【Wordpress】投稿本文内にコメントアウトを書き込んだらサイトレイアウトが大幅に崩れてしまった原因を探ってみた
も・く・じ
記事を書いてて『今日、ここの部分をさらけ出しちゃうとちょっとまずいから一時コメントアウトして非表示にしておこう』なんていうのはよくあることだと思います。
(そうでもないか...)
このコメントアウトですが、ワードプレスの投稿本文内で使うと大変なことになっちゃうってご存知でした?
最新バージョンのワードプレスでは標準でコメントアウト機能が使えるようになったみたいです。
そのため当ページの方法を試す必要はなくなりました。
またソースにも表示されないコメントアウトのやり方を新たにアップしてあります。
コメントアウトしたらサイトレイアウトがぐちゃぐちゃでした
私は普段、ワードプレスの記事作成には「テキストモード」を使っています。
(実際には「ビジュアルモード」の機能を停止しちゃっているので完全タグ打ち状態です)
タグ打ちだといろんなことができるので楽しいのですが、弊害もたまにあります。
それが今回の事例です。
コメントアウトというのは、ブラウザには表示させたくないけど、削除しちゃうとまずい場合や目印代わりにHTML上に書いておく部分のことを言います。
HTMLの場合は「<!––」と「––>」で挟まれた部分が、CSSであれば「/*」と「*/」で囲まれた部分がコメントアウトになります。
例えば下のような文があったとします。
<p>サンプル文1</p>
<p>サンプル文2</p>
<p>サンプル文3</p>
<p>サンプル文4</p>
<p>サンプル文5</p>
このうち「サンプル文3」だけを一時的に非表示にしたいと思ったときはコメントアウト機能を使って、
<p>サンプル文1</p>
<p>サンプル文2</p>
<!––<p>サンプル文3</p>––>
<p>サンプル文4</p>
<p>サンプル文5</p>
と書きます。
こうすると「サンプル文3」だけが非表示となります。
しかしこれをワードプレスの投稿本文内でやると「サンプル文3」以下にあるテキストや画像すべてが一切表示されなくなるというとんでもない事態になっちゃうんです。
そういえば以前も同じようなことがありましたね。
その時は「多分仕様なんだろうな」ぐらいにしか思わなかったので、対策としては「使わないでおこう」というものでした。
しかしこのところコメントアウトをひんぱんに使わざるをえなくなる事情があり、このままでは仕事にならんということでリキを入れて調べ直したらちゃんとありましたよ。
原因と対策が。
解決策
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
その原因というのは、ワードプレスのおせっかい機能ってやつらしいです。
(MS Wordにも似たようなおせっかい機能がありますね)
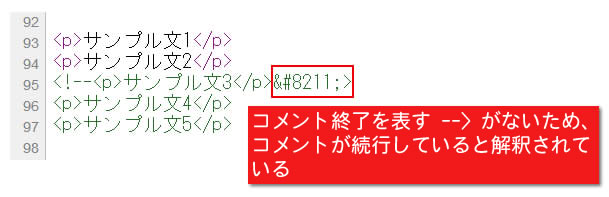
それはコメントアウトの前半の「<!––」はなぜかそのままきちんと認識されるのに、後半の『––>』だけが自動的に1個のダッシュに変換されて『–>』になってしまい、さらにダッシュの部分は文字参照というものに強制的に再変換(?)されて『&#8211;>』となってしまうため、もはやコメントアウトとしての体裁がなくなってしまうというものです。
そのためコメントアウトが終了せず、その中に<div>の終了タグである</div>があった場合はそれもコメント扱いになってしまうので結果としてレイアウトまで崩れてしまうんですね。
実際にソースを見るとよくわかります。下がそのキャプチャ画像です。

そのため文字参照を使って(特殊文字とも言います)「<」と書くことで初めて記号ではなく”文字”として認識されるというものです。
ではこれを解消する方法ですが、「wptexturize() 」という関数が自動変換機能の大元なので、これを無効にする記述を functions.php に記述してやります。
具体的には次の一文を足します。
remove_filter( 'the_content', 'wptexturize' );
これは投稿画面だけで有効な書き方ですので、タイトル部分にも適用させたい場合はさらに下の文も加筆します。
remove_filter('the_title', 'wptexturize');
ただしダッシュ以外にもアポストロフィや商標記号といったものも自動的に変換してしまう機能なので、場合によっては不具合が出る可能性もあります。
使用には注意が必要です。
以上です。















記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓