【CSS3】回転(rotate)とグラデーション(gradient)がIE9で効かないのを克服してみた(CSS3 PIEも使うよ)
も・く・じ
標題の件そのままですが、CSS3の設定項目はCSS2.1に比べてはるかに多くとても手打ちできないので、いつもジェネレーターに頼っています。
ただジェネによっては対応ブラウザをどこまで含めるかで若干の差があるようです。
そのためでしょうか、IE9(Internet Explorer 9)で問題なく表示されるはずのものが表示されずに慌ててしまった件の解決記を書いてみました。
い~つもIEに悩まされる
ブラウザのシェア動向をちらほら見ていると、一時期のIE独占状態から今はIEもGoogle Chromeとほぼ同じシェアにまで下がったようですね。
どちらもおよそ3割強といったところでしょうか。
それに続くのがFirefoxとSafari。
Operaは相変わらず劣勢です。
ということはIEの中でもCSS3に『ほぼ』対応したIE9とその他のモダンブラウザで半分以上のシェアが占められていると推測されます。
ということで、物品販売サイトでの賑やかし効果(目立たせたりインパクトをつけてみたり)をこれまでは画像処理に頼ってきたのを、そろそろCSS3で補えるものは補ってみようと思い立ちました。
(※IE7とIE8にはCSS3 PIEで対応してみます)
そうはいってもCSS3のプロパティはとても複雑です。
手打ちなんかできないんで自ずとジェネレーターに頼ることになるんですが、ジェネレーターによって吐きだされるコードがマチマチなんですよね。
結果、IE9でも最初はうまく表示されない現象に出くわしてしまうことになり、またいつものように解決まで時間を取られてしまいました。
素人web屋のことなので”そんなの常識だよ”という部分もあるかもしれませんが、似たような現象で悩んでいる人がいるかもしれないので順を追って説明していきます。
とってもラクちんなCSS3ジェネレーター
個人的に使用頻度の高いCSS3ジェネレーター(オンラインサービス)が「CSS3 Playground」というサービスです。
このジェネの特徴は「ほぼ使いたいサービスがこのジェネだけで完結する」という点。
すべて設定し終わったあとに吐き出されたCSSをコピーするだけでいいのでとってもラクなのです。
(いくつかの余計なプロパティもデフォルトで書かれてしまっているのでそのあたりは自分で随時削除する必要があります)
そろそろ本題へ行かないと。
私がやろうとしたのは、画像に角丸処理をし(Border Radius)、若干の影をつけ(Box Shadow)、ほんのちょっとだけ回転をかける(Rotate)というものです。
「CSS3 Playground」で調整し、吐き出されたコードをそのまま<div id="test">という仮のブロック内の『画像』に充ててみます。
|
0 1 2 3 4 5 6 7 8 9 10 11 12 |
#test img { -webkit-border-radius: 7px; -moz-border-radius: 7px; border-radius: 7px; -webkit-box-shadow: 2px 2px 8px #000000; -moz-box-shadow: 2px 2px 8px #000000; box-shadow: 2px 2px 8px #000000; -webkit-transform: rotate(4deg); -moz-transform: rotate(4deg); -o-transform: rotate(4deg); } |
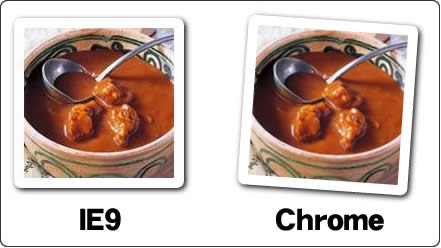
これをブラウザでチェックした結果が下画像になります。

IE9の方だけ「回転」が効いてませんね。
調べてみたら原因はIE9用のベンダープレフィックス『-ms-』が付いた指定がなかったからでした。
ベンダープレフィックスというのは、上記コードの2,3行目にあるように、-webkit-とか-moz-といったそのブラウザでのみ理解可能な専用の命令文です。
このあたりはまだ策定途中のCSS3なんでなくても正常に認識される場合もあれば、ブラウザのバージョン違いで認識してくれないこともあるようです。
それが上記のコードにも表れてます。
でも『-ms-』がついた命令がないのに角丸とボックスシャドウは効いてたりと、このあたりがちょっとややこしいですね。
結局、解決法としては「transform: rotate」のブロックに
|
0 1 2 |
-ms-transform: rotate(4deg); |
上記を追加してやれば解決します。
するとChromeと同じようにIE9でも画像が回転して表示されます。
今のところは面倒くさくても『-ms-』付加コードを全部に付けておいた方がいいかもしれません。

次にブロックの背景にグラデーションをかけてみます。
「CSS3 Playground」で吐き出されたコードを<div id="test">ブロックに充てます。
|
0 1 2 3 4 5 |
#test { background-image: -moz-linear-gradient(top, #FFC0CB, #FFFF66); background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0.00, #FFC0CB), color-stop(1.0, #FFFF66)); } |
さっきのコードと比べるとなんか物足りないですね。
そこでこれに関しては「CSS3 GENERATOR」も使ってみることにします。
(角丸やボックスシャドウ、グラデーションだけなら「CSS3 GENERATOR」の方が使いやすいかもしれません)
吐きだされたコードは以下の通り。
|
0 1 2 3 4 5 6 7 8 9 |
#test { background-image: -moz-linear-gradient(top, #FFC0CB, #FFFF66); background-image: -ms-linear-gradient(top, #FFC0CB, #FFFF66); background-image: -o-linear-gradient(top, #FFC0CB, #FFFF66); background-image: -webkit-gradient(linear, center top, center bottom, from(#FFC0CB), to(#FFFF66)); background-image: -webkit-linear-gradient(top, #FFC0CB, #FFFF66); background-image: linear-gradient(top, #FFC0CB, #FFFF66); } |
一気にコードが増えましたね。
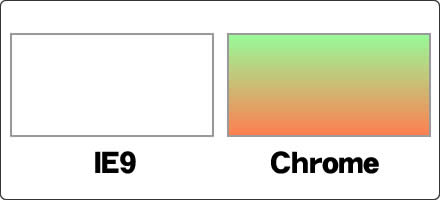
これをブラウザでチェックした結果が下図になります。

「-ms-linear-gradient…」があるにも関わらずIE9の方はグラデがかかっていません。
この辺のところをさらに調べてみたら、なんとIE9はグラデーションには非対応とのこと。
(※IE10ではサポートされるみたいです)
これについては本来ならIE8以下に疑似的に対応させるCSS3対策用ファイル「CSS3 PIE(後述します)」が入っている状態で、「-pie-background: linear-gradient…」という接頭辞を付けた宣言とPIE.htcファイルのurl指定を付け加えることで解決します。
|
0 1 2 3 |
-pie-background: linear-gradient(top, #FFC0CB, #FFFF66); behavior: url(http://(絶対パス)/PIE.htc); |
「-pie-background-image:」ではなく「-pie-background:」になっていることに注意してください。
私の環境では「-image」が付いているとうまくいきませんでした。
なので上記で出てきた「background-image」はすべて「background」に統一し直してます。
当たり前ですが「PIE.htc」を設置してないと機能しません。
これでIE9にも背景グラデーションがかかります。

さて次にIE7とIE8ではどうなっているかというと、CSS3 PIEを設置しておいたのできっとうまくいってる筈なんですが見てみたら何の変化もありませんでした。
(CSS3 PIEに関しては当ブログの「CSS3 PIEを入れてみた」をご覧ください)
PIEの設定はCSSの中に「behavior: url(PIE.htc);」と書けばいいのですがそれが効いてないようです。
(この書き方はHTMLファイルとPIE.htcファイルが同ディレクトリにある場合の書き方です)
改めて調べ直したところ、『urlは絶対パスで書くと症状が改善する』というのと『position: relative;を付加せよ』とのご意見が結構多かったのでそれを試してみました。
しかし…結果は変わらず。
さぁ、困りましたねぇ。
当ブログではうまくいくのに別のブログだとうまくいかない…ってもしかしてまたサーバー絡み?
ということで、再度サーバー絡みで検索したところ、『.htaccessにAddType text/x-component .htcを設置すると直る』との記事あり。
原理はさっぱりわかりませんが.htcファイルを認識させるためのいつものおまじないのようなものなんでしょうか。
これらをまとめると、
- .htaccessに「AddType text/x-component .htc」を追記
- CSS3を設定してあるIDやクラスのプロパティに「behavior: url(http://(絶対パス)/PIE.htc);」を追記
- 「position: relative;」を追加
これで IE7,IE8で見たところ、角丸・ボックスシャドウ・グラデーションともきれいに処理されてました。
でも回転だけはどうやってもダメです。
回転については、今回は4度の傾きだったので不可でしたが、45度ごとの回転ならばIEでも表示可能だそうです。
1~4の数値を指定する宣言の仕方みたいでこれについては割愛させていただきます。
私の環境では上記3つのまとめのうちどれか一つが欠けてもうまくいきませんでしたが、サーバーによっては.htaccess対策は必要ない場合もあります。
「position: relative;」を指定するとレイアウトが崩れる場合もあるので適宜確認した方がいいです。
以上です。
参考サイト
CSS3PIE(PIE.htc)が効かないと思ったら














記事はお役にたてましたか?
記事に興味をもっていただけたらソーシャルボタンでの共有お願いします^^
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓