【CSS】リストメニューの背景画像が透明になってしまう怪現象
も・く・じ
ブログを少し手直ししようといろいろいじくっていたら何故か背景を指定したリストメニューが表示されなくなってしまったんです。
マウスを合わせると指マークにもなるしリンクも機能しています。
ただ透明なだけ。
どうして?
実は簡単なことだった
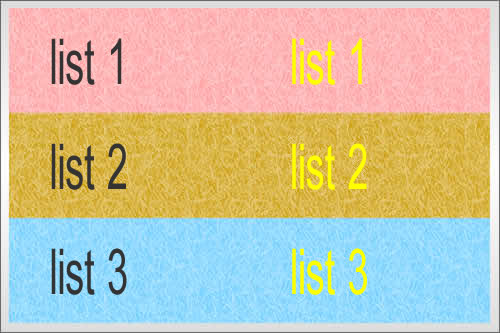
本来なら下のSampl のように表示されるべきなんです。
よく見かけるスプライトCSSを使用した画像リストです。
|
0 1 2 3 4 5 6 7 8 |
<div id="sample"> <ul> <li id="list1"><a href="#">list 1</a></li> <li id="list2"><a href="#">list 2</a></li> <li id="list3"><a href="#">list 3</a></li> </ul> </div> |
|
0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
(※抜粋) #sample li a { height: 100%; display: block; text-decoration: none; width: 100%; text-indent: -5000px; } #sample #list1 a{ background: url(list-toumei.png) no-repeat 0 0; } #sample #list1 a:hover{ background: url(list-toumei.png) no-repeat -150px 0; } #sample #list2 a{ background: url(list-toumei.png) 0 -40px; ・ ・ ・ |
ところがどこでどう間違ったのか、いつの間にか下のように完全に透明になってしまったんです。
背景画像もきちんとアップしているし、リスト部にマウスオーバーさせると指マークも出ますでしょ。
隅から隅までチェックしてもどこにもミスはありません。(先入観ってコワい)
ただ透明なだけでリンクも機能します。
こうなると全くお手上げ。
確か前にもこんなことがあったような気がするんですが、一向に解決策が思い出せないんです。
こんな時はいったん作業をやめて食事をしたり寝たりテレビを見たりと何か別のことをやるに限ります。
解決策
気分もすっきりしたところであらためてCSSを眺めていたら「ん?ここかな?」と気がついたところがありました。
リストには”background”で背景画像を指定しているんですがそのファイル名が「list-toumei(new).png」となっています。
オリジナルの「list-toumei.png」を残しておくべく何らかの理由で半角カッコ「( )」をつけて別ファイル名で書き出したものでした。
その「( )」をなにげにアンダーバー( _ )に変えてみたところ…無事に背景画像が表示されたんですよ。
通常の画像の読み込みであれば「( )」が付いたファイルの読み込みは問題ありません。
ちなみに背景画像として作った「list-toumei.png」に「( )」を付けた「list-toumei(new).png」を読み込んだ画像が下図です。
ちゃんと見えてますよね。
.png)
でもCSSでの読み込みファイル名に「( )」を使用すると背景が表示されないという状況が発生するんです。
これはCSSの仕様なんでしょうかね。
なんとなく無意識にファイル名に「( )」を使ってしまっていたため原因がつかめないでいたんですが、大概のミスはこうして一度頭を休ませてやると発見できるものです。
以上です。














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓