【CSS】画像の横に並べたテキストを天地中央揃えにするスタイルシート
も・く・じ
商品説明ブロックなどで商品画像の右(左)脇に説明テキストを置くことがよくあるんですが、テキストの位置を商品画像の天地中央に揃えるのがけっこう大変なんです。
そこでそれを簡単にできるCSSを書いておきます。
(<div>が少々増えちゃいますが)
イメージ
言葉で説明するとわかりにくいですね。
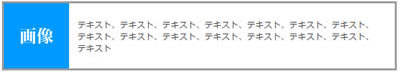
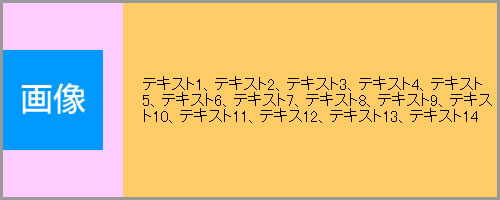
イメージとしては下画像のようなレイアウトになります。

肝は「display」に "table-cell" を指定してあげることで、これで"vertical-align"が有効になります。
HTML
上の画像のようなレイアウトにするにはHTMLに下のように記述します。
(IDやクラス名は適当に)
|
0 1 2 3 4 5 6 7 |
<div id="sample"> <p class="image_center"><img src="(画像パス)" /></p> <div id="text_center"> <p>テキスト1、テキスト2、テキスト3、テキスト4……</p> </div> </div> |
構図としては<div></div>の中に適当なクラス名を付加した<p>で囲った画像とidを付加したテキストを並べて置くイメージでしょうか。
内容次第では<div>がはんざつになりそうなのがちょっと気になるかもしれません。
CSS
CSSの方ですが、大外のid(#sample)には下記のようなスタイルを加筆します。
|
0 1 2 3 4 5 6 7 8 9 10 11 |
#sample { width: 500px; (ここの数値は適当に) display: table; border: 3px solid #999; (ボーダーを付けたければ...) margin-left: 1em; (この辺はレイアウト次第) } #sample p { (画像の下に余白が出てしまった場合に記述) margin: 0; padding: 0; } |
大外の #sample には幅を指定、そして「display」には"table"を指定します。
これによりtable のようなCSSが可能になります。
画像クラスおよび内側のテキスト用idには以下を指定します。
|
0 1 2 3 4 5 6 7 8 9 |
.image_center, #text_center{ display: table-cell; vertical-align: middle; margin: 0; /display: inline; /zoom: 1; } |
画像とテキスト両方の「display」に"table-cell"を指定してやります。
これでthやtdのような表示になり vertical-align(天地中央揃え)が可能になります。
table-cellをサポートしてないIEには「display」に"inline" を、そしてzoom:1; も指定することで有効になります。
プロパティ先頭の「/」はIE6、7用のCSSハックです。
応用
しかしいつもトップ画像のようなレイアウトだけで事済ませられるわけがありません。
そこで試しにいくつかパラメータを追加・変更してみました。
以下のサンプルの全体幅は500px、高さは200pxで固定してあります。
画像は100px四方の正方形を使用しています。
また(わかりやすいように)画像ブロックの背景にはピンクを、テキストブロックの背景にはオレンジを敷いてあります。
1.画像とテキスト部に全く幅を指定しない時の表示イメージ。

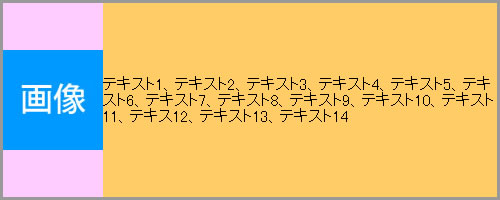
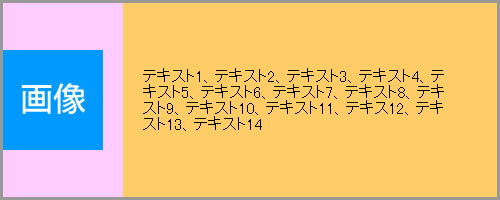
2.画像ブロックに画像幅を超える120pxの幅を指定した表示イメージ。

|
0 1 2 3 4 |
.image_center { width: 120px; } |
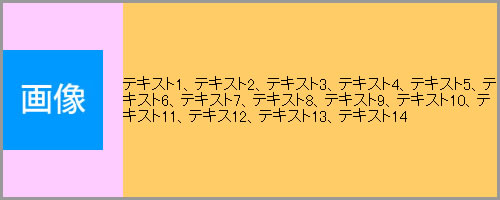
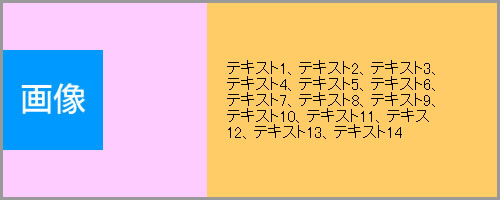
3.上記に加え、大外の#sampleに20pxの左余白を足した表示イメージ。

|
0 1 2 3 4 5 6 7 |
#sample { padding-left: 20px; } .image_center { width: 120px; } |
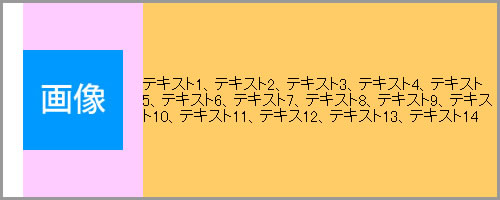
4.さらにテキストブロックに20pxの左余白を足した表示イメージ。

|
0 1 2 3 4 5 6 7 |
.image_center { width: 120px; } #text_center { padding-left: 20px; } |
5.さらに右余白50pxを足した表示イメージ。

|
0 1 2 3 4 5 6 7 8 |
.image_center { width: 120px; } #text_center { padding-left: 20px; padding-right: 50px; } |
6.最後はテキストブロックの横幅に狭めの100px を足した表示イメージ。

|
0 1 2 3 4 5 6 7 8 9 |
.image_center { width: 120px; } #text_center { padding-left: 20px; padding-right: 50px; width: 100px; } |
テキストブロックに少なめの幅を設定すると「右寄せ」っぽくなってしまう理由がいまいちわかってません。
7.いろいろ調整した実際の表示がこちら。


|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
#sample { width: 500px; display: table; border: 3px solid #999; margin-left: 1em; height: 160px;(高さを調整) padding-left: 10px;(画像の左に若干の余白を取った) } #sample p{ margin: 0; padding: 0; } .image_center, #text_center { display: table-cell; vertical-align: middle; margin: 0px; /display: inline; /zoom: 1; } .image_center { (ここには何も設定しない) } #text_center { padding-left: 20px;(テキストの左余白) padding-right: 20px;(テキストの右余白) } |
以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓