【Wordpress】Datafeedr Random Ads V2を使って複数のASP広告をランダムに表示させよう
も・く・じ
ネットビジネスに鞍替えしてから、まだ一度も夏バテしてない管理人です。
それこそサラリーマン時代は毎年夏バテを経験してたもんです。
それが今年は全開バリバリ!
何でしょう、人間関係や通勤ラッシュによるストレスが減ったせいでしょうか。
なんにしても嬉しいもんです。
広告ランダム表示
さてネットビジネスをやっていれば、少なからず自サイトのどこかに広告を貼っていることと思います。
特に多いのはアドセンス広告でしょうね。
記事の内容に合わせて自動的に最適な広告に切り替わってくれるので楽チンですもん。
そこへいくとASP系(A8やアマゾン、リンクシェアなど)の商品広告は、基本的に1つの商品しか紹介できないので、同じ広告が半永久的に表示されることになります。
そのうち飽きられたり知らないうちにリンクが切れていたりするんではといったような不安も生じがちですよね。
中には複数の商品を順繰りに見せるローテーションバナー広告などの機能を持ったものもあります。
でも特定の商品をきっちり紹介したいと思った時は、1個の商品広告につき1個のスペース、3つあれば3つのスペースが必要になってきます。
といってもそんなに広告用のスペースなんかないですよ。
それに商品広告がこれでもかって何枚も表示されていたら、訪問者の『記事を読みたい』意識もガクッと下がっちゃうでしょう。
これが複数の広告を1つのスペースでランダムに表示させることができたらスペースの有効活用にもなるし、広告臭を少しでも減らすことができるのではないでしょうか。
リンク切れになっても他の広告でカバーできるのでその間に広告を差し替えるなりの措置もとれます。
ワードプレスプラグインの「Datafeedr Random Ads V2」がそれを可能にしてくれます。
Datafeedr Random Ads V2 を使うと、ローテーション広告(ランダム広告表示)を簡単に作成することができます。
(純粋なローテンションとはちょっと違いますが)訪問者がサイトにアクセスする度に自動で広告が切り替わってくれるというものです。
広告は出したいがスマートさを失ったサイト構成はちょっとなぁという方はお試してください。
Datafeedr Random Ads V2
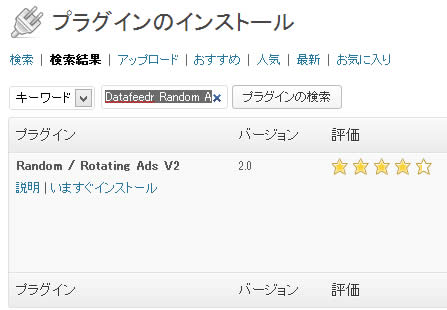
WordPress管理画面の「プラグイン」→「新規追加」で「Datafeedr Random Ads V2」と打ち込み、検索をかけます。
名称が変わって「Random / Rotating Ads V2」という名前で検索結果が表示されるので「いますぐインストール」をクリックします。

設定
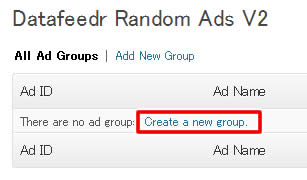
このプラグインの設定は「ツール」→「Datafeedr Random Ads」から入ります。
設定を開くと下のような画面が出るので、最初に赤枠内をクリックします。

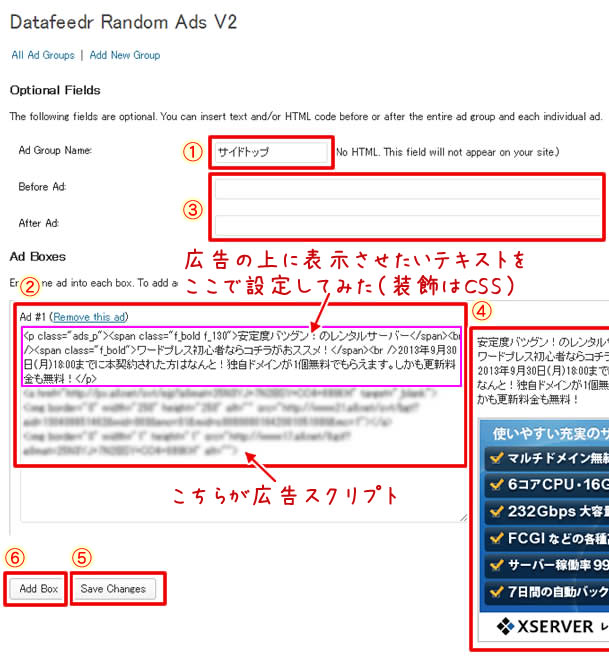
こちらの画面が設定欄になります。

①管理用の広告グループ名を決めます。
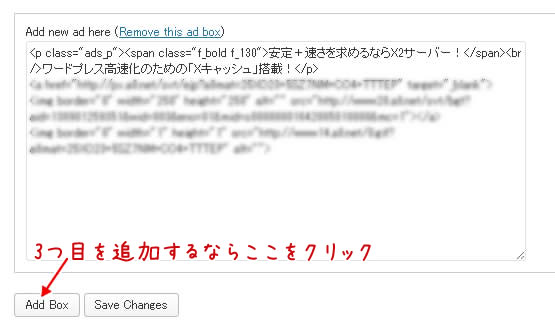
②「Ad#1」の下の枠に 1つ目の広告スクリプトをペーストします。
(広告枠を削除したい場合は「Remove this ad」をクリックします)
③広告の前後に表示させたいテキストなどがあればここに記入します。
④実際の広告がレビュー表示されます。
(一度保存しないと表示されません)
⑤ここをクリックすると保存が確定します。
⑥続けて2つ目の広告を設定したい時にここをクリックします。
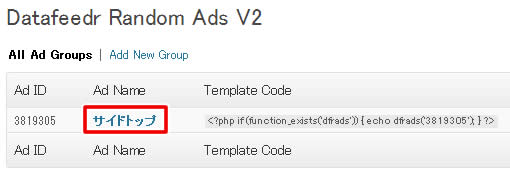
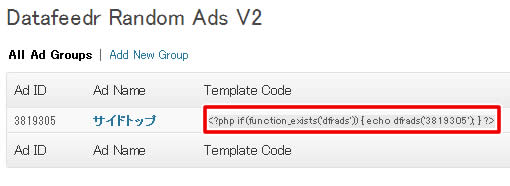
一度、上画像の⑤をクリックして設定を保存すると、下の画像のような広告グループができているのが確認できます。

上画像の広告グループ名をもう一度クリックして2つ目の広告を設定します。
「Add Box」をクリックすると下画像のように新たな広告設定ボックスが出るので、別の広告スクリプトをペーストします。

「Save Changes」をクリックして保存を確定させます。
実装
設定の赤枠内が実際に貼り付けるコードですのでこれをコピーします。

表示させたい場所に先ほどのコードをペーストします。
例えばサイドバーならsidebar.php 内に。
(ウイジェットに貼り付ける方法もありますが”PHP Code Widget”などのプラグインが別途必要です)
表示位置の調整が必要なら<div> ブロック化してCSSでマージンなどの調整をしてもいいでしょう。
例えばこんな感じに。
|
0 1 2 3 4 5 |
<!-- サイドバーTOP広告 --> <div class="ad_sidebartop"> <?php if (function_exists('dfrads')) { echo dfrads('3819305'); } ?> </div><!-- /サイドバーTOP広告 --> |
サイトを開きリロード(更新)したり別のページに行ったりするとランダムで広告が切り替わるのが確認できると思います。

これらは広告以外にも応用できそうですね。
Googleアドセンス広告とASP広告の共存はポリシー違反になるのでやめておきましょう。
以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓