【Wordpress】プラグインに頼るよりもfunctions.phpにコピペした方が便利でラクなTipsたち
も・く・じ
WordPressをインストールしてサイト作成を始める時、私がいつも悩んでいたのがどのプラグインをインストールすべきかってことでした。
でもあれもこれもとプラグインを入れちゃうとサイトが重くなるんですよね。
プラグインの管理も大変だし。
でも今はfunctions.phpを大活用することでかなりプラグインを減らすことに成功(?)してます。
しかも時短効果あり。
プラグインの場合はインストールから設定までやってたらまる1日かかっちゃうこともあるけど、これまで集めてきたTipsをfunctions.phpにコピー&ペーストするだけなら、自分好みの設定が短時間で復元できちゃいます。
取扱注意のfunctions.phpだけど慣れれば最強説
ここでは私がワードプレスでサイトを作り始める時、最初にコピー&ペーストしておくとワードプレスが一段と使いやすくなるTipsを随時追加&修正していきます。
とだいぶプロっぽいことを言ってますが、以前から申し上げてる通り、私が個別に開発したものなどは1個もありません ^^;。
phpの知識なんて素人もいいところですから、基本的にはいくつかのサイトの情報を総合してところどころを使いやすいように(見よう見まねで)小改造したものとなってます。
(※参考にさせてもらったURLは覚えてる範囲内で載せておきます)
動作検証は行ってますが、カスタマイズ・実装に関しては”サイトが表示されない”などのトラブルが発生する可能性もありますゆえ、失敗した時に元に戻せるようオリジナルファイルのコピーは必ず作っておいてください。
なお導入に際しては自己責任にてお願いします。
投稿一覧のタイトル幅を変える
投稿一覧を開いてみたらタイトル幅が狭くて何行にもわたって見ずらくなってた…こんな経験あると思いますが、このタイトル幅を広げるやり方です。
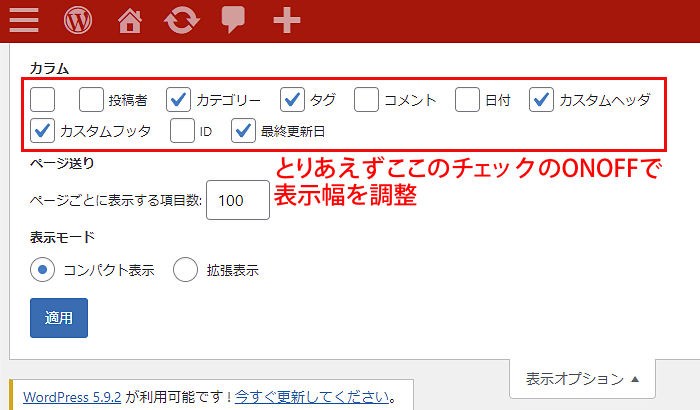
その前に表示オプションでいらないものを非表示にすることで幅の調整が可能なので最初にそちらを実行します。
(オプションの中身はサイトによって異なります)

それでも思うような表示幅にならない時は以下のコードを加筆してみてください。
※300という数字を変えると幅が変わります。
|
0 1 2 3 4 5 6 7 8 9 |
//投稿一覧のタイトル幅を変える function admin_title_width(){ echo '<style> .posts .column-title { width: 300px; }</style>'; } add_action('admin_head','admin_title_width'); |

Feedlyにアイキャッチ画像を表示
Feedlyにアイキャッチ画像が表示されなくなった場合はこちら↓の方法で直る場合があります。
ネイティブLazy Loadの無効化
WordPress5.5から画像タグに『loading="lazy"』という属性が自動付与されるようになりました。
これは画像の遅延読み込みをブラウザレベルでサポートしてくれる機能です。
これまではJavaScriptなどを使って遅延読み込みを実装していたかと思いますが、今後はその必要がなくなるというものです。
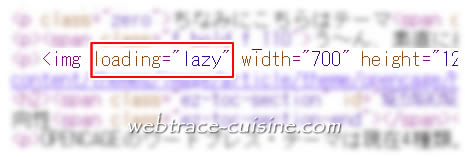
ちなみにこちらがソース上の画像タグになります。

何もしてないのに勝手にloading="lazy"が付いてますね。
もしも既にJavaScriptを利用して遅延読み込みを実装済みとか、どうしても他の機能とコンフリクトを起こしてしまうなんて時はネイティブLazy Loadを無効化したいことでしょう。
そんな時はfunctions.phpに以下のコードを加筆するだけで無効化できます。
|
0 1 2 |
add_filter( 'wp_lazy_loading_enabled', '__return_false' ); |
ネイティブLazy Loadをサポートしてないブラウザでは単純に『loading="lazy"』が無視されるだけなので”無害”な機能とも言えます。
Gutenberg用CSSを読み込ませない方法
WordPress 5.x以降から、新しいエディタ「Gutenberg」が搭載されてます。
しかしながらGutenbergを使用せず、プラグイン「Classic Editor」を入れて旧エディタを利用しているような時は予め読み込まれてしまうGutenberg用CSSは不要です。
そんな時は以下のコードを加筆すればGutenberg用CSSは読み込まれず、ちょっとだけページの読み込みが早まるかも。
|
0 1 2 3 4 5 6 7 |
//Gutenberg用CSS削除 add_action( 'wp_enqueue_scripts', 'remove_block_library_style' ); function remove_block_library_style() { wp_dequeue_style( 'wp-block-library' ); wp_dequeue_style( 'wp-block-library-theme' ); } |
自動付加のrel="noreferrer"を自動削除
ある日、当ブログをチェックしていたらtarget="_blank"が付いてるリンクにだけ「rel=”noopener noreferrer”」という見慣れないタグが付いていたんです。
調べてみたらどうもワードプレスが4.7にアップデートされてから自動で付くようになった属性のようですね。
細かいことはよくわかりませんが、フィッシング詐欺など悪意のある操作を防ぐために(?)セキュリティ上ワードプレスが自動で付けてるようです。
通常のブログならそのまま「あ、そうなの?」で済みます。
しかしアフィリエイトサイトの場合は”noreferrer”が付いてると収益が発生しない可能性が出てきます。
(この辺の詳細についてはよくわかってません)
ところが手動で”noreferrer”を削除しても”公開”もしくは”更新”作業をすると復活してしまうんですよね。
”じゃあアフィリエイトリンク内のtarget="_blank"を削除すればいいんじゃない?”って話にもなりそうですが、アフィリエイトリンクの改変は原則として改変禁止なので、強行すればそれこそ収益を没収されたりアカウント剥奪の憂き目にあう可能性も出てきます。
でもこの”noreferrer”の自動付与を止める方法もあることはあります。
それがこれからご紹介する方法です。
※大手ASPのA8などは”noreferrer”が付いてても収益に影響はないと明言していますがすべてのASPがそうとは限りません。
これからご紹介するコードをfunctions.phpに追加すると、記事の公開や更新作業を行っても”noreferrer”が付くことはありません。
ただし過去の記事に付いてしまった”noreferrer”は自動削除してくれません。
手動での作業が必要になってきます。
また”noreferrer”を自動削除することによって生じる(かもしれない)弊害については当方ではわかりかねますこと、予めご承知のほどを。
こちらが”noreferrer”自動削除コードになります。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 |
//noreferrer”を無効にする(WP5.1以降) add_filter('tiny_mce_before_init','tinymce_allow_unsafe_link_target_demo'); function tinymce_allow_unsafe_link_target_demo( $mce_init ) { $mce_init['allow_unsafe_link_target']=true; return $mce_init; } add_filter( 'wp_targeted_link_rel', 'wp_targeted_link_rel_custom_demo', 10, 2 ); function wp_targeted_link_rel_custom_demo( $rel_value, $link_html ){ $rel_value = str_replace(' noreferrer', '', $rel_value); return $rel_value; } |
テキストモードで検証済み。
ブロックエディター(Gutenberg)での検証は行ってません。
参照元:投稿時に自動付加されるrel=noopener noreferrerを制御するWordPressカスタマイズ方法
自動保存の停止
ワードプレスには投稿の自動保存機能が付いてます。
定期的に上書き保存してくれるので便利と言えば便利なんですが、私はこれが嫌いです。
ある程度記事を書き上げた時に「あ、さっき書き上げた時点の内容の方がよかったな」と思っても
一定間隔で常に上書き自動保存されていると”さっき”の時点には戻れないからです。
(最新の上書き保存記事しか残ってませんから)
だから私はその”さっき”の時点にいつでも戻れるようこの機能をオフってます。
(もちろんその都度定期的に手動で上書き保存はしてますよ)
機能をオフってしまうデメリットとしては、もしも記事を手動で保存せずに何らかの事情でPCがフリーズした時などは”最後”に自分で保存した時点からの書き直しになります。
一度も保存してなければ最初からの書き直しになります。
どちらがいいかはよく判断して実践してください。
※コードはコチラ↓
|
0 1 2 3 4 5 |
function autosave_stop() { wp_deregister_script( 'autosave' ); } add_action( 'wp_print_scripts', 'autosave_stop' ); |
Contact Form7関連ファイルを問合せページ以外は読み込ませない
お問合せページ用に「Contact Form7」という超有名プラグインを使っている方も多いと思います。
当サイトのお問合せページも多分に漏れず「Contact Form7」です。
ただこのプラグイン、すべてのページでContact Form7絡みのスタイルシートやスクリプトを読み込んじゃうんです。
正直お問合せページ表示時だけ関連ファイルを読み込んでくれれば多少はサイト表示スピードアップにもつながるんじゃないかと思うんですが、プラグインの宿命上それはちょっと無理なんでしょうね、きっと。
それを可能にするコードをご紹介します。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
//Contact Form 7を問合せページのみに読み込ませる function my_contact_enqueue_scripts(){ wp_deregister_script('contact-form-7'); wp_deregister_style('contact-form-7'); if (is_page('contact')) { if (function_exists( 'wpcf7_enqueue_scripts')) { wpcf7_enqueue_scripts(); } if ( function_exists( 'wpcf7_enqueue_styles' ) ) { wpcf7_enqueue_styles(); } } } add_action( 'wp_enqueue_scripts', 'my_contact_enqueue_scripts'); |
ウィジェットでショートコード
文字通り、ウィジェット内でもショートコードを使えるようにするコードです。
テーマによっては最初から実装されてる場合もあります。
|
0 1 2 3 |
//ウィジェットでショートコード可にする add_filter('widget_text', 'do_shortcode' ); |
ログイン画面に任意のメッセージ
ワードプレスサイトをいくつも運営してると間違って全く別のサイトにログインしてしまうことがたびたびありましてね。
それを防ぐためのコードです。
|
0 1 2 3 4 5 6 7 |
//ログイン画面に任意のメッセージ function login_message() { $message = '<p class="message">「ウェブの触手」ログイン入口</p>'; return $message; } add_filter('login_message', 'login_message'); |
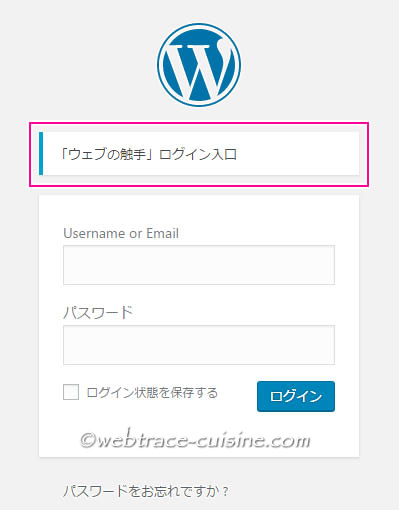
上記コードを加筆すると、下の赤枠で囲った部分がログイン画面に新たに出現します。

コード内3行目の『「ウェブの触手」ログイン入口』という部分を書き換えることで好きなメッセージに変更できます。
また文字にスタイルを付ければより目立たせることもできます。
たとえば3行目を
$message = '<p class="message" style="color:#f00;font-weight:bold;font-size:1.8em;">ウェブの触手</p>';
とするとこんな↓感じで表示されます。

投稿一覧をラベルで色分け
投稿一覧には公開済み・下書き・予約投稿・非公開などいろんな種類の投稿が並んでます。
それらの投稿を色分けして投稿の種類を見分けやすくするコードです。
特に下書き状態の記事を探すときなんかに役立ちますよ。
次はこの記事を公開しようか、この記事はもう少し調べてからアップしようかとか。
※コードはコチラ↓の記事をご参照ください。
投稿一覧に投稿IDを表示させる
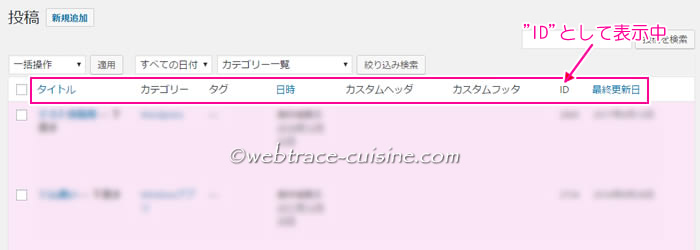
管理画面の投稿一覧に”投稿ID”を表示させるコードです。
※投稿IDとはコチラ↓の赤枠で囲った部分に表示される数字のことです。

プラグインの設定などで投稿IDを瞬時に確認したい時なんかに便利です。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 |
//投稿一覧にIDを表示させる function posts_columns_id($defaults){ $defaults['wps_post_id'] = __('ID'); return $defaults; } function posts_custom_id_columns($column_name, $id){ if($column_name === 'wps_post_id'){ echo $id; } } add_filter('manage_posts_columns', 'posts_columns_id', 5); add_action('manage_posts_custom_column', 'posts_custom_id_columns', 5, 2); |
上記コードでは投稿一覧に「ID」という名前で出ます。
これをたとえば「投稿ID」などと変更したい時は、3行目の'ID'を'投稿ID'と変えてやります。
もしも表示されない場合は表示オプションをクリックし、”ID”にチェックが入っているかどうか確認してみてください。

※一部のテーマ(TCDなど)ではこのTipsが無視される場合もあります。
投稿一覧にサムネイルを表示させる
こちらも管理画面の投稿一覧に”サムネイル(アイキャッチ画像の縮小版)”を表示させるコードです。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//投稿一覧にサムネイルを表示させる function add_posts_columns_thumbnail($columns) { $columns['thumbnail'] = 'サムネイル'; return $columns; } function add_posts_columns_thumbnail_row($column_name, $post_id) { if ( 'thumbnail' == $column_name ) { $thumb = get_the_post_thumbnail($post_id, array(80,80), 'thumbnail'); echo ( $thumb ) ? $thumb : '−'; } } add_filter( 'manage_posts_columns', 'add_posts_columns_thumbnail' ); add_action( 'manage_posts_custom_column', 'add_posts_columns_thumbnail_row', 10, 2 ); |
上記コードでは投稿一覧に「サムネイル」という名前で出ます。
これをたとえば「アイキャッチ」などと変更したい時は、3行目の'サムネイル'を'アイキャッチ'と変えてやります。
サムネイルの大きさは、8行目の「array(80,80)」の数字の部分で調整できます。
※もしも表示されない場合はコチラを参考にチェックしてみてください。
投稿一覧にカスタムフィールドを表示させる
こちらは管理画面の投稿一覧に”カスタムフィールドの内容”を表示させるコードです。
そもそもカスタムフィールドって何?って方には無縁のTipsですし、カスタムフィールドの内容を投稿一覧上で確認したい方以外には必要のないTipsです。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
//投稿一覧にカスタムフィールドを表示させる function manage_posts_columns($columns) { $columns['header_insert'] = "カスタムヘッダ"; $columns['footer_insert'] = "カスタムフッタ"; return $columns; } function add_column($column_name, $post_id) { if( $column_name == 'header_insert' ) { $stitle = get_post_meta($post_id, 'header_insert', true); } if( $column_name == 'footer_insert' ) { $stitle = get_post_meta($post_id, 'footer_insert', true); } if ( isset($stitle) && $stitle ) { echo attribute_escape($stitle); } else { echo __(''); } } add_filter( 'manage_posts_columns', 'manage_posts_columns' ); add_action( 'manage_posts_custom_column', 'add_column', 10, 2 ); |
今回の例では2つのカスタムフィールドを表示させようとしています。
3行目の「header_insert」が1つ目の表示したいカスタムフィールドの名前で、「カスタムヘッダ」が投稿一覧での表示名になります。
4行目の「footer_insert」が2つ目の表示したいカスタムフィールドの名前で、「カスタムフッタ」が投稿一覧での表示名になります。
8行目と9行目、そして11行目と12行目のカスタムフィールド名も連動してます。
この辺はご自身の環境に合わせて変更してください。
表示させたいカスタムフィールドが1つの場合は4行目と11行目~13行目を削除します。
投稿一覧にいろいろ表示させちゃう
投稿一覧に投稿IDやサムネイル、スラッグ、文字数など全部をいっぺんに表示する方法もあります。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
//投稿一覧にいろいろ表示する function add_posts_columns($columns) { $columns['thumbnail'] = 'サムネイル'; $columns['postid'] = 'ID'; $columns['slug'] = 'スラッグ'; $columns['count'] = '文字数'; echo '<style type="text/css"> .fixed .column-thumbnail {width: 50px;} .fixed .column-postid {width: 5%;} .fixed .column-slug, .fixed .column-count {width: 8%;} </style>'; return $columns; } function add_posts_columns_row($column_name, $post_id) { if ( 'thumbnail' == $column_name ) { $thumb = get_the_post_thumbnail($post_id, array(50,50), 'thumbnail'); echo ( $thumb ) ? $thumb : '-'; } elseif ( 'postid' == $column_name ) { echo $post_id; } elseif ( 'slug' == $column_name ) { $slug = get_post($post_id) -> post_name; echo $slug; } elseif ( 'count' == $column_name ) { $count = mb_strlen(strip_tags(get_post_field('post_content', $post_id))); echo $count; } } add_filter( 'manage_posts_columns', 'add_posts_columns' ); add_action( 'manage_posts_custom_column', 'add_posts_columns_row', 10, 2 ); |
投稿一覧での表示名を変更したい場合は3~6行目のテキスト部分を変更します。
サムネイルの大きさは18行目の「array(50,50)」の数字の部分で調整できます。
9~11行目は表示名の幅の調整用です。ここでは、
- 9行目が”サムネイル”の幅を50pxにする、
- 10行目が”投稿ID”の幅を(全体の)5%にする、
- 11行目が”スラッグ”と”文字数”の幅はそれぞれ(全体の)8%にする、
となってます。
もちろん数値を変更すれば幅も変わってきます。
(この”表示幅”に関しては「投稿一覧の表示名の幅を調整する」も参照ください)
これらの一部だけの表示で充分という場合は、コチラを参考に表示オプションでのチェックのオンオフで調整します。
投稿一覧の表示名の幅を調整する
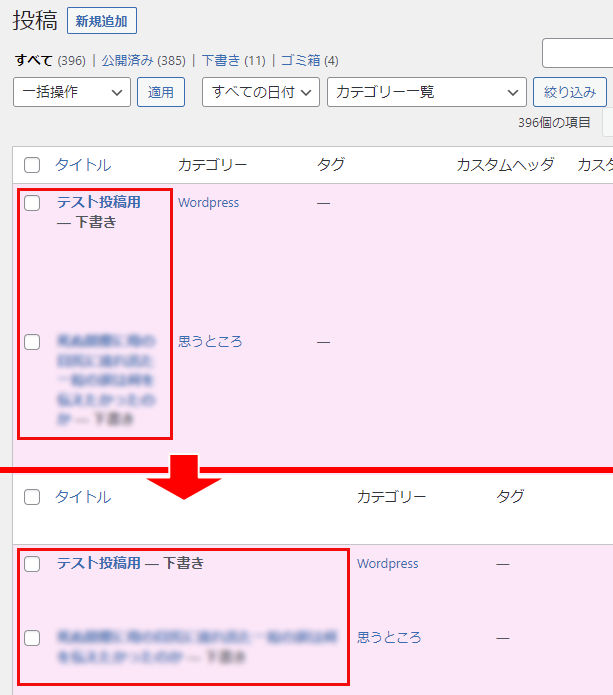
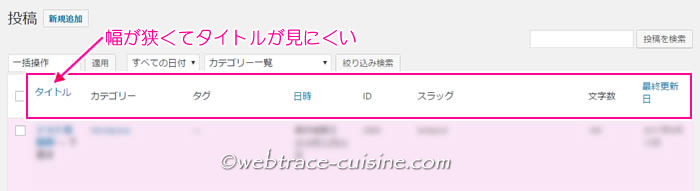
投稿一覧に投稿IDやサムネイルなどの表示ブロックを追加していくと下の画像のようにタイトル幅が狭すぎてわかりにくかったり、「スラッグ」と「文字数」の間がやたら離れてしまったりしてちょっと見づらくなる場合があります。

これらの表示幅を(見やすく)調整するためのコードです。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//投稿一覧の幅を調整する function colwidth_css(){ ?><style> th#title{ width:22%; } th#tags, th#categories{ width:10%; } th#date{ width:10%; } </style><?php } add_action('admin_head','colwidth_css'); |
5行目は”タイトル”幅でここでは(全体幅の)22%にしてあります。
9行目は”カテゴリー”と”タグ”幅で(全体幅の)10%、12行目の”日付”幅も(全体幅の)10%にしてあります。
投稿一覧にいろいろ表示させちゃうで設定した「サムネイル・ID・スラッグ・文字数」などとも併せてうまく調整するといいでしょう。
具体的にはこんな↓感じに見やすくなりました。

テキストエディタの投稿欄を広げる
テキストエディタの投稿欄はデフォルト状態だと高さが狭い場合があります。
しかしこれだと前後の文章をたえずスクロールしながら確認することになり、記事執筆の効率が落ちます。
そこでもう少し広くして一画面内で見られる文章量を増やすことで記事を書きやすく(効率アップ)してみます。
こちらがそのコード。
(5行目の「height:500px」のところで高さを調整してます)
|
0 1 2 3 4 5 6 7 8 9 10 |
//投稿画面の高さを広くする function my_admin_print_styles() { ?> <style> #content{ height:500px!important;} </style> <?php } add_action( 'admin_print_styles', 'my_admin_print_styles' ); |
カスタマイズ後はこちら↓の画像のように投稿欄が広がります。

投稿画面のフォントを大きくする
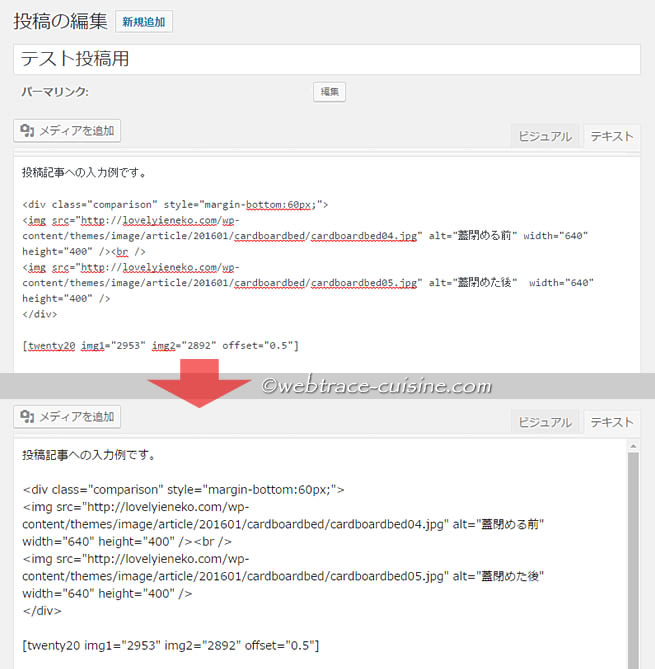
投稿画面のフォントが小さくて読みにくいという方のためのコードです。
(テキストエディタ使用時に限る)
下の画像の上半分がデフォルト状態です。
下半分はメイリオというWindows標準のフォントを使ってフォントサイズ14pxで表示させています。
若干ですが、違いがわかりますでしょうか。

コードはコチラ↓。
|
0 1 2 3 4 5 6 7 8 9 10 11 |
//投稿画面のフォントを大きくする function change_editor_font(){ echo "<style type='text/css'> #wp-content-wrap textarea#content.wp-editor-area { font-family: "メイリオ", "Meiryo", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "MS ゴシック", "Osaka", sans-serif; font-size:14px; color:#000; } </style>"; } add_action("admin_print_styles", "change_editor_font"); |
5行目のfont-family(フォントファミリー)がよくわからないって方はそのまま変更せずに使ってください。
(”メイリオ”はWindowsに標準で入っているフォントです)
6行目のフォントサイズを変えるだけでも効果があります。
”最近、老眼気味になってきてね”という方にはおススメの(?)Tipsです。
抜粋欄の高さを広くする
テーマ次第にはなりますが、記事の説明(description)を「抜粋」に記入した内容で表示させようとしている場合、記事入力画面の下部に表示される抜粋欄の高さ(広さ)がデフォルトだとかなり狭い場合があります。
その抜粋欄の高さを変える(広くする)コードです。
|
0 1 2 3 4 5 6 7 8 9 10 |
//抜粋欄の高さを広くする add_action('admin_head', 'excerpt_textarea_height'); function excerpt_textarea_height() { echo' <style type="text/css"> #excerpt{ height:100px; } </style> '; } |
上記コードを加筆するとコチラ↓のように抜粋欄が変化(ここでは高さ100pxに設定)します。
(※6行目の数値を変えることで高さを変えられます)

なお固定ページでも抜粋欄を表示させたい時は以下のコードを加筆します。
|
0 1 2 3 |
//固定ページに「抜粋」ボックスを加える add_post_type_support( 'page', 'excerpt' ); |
更新日時を自在に変更
記事を公開する場合、ブログなら記事公開日を表示するのが一般的です。
しかしブログの性格によっては公開日と同時に最終更新日も表示させた方がいい場合もあったりします。
その際、記事に修正を入れると自動的に更新日が設定されます。
通常は修正した日付が更新日として表示されます。
でも誤字・脱字を修正する程度なら、記事更新日は変更せずにむしろそのままでいてほしいなんてときもあるでしょう。
こういった感じで記事更新日をある程度自由に設定できるとありがたいです。
それを可能にするコードです。
※詳細はコチラ↓の記事をご覧ください。
記事公開前にアラート
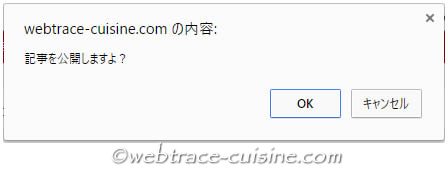
”下書き保存するつもりが誤って公開ボタンを押してしまった”なんてことにならないよう、公開ボタンをクリックすると「公開してもいいか?」という警告ダイアログを強制的に出すコードです。
これ、別に公開した後に再び下書きに戻せばいいだろうって話でもあるんですが、下書き保存のつもりだったのに実はうっかりミスで長期間”公開”されていたとか、公開した途端にPing送信するような設定になってる場合なんかはちょっとまずいですよね。
コードはこちら↓です。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 |
//記事公開前にアラート $c_message = '記事を公開しますよ?'; function confirm_publish(){ global $c_message; echo '<script type="text/javascript"><!-- var publish = document.getElementById("publish"); if (publish !== null) publish.onclick = function(){ return confirm("'.$c_message.'"); }; // --></script>'; } add_action('admin_footer', 'confirm_publish'); |
上記を設定すると「公開」もしくは「更新」ボタンをクリックした際、下のようなアラートダイアログが出て即時公開に”待った”をかけてくれます。
アラート文面の変更は、2行目の”記事を公開しますよ?”の部分を適当な文言に変えるだけです。


上記のは”公開”だろうと”更新”だろうとすべて固定のメッセージでしたが、下記のコードを使うと”公開”なら「”公開”します」、”更新”なら「”更新”します」と自動的に文言を変えてくれます。
|
0 1 2 3 4 5 6 7 8 9 10 11 |
//記事公開前にアラート function confirm_publish() { echo '<script type="text/javascript"><!-- var publish = document.getElementById("publish"); if (publish !== null) publish.onclick = function(){ return confirm(publish.value + "するよ。大丈夫だね?"); }; // --></script>'; } add_action('admin_footer', 'confirm_publish'); |
コチラ↓が”更新”ボタンを押した時の挙動です。

※固定文面(~するよ。大丈夫だね?)の変更は6行目になります。
ツイッターアカウントに自動でリンク付加
投稿記事内に出てくるツイッターアカウントの先頭に@を付けた場合(@web_trace等)、自動でそのアカウントへリンクが付与されるコードです。
|
0 1 2 3 4 5 6 7 8 9 |
//Twitter自動リンク表記 function add_twitter_link($content) { $pattern= '/(?<=^|(?<=[^a-zA-Z0-9-_.]))@([A-Za-z]+[A-Za-z0-9_]+)/i'; $replace= '@<a href="http://www.twitter.com/$1">$1</a>'; $content= preg_replace($pattern, $replace, $content); return $content; } add_filter( "the_content", "add_twitter_link" ); |
ただしこのコードを加えるとInstagramのタイムラインがサイトに表示されなくなる場合があります。
Instagramのタイムラインを優先するならこのTipsは見送りとなります。
指定したバージョンのjqueryを呼び出す
テーマをそのまま使う分には何の問題もないですが、好みの外部スクリプトを使ってみたいと思った時jQueryをインストールしておくと便利な時があります。
ところがワードプレスへのjQueryのインストールってけっこう面倒なんですよね。
というのもワードプレスには最初からjQueryが同梱されてるからです。
でもその同梱されてるjQueryだと外部スクリプトが動いてくれなかったり、同梱のjQueryを無効にして新たにjQueryを呼び出してしまうと今度はワードプレスの管理画面がうまく作動しなかったりなどいろいろトラブルが起きやすいものです。
そんなときはコチラ↓のコードを入れてみましょう。
|
0 1 2 3 4 5 6 7 8 9 |
//管理画面以外で指定したバージョンのjqueryを呼び出す function load_script(){ if (!is_admin()){ wp_deregister_script('jquery'); wp_enqueue_script('jquery', 'http://code.jquery.com/jquery-1.12.3.min.js', array(), '1.12.3'); } } add_action('init', 'load_script'); |
※5行目の”1.12.3”はjQueryのバージョン指定です。他のバージョンを呼び出したい時はこの数値を変えます。
意味合いとしては”管理画面では同梱のjQueryを優先し、サイト表示時には外部jQueryを優先する”という感じでしょうか。
テーマなどに予め外部jQueryを呼び出すコードが入っている場合は二重にjQueryを呼び出すことになってしまいます。
またテーマによってはこのコードがうまく機能しないこともあります。
コメント欄を従来の並びに変更する
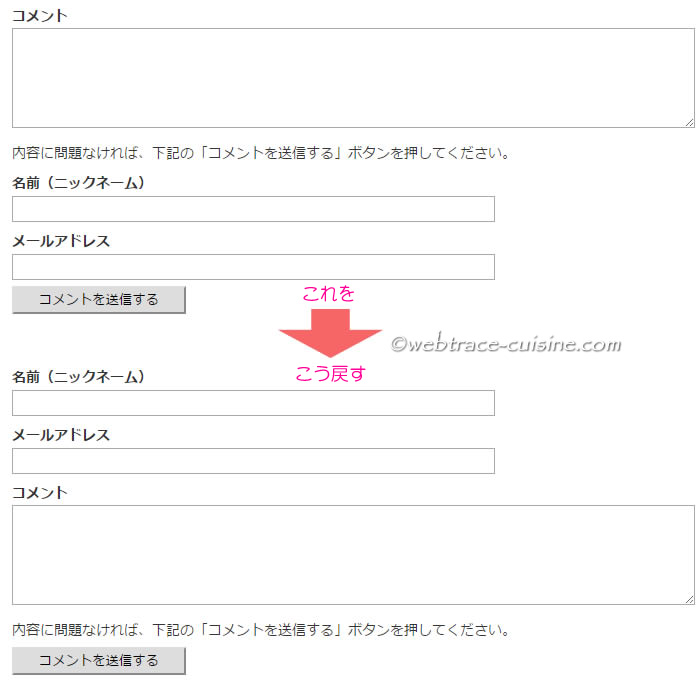
ワードプレスのコメントフォームはデフォルトでは上から名前→メールアドレス→ウェブサイト(or 件名)→コメント本文の順に並んでいました。
ところがワードプレスのバージョンアップに伴い、コメント本文→名前→メールアドレス→ウェブサイト(or 件名)の順に並びが変わっちゃったようなんです。
これが気持ち悪いので元に戻したいという方のためのコードです。
※コードはコチラ↓。
|
0 1 2 3 4 5 6 7 8 9 |
//コメント欄の順番を従来のモノに変更 function wp34731_move_comment_field_to_bottom( $fields ) { $comment_field = $fields['comment']; unset( $fields['comment'] ); $fields['comment'] = $comment_field; return $fields; } add_filter( 'comment_form_fields', 'wp34731_move_comment_field_to_bottom' ); |
結果、このようになります。

参照元:WordPress 4.4で逆になったコメントフォームの入力欄の表示順序の戻し方
カテゴリー説明でHTMLタグを使えるようにする
カテゴリーページやタグページを開くと通常はそのカテゴリー(タグ)に属する記事一覧が表示されます。
しかし特定のタグをテンプレートに加筆することでカテゴリー(タグ)の”説明”を表示させることもできます。
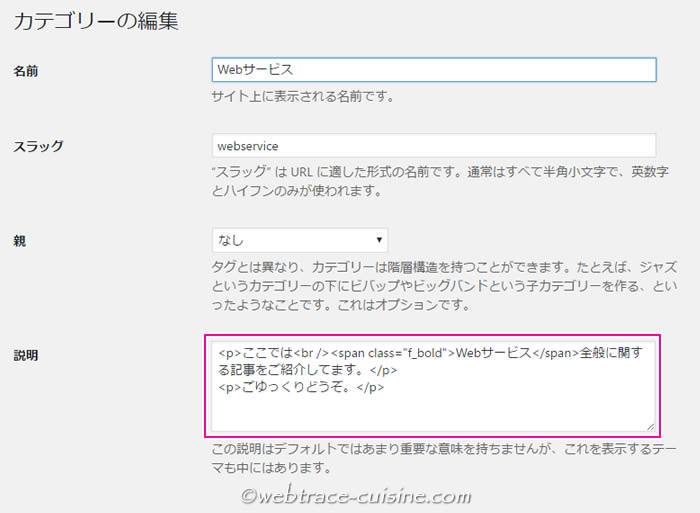
※説明文の中身はカテゴリーの編集画面で出てくる「説明」という欄に書き入れたものです。

ところがデフォルトだと「説明」欄内のHTMLは無視されてしまいます。
HTMLで書いたとしても全部無視されて平文扱いになります。
その「説明」欄内のHTMLを有効化するコードが以下のものになります。
|
0 1 2 3 |
//カテゴリー説明文でHTMLタグを使う remove_filter( 'pre_term_description', 'wp_filter_kses' ); |
ただし”カテゴリー(タグ)の説明を表示させる機能”を最初から付けてるテーマは少ないと思われます。
もしも説明文を表示させたい場合は「category.php」「archive.php」「tag.php」などのテンプレートファイルを開いて、説明文を表示させたい位置に次のコードを加筆すれば表示されるようになります。
(どのテンプレートファイルに加筆すべきかはテーマによって異なります)
【カテゴリー説明文】
<?php echo category_description(); ?>
【タグ説明文】
<?php echo tag_description(); ?>
固定ページにカテゴリーやタグを紐づけ設定
カテゴリーやタグは通常は投稿ページだけに紐づけられます。
ブログ等なら普通はこれで問題ないでしょう。
ところが企業系サイト等では固定ページを多用することも多く、カテゴリー(タグ)検索で固定ページも候補に入れたいという場合もあります。
そういった場合は固定ページにもカテゴリーやタグを紐づけしておきたいものです。
それには次のコードを加筆します。
(※テーマによってはうまくいかない場合もあります)
カテゴリーを紐づけ
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 |
//固定ページにカテゴリーを設定 function add_categorie_to_pages(){ register_taxonomy_for_object_type('category', 'page'); } add_action('init','add_categorie_to_pages'); // カテゴリーアーカイブに固定ページを含める function add_page_to_category_archive( $query ) { if ( $query->is_category== true && $query->is_main_query() ) { $query->set('post_type', array( 'post', 'page' )); } } add_action( 'pre_get_posts', 'add_page_to_category_archive' ); |
タグを紐づけ
|
0 1 2 3 4 5 6 7 8 9 10 11 12 |
//固定ページにタグを設定 function add_tag_to_page() { register_taxonomy_for_object_type('post_tag', 'page'); } add_action('init', 'add_tag_to_page'); //タグアーカイブに固定ページを含める(refineProではNG) function add_page_to_tag_archive( $obj ) { if ( is_tag() ) { $obj->query_vars['post_type'] = array( 'post', 'page' ); } } add_action( 'pre_get_posts', 'add_page_to_tag_archive' ); |
これらのコードを加筆すると、見慣れたチェック画面が固定ページにも表示されるようになります。

投稿記事内にソースに表示されないコメントアウトを設定する
サイト上には表示されないけど自分だけは見ることのできるコメントアウトという機能があります。
たとえば
- 期日が来るまでは表示できない内容を書いておき、その部分だけを予めコメントアウトでくくっておく
- サイトには絶対表示させられないけど純粋に自分だけがわかるメモを残しておきたい
こんな時にコメントアウトという機能を利用します。
でも通常のコメントアウトというのはソースを見れば簡単に中身がわかっちゃいます。
そのソースにさえも表示させないコメントアウトのTipsです。
どうせコメントアウトするならソースにさえも残らないコメントアウトの方が「見られたらどうしよう」などと余計な気を揉む必要もないでしょう。
※詳細はコチラ↓の記事をご参照ください。
Google Analyticsトラッキングコード自動設定
解析ツールとしてGoogle Analyticsを利用している人は多いと思います。
そのGoogle Analyticsのトラッキングコードをfunctions.phpで管理しようというものです。
こちら↓がそのコードになります。
※3~9行目を発行されたコードで全置換えします。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 |
//Google Analytics function wp_google_analytics(){ ?> <script async src="https://www.googletagmanager.com/gtag/js?id=UA-xxx"></script> <script> window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', 'UA-xxx'); </script> <?php } add_action('wp_head', 'wp_google_analytics'); |
これを加筆しておくと<head>~</head>内にトラッキングコードが自動表記されます。
(11行目の”wp_head”を”wp_footer”に変えれば</body>の直前あたりに自動表記されます)
※ご覧になればわかるかと思いますが、header.phpやfooter.phpに書き加えるものをfunctions.phpに書いただけのことです。
特定ページでnoindexタグを出力
”noindex”というのは検索エンジン側に「このページはインデックスしなくて結構です」と知らせるmetaタグのことで、検索エンジンの検索結果にどんなキーワードで検索しようとそのページを表示させなくする方法の一つです。
内容のあまりないページやまとめページなどを敢えて検索エンジンに無視させることでサイト全体の評価を下げるのを防ぐ効果があると言われてます。
多く見受けられるのは”アーカイブページなどはnoindexにする”といったものでしょうか。
これらはAll in One SEO Packなどのプラグインを使えば簡単に設定できます。
それをfunctions.phpに加筆することで半自動化してしまおうというものです。
※詳細はコチラ↓の記事をご覧ください。
カスタム投稿タイプでAddQuicktagを使えるようにする
AddQuicktagはとても便利な投稿支援ツールですが、デフォルトでは通常の投稿タイプでしか利用(表示)できません。
これをカスタム投稿タイプの記事内でも使えるようにするやり方です。
※詳細はコチラ↓の記事をご覧ください。
ショートコードを登録する
投稿内でしょっちゅう使う決まり文句や投稿内では使いずらいPHPコードやスクリプトコードなどはショートコードで代用した方が記事作成がぐっとラクになります。
※詳細はコチラ↓の記事をご覧ください。
PCとスマホで表示内容を振り分ける(テーマファイル)
PCとスマホで異なるものを表示させたい時ってありますでしょ。
たとえばPCでは横幅768pxのアドセンス広告を表示させてスマホでは横幅300pxの広告を表示させたいとか。
こんな時は「PC閲覧時には〇〇、スマホ閲覧時には〇〇を実行」という命令を書いとけばあとは自動で規定の広告を表示させることができます。
そこで登場するのが”wp_is_mobile”という、ワードプレスにデフォルトで搭載されてる関数です。
ただしwp_is_mobileは”PC”もしくは”スマホ(+タブレット)”という分け方であって、タブレット閲覧時にはスマホと同じ画面が表示されます。
それで問題なければこれで終了です。
そうではなくて”PC(+タブレット)”もしくは”スマホ”という分け方をしたい場合、つまりタブレット閲覧時はPC表示と同じ画面にしたい時は新たに別の関数を設定しておく必要があります。
そこでよく使われてるのが”is_mobile”関数。
その関数用の「PCやスマホを判断するためのデータ」をfunctions.phpに加筆します。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* スマートフォン用分岐処理 */ function is_mobile () { $useragents = array( 'iPhone', // Apple iPhone 'iPod', // Apple iPod touch 'Android.*Mobile',// 1.5+ Android 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']); } |
その後、表示振り分けをしたい場所に以下のように記載します。
|
0 1 2 3 4 5 6 |
<?php if(!is_mobile()): ?> //PC用コンテンツを記述 <?php else: ?> //スマホ用コンテンツ記述 <?php endif; ?> |
※2行目の『//PC用コンテンツを記述』や4行目の『//スマホ用コンテンツ記述』といった箇所を実際のコードで置き換えます。
書き込めるのはfunctions.phpといったテーマファイルやウィジェットのみです。
投稿欄に直接書くことはできません。
実際には上記の設定が最初から設定されてるテーマも多いです。
もしもfunctions.phpを覗いて上記設定がないようなら加筆しておくといいでしょう。
PCとスマホで表示内容を振り分ける(投稿内)
一つ前の”PCとスマホで表示内容を振り分ける(テーマファイル)”方法は、テンプレートファイルやウィジェットに書き込むタイプのものです。
しかし投稿内でPC閲覧時のみ表示させたい内容があったり、反対にスマホ閲覧時のみ表示させたい内容があったりする場合もあるでしょう。
そんな時はショートコードで対応できます。
以下をfunctions.phpに加筆します。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
//PC(+タブレット)でのみ表示するコンテンツ function if_is_pc($atts, $content = null ){ $content = do_shortcode( $content); if(!is_mobile()){ return $content; } } add_shortcode('pc', 'if_is_pc'); //スマホでのみ表示するコンテンツ(タブレット除外) function if_is_sp($atts, $content = null ){ $content = do_shortcode( $content); if(is_mobile()){ return $content; } } add_shortcode('sp', 'if_is_sp'); |
4行目と13行目をそれぞれ「if(!wp_is_mobile()){」に変えれば、”PC(タブレット除外)でのみ”表示するコンテンツと”スマホ(+タブレット)”でのみ表示するコンテンツに変えられます。
投稿内では次のように書きます。
[pc]
ここにPCで表示したいコンテンツを記述
[/pc]
[sp]
ここにスマホで表示したいコンテンツを記述
[/sp]
クラスで分けるやり方もあります。
こちらはfunctions.phpではなくスタイルシートに加筆するやり方になり、詳細はこちら↓をご覧ください。
投稿画面のカテゴリー階層を正常表示させる
サブカテゴリーを持つブログの場合、投稿画面でサブカテゴリーにチェックを入れていったん保存すると、カテゴリー階層を無視してサブカテゴリー名が一番上に表示されちゃいます。
これがとてもわかりにくいと感じていた方も多いんじゃないでしょうか。
でもご安心を。
functions.phpにちょっと加筆するだけでカテゴリー階層を保持したままき”正常”に表示させることができます。
当然のことながら、サブカテゴリーを持たないブログの場合は何の意味もないTipsですよ。
※詳細はコチラ↓の記事をご参照ください。
特定の位置のPタグだけを削除
ワードプレスにはpタグ自動整形(自動補完)という機能があって、簡単に説明するとテキストやら画像やらを<p>~</p>というpタグで自動的に囲ってくれるという機能ですね。
しかしながらHTMLタグの中にはpタグが自動挿入されると困ってしまうものもあったりします。たとえば
<div class="xxx">
<input id="trigger" class="trigger" type="checkbox"><label class="xxx-btn" for="trigger"></label>
</div>
上記のようなコードを投稿ページに書き込んだとします。
これを実際に表示させたときのソースは、下のように自動補完された赤文字部分の終了pタグだけが出力されてしまう場合もあったりします。
<div class="xxx">
<input id="trigger" class="trigger" type="checkbox"><label class="xxx-btn" for="trigger"></label></p>
</div>
もちろん上記の挙動は使用しているテーマによっては出ない場合もありますが、このような状況になった場合、弊害として予期せぬ余白が形成されてレイアウトが崩れてしまったりするものです。
この余計なpタグを除去する方法として有名なのが『remove_filter( 'the_content', 'wpautop' );』といったような『remove_filter...』を使った設定でしょうか。
ところがこの設定だと投稿全体に効果を及ぼす、つまりpタグを除去する必要のない箇所にも影響が及んでしまうため、今回のような事例には使えないんです。
そこで以下のようなコードをfunctions.phpに加筆してみます。
|
0 1 2 3 4 5 6 7 |
add_shortcode('deleteP','deleteP_func'); function deleteP_func($atts, $content = null) { $content = str_replace( '<p>' , '' , $content ); $content = str_replace( '</p>' , '' , $content ); return $content; } |
上のコードはショートコードの~で囲われた箇所のみ本来ならソース上に出現する<p>や</p>を表示させないという命令文で、結果的にpタグ除去につながるというものです。
今回の例なら以下のように書くだけで太字部分のHTMLの前後にpタグがつくことはなく、余計な余白も生まれなくなります。
<div class="xxx">
<input id="trigger" class="trigger" type="checkbox"><label class="xxx-btn" for="trigger"></label>
</div>
トップページの記事一覧で特定のカテゴリーの記事は非表示
たとえばお酒やたばこに関する記事を特定のカテゴリーにまとめていたとして、その記事がトップページの記事一覧に表示されるとアドセンス規約違反にひっかかる可能性があった場合、そのカテゴリーに属する記事は記事一覧に表示させない方がいいですよね。
そのためのコードがこちら↓。
|
0 1 2 3 4 5 6 7 8 |
function custom_cat($query) { if ( $query->is_home() || $query->is_front_page() || $query->is_search()) { $query->set( 'cat','-xxx' ); return; } } add_action( 'pre_get_posts', 'custom_cat' ); |
-xxxの部分に表示させたくない記事のカテゴリーIDを書き込みます。
たとえばカテゴリーIDが106だった場合は「-106」というように。
複数のカテゴリーを指定したい場合は「-106,-52」のようにカンマで区切ってやります。
数字の前には必ず半角マイナス(-)を付ける必要があります。
なお上記コードはトップページ(ページネーション含む)及び検索ページでは非表示というコードで、検索ページを外したい場合は「 || $query->is_search()」の部分を削除します。




















記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓