【Wordpress】テンプレートカスタマイズ時に重宝するShow Current Template
も・く・じ
私がワードプレスサイトを作るときは有料テーマを使うことがほとんどです。
そして必ずと言っていいほどカスタマイズを施します。
でも時にはどのテンプレートを修正すればいいのか、どうやってもわからないときがたまにあります。
そんな時に重宝するのが「Show Current Template」というプラグインです。
カスタマイズする必要はあるの?
ワードプレステーマをカスタマイズする理由は、
- 管理画面を見やすくする
- 記事投稿を簡潔に短時間で終わらせるための工夫
- サイトのイメージにデザインをより近づける
- 訪問者が見やすい、操作しやすい環境を独自に構築する
こういった目的があるからです。
個人的には有料テーマはデザインやSEO対策、使いやすさなどが洗練されているため、それ以上手を付ける必要は基本的にはないと思っています。
でもやっぱり少しは手を加えたいところもあったりするんですよね。
ところが有料テーマのように完成されたテーマというものは、実はカスタマイズがしにくいという欠点があります。
ガチガチに作り込まれているからです。
そのため”ちょっと修正したいんだけど結局どのphpファイルを修正すればいいのか、ウイジェットの修正なのかがわからなくて断念”したこともしょっちゅう。
テーマのカスタマイズに時間をかけるのはナンセンスです。
なので適当なところでカスタマイズはストップさせてるんですが、思い描いていたカスタマイズができなくてそのままにしていると気分的にはず~とモヤモヤしたままであることが多いんですよ。
そんなとき見つけたのが「Show Current Template」というプラグインでした。
このプラグインを使えば、そのページで使われているphpファイルを一覧表示してくれるんです。
これなら修正ファイルの的も絞りやすくなります。
カスタマイズ時間も短縮されるというものです。
時には”こんなファイルに設定してあったのか”とかがわかってワードプレスの勉強にもなりますよ。
Show Current Templateの使い方
Show Current Templateの使い方はいたってシンプルです。
何はともあれプラグインの新規インストールで「Show Current Template」で検索してインストール&有効化します。
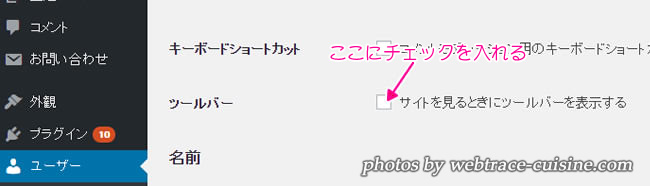
続いて「ユーザー」→「あなたのプロフィール」を開き、「サイトを見るときにツールバーを表示する」にチェックを入れて保存します。

管理画面にログインしたまま、トップページや投稿ページなどの具体的にカスタマイズしたいページを開きます。
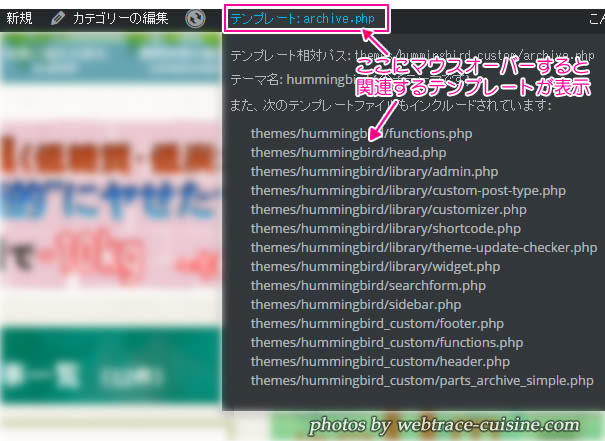
するとページ最上部のツールバーに、そのページで使われているメインのテンプレート名が確認できます。
さらにテンプレート名にマウスオーバーすると、そのページ表示に絡んでいる他のテンプレート名も確認できます。

カスタマイズがうまくいかない場合は、そこで表示されているテンプレートを確認していくとお目当ての箇所が見つけやすくなりますよ。
私もこれでカスタマイズ箇所を簡単に探せましたから。
カスタマイズが終わったら「Show Current Template」は停止させておきましょう。
以上です。













記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓