Facebook投稿をブログに埋め込んでみた
も・く・じ
当サイトは、ブログ、Facebookページ、そしてツイッターの3つで情報を発信してますが、基本的にはそれぞれ別の内容を発信してます。
(ブログ記事など多少は同時発信もあります)
情報の振り分け
ブログでは主にワードプレスについての話のほか、ネットビジネス関連の話題を。
Facebook ページでは、ブログに載せるほどでもないウェブデザイン関連の豆知識や日々の感じたこと、そして面白いと思った記事のシェア等。
ツイッター(@web_trace)では、その日の旬な情報や 40代・50代のお父さんたちに向けてのお役立ちネタなどを発信しています。
これらのうちFacebookの投稿については、下段の方にある「Like Box」っていうやつで表示はできてますが正直なところそれほど目立つもんではないです。
しかし昨日22日から、個々のFacebook投稿をブログ等に埋め込んで表示することができるようになったそうです。
これにより新たなファンを獲得できる可能性も高まりそうですね。
埋め込みされたFacebook投稿からは、ページの「いいね」や投稿の「いいね」、コメントやシェアなどもできます。
ということで、早速試してみました。
Facebook側での操作
やり方はカンタンです。
まず埋め込みたいFacebook投稿の右上にあるドロップダウンメニューから「埋め込み投稿」を選択します

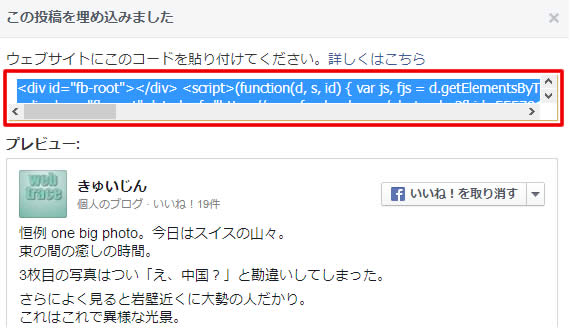
表示された埋め込みコードをコピーします。

ブログでの操作
コードをブログに貼り付けます。

すると下のように表示されます。
Like Boxよりは「いいね」を押されやすいかもしれませんね。
(埋め込める投稿は「公開」投稿のみです)
以上です。













記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓