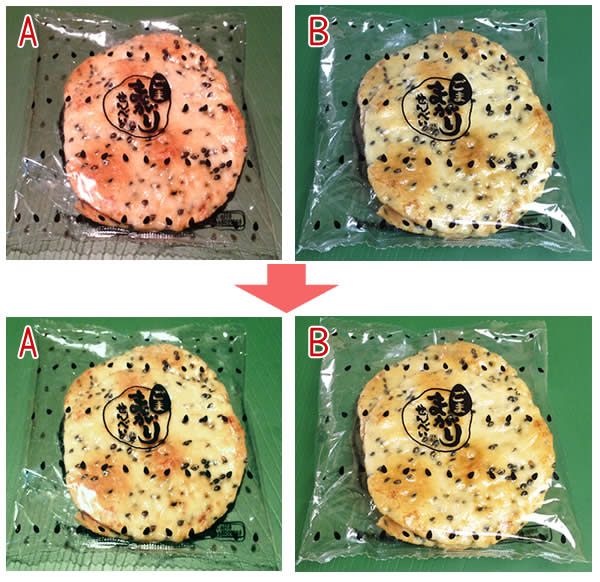
調整後の画像がこちら↓です。

今回は赤かぶりが少々ひどかったのでRGB各色を調整していきましたが、色味にさほど問題がない時はコントラストを強めるとか全体的に色を明るくするとかの調整だけで済むことも多いです。
実践(青かぶり画像の補正)
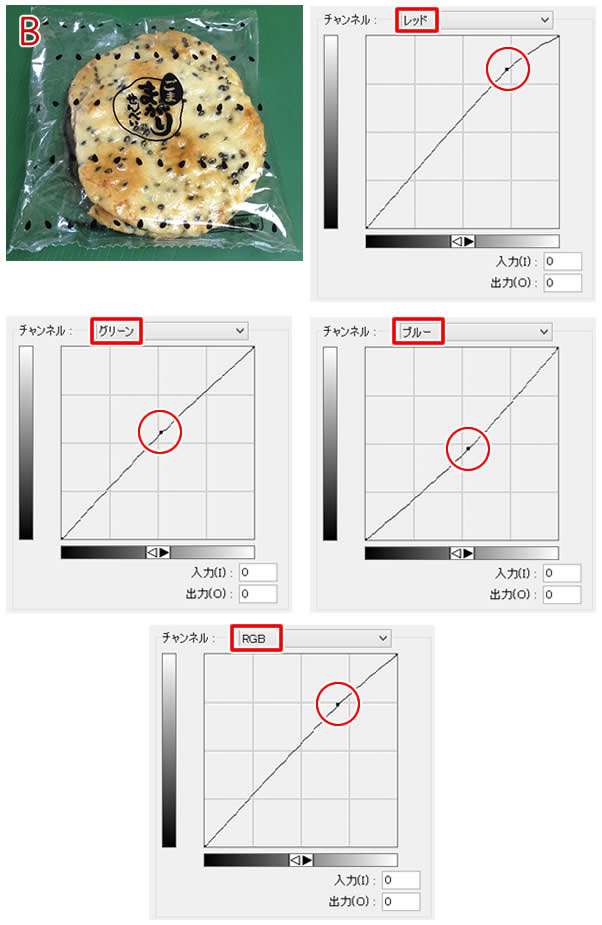
続いてBの方を調整してみましょう。
Bは青味がちょっと強い画像です。
こういう時はRGBのB(ブルー)を弱めてやるか、R・Gを強めることで調整していきます。
最後にRGB に戻って全体を明るくしていきます。

調整後の画像がこちら↓です。

2枚並べてみましょう。
元の画像よりははるかにいいと思いますがいかがでしょうか?

『色味失敗』の次に多い『ボケ』
ここで終わりでもいいのですが、せっかくなのでもうひと手間だけやっておきましょう。
決してピントがずれてるわけぢゃぁないんですが、全体的にもやっとした画像というのもあります。
(前述した、紗をかけたようなソフトフォーカスとはちょっとイメージが違います)
こういったいわばシャープさが足りない商品画像は、訪問者の興味を無意識にそいでしまいます。
でも大丈夫。これは「アンシャープマスク効果」で解消できます。
画像編集アプリによって名称はいろいろですが、平たくいうと画像をちょっとだけくっきりさせるというものです。
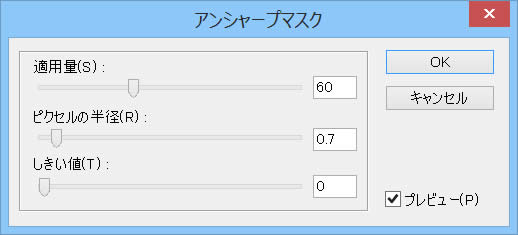
一般的には下のようなダイアログが出てくるはずです。
これも奥が深いのですが、レビューサイトに載せる画像の補正という点から見れば調整は以下のやり方だけでこと足りるでしょう。
- 「適用量」はバーの横幅の左半分以下で済ませる(かけすぎないこと)
- 「ピクセル半径」は0~1.5の間
- 「しきい値」は0のまま

ということで、先ほどのトーンカーブだけの完成画像とアンシャープマスク効果をかけた最終完成画像の比較です。
どうでしょう、一番下の列の画像がちょっとだけくっきりとしているのがわかるでしょうか。

アンシャープマスクは必ず画像の書き出し直前に、言い換えれば他の作業を全部済ませた後に行います。
これ鉄則です。
いかがでした?やっぱり面倒くさいですか?
でもどうせやるなら完成度の高いサイトを作った方が訪問客の信頼度が高まりますし、固定ファンも増えてくれると思いますよ。
以上です。











記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓