さくらサーバーでワードプレスをドメイン直下にインストールするたった1つの設定
も・く・じ
さくらインターネット(さくらサーバー)でのワードプレスのインストールは少々クセがあります。
そのクセさえわかればインストールはさほど難しいものでもないんです。
キモとなるのはたった1ヵ所の設定、それだけです。
さくらサーバーはちょいと面倒
タイトルの件に関してですが、さくらインターネット(以下、さくらサーバー)にワードプレスを普通にインストールすると、必ず何らかのフォルダを設定してその中にインストールする仕様になっています。
でもそのままだとドメインでのサイト表示はできないんですよね。
必ずフォルダ名がドメインの後についちゃいます。
たとえば「wp」というフォルダにワードプレスをインストールしたとしましょう。
仮に当サイトであれば、https://webtrace-cuisine.com/で表示させたいと思ってるのにさくらサーバーの場合は https://webtrace-cuisine.com/wp/ と打たないとサイトが表示されないっていう仕様です。
(なんでこの仕様をいまだに続けているのか私にはよくわからないんですが)
この「wp/」を消そうと、みなさんやっきになってあちこちいじってるようで、.htaccessを書き換えたりデータベースを書き換えたり管理画面で右往左往したりとか…毎年この手の記事を目にします。
でもこれはたった1ヵ所だけ設定を済ませちゃえばドメイン直下へのインストールが、正確にはドメイン名でのサイト表示が簡単にできちゃうんですよ。
先に言っちゃいますが、その1ヵ所の設定とは、「ドメイン詳細設定」→「マルチドメインとして使用する」にチェックを入れてフォルダ指定する、これだけです。
これだけなんですが、もう一つ重要なのはインストールの順番です。
この順番を間違えるとドツボにはまります。
ですがこれからご紹介する順番でワードプレスをインストールすれば、どんなフォルダにワードプレスをインストールしようともドメイン名でのサイト表示ができちゃいます。
では順番にやっていきます。
注意点として、さくらサーバーでドメインを取得する人は(高いので)あまりいないと思うので、”さくらサーバー以外で取得したドメインを使って”という前提でインストールを進めていきます。
PHPのバージョン選択
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
念のため、PHPのバージョンを確認しておきます。
(PHPって何?ってことについてはここでは触れません)
さくらサーバーのコントロールパネルにログインします。
左サイドメニューの「アプリケーションの設定」→「PHPのバージョン選択」をクリックします。
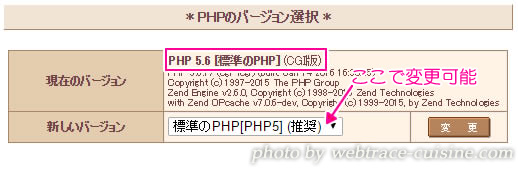
以下の画面になるので、現在のバージョンが”標準のPHP5”になってない時は「新しいバージョン」で”標準のPHP[PHP5](推奨)”を選択して『変更』をクリックしておきます。
変更後は”PHP 5.6[標準のPHP](CGI版)”となるはずです。
(※記事投稿時のバージョンです)

ドメインの追加
先に、ワードプレスをインストールしたいドメインをさくらサーバーに”登録”しておきます。
ここではムームードメインで取得したドメインをさくらサーバーに登録という設定で話を進めます。
ドメインというのは、当サイトを例に挙げれば ”https://webtrace-cuisine.com/” のうちの”webtrace-cuisine.com”の部分だけです。
”https://”と”最後のスラッシュ”は含みません。
左サイドメニューの「ドメイン設定」→「ドメイン設定」をクリックします。
以下の画面になるので、「新しいドメインの追加」をクリックします。

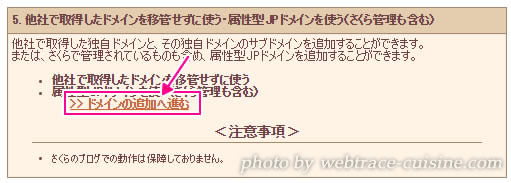
「5.他社で取得した…」の「ドメインの追加へ進む」をクリックします。

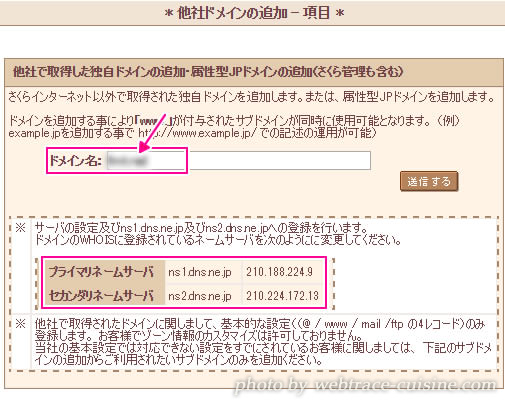
画面が切り替わったら、「他社で取得した独自ドメインの追加…」の「ドメイン名」にワードプレスをインストールするドメイン名を入力し、『送信する』をクリックします。
このときプライマリネームサーバとセカンダリネームサーバをメモしておきます。

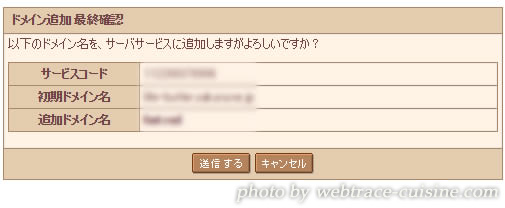
ドメインの追加-確認画面になるので『送信する』をクリックします。

画面が切り替わると「詳細設定にすすむ」というリンクがありますが、ここでは絶対にクリックしてはいけません。
(クリックしてもそのまま何もしなければ大丈夫です)

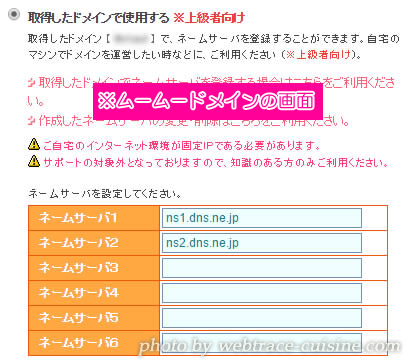
※このあとドメインの取得元(今回の例ならムームードメイン)へ行って、ドメインのネームサーバをさきほどメモしたさくらサーバーのネームサーバに変更しておく必要があります。
ただこの設定の反映には時間がかかります。
これを先に済ませておかないと一番最後にドメイン名でサイト表示させるときに”サイトが見つかりません”となっちゃうので、実質的にはこれが一番最初にやるべき設定かもしれませんね。

データベースの作成
ワードプレスインストールの前にデータベースを作っておきます。
(データベースとはワードプレスのデータの格納庫です)
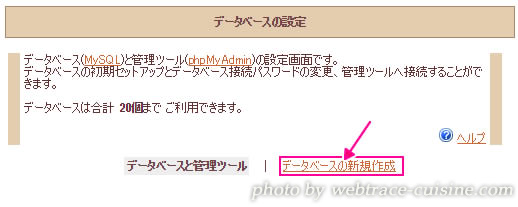
左サイドメニューの「アプリケーションの設定」→「データベースの設定」をクリックします。
以下の画面になるので「データベースの新規作成」をクリックします。

「データベース名」にはわかりやすい名前を入力し、メモしておきます。
「データベース文字コード」はデフォルトのままでもいいですが、”UTF-8”の方が無難かと。
設定完了後に「データベースを作成する」をクリックします。

ワードプレスのインストール
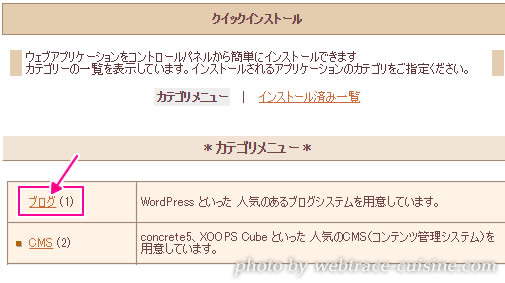
左サイドメニューの「運用に便利なツール」→「クイックインストール」をクリックします。
以下の画面になるので「ブログ」をクリックします。

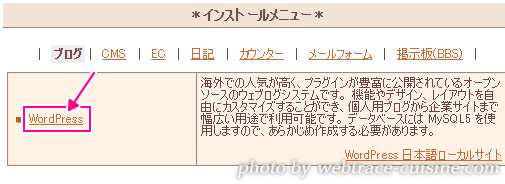
「WordPress」をクリックします。
(以前はMovableTypeもあったんですが、消えてしまいました)

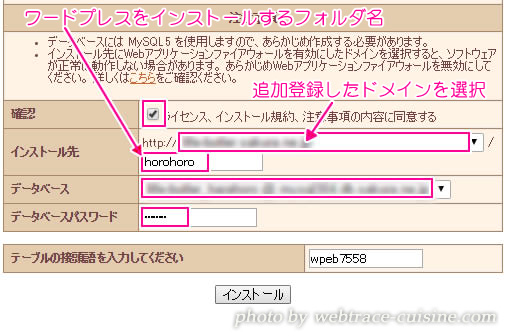
インストールにあたっての注意事項が画面下の方にあります。
インストール先は追加登録した(ワードプレスをインストールしたい)ドメインを選択します。
次の空欄にはワードプレスをインストールするフォルダ名を考えて入力(今回の例では”horohoro”)します。
(このフォルダ名はメモしておきます)
データベースは、先ほど作成したデータベースを選択。
データベースパスワードには、設定済みの接続パスワードを入力します。
テーブルの接頭語は以前は”wp_”だけだったんですが、セキュリティの面から少し複雑なモノがデフォルトで表示されるようになったみたいです。
(※この接頭語も忘れずにメモしておきます)
最後に『インストール』をクリックしてインストールを開始します。

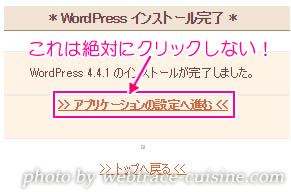
インストールが成功すると以下の画面に切り替わりますが、ここでも「アプリケーションの設定へすすむ」リンクは絶対にクリックしてはいけません。
(ここは本当にクリックしない方がいいと思います)

マルチドメインの設定
冒頭で書いた”たった1ヵ所だけ設定”というのはここです。
再度、左サイドメニューの「ドメイン設定」→「ドメイン設定」をクリックします。
前とは違って今度はワードプレスをインストールするドメインが登録済みなので、そのドメイン右端の「変更」をクリックします。

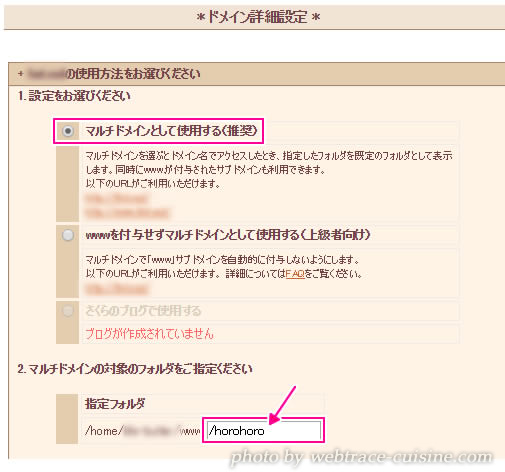
「マルチドメインとして使用する(推奨)」にチェックが入っているのを確認して、「指定フォルダ」にはさきほどワードプレスのインストール用に入力したフォルダ名を書き込みます。
最後に一番下の『送信』をクリックして確定します。

切り替わった画面の「ドメイン一覧へ戻る」をクリックするとドメイン一覧の画面になるので、アクションが”マルチドメイン”、パスが”指定したフォルダ名”(今回は”horohoro”)になっていることを確認します。
さくらサーバー側での設定は以上で終了です。

ワードプレスの設定
続いてワードプレス側の設定です。
ブラウザの新規タブを開いて追加登録したドメイン名を打ち込み[Enter]キーを押します。
以下の画面になるので、ログイン情報を設定していきます。
(ユーザー名とパスワードは忘れずにメモしておきます)
入力し終えたら「WordPressをインストール」をクリックします。

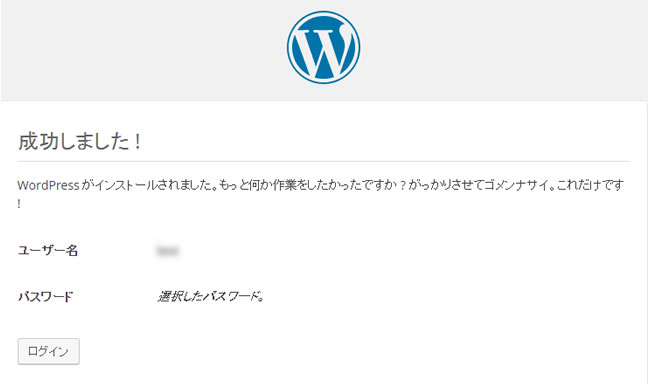
あっという間に次の画面になるので、ログインをクリックします。

さきほど設定したユーザー名とパスワードを入力してログインします。

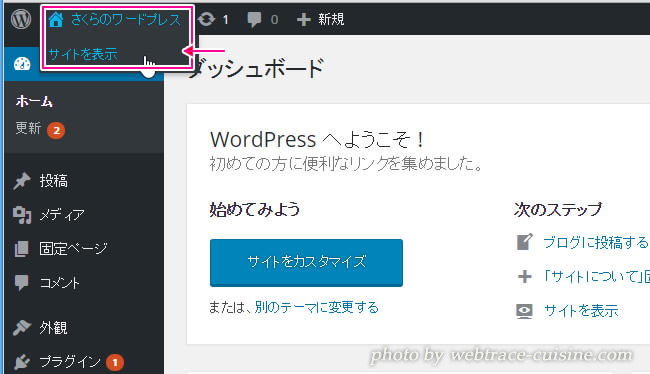
管理画面に変わったら、左上の”サイトを表示”をクリックしてみます。

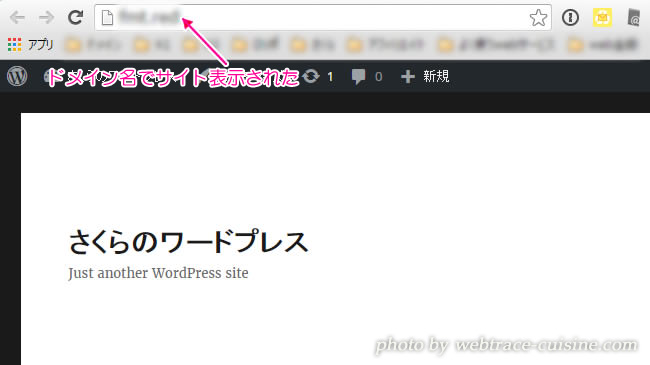
無事、ドメイン名でのサイト表示になってるかと思います。
(ネームサーバーの更新に時間がかかってる場合は表示されません)

以上です。














こんにちは、はじめまして!
さくらサーバーの独自ドメインの設定がうまくいかず悩んでいた所、こちらにたどり着きました!
どこが間違っているのか分からなかったので、さくらサーバーのドメインを一度削除して、初めから設定し直しました。
「ここはクリックしない方がいい」って場所をついつい先に設定してしまっていたのが原因だと思われます。
この記事の通りに設定したら無事にワードプレスを使える画面まで行けました!
ありがとうございました!
momoさん、お役に立てて何よりです。
初めまして!
独自ドメインにワールドプレスをインストール出来ず検索を続け、たどり着きました。
とてもわかりやすく進めておりましたがワールドプレス の設定の『ブラウザの新規タブを開いて 追加登録したドメイン名を打ち込み[Enter]キーを押します。』のところから???が飛び交っていてコメントさせて頂きました。
追加登録したドメイン名を打ち込むとはどこに打ち込むのですか?初心者なもので全くわからずもう少し詳しく教えて頂けたら幸いです。
よろしくお願い致します。
ぽんさん、こんにちは。
打ち込む場所はブラウザのURLが表示されるところです。
chromeなら虫メガネアイコンの右側ですね。
ご丁寧にありがとうございました!
どういたしまして。
はじめまして。
私は、インストール先を設定した追加登録したドメインを選ぶのではなくて、オリジナルの
「xxx.sakura.ne.jp」を選ぶようにしています。
そうすると、そのまま「詳細設定にすすむ」を選んでも問題ありませんよ。
すみません、補足です。
「詳細設定にすすむ」を選んだ後、インストール前に「xxx.sakura.ne.jp/選んだディレクトリ」から「今回取得したドメイン」に変更しておく必要があります。
まゆかさん、情報ありがとうございます。
何をやっても独自ドメイン直下にWordPressをインストールできず、
四苦八苦してダメ元で検索したところこちらへたどり着きました。
無事インストールでき、やっと本来の作業を始められそうです。
この度クライアントの希望で初めてさくらサーバーで開設することになったため、
右も左も分からない状態でしたので本当に助かりました。
ひと段落いたしましたら、ほかの記事も読ませていただきます。
本当にありがとうございました!
moecaさん、お役に立ててなによりです。
初めまして。日本語教師をしておりますyukikoと申します。さくらのレンタルサーバーでHPはもっていたのですが、レスポンシブ対応にしたくてwordpress導入を試みてやっとインストールまではできたのですが、まだドメインも取得していませんし、そのあとどうやってwordpressの管理画面に入っていくのかわかりません。デザインは有料のテンプレートを購入予定です。
まずはムームードメインでドメインを取得してみてこのページに書いてあるとおりにやってみます。wordpressは以前もギブアップしておりますし、周りでもギブアップしている人が多いのですが、生徒達のために日本語解説のブログを書いていてそれをどうしてもwordpressにアップしたいと思っています。
恐れ入りますが、有料でかまいませんので、使えるようになるまで教えていただけないでしょうか? 30000円ぐらいのお礼しかお支払いできませんが、教えて頂けますでしょうか?
当方、パソコンは初心者ではありません。htmlやcssも理解しておりますが。
お返事をお待ちしております。
yukikoさん、きゅいじんです。
現在そういったサービスをご提供できる時間が取れそうにもなく、申し訳ないですがご遠慮させていただきます。
(決して金額の問題ではないですよ)
パソコン初心者でもなくhtmlやcssも理解できるということであれば、Wordpressの初歩的教本などで充分ご理解できるのではないかと思うのですが。
高橋のりさん著の「基礎からのWordpress」などは表現がわかりやすく導入書としてはよろしいかと。
(中身は中級者レベルのものもあります)
初めまして。WordPressユーザーです。
さくらでWordPressをドメイン直下にクイックインストールする際に、参考にさせていただきました。
とても分かりやすい説明のおかげで、wpが付かずにインストールできました。
私のブログにも上記のエントリーをブログカードでリンクさせていただきました。
ponkanさん、きゅいじんです。
お役に立てて光栄です。
cuisineさま
回答ありがとうございました。
上手くいきました。
親切に感謝感激
雨あられって
古いですね。
お世話になります。
凄くわかりやすくて勧められたのですが
データーペースのパスワードの所が
解らなくなり次が進められなくて
このデーターペースパスワードを
再設定するとか
パスワードを知る方法は
どうすれば良いのですか?
お時間ある時に教えてもらえないでしょうか?
まゆりんさん、きゅいじんです。
さくらのコンパネ→データベースの設定→接続パスワード変更
これで新しいパスワードを再設定できるのではないでしょうか。