A4サイズでスキャンした雑誌の切り抜き画像がPCと iPadのEvernoteで見え方が異なる件
溜まった雑誌の切り抜き記事を整理していたところ、「そうだ、全部Evernote ぶちこもう」と思い立ってスキャンをかけて、分類ごとに分けてEvernoteに転送したんです。
そしたらPCとiPadでの見え方に若干の差があることが発覚したんです。
細かいことですが
家にあるのはキヤノンのプリンターです。
スキャナーも付いているのでそれで雑誌の切り抜き記事を1枚1枚スキャンしていきます。
(スキャンサイズはA4)
スキャンした画像はFireworksで余計な余白部分を切り取り、簡単な整形を施した後にJPEGで書き出してevernoteに転送します。
これらの画像をPCで見る分にはどれもほとんど同じで問題なし。
ところが途中でiPadのevernoteにも同期をかけたところ、同じA4の切り抜きでもPCとiPadで見え方が異なるものがあることに気がついたんです。
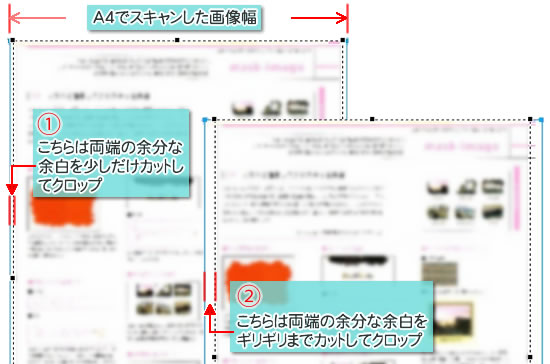
下画像の左①はA4サイズでスキャンしたのち、左右の余分なところを若干クロップしてJPEG書き出ししたものです。
一方、右②は①よりもさらに内側までクロップしてJPEGで書き出ししたものです。
その差はわずか。

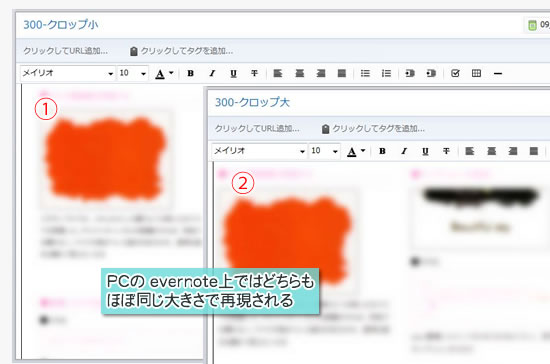
これをEvernoteに取り込んでPCで見てみると、余白の部分の取り方の差ぐらいで特に差異はありません。

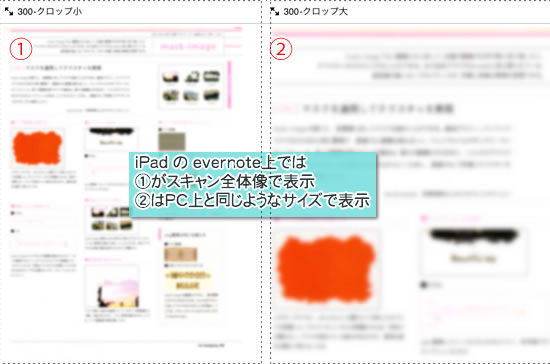
ところがiPadでみると…下画像のように異なってきます。

表示の違いはテキストの見やすさに影響します。
iPadはピンチ操作で拡大・縮小も簡単です。
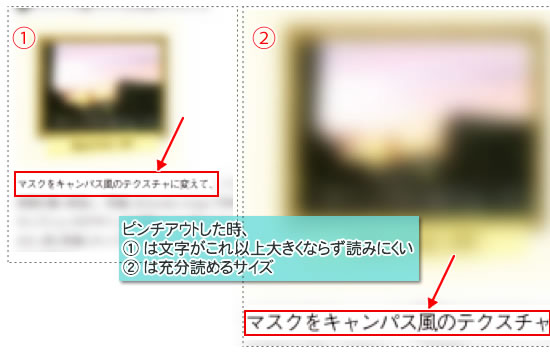
そして下画像はピンチアウト可能な最大まで拡大したもの。
①のテキストは文字が小さく読みにくいです。
これに対し②は拡大しても文字が読みやすいです。

ではどのぐらい詰めれば安全圏なのか…これについては、はっきりいってわかりません。
数値化しようと試みたんですが時間の浪費でした。
何度かやってみて”このぐらいまで詰めれば大丈夫だろう”というのが確認できたらテンプレートとして保存してそれを使い回すというのが現状での個人的な解決策です。
あとはその都度Evernoteで確認するとか。
まあ、やってるうちに次第に感覚でわかってくるでしょう。

雑誌の切り抜きの場合、3ぺージぐらいの特集を全部保存しておきたいと思う時もあります。
そんな時②のクロップサイズで3枚をスキャンし、それぞれ1枚ずつの画像で保存するのは面倒なので、画像を3枚縦に並べた1枚の縦長画像に加工してEvernoteに取り込んでみます。
さてどうなるでしょう。
これはPC上では何の問題もありませんが、iPad上では①の結果と同様になります。
したがって面倒くさいですが1枚ずつ保存し、連番などをつけて対処するしかないみたいです。

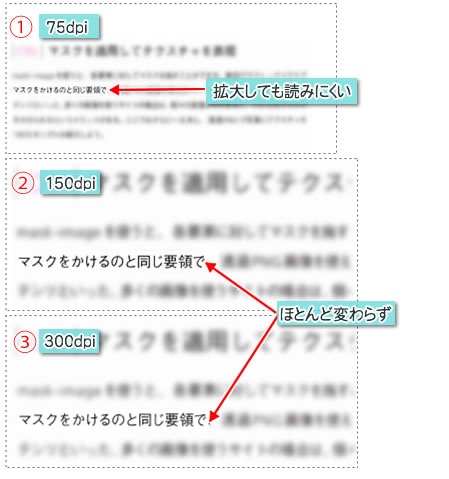
ちなみにスキャン時の解像度の違いがどの程度表示に差が出るんでしょう。
①は75dpiでスキャン、②は150dpi、③は300dpiでスキャンした画像です。
それぞれiPadのEvernoteでの表示画像です。

こうやってみると75dpiはiPadは元よりPCでもちょっと辛いですが、150dpiと300dpiはさほど差がないですね。
そのためファイル容量の少ない150dpiで充分ということがわかります。
以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓