【Painter】黒板とチョークを作ってみた
も・く・じ
webデザイン用にPainter(ver.11)で黒板とチョークの作り方に挑戦してみました。
完成仕上がり画像
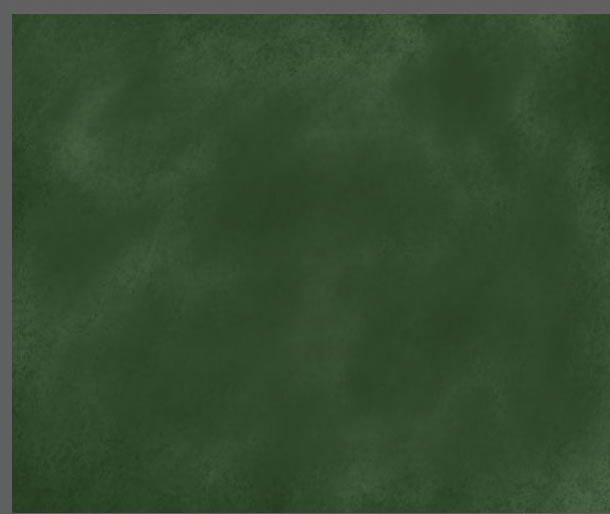
最終的な完成画像はこちら↓になります。
(黒板を消した跡が微妙に残っている風)

黒板を作る
まずは黒板の制作です。
適当な大きさで新規ファイルを作成→ペーパーカラーを黒板っぽい色で塗りつぶす
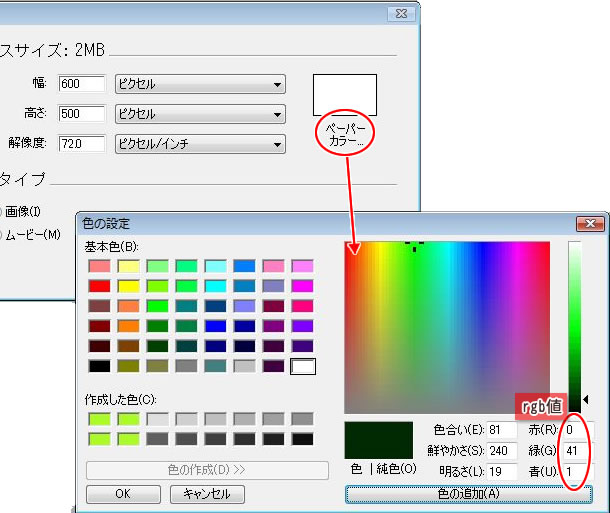
作図は 600×500px、カラー値は rgb:0,41,1 にしてみました。

新規ファイル作成時にペーパーカラーを設定しておくと、後々消しゴムを使った時にペーパーカラーの色が出るようになります。
(ペーパーカラーはあとからでも設定可)
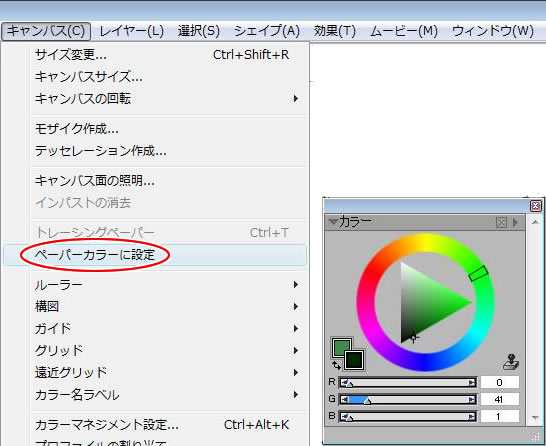
先にカラーで値を設定しておき、「キャンバス」メニュー→「ペーパーカラーに設定」をクリックします。

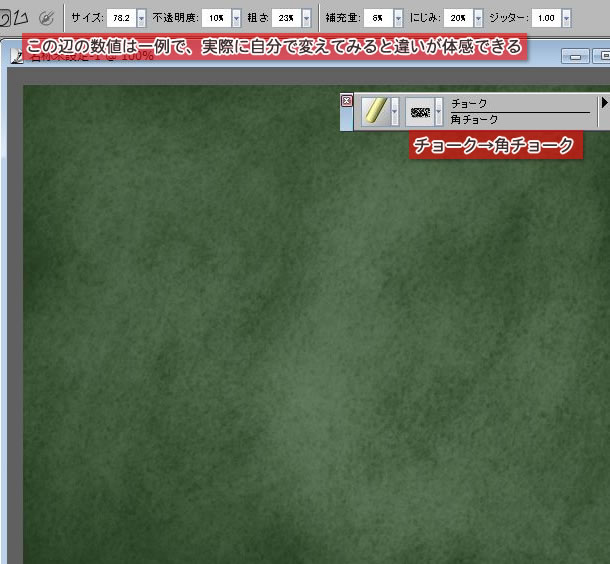
ブラシのチョークから角チョークを選び、大き目のブラシでキャンバス上をラフになぞる
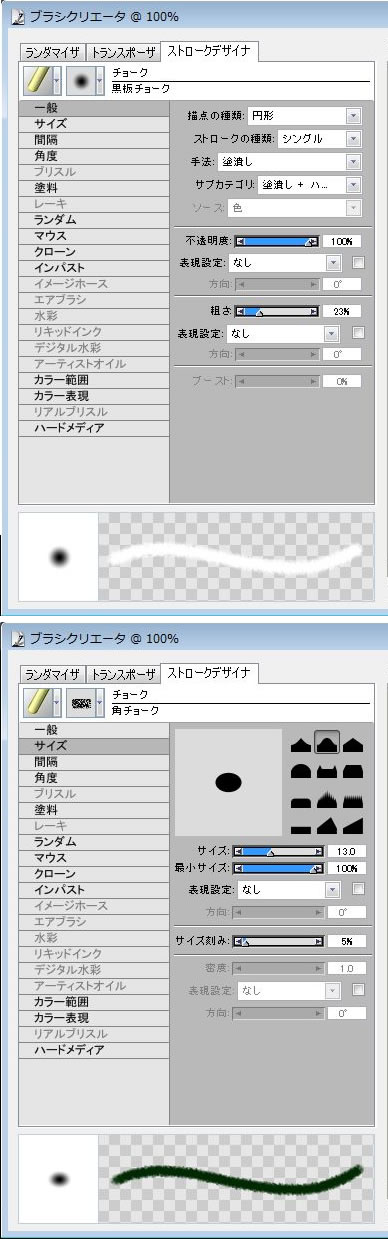
色は白、不透明度は10%、粗さを23%。その他の数値は下の画像を参考に。

ツールから消しゴムを選択し、不透明度を 8%程度に抑えた大きめのサイズで少しずつ薄く消していく

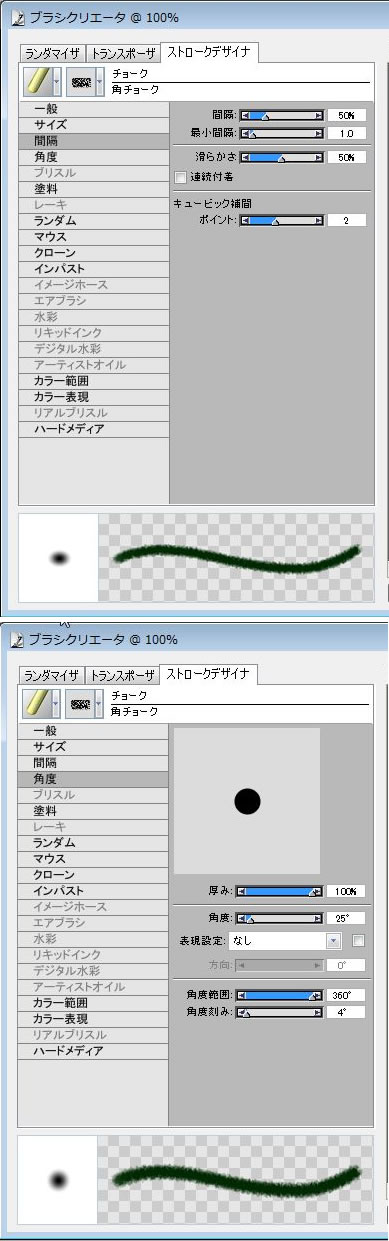
再び角チョークを選び、色は白、粗さを5%程度まで落とし、大き目のブラシでキャンバス上をなぞる
チョークの粉っぽさをイメージし、再度消しゴムで薄く消すの繰り返し。
見た目がちょっと消し残りがある黒板風になるまでやりますがその辺はお好みで。
チョークを作る
次にチョークを作ります。
「ウインドウ」→「ブラシクリエータの表示」でブラシクリエータを起動し、チョーク専用のブラシを新たに設定
「ストロークデザイナ」の「一般、サイズ、間隔、角度」を少々いぢくります。


たとえタブレットを使っていたとしても「表現設定」は「筆圧」ではなく「なし」にした方がチョークっぽさが失われないようです。
出来上がったチョーク専用ブラシは、「バリアント」→「バリアントの保存」で保存しておくと次回からは上記設定値が反映された専用ブラシがブラシパレットから選択できます。
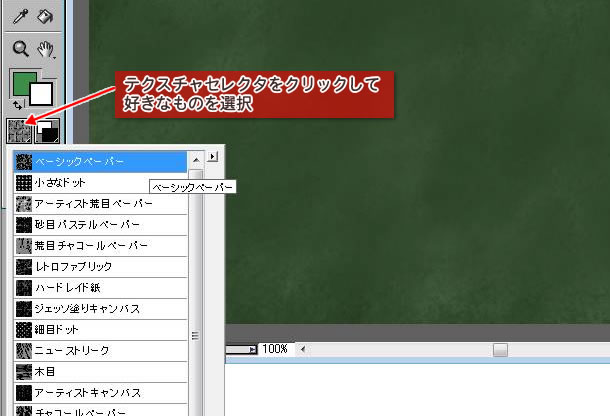
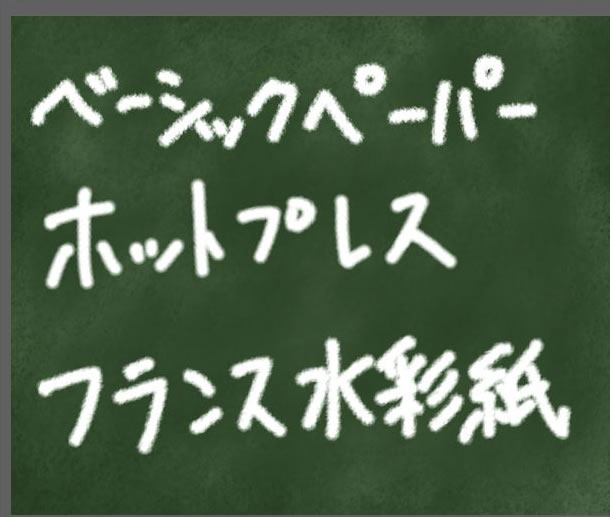
チョークのテクスチャとしては「ベーシックペーパー」か「ホットプレス」「フランス水彩紙」あたりがそれっぽいですね。
これもお好みで。

実際に描いてみた

以上です。












記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓