【Wordpress】ASPのアフィリエイトリンクがPC用とスマホ用の2種類あった場合、投稿内に1個の広告リンクで表示させる方法
も・く・じ
うまいタイトルが思いつかず、何のことかと思った方も多いんじゃないでしょうか。
説明がとても難しいのですわ。
(ただ表現力が足りないだけ?)
投稿内でphpは使いたくないものの…
当記事は私がいろいろ検討した結果、最もやりやすいと思った方法を書いてますが、もっと簡単な方法もあるかもしれません。
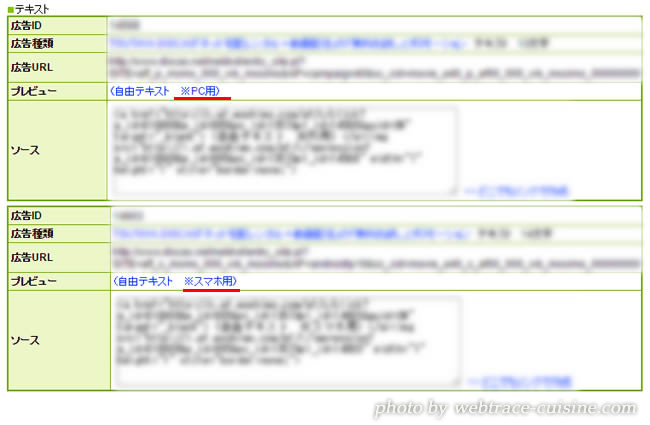
例えば投稿ページに差し込みたい広告リンクがあったとして、その広告がPC用とスマホ用の2種類のリンクを用意してたとします。
こんな感じでね。

PCで見た時とスマホで見た時にそれぞれ異なるレイアウトの広告が表示されるよう、ASP側がわざわざ2種類の広告を用意してくれてるというものです。
もちろん2つともリンク表示してそれぞれに、「PCで見てる人はこちらをクリック」とか「スマホで見てる人はこちらをタップ」とか但し書きをつけちゃえばそれで話は終わりです。
お疲れ様でした。
でもね、できればリンク表示は1個だけにしてそのリンクをタップ(クリック)したとき、PCで見てる時はPC用のランディングページが、スマホで見てる時はスマホ用のランディングページが表示されるっていうのがスマートってもんでしょう。
なによりも、訪問者に余計なことを考えさせずにリンクを踏んでもらうってことが一番重要なところです。
そうなると問題になってくるのが、投稿ページ内に「PCで見てる時はPC用の広告リンクに誘導し、スマホで見てる時はスマホ用の広告リンクに自動的に誘導させる」というphpの条件分岐コードを書かなきゃならないってことです。
これがウィジェットやテンプレートファイルに書き込むのなら何の問題もありゃしません。
でも投稿ページ内だとちょっと敷居が高くなります。
「Exec-PHP」といったプラグインを使えばできないこともないです。
ただこのプラグインは長いこと更新がされてないのでセキュリティの問題が残ってます。
他にも似たようなプラグインがないこともないんですが、できれば投稿ページに直接phpコードを埋め込むのは…いろんな意味でちょっと避けたいところではあるでしょう。
じゃあ、どうするか。
・
・
・
そんな時はショートコードを使っちゃおうよというのが今回のやり方です。
ショートコードでインクルード
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
やり方としては
- PC閲覧時にはPC用アフィリリンクのみ表示させ、スマホ閲覧時にはスマホ用アフィリリンクのみを表示させるための条件分岐phpコードを書いたphpファイルを作成。
- テーマファイルに格納フォルダを作ってそこに作成したphpファイルを保存。
- そのファイルをショートコードとして有効にするためのコードをfunctions.phpに記述。
- 投稿内にショートコードを記述。
一つずつやっていきます。
条件分岐phpの作成
新規に拡張子.phpでファイルを作り、その中に以下を記述します。
|
0 1 2 3 4 5 6 |
<?php if(wp_is_mobile()): ?> (スマホ用アフィリエイトリンク) <?php else : ?> (PC用アフィリエイトリンク) <?php endif; ?> |
WordPress3.4から実装された条件分岐タグである”wp_is_mobile”は、「PC閲覧時にはPC用アフィリエイトリンクのみ表示させ、スマホ閲覧時にはスマホ用アフィリエイトリンクを表示させる」というものです。
ただしワードプレス標準仕様の”wp_is_mobile”というのはスマホ(iPhone)だけでなくタブレット(iPad)まで含みます。
そのためiPad(タブレット)は除外したい(※PCのみ)って時には”is_mobile”に変える必要があります。
といっても”is_mobile”は正式な条件分岐タグではないので、新たにfunctions.phpにコードを設定してやらないと機能しません。
そのため以下をfunctions.phpに加筆しておきます。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
function is_mobile(){ $useragents = array( 'iPhone', // iPhone 'iPod', // iPod touch 'Android.*Mobile', // 1.5+ Android *** Only mobile 'Windows.*Phone', // *** Windows Phone 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']); } } |
テーマによってはすでにこの記述が入っているものもあります。
functions.phpを見て、もしもなかったら加筆するといいでしょう。
結果、改定phpファイルはこちら↓になります。
|
0 1 2 3 4 5 6 |
<?php if(is_mobile()): ?> (スマホ用アフィリエイトリンク) <?php else : ?> (PC用アフィリエイトリンク) <?php endif; ?> |
phpファイルの格納
上記のファイルは今後も増える可能性があるので適当なフォルダを作ってそこに格納すると管理がしやすいです。
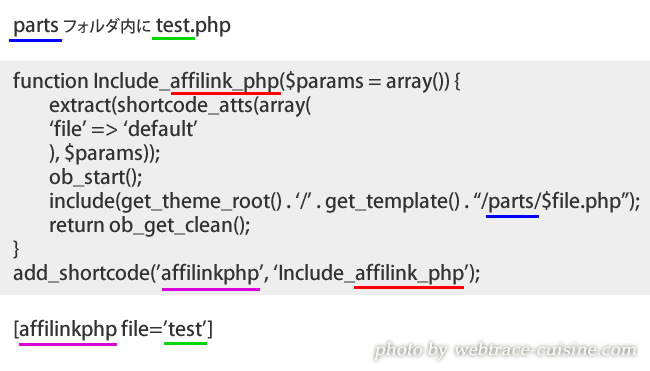
今回はテーマフォルダ内に「parts」というフォルダを作ってそこに「test.php」という名前で条件分岐phpファイルを格納したとします。
functions.php
test.phpのコードを有効にするために以下のコードをfunctions.phpに書き込みます。
|
0 1 2 3 4 5 6 7 8 9 10 |
function Include_affilink_php($params = array()) { extract(shortcode_atts(array( 'file' => 'default' ), $params)); ob_start(); include(get_theme_root() . '/' . get_template() . "/parts/$file.php"); return ob_get_clean(); } add_shortcode('affilinkphp', 'Include_affilink_php'); |
投稿内にショートコードを記述
最後に投稿内のアフィリリンクを貼りたい位置に以下を記述すれば完了です。
[affilinkphp file='test']

フォルダ名とかファイル名は自由に変えられます。
ただし変更の際は、下の画像のように色分けした部分を一致させる必要があります。

本当はASP側で自動振り分けしてくれるのが一番いいんですが、そうでないのもまだあるので、そんな時は今回の方法を使ってみてはいかがでしょう。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓